Some websites offer content not suitable for minors, thus, you will need to confirm the visitor’s age. This is known as age verification, and luckily, this is easy to do in WordPress as there are a variety of plugins at your disposal.
With this said, age verification is not foolproof. The truth is that users can simply lie and say they are the necessary age. However, the verification is more of a moral choice than an enforceable one.
Thus, many websites that deal with mature content not suitable for all ages will not bother adding them.
Today, I will demonstrate how to add age verification in WordPress with the Age Verification plugin.
Should You Add Age Verification in WordPress?
Depending on where you live, there are rules you must follow that may require you to have age verification on your site. This is different for every country, so, refer to your local government for more information.
Outside of any legal obligations, should you still add one?
Well, from an ethical standpoint, I would certainly say yes, especially if your content is really not suited for children. This is especially true if the content you create happens to include things that children may search for like cartoons or animated characters.
This can lead many children to end up on your site when they shouldn’t. Again, the age verification won’t stop them, but at least you know you tried. And it can help parents know the content is not for younger viewers.
How to Create an Age Verification in WordPress
There are multiple plugins you can use to add age verification in WordPress, but the Age Verification plugin is probably the best. It adds a small pop-up window asking you to verify you are a certain age, which just entails clicking Yes or No.
It’s very easy to set up and absolutely lets anyone entering your website know that the content is not for minors.
One of the best aspects of this plugin is the customization options available, which means it can be tailored for your specific site.
For example, you could add a picture of alcohol to the popup to make it clear what kind of content will be on display.
Let’s begin.
Step 1: Install Age Verification
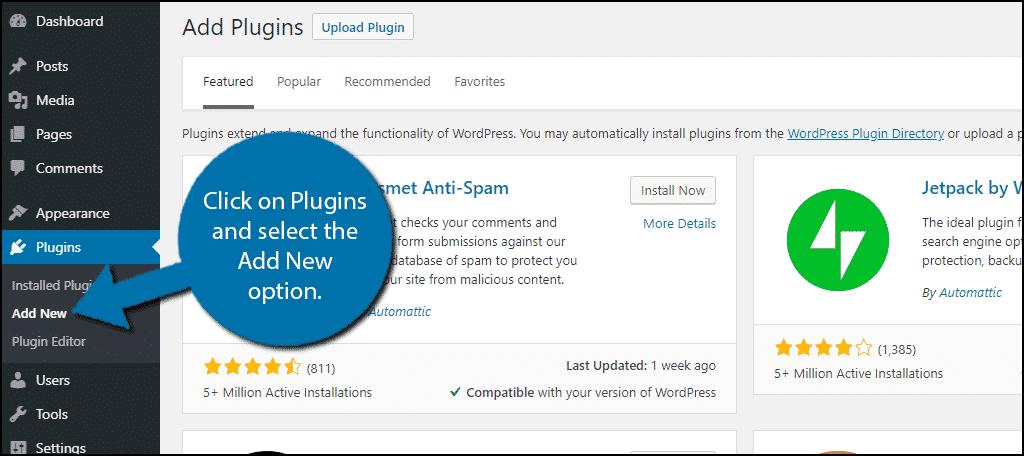
Start off by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

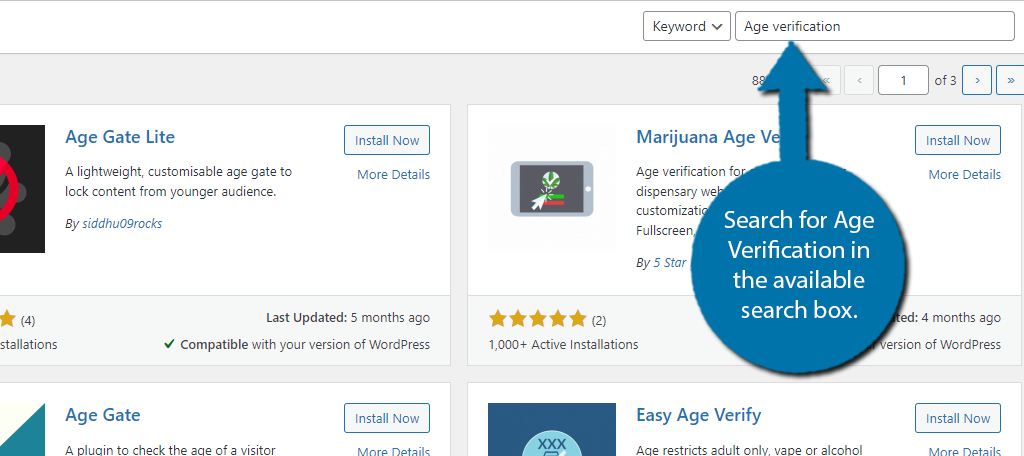
Search for Age Verification in the available search box. This will pull up additional plugins that you may find helpful.

