Are you interested in using a full screen background image in WordPress? It is quite easy to add an image as a background image, but it does not automatically become full screen. This will result in multiple copies of the image being used to fill your website’s background. This may look great on some websites, but it is usually not the desired outcome.
Instead, using one large image as the sole background image can look great on many websites. Unfortunately, WordPress does not make it easy to add a full screen background image. You would normally have to edit your website’s HTML and CSS code. Today, I will demonstrate how to add a full screen background image in WordPress using the Simple Full Screen Background Image plugin.
Why Use a Full Screen Background Image
Your website’s design matters and themes usually are stylish enough for most web developers. Of course, there are multiple options when you choose your website’s background. The full screen background looks really good on some websites. The best part is you can have different background images for different content.
Categories and pages are some of the areas you can choose to display different images on. This can make all of your content stand out from each other. There is, however, one problem. You may have a hard time reading your content with some images. For example, white text on a white background will pose a problem. You need to make sure all of your content is readable.
How to Create a Full Screen Background Image in WordPress
Today, I will demonstrate how to add a full screen background image in WordPress using the Simple Full Screen Background Image plugin. Before you begin, create or find an image you would like to use as your background image. It is very important that if you are using someone else’s image you have the proper permissions to do so. You then need to add the image to your media library. There is a Pro version of the plugin, which allows for unlimited background images. So if you want to use different images for different content, you will need the Pro version.
Installing Simple Full Screen Background Image
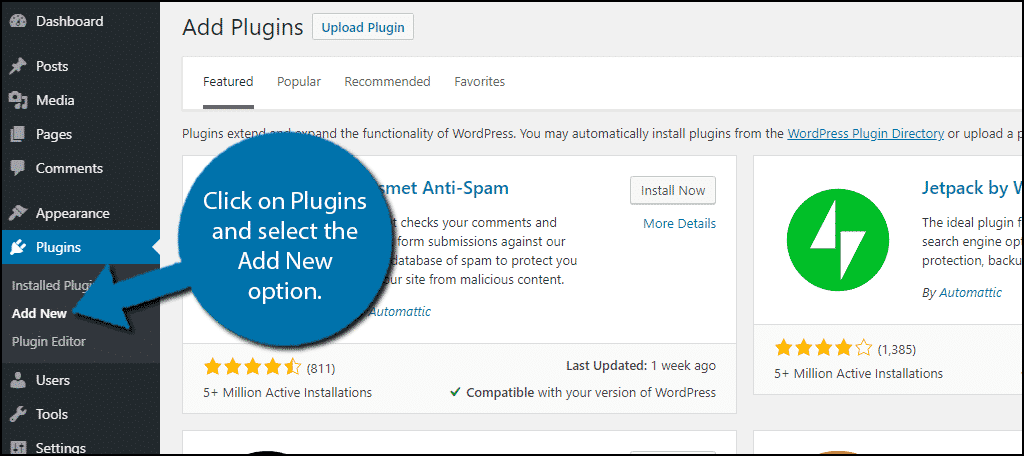
Start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

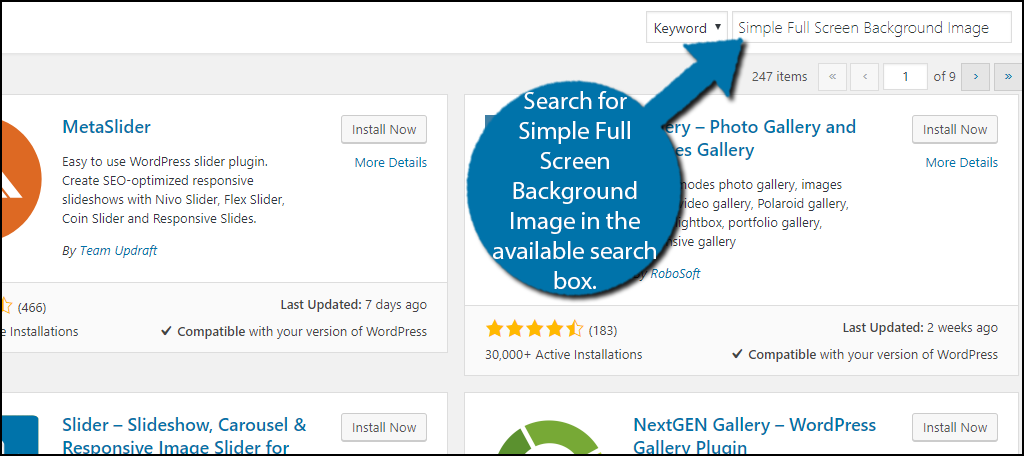
Search for Simple Full Screen Background Image in the available search box. This will pull up additional plugins that you may find helpful.

