A contact form is a powerful tool that allows users to directly communicate with you or your team. Naturally, this makes it a great way to boost sales by being able to connect with interested parties. One way to improve this is to add a contact form in WordPress as a popup.
This makes the contact form the center of attention and can fit naturally into many pages. For example, let’s say your pricing is not public and users need to contact you for a quote.
You could add the popup as a way for users to input their information, and have an agent reach out to them once the quote is ready.
Luckily, when it comes to contact form plugins in WordPress you have a lot of great options to choose from. Today, I will demonstrate how you can use the Ninja Forms and Popup Maker plugins to create a popup contact form in WordPress.
Creating a Popup Contact Form in WordPress

While you can use a variety of plugins to accomplish this, many dedicated contact form plugins lock popup functionality behind a paywall. One simple workaround is to combine a popup plugin with a contact form plugin.
While it might sound complicated to use two plugins, it is actually rather simple. Let’s start by building the actual contact form itself.
Step 1: Install Ninja Forms
Ninja Forms is a powerful plugin that provides a variety of customization options to create just about any form you can think of. It can do everything from creating a contact form to email submissions. This is all done with a drag-and-drop form builder.
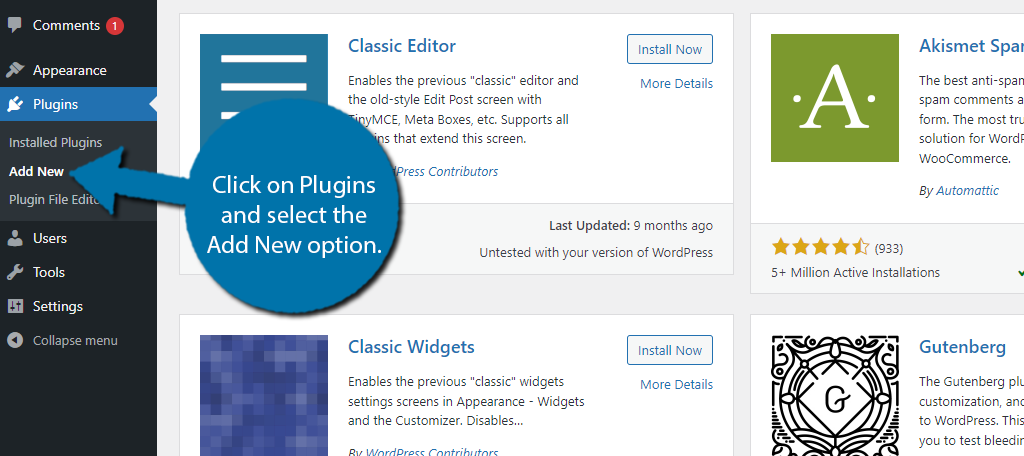
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

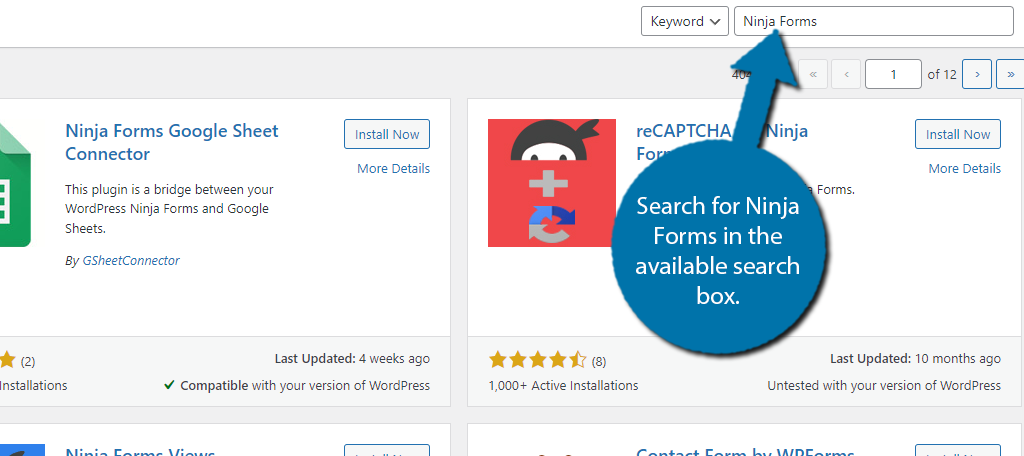
Search for Ninja Forms in the available search box. This will pull up additional plugins that you may find helpful.

