Are you looking for a way to create an Odd/Even class in WordPress? Odd and Even classes allow you to style every other WordPress post differently. This will help each post stand out from each other in a list view. The alternating pattern will also make your website look more professional to visitors.
WordPress allows developers to easily create different post classes to give them more customization options. Once a class is created, you will have to use custom CSS to style the newly created post class. Today, I will demonstrate how to create an Odd/Even class in WordPress.
Why Use an Old/Even Class in WordPress
The Odd/Even class type is not new and can be found on a large number of websites. It is a simple style but can take a plain list view of posts and make it look more elegant. Many themes already use an Odd/Even class style for the comments section by default.
Not only does the style look good, but it can also help visitors differentiate one post from another. Let’s be honest, when you are on a computer all day, it’s pretty common for similar images to start looking alike. This is especially true when you are looking at a list view of posts. Having a different color on every other post can help visitors out greatly.
How to Create an Odd/Even Class in WordPress
Today, I will demonstrate how to create an Odd/Even class in WordPress. To create any class in WordPress you will simply need to add a few lines of code into your functions.php file. However, this will only add the post class. You will still need to style it using custom CSS, but it’s easy to do.
Since you will be adding code into WordPress, it is a good idea to create a backup of your website. This will ensure that if anything goes wrong, you can use it to revert your website to before the mistake was made.
Creating the Odd/Even Post Class
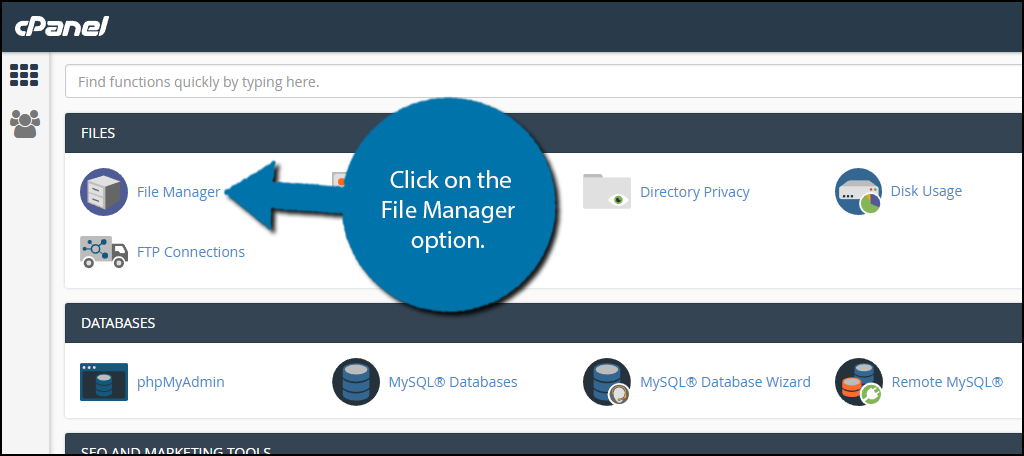
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

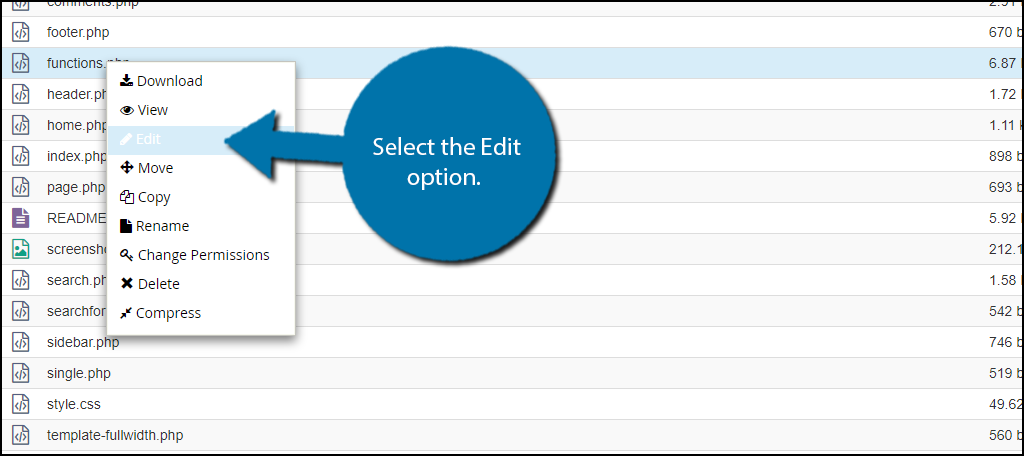
You need to locate your theme’s functions.php file. Click on the public_html directory, then click on the wp-content folder. Inside this folder, you will find all of the content related to your website. Click on the themes folder and enter the folder of the theme you are currently using. Finally, right-click on the functions.php file and select the Edit option.