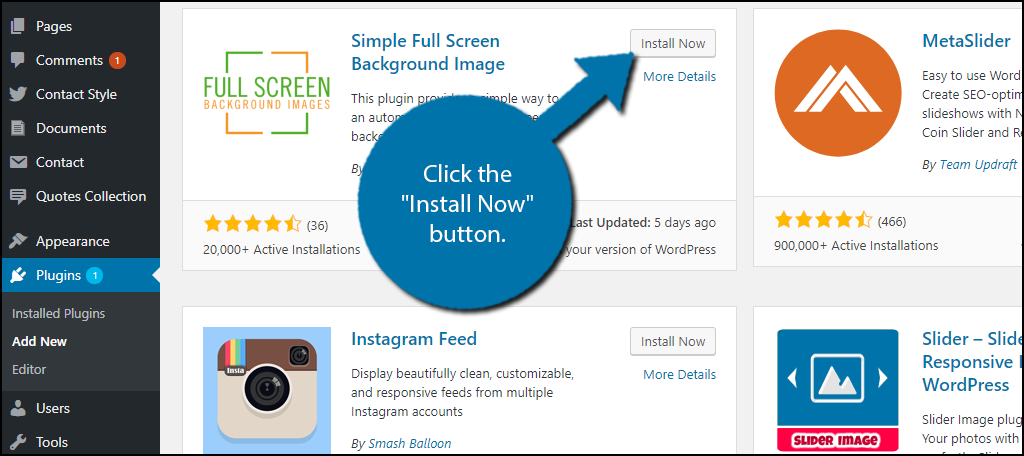
Scroll down until you find the Simple Full Screen Background Image plugin and click the “Install Now” button and activate the plugin for use.

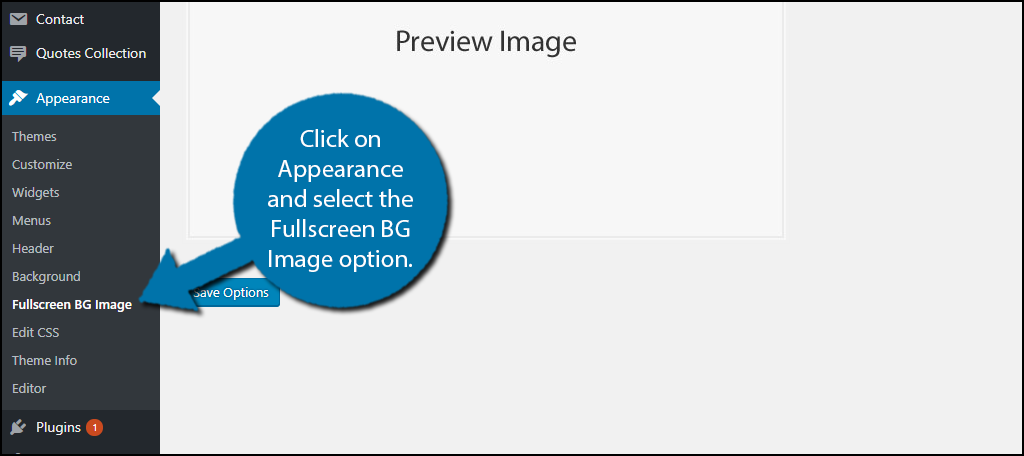
On the left-hand admin panel click on Appearance and select the Fullscreen BG Image option. This will pull up the main settings page.