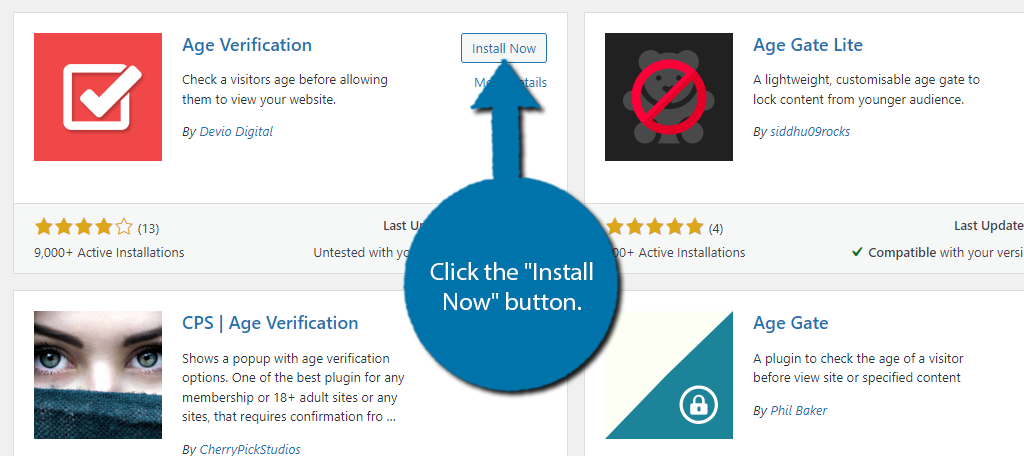
Scroll down until you find the Easy Age Verifier plugin and click the “Install Now” button and activate the plugin for use.
This tutorial is for the plugin developed by “Devio Digital.”

Step 2: Locate the Customization Options
Upon activating the plugin the default message will appear when users access your website. It is a small box that just says Age Verification with an option to confirm if you are 18 years or older.
You will need to customize it to fit the needs of your website, but the plugin doesn’t have a dedicated settings section. Instead, it’s done through the theme customizer, thus, it can be a bit hard to find.
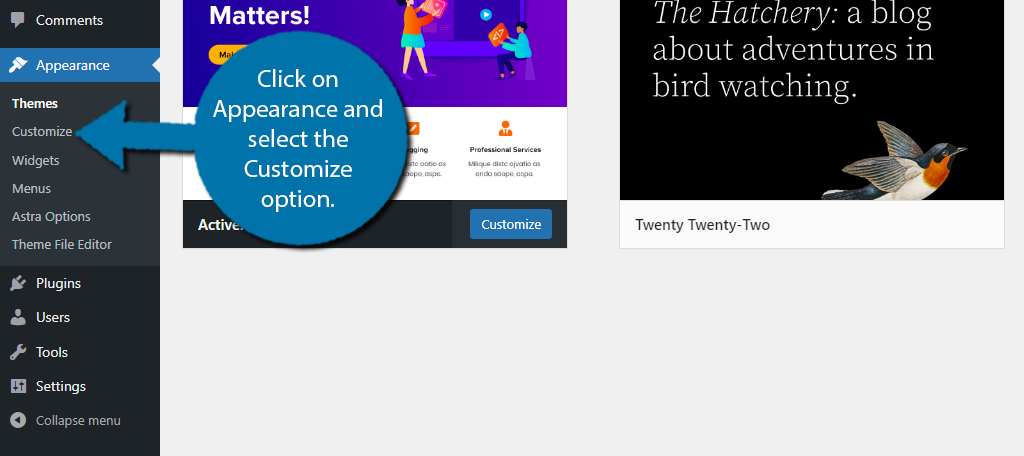
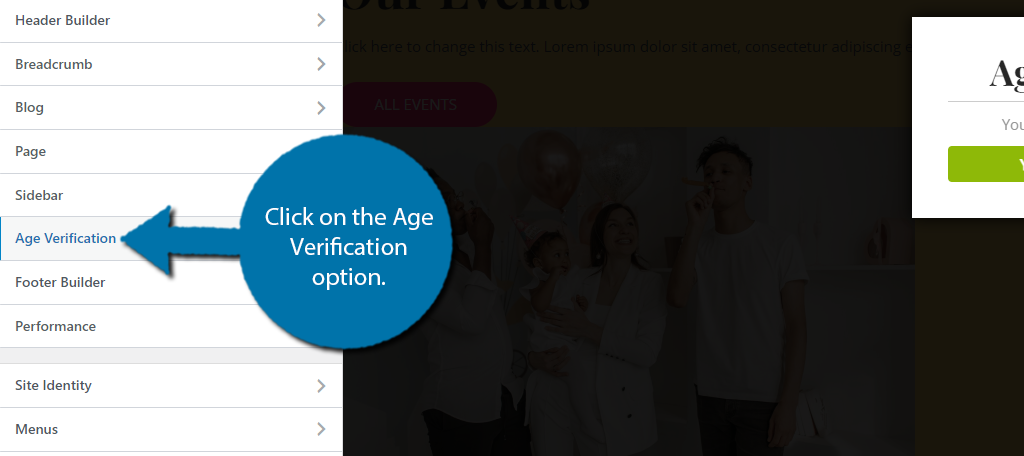
To find it, click on Appearance and select the Customize option.