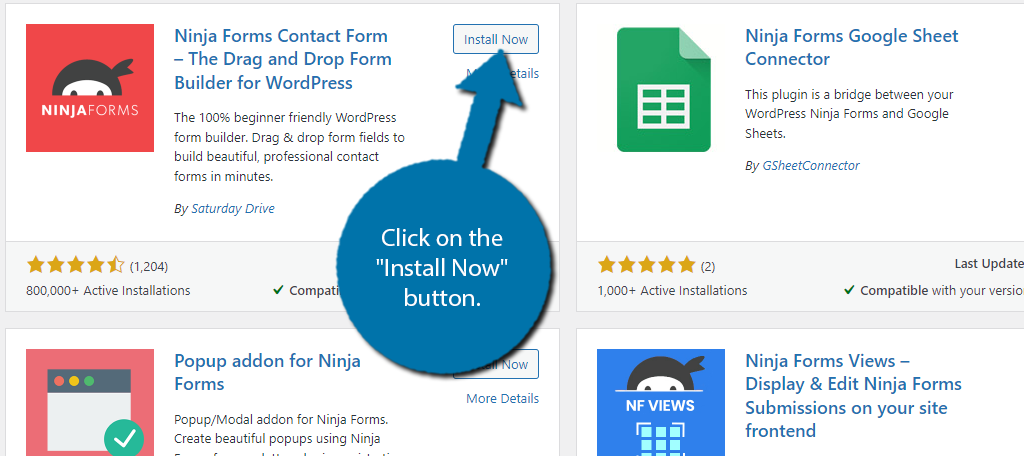
Find the Ninja Forms plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Build A Contact Form
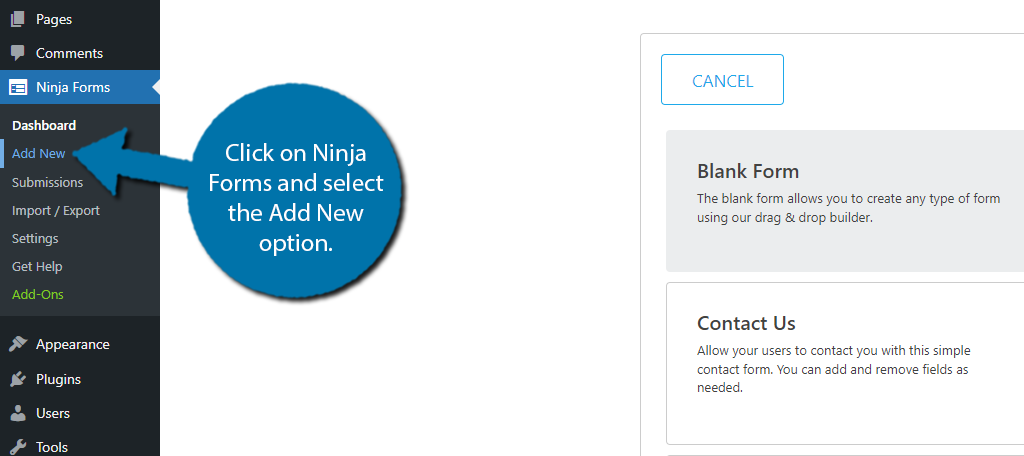
Building forms in Ninja Forms is very simple, and in reality, contact forms are also quite simple in nature and just contain a few fields. This won’t take long to make, so begin by clicking on Ninja Forms and selecting the Add New Option.
Note: A small popup will appear asking if Ninja Forms can collect data to improve itself. Feel free to agree or decline.