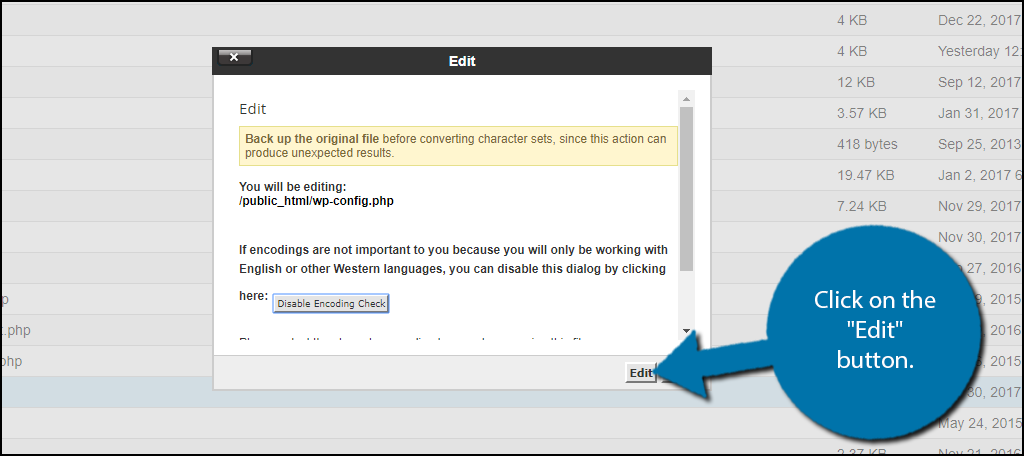
A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong. Click on the “Edit” button. A new tab will open containing all of the code from the file.

Copy and paste the following lines of code into the functions.php file:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == ‘odd’) ? ‘even’ : ‘odd’;
return $classes;
}
add_filter ( ‘post_class’ , ‘oddeven_post_class’ );
global $current_class;
$current_class = ‘odd’;[/ht_message]
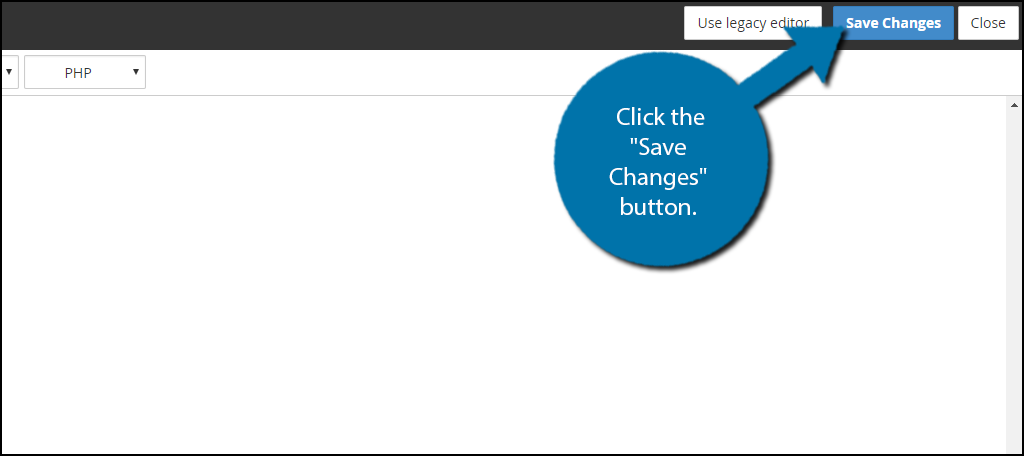
Once you have inserted the code into the functions.php file, click on the “Save Changes” button to finish.

Styling the Post Class
Styling anything in WordPress requires custom CSS code. It’s very easy to do, but if you are not experienced with CSS, you will have fewer options available to you.
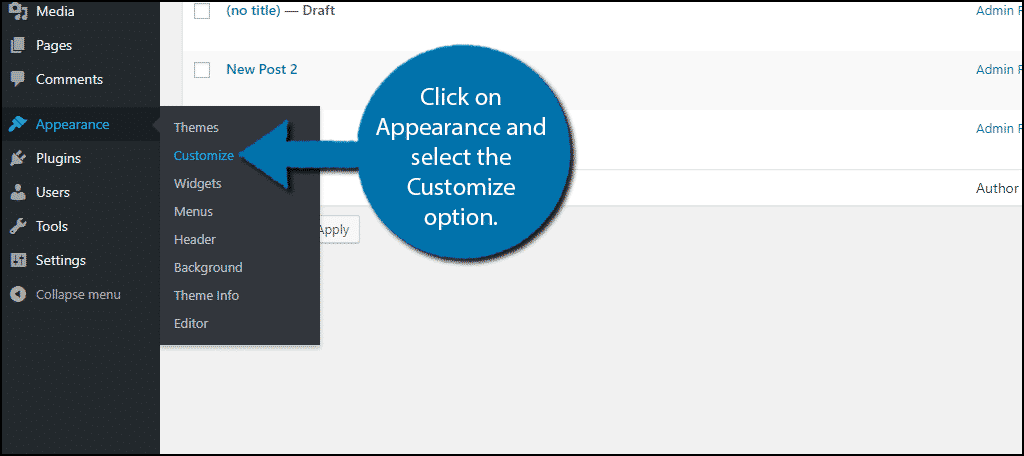
On the left-hand admin panel, click on Appearance and select the Customize option.

