Do you want to make your website more mobile friendly? If so, then you should consider adding clickable phone numbers to your website. This will allow everyone who visits your site on a smartphone to click on it and call the number. This saves time because visitors won’t have to write the number down and then input it into their phone.
Smartphones and mobile devices, in general, have become an essential part of everyday life. Just think about the last time you spent a day without touching your smartphone. I know I can’t remember it. If that doesn’t convince you, how about that over 52% of all online users are on a smartphone? Today, I will demonstrate how to create clickable phone numbers for smartphone visitors.
Why Are Clickable Phone Numbers Important
Since over 52% of all users are smartphones users, that means that over half of the people that access your website will be on their smartphones. Unfortunately, to accommodate all of these precious visitors, you need your website to be mobile friendly. There are a lot of great plugins that can help transform your website into a mobile-friendly one. Keep in mind that not having a mobile-friendly design can make your website look very bad.
Many people create websites for their small businesses. Common things to include are business hours, location, products, and phone numbers. A smartphone user would be able to simply click on your number to get in contact with you or your staff. This is extremely convenient and has become a staple that most smartphone users expect on every website. Not having this could easily cost you a potential customer.
How to Create Clickable Phone Numbers for Smartphones in WordPress
Today, I will demonstrate how to create clickable phone numbers for smartphone visitors. Clickable phone numbers can be added very easily. You will not need any additional plugins to accomplish this. All of the code you will see is directly inputted into the text editor in WordPress and is page specific. This means that if you want the number to be clickable on other pages, you will have to insert the code on that page as well.
Before we begin it is important to understand the structure of phone numbers: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
The country code is normally not known because many people do not call outside of their country. The United States and Canada’s phone numbers all begin with 1. Each country has a country number. For example, Mexico’s country code is 52. Keep this in mind if you expect international calls.
There are multiple code lines to use, but each one has different results. For example, the most basic one is as follows:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]+1 (877) 326-7483[/ht_message]
The phone number is fully clickable to mobile users, but will also be clickable to desktop users. Clicking on it on a smartphone will pull it directly up in your phone to call, while a desktop user will be asked what app to use. Some websites may not mind using this because there really isn’t a reason why a desktop user would click on a phone number.
If you are concerned about that, there are alternatives. Skype is a telecommunication software that allows you to talk with others and make phone calls. This will, of course, involve spending money to have a plan, but you can set up the desktop side to switch to a Skype line. Mobile users will be able to dial normally from their smartphones.
The Skype method is created using this line: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]+1 (877) 326-7483[/ht_message]
The “callto:” is part of Skype protocol and if you say “callto: A Business” it will try to call A Business.
Whichever line you choose to call is completely up to you and both will work fine.
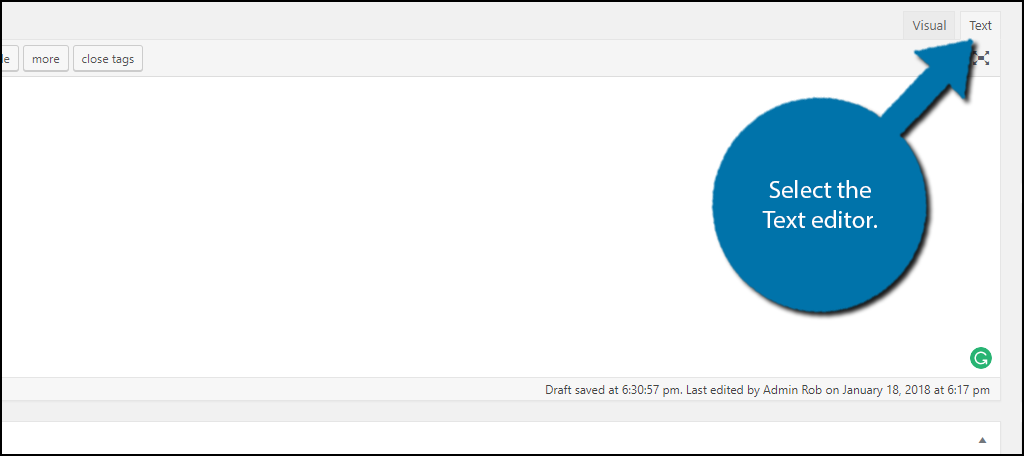
On the left-hand admin panel of WordPress, click on either Posts or Pages. Select the Post or Page you would like the phone number to be clickable on. If you want it on multiple, you will have to repeat these steps. Select the Text editor.

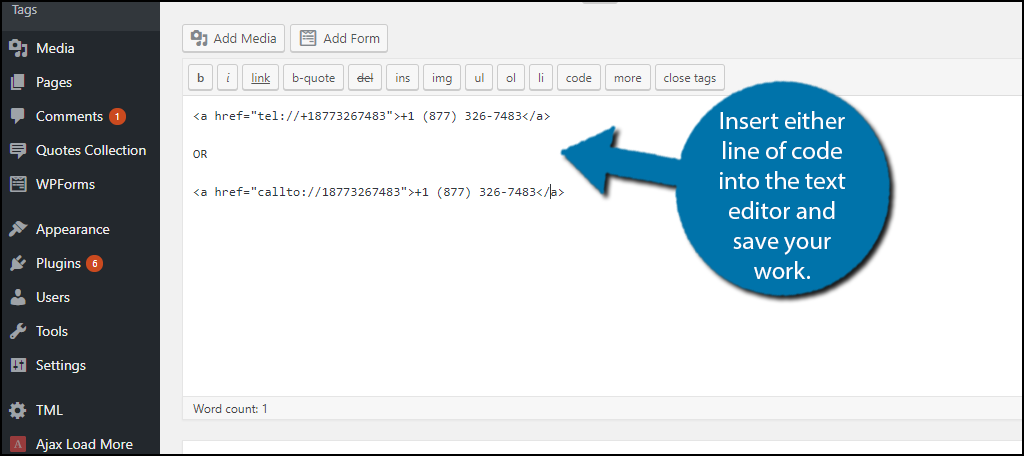
Insert either line of code into the text editor and save your work.

Congratulations, you have successfully made your phone numbers clickable for smartphone users. Do not be concerned with desktop clicks too much. It can happen, but most people understand clickable phone links are for mobile use.
Don’t Stop Making Your Website Mobile Friendly
This is just the beginning of making your website mobile friendly. Other than phone numbers another big part for small business websites is finding their physical location. This is important so people will know if a restaurant is close enough for delivery or if they need directions to pick up food. Google Maps is one of the largest if not the world’s biggest navigation tool for smartphones.
Having this available for mobile users is huge and even desktop users will benefit from it. Take some time to explore websites with your mobile device if you haven’t already. More than half the people who use the Internet access it through a smartphone so it’s important to understand what the experience is like.
Do you agree that a mobile-friendly website is essential in today’s world? What other mobile-friendly features are you interested in adding?
