There are a number of ways you can optimize a WordPress website. All of these options should be explored and put into action to help you avoid a slow loading website. Combining JavaScript in WordPress is one of the most important things you can do right off the bat.
WordPress gives a lot of options for users in every aspect. This is why the platform is so popular and very user-friendly. Almost every task can be done by utilizing the right plugin.
Let’s take a look at why you should combine WordPress JavaScript and the plugin that will allow you to easily perform the function needed.
Why Combine JavaScript in WordPress?
To understand why you want to combine external JavaScript in WordPress, you need to understand what is actually happening when an HTML page is requested. Let’s look at the process as it happens to give you a better understanding.
When a page is requested, the browser you are using sends a message, or an inquiry, for all of its resources. Every file, including all of the HTML and external JavaScript ones, are fetched from the website server and loaded into the browser.
Even though the JavaScript files are all downloaded together, they are actually executed in the order they appear within the HTML. The separate download might slow the website speed. But you really get into slower page load speeds because the overall process of the sequence executed can take longer.
These WordPress JavaScript files, as well as the CSS files, are known as render-blocking resources. All this really means is that other components of your website will not load until these JavaScript and CSS files have completely finished. Since all of these files are most commonly located in the website head, certain issues may occur.
Simple website speed tests can be performed to see if you are having these issues. However, one sure-fire way to help is to combine external CSS and HTML external JavaScript.
Let’s take a look at a plugin that can help you easily combine external JavaScript in WordPress.
Autoptimize

Autoptimize is a fantastic WordPress website optimization plugin that offers a number of features and settings. All of these allow you to optimize your website in different ways.
One of the main things this plugin accomplishes is that it allows you to combine external JavaScript in WordPress. It also aggregates, combines, and caches scripts and styles. This is the exact option we want to employ today.
Below, I will show you how to install, activate, and use the plugin. That being said, along with the ability to combine JavaScript in WordPress and combine external CSS, Autoptimize also gives you the ability to:
- Inline Critical CSS
- Defer the Aggregated Full CSS
- Minify HTML
- Defer Scripts to Website Footer
- Optimize Images
- Lazy Load Images
- Optimize Google Fonts
- Async Non-Aggregated JavaScript
- Remove WordPress Core Emoji
All of these things work in conjunction for better website performance. Basically, Autoptimize will speed up your WordPress website by taking all scripts and styles and minimizing and compressing them. It minifies the HTML as well, so all of this works together to make your website more lightweight and add faster page loading times.
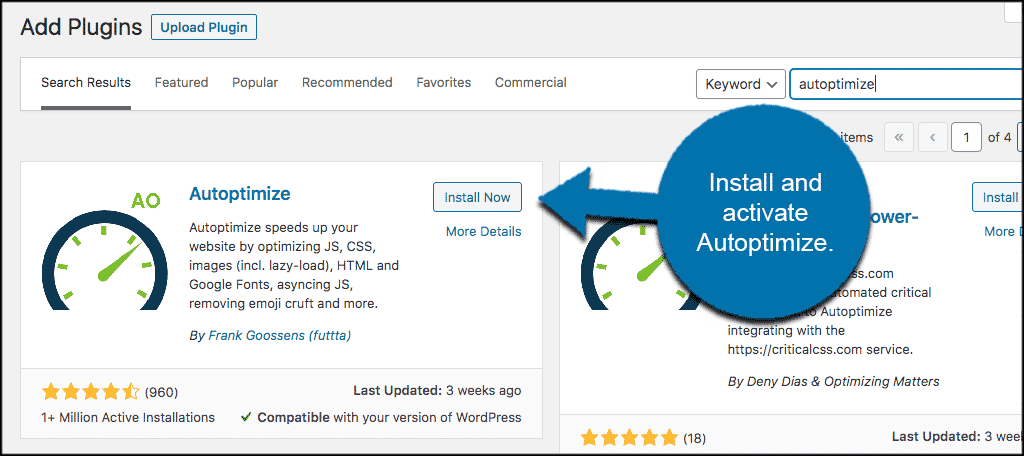
Install and Activate Autoptimize
In order to properly combine external JavaScript in WordPress, you first need to install and activate the Autoptimize plugin. You can do this by from the plugins page of your WordPress admin dashboard in the backend of your website. Just search, “Autoptimize.”