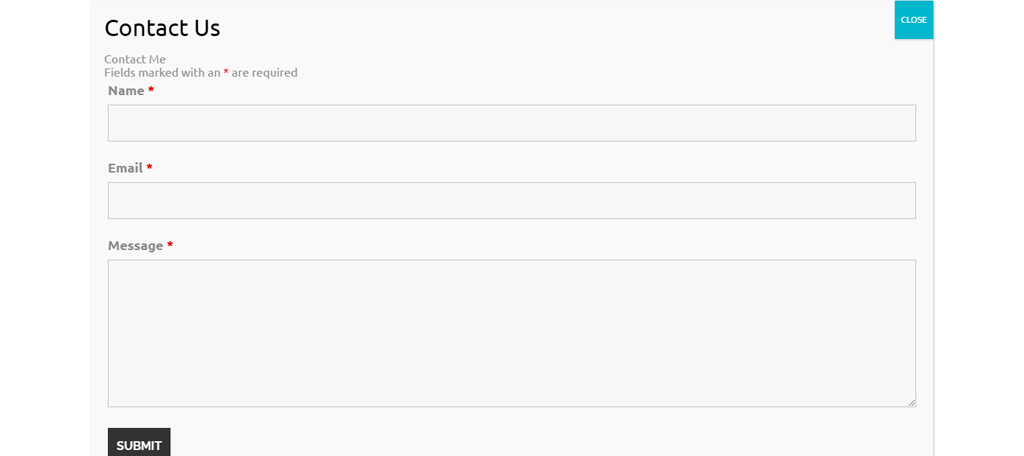
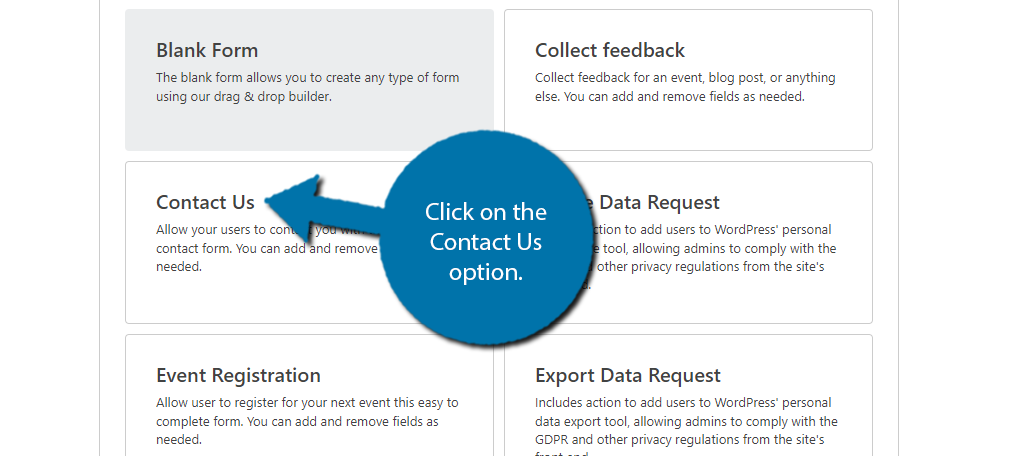
Luckily, Ninja Forms already has templates of popular forms, which include a Contact Us form. We are going to use this as the base. Click on the Contact Us option.