You’ll see the default Age verification message pop up in this view. We are going to change that to meet the needs of your website. Click on the Age Verification option to do so.

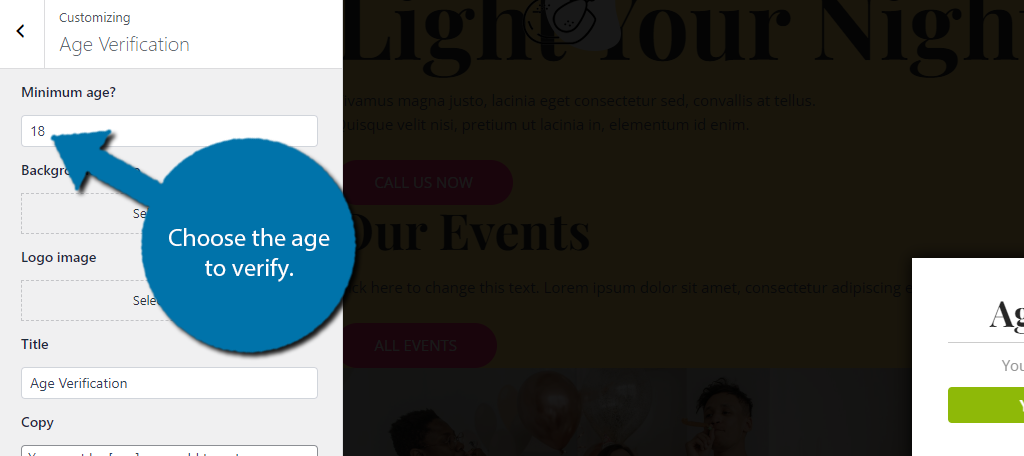
Step 3: Customize the Age Verification Message
The customization options for the pop-up are pretty simple, The first option allows you to change the age you want to verify. It starts at 18, but you can change it to fit your needs.

Below this, there are options to add a background image to the pop-up and to add a logo. Simply upload the appropriate files from your media library and view how they appear.
Next, you need to add the title. By default, it says “Age Verification” but it would probably be more useful to say “Are you 18 Years Old?” instead. Simply enter the message that best suits your website.
You can then enter a custom message below the title. For example, “The content on this website is for mature audiences (18+). Are You over the age of 18?” or something to that effect.
Finally, you can customize the buttons to say whatever you want. For example, Instead of just “YES” you could make it say “Yes, I am over the age of 18,” or something to that effect.
That’s all of the settings. You can view the pop-up on the right side. If it looks good, save the changes, and congratulations on adding your new age verification in WordPress.
Additional Plugins to Add Age Verification in WordPress
WordPress is home to a great selection of plugins, so you can bet there are a variety of plugins you can use to add age verification. Here are a few other noteworthy plugins to consider.
Age Gate

Age Gate is another terrific option to consider. It’s a fullscreen verification that users must verify they are at least a certain age to continue to the website.
Why is fullscreen so important?
Well, let’s just say that if you are running an adult website, you probably don’t want any explicit images to be seen by minors. Thus, blocking the page completely is a great choice.
Again, this works like the plugin in this tutorial. Users can still lie, but at least you tried.
Easy Age Verify

Easy Age Verify is another excellent plugin to add Age verification in WordPress. It works similarly to other age gate plugins and asks users to verify their age to view the content on your website.
You can customize freely and add your own logo or background image. It’s easy to set up, so be sure to give it a try.
Always Follow Government Guidelines
I touched on this earlier, but it’s really important that your business follows the necessary guidelines when it comes to age verifications.
For example, if you run a grocery store that delivers groceries, you will need to verify a user’s age to sell them alcoholic beverages. However, some states have specific requirements for online verifications.
A great example of this is the state of Michigan. Online sites are required to use identification verification services to confirm if the users can legally purchase alcohol. The age gate we just added in WordPress does not meet those requirements.
Failure to comply will have serious consequences including losing your liquor license and hefty fines.
Alcohol is not the only kind of content that requires an age restriction. Be sure to refer to guidelines concerning other material such as explicit adult content, gambling, and other age-sensitive forms of content.
Decide What Age Group Your Website is For
In most cases, it is pretty clear what age group your website is for when you deal with mature and explicit content. The problem is trying to keep minors out and not impact regular visitors.
A simple button click is not too much trouble and at least satisfies some local requirements for gating content. Remember, it’s not your fault if someone is visiting your website who shouldn’t, but it doesn’t make it right either.
What age have you picked as the minimum? Why have you picked that particular age?


age check wordpress is good plugin for setup restication over website for adult person