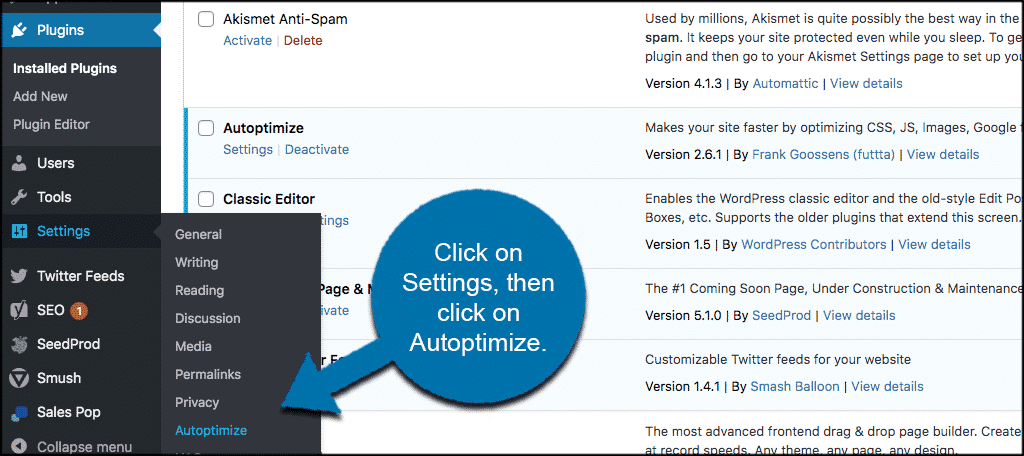
Once the plugin has been installed and activated, you need to access the main settings page to configure it how you want. To do this, click on Settings > Autoptimize, located in the left menu area of your dashboard.

This will take you to the main settings page for Autoptimize, where you can configure the settings to properly combine WordPress JavaScript.
Combine JavaScript in WordPress
While the plugin offers a lot of different optimizing settings, we are focusing on one in particular for this tutorial.
When you arrive at the setting’s page you will see five different tabs. These include:
- JS, CSS & HTML
- Images
- Extra
- Optimize More
- Critical CSS
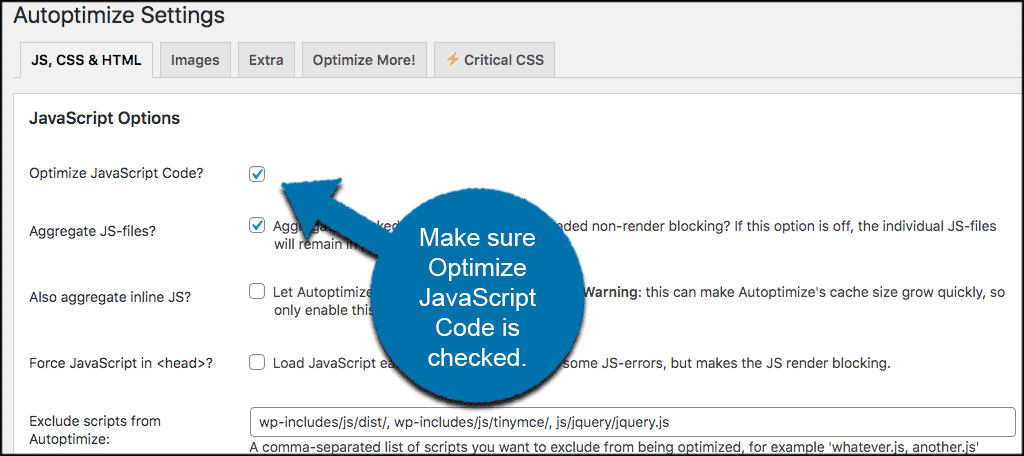
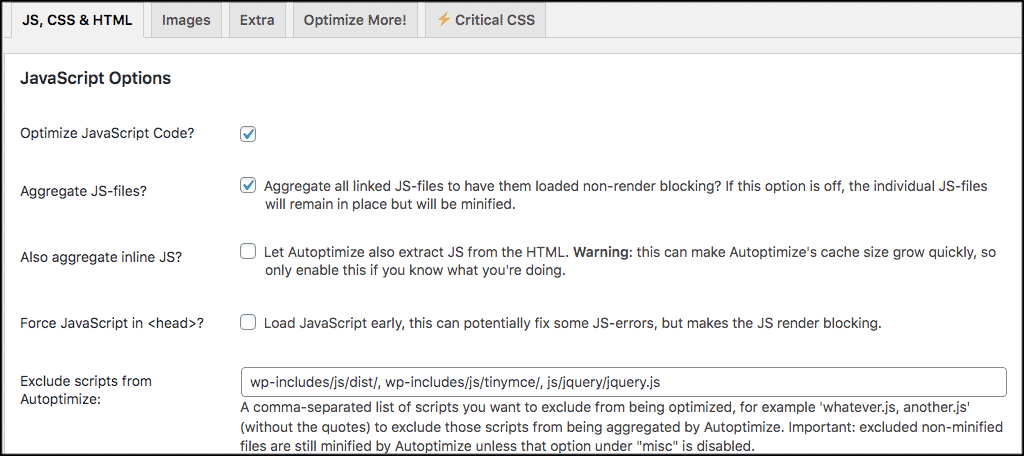
Under the JS, CSS & HTML menu, you want to check the option box at the very top that says, “Optimize JavaScript Code.”