The form is quite simple by default. It includes a field for users to enter their name, email, and a text box to provide a message as to why they are contacting you. For many sites, this is more than enough.
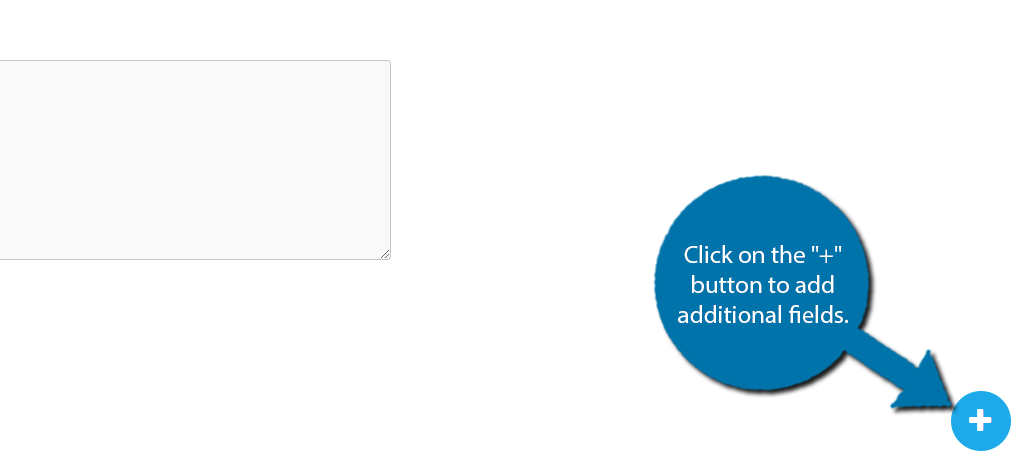
If you need more fields, click on the “+” button in the bottom right corner to bring up all of the fields you can add to the form. Most of them are self-explanatory, so I’ll leave adding the fields to you.

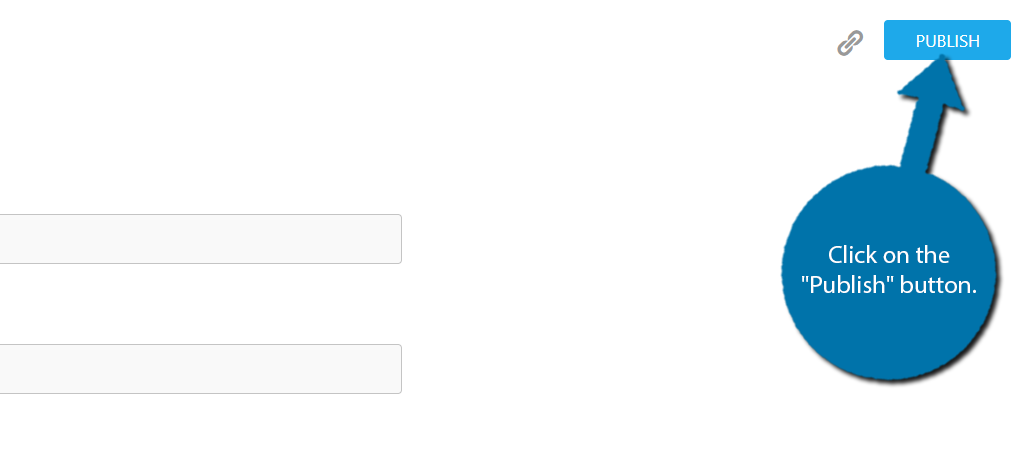
Once you have created the contact form you want to use, click on the “Publish” button in the top right corner.

