One of the biggest things to happen in WordPress over the last few years was the big switch from the classic editor to the Gutenberg block editor. This has been a challenge for many. However, Gutenberg does have a classic editor block you can still use. Today, I will show you how to use it.
For quite some time, there were other ways to get around having to use the Gutenberg bock editor. Perhaps the most popular thing to do over this time was to simply disable the Gutenberg editor altogether.
WordPress is still allowing users to use the classic editor through the end of 2022, at which point they will no longer support it. That is why it is a good idea to play with the block editor and learn how to use it now.
All that said, Gutenberg has now added a “Classic Editor Block” to the block library, giving users a chance to use the classic editor anytime they want.
What is the Gutenberg Block Editor?
The Gutenberg Block Editor was the replacement editor WordPress built to replace the classic editor that has been there for years. The idea was to give users a more flexible development platform and an easier way to build and design posts and pages using a set block system.
Needless to say, the WordPress community was not happy with the change. However, over time, the block editor has actually emerged as quite a valuable tool. With third-party tools and additional blocks being added all the time, you can now build and design fairly easily using the system.
Furthermore, the block editor includes a way to use a classic HTML editor if/when desired. On top of that, a classic editor block has now been added to the library. This block allows you to use the classic editor on a post or page when and where you want.
Let’s take a look at how to access and use the WordPress classic editor even when using blocks.
How to Use the Gutenberg Classic Editor Block
Step 1: Log in to Your WordPress Dashboard
In order to grab the classic editor block and use it on a post or page, you first need to sign in to your WordPress website through the dashboard. So, go to your website and log in.

Step 2: Go to the Page or Post Section
At this point, you are inside the backend of your WordPress website. Oftentimes you would need to download some sort of plugin. However, in this particular case, there is no plugin to download. We simply have to get to the block editor in a page or post.
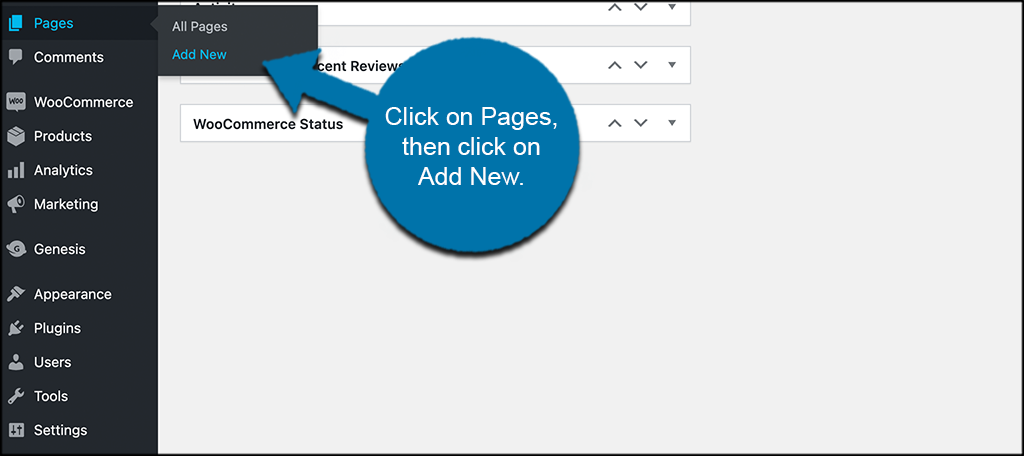
Click on Pages > Add New, located on the left menu area of the WordPress dashboard.

Note: You can also go to Posts > Add New if you prefer. The process is the same either way.
Step 3: Open the Block Library
Now that you are on a new page, it is time to add the classic editor block and switch layout.
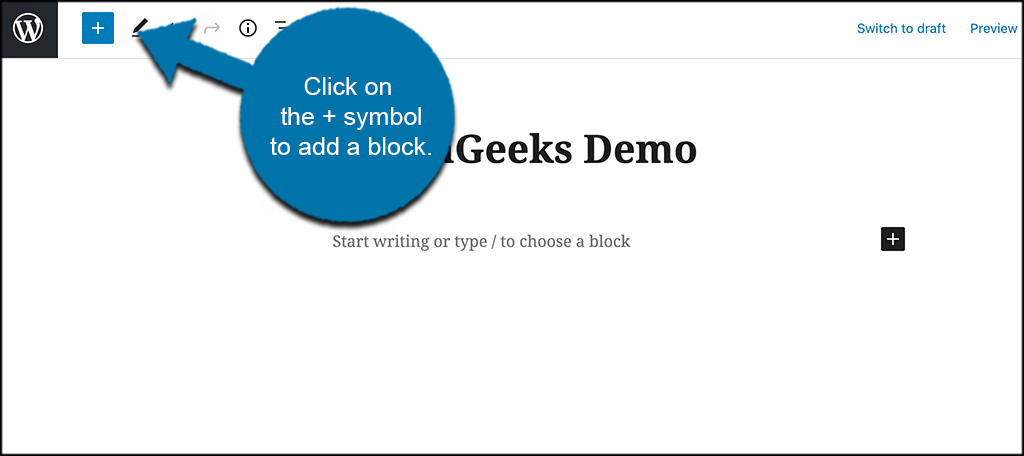
Click on the blue “+” symbol button on the top left of the page to open up the block library.