Click on the “Save Changes” button when you do this and that’s it! You are now properly combining external JavaScript in WordPress, and you should see results pretty quickly.
Other Optimization Options Available
Now that you have the main function clicked on and running, let’s take a look at the other optimization settings that Autoptimize offers. Since the plugin is already installed, you don’t want anything to go to waste. Here is what else is available under different tabs.
JS, CSS & HTML
Aside from the main “Optimize JavaScript Code setting, you can also choose from a number of other settings to put into play with your JavaScript code. Go through these and set them up how you would like.

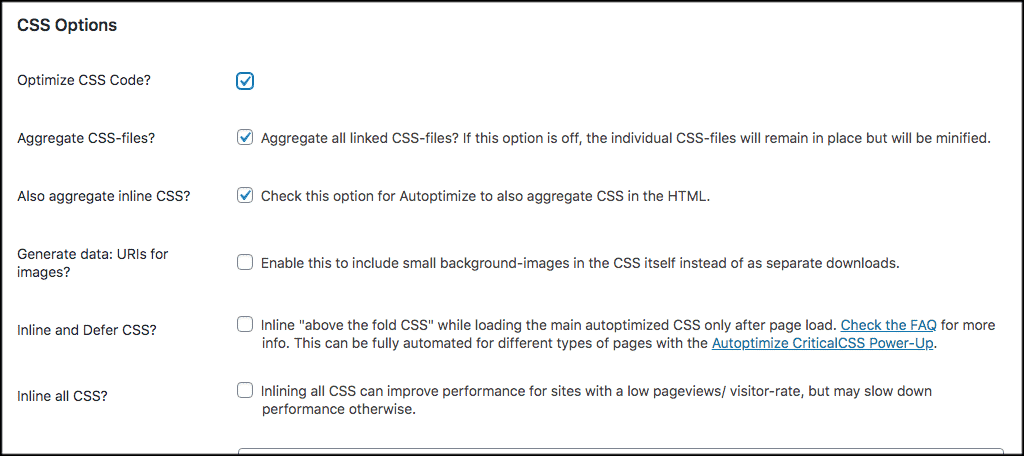
Now scroll down some and you will find some options to combine external CSS code as well. Again, check these boxes off as you see fit. Your settings will be based on your preferences.