The “Publish” button will grey out to signify it is complete. Click on the “X” in the top right corner to exit the editor. You can now see the form in your list. Next to it, you will find the shortcode that you can use to place it.
However, we will not have to use this shortcode. Instead, we will be able to select it from the Popup Maker.
Step 3: Install Popup Maker
Now, we need to introduce our second plugin, the Popup Maker. As the name implies, this allows you to create popups in WordPress. One way is to directly select a form and turn it into a popup.
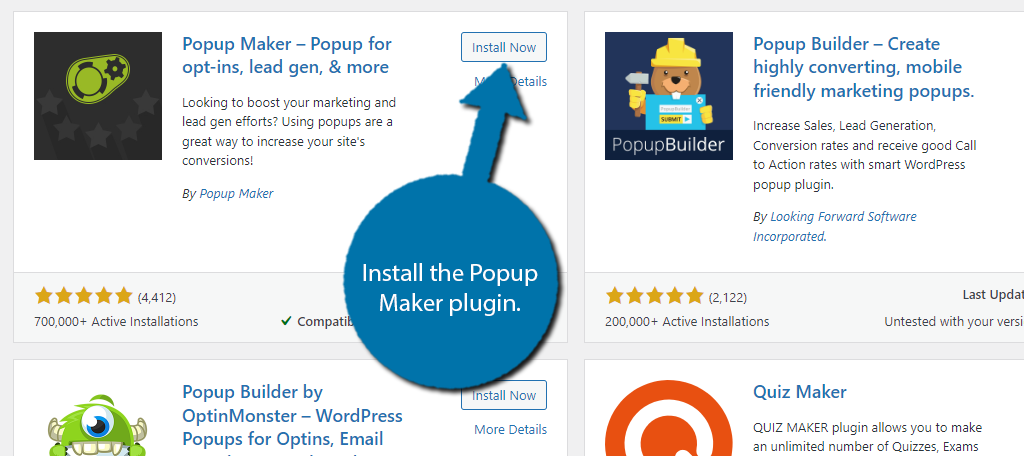
This is pretty simple to do and only takes a minute. Go ahead and install the Popup Maker plugin like we did in Step 1.

Step 4: Create A Popup Contact Form
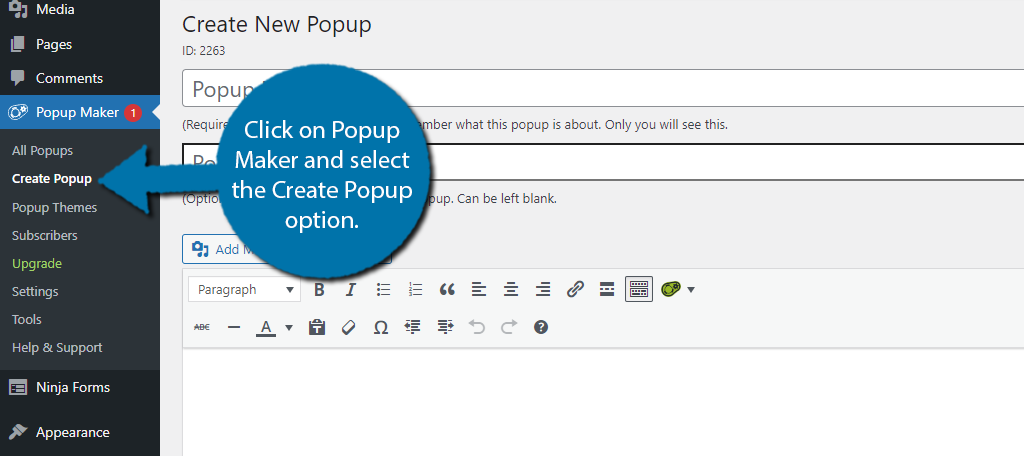
Click on Popup Maker and select the Create Popup option.