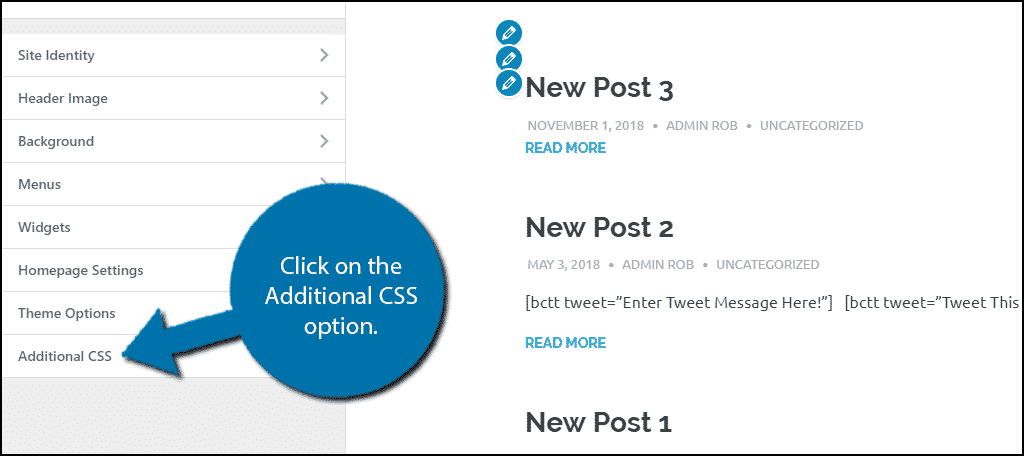
Click on the Additional CSS option.

Here you can add your own custom CSS code. I will show you the simplest of CSS styling you can do, but more experienced developers can do much more. If you need any help selecting a color using the HTML color codes, check out htmlcolorcodes.com. This can help you pick the colors you want to use.
Whenever you are styling in WordPress, it is important to keep the color scheme of your website in mind. The point of the Odd/Even class is to stand out, but you can definitely stand out a little too much with the wrong colors.
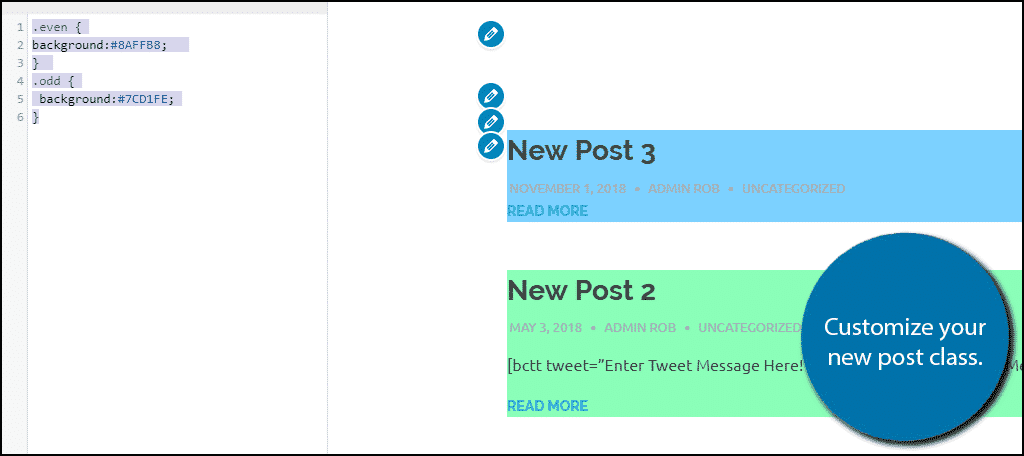
Copy and paste the following code into the customization area:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ].even {
background:#8AFFB8;
}
.odd {
background:#7CD1FE;
}[/ht_message]
These are just sample colors, make sure to replace the HTML color codes with the desired color. You will see the changes instantly.

Congratulations, you have successfully created and styled an Odd/Even post class in WordPress. You can change the custom CSS at any time. Just remember to make sure you follow your website’s color scheme.
Make Your Content Stand Out
Once you have a fully functional website, the next step is helping your content stand out on it. There are plenty of ways to do it and the Odd/Even class is a great way to help post content. Another way is to have interesting titles and amazing thumbnails.
Having great thumbnails doesn’t just help content on your website, it also can help make your content more shareable on social media platforms. There’s a lot of competition on social media websites and interesting images can help you stand out on these crowded platforms.
How do you like the Odd/Even class in WordPress? What colors have you picked to alternate between?