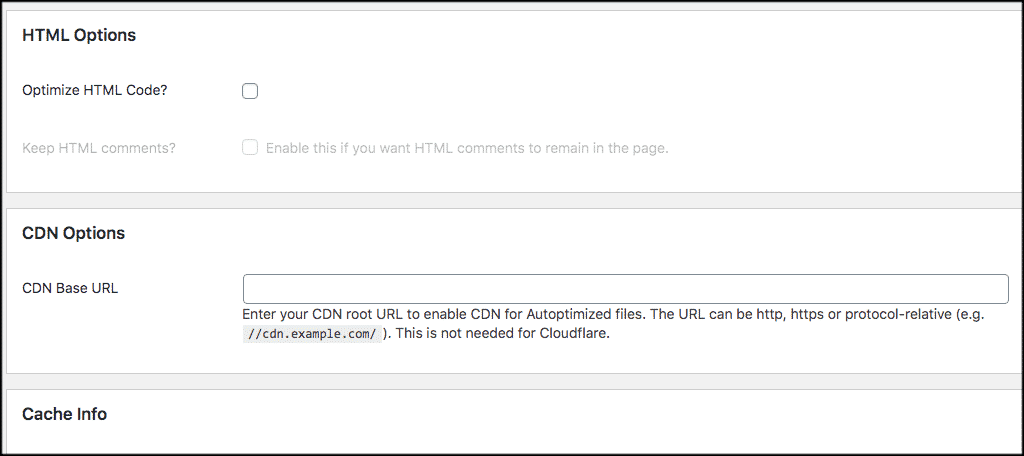
Scroll a little further down and you will find the HTML and CDN options, as well as the Cache information that is readily made available.

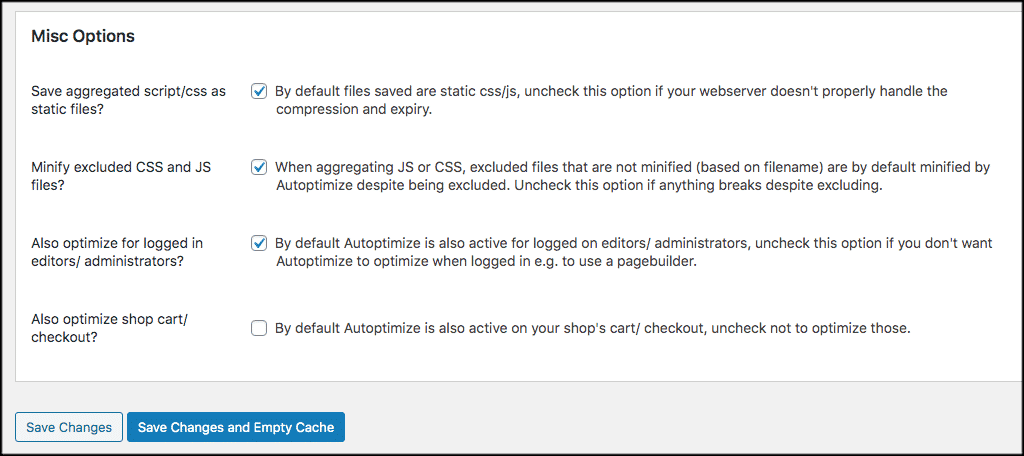
Finally, at the bottom of the page you see some more Miscellaneous options available to you. Go ahead and finish this and click on the “Save Changes” button to put your new settings to work.