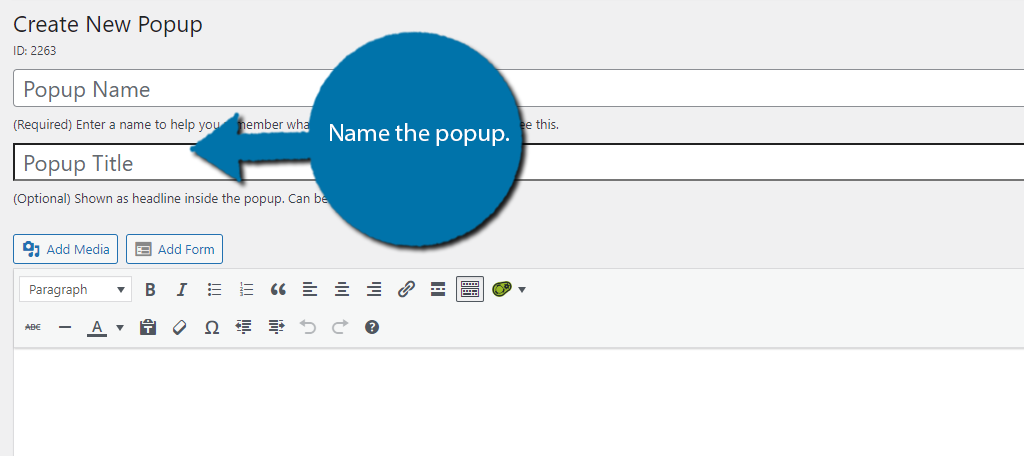
There are two fields at the top, Popup Name and Popup Title. The Popup Name is what you will see on the backend, the Popup Title is what Users will see on the frontend. In this case, you could just Enter Contact Us into both fields or enter what you want.

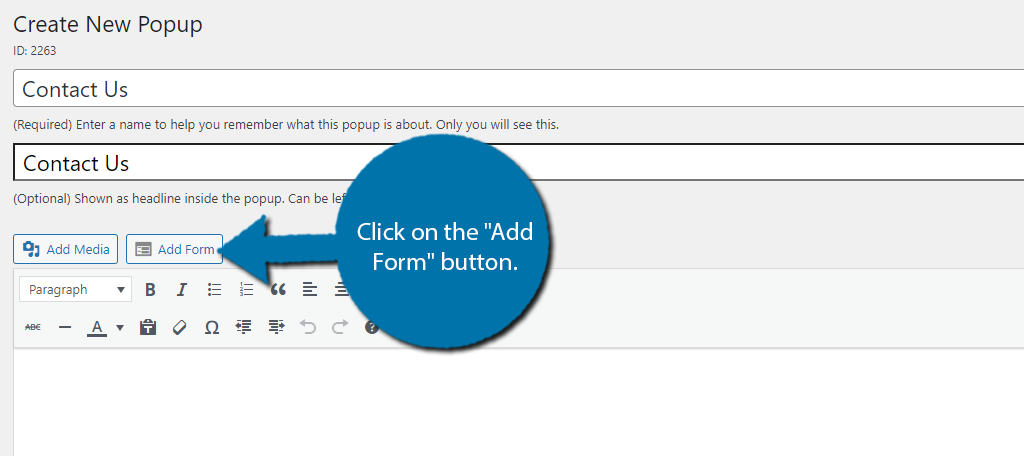
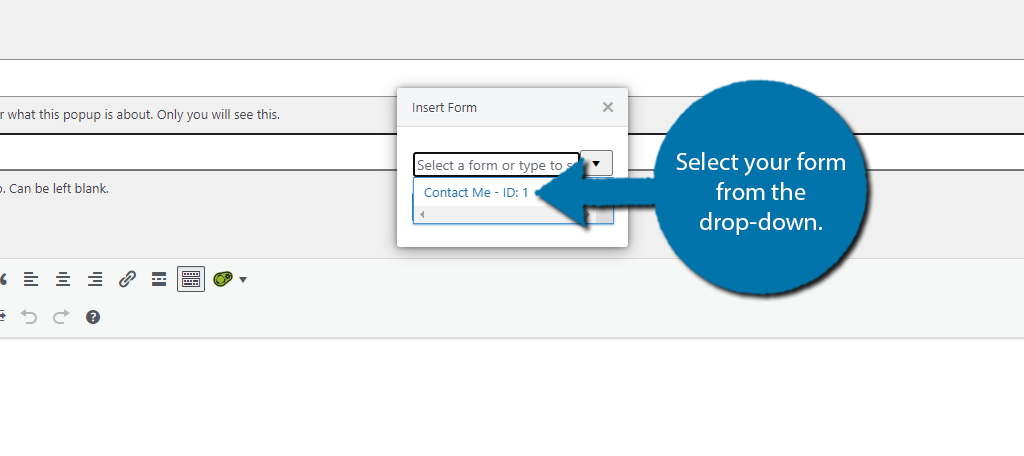
Click on the “Add Form” button.