Setting up a Full Screen Background Image
The plugin makes it extremely convenient to add a full screen background image to WordPress. There is no code editing, simply select the image you want and set it as the background image. This is the only feature that the free version of the plugin offers. If you would like more customization options or the ability to use different images on different content, you will need to upgrade to the Pro version.
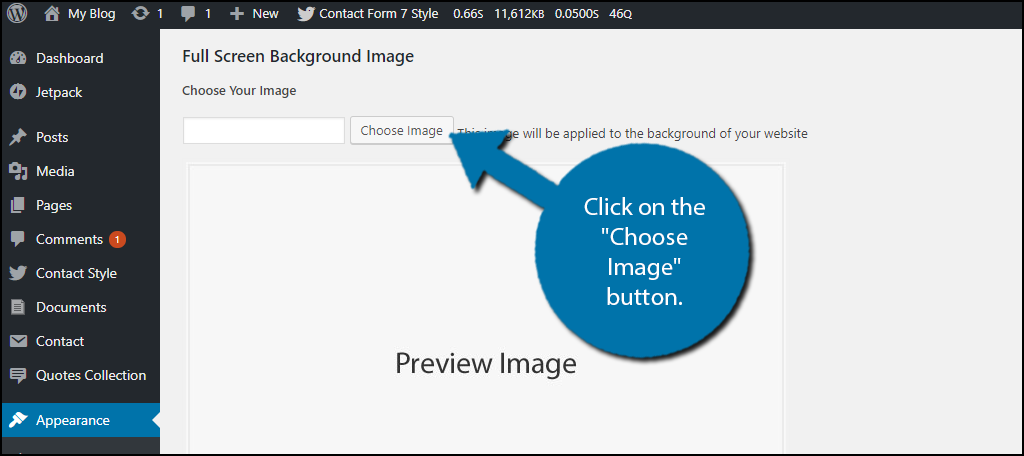
Click on the “Choose Image” button. You can now select the image you want to use from your media library. You need to make sure the image is large enough. If the image is too small, the screen resolution will be terrible. My recommendation is a 1600 x 1200 px image. Once you have selected the image, click on the “Use Image” button.

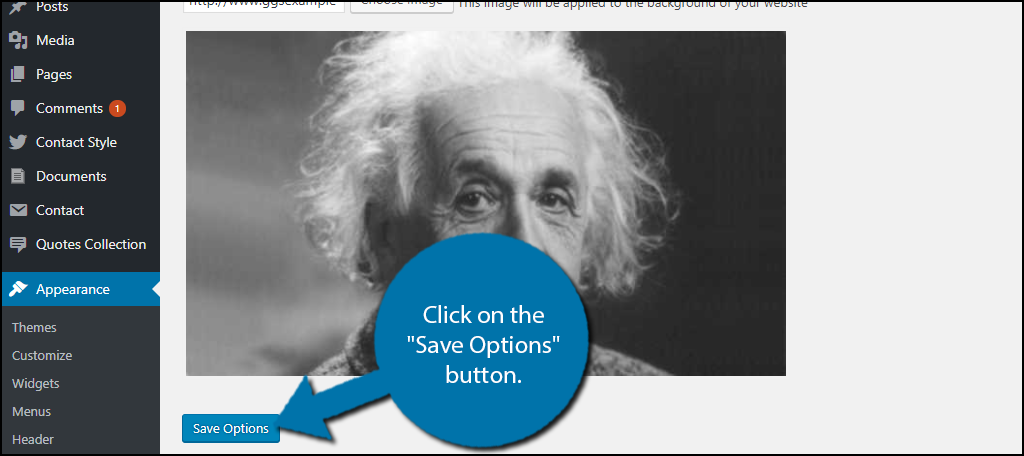
Click on the “Save Options” button to use the image as your background. You can change this image at any time. Make sure that your content is readable with the background image. You may have to either change the text color on your website or change the background image.

Congratulations, you have successfully added a full screen background image to your WordPress website. Remember that you can use multiple images if you upgrade to the Pro version.
Make Your Website Catch Visitors’ Attention
The first thing a visitor will see when they enter a website is your website’s design. Catching visitors’ attention is crucial to keeping them on the page, but it is not enough on its own. If you do not have meaningful content to keep visitors coming back or give them a reason to visit in the first place, why would they come back? There are plenty of excellent website designs on empty websites and it is pointless.
A website needs both good design and content to be successful. Of course, design can be a form of content. For example, creating an image gallery in WordPress is a simple, but effective way of providing both design and content at once. As long as you have both of these your website will have an easier time finding success.
What kind of image have you picked as your background? Do you think using a background image is better than a traditional theme?