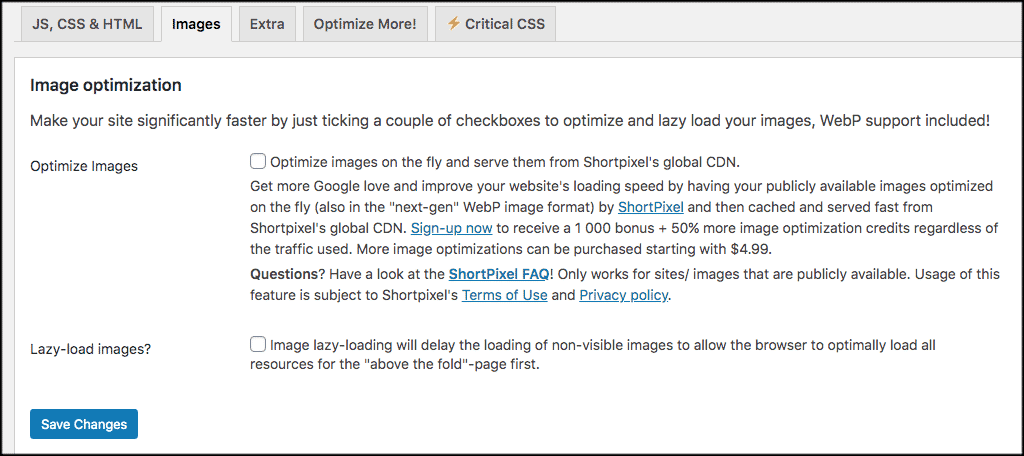
Images
If you click on the Images tab, you will be given some information and options that will help optimize the images on your WordPress website. You also have the chance to lazy load images from here.

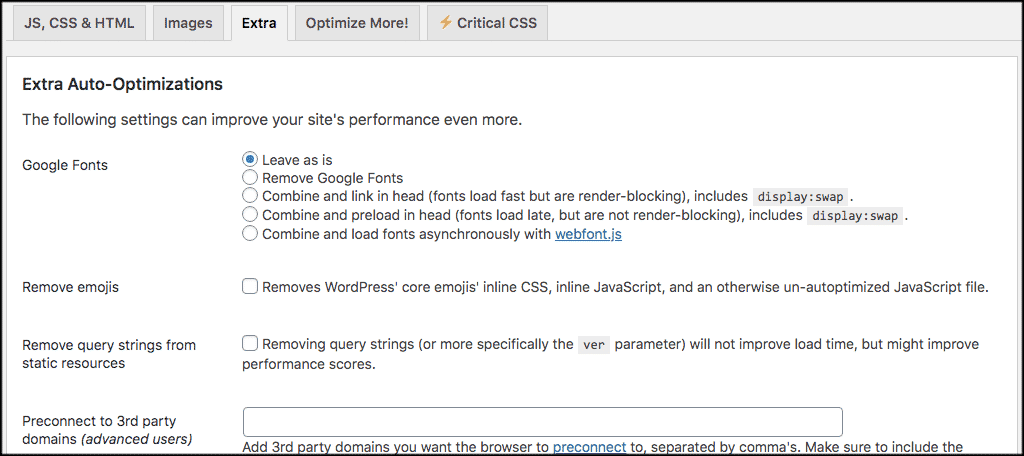
Extra
This tab will give you a number of “extra” auto-optimization settings that you can go through and set how you would like.

Optimize More
This tab is where the Autoptimize plugin will give you some suggestions and recommendations of other plugin to use to help optimize your website.

Critical CSS
Finally, the Critical CSS tab will give you information about the Critical CSS add-on plugin that you can install. I recommend adding this plugin for optimal performance. If you want to install it, just use the built-in link to get it and the tool will help you combine external CSS.

That’s it! You have now gone through the entire configuration process for the plugin. At this point, the plugin should be running exactly to your specs. Now that you have properly combined external JavaScript in WordPress, you should see changes to your site speed fairly quickly.
Final Thoughts
WordPress JavaScript and external CSS can be tricky things to handle if you aren’t sure what to do. Luckily, the Autoptimize plugin allows you to easily combine external JavaScript in WordPress with just an installation and a few clicks on the right boxes.
I hope the guide has given you a better understanding of how JavaScript and CSS files are handled and why it is important to minimize and combine them for better site performance.
Have you already been using the Autoptimize plugin to combine JavaScript in WordPress? What other plugins have you found that accomplish this same process well for you?