This will open up a small popup window with a drop-down menu. Use it to select the form you created earlier.

This will add the shortcode I mentioned before into the editor. Now we just need to set up the triggers that make the popup appear for users. These settings are located underneath the editor.
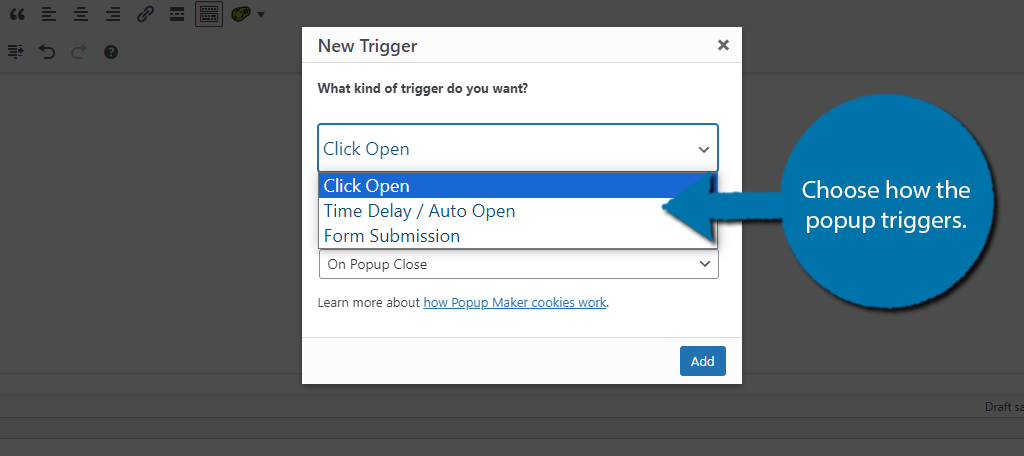
Click on the “Add New Trigger” button to open another popup. Here you can use the drop-down menu to choose what will trigger the popup. click on the “Add” button to finish.

There are some other popup settings you can configure in this area, like where the popup displays, how to close the popup, and so on, but I’ll leave those to you. Finish, by clicking on the Publish option to make your popup go live.
FAQ
WordPress has multiple popup plugins and some alternatives are compatible with Ninja Forms. It just comes down to finding one that has that compatibility.
Contact Form 7 remains one of the most popular form builders in WordPress, and it is fully compatible with Popup Maker. In fact, several contact form plugins are, so feel free to use your favorite.
It really depends on what you are aiming for. Creating a contact form popup that just appears when a user opens the page isn’t very effective. Making it so it opens after a certain amount of time has passed is a better idea, or perhaps when a user attempts to exit the page.
Yes. While the purpose of this guide is to show you how to do it for free, many premium contact form tools have popup functionality included. It is definitely worth the cost to keep the plugin count down. Plus, there are plenty of other features you may find useful in a premium tool.
Create A Contact Form Popup in WordPress Today
As you can see, creating a contact form popup in WordPress is pretty easy and doesn’t take a long time if you select the right plugins for the job. WordPress has a lot of plugins you can choose from, so you have plenty of options.
In this case, Ninja Forms is probably the easiest option as it is compatible with most popup plugins in WordPress and already has a template Contact Us form you can use. When combined with the Popup Maker plugin, you have the best of both worlds.
I hope you found this tutorial helpful for creating a contact form popup in WordPress.
How easy did you find creating a popup contact form in WordPress? Did you use a different plugin?