Step 4: Search for the Classic Editor Block
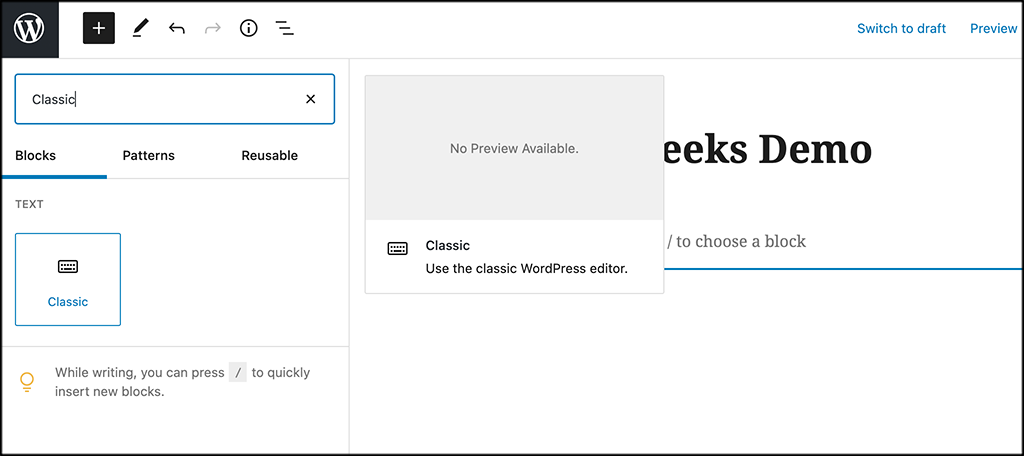
Within the block library, you have a couple of choices. You can scroll through and find the classic editor block manually, or you can simply search for it using the available text field.
In this case, I simply searched for it.

You can see that the block is actually titled “Classic.” Click on that to add it to the page you are editing.
Step 5: Use the Classic Editor Block
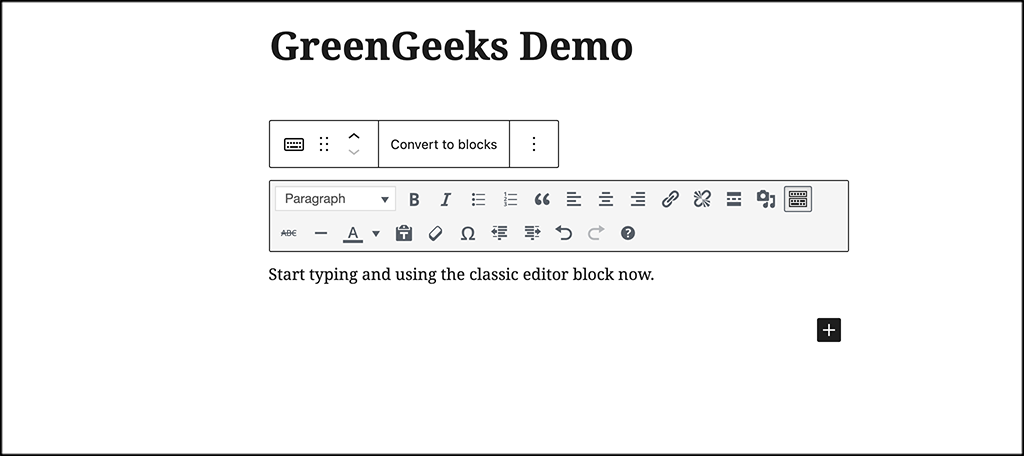
Now that the block has been added, you can start editing your page using the classic editor.

Everything the classic WordPress editor had is now available in this block. You can use the single block for the entire page, add more than one, or use any of the other blocks you want.
That’s it! You can simply access this block anytime as you would with any other element in Gutenberg. If you continue to be more comfortable with the classic editor, then this is a fantastic option to have access to.
Converting Blocks
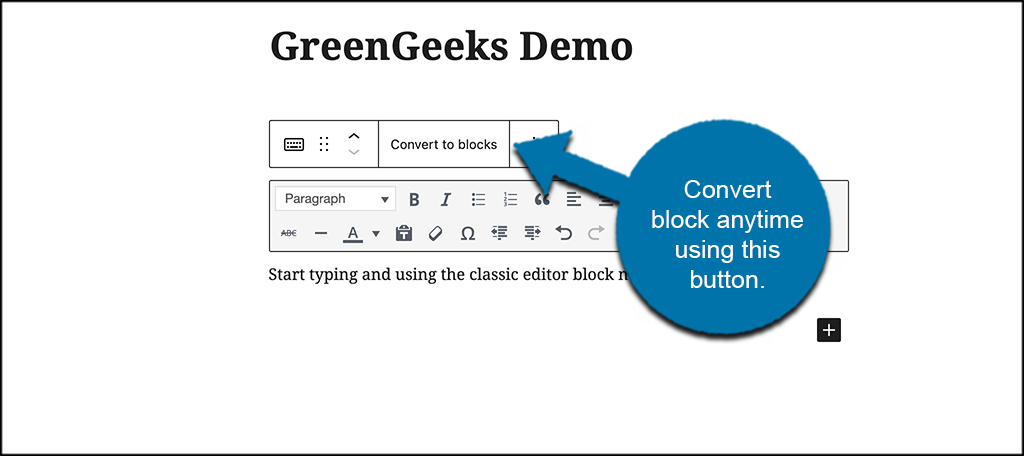
It should be noted that at any time you can convert the classic editor blocks. This will simply convert the block to a regular paragraph block that users have come to know in Gutenberg.
If for some reason you want to do this, simply click on the “Convert to Blocks” option that is shown above the Classic Editor Block.

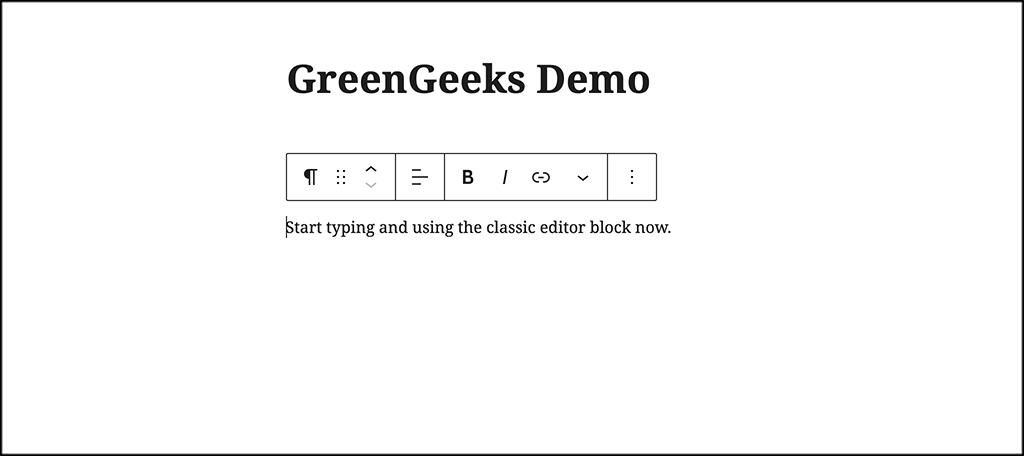
If you do this, the block will be immediately converted as stated above and you will be left with the normal paragraph block.

From here you can, again, add more blocks or keep editing.
Other Ways to Use the Classic Editor
If you still don’t care to use the Gutenberg block editor and the classic editor block that is available, there are some other options for you. Here are some plugins that can help you keep the classic WordPress editor in place for the long run.
Classic Editor

Classic Editor is the official plugin for using the classic editor and is maintained by WordPress contributors.
They say that they will continue to support the plugin for as long as needed. What that means is that if there are still millions of people using the plugin at the end of 2022, then WordPress will continue to support it. Simply install and activate the plugin and with a few clicks, you will be able to access the classic editor whenever you want.
No Gutenberg

No Gutenberg is another plugin that allows you to do away with the block editor and access the classic editor. It is not as well known as the main Classic Editor plugin, but it does the trick.
It also works a little differently than the Classic Editor plugin. Instead of allowing you the options for either editor, the No Gutenberg plugin disables the block editor altogether. As of right now, this plugin is still fully functional and receives updates all time.
Final Thoughts
The introduction of the Gutenberg block editor was a bumpy one. However, over time it has been more widely accepted and more developers have started to use it. The main issue here is that WordPress has specifically stated that this is the future. With that said, it is a good idea to learn the editor and make use of it.
However, there are several options in place that allow you to still use the classic editor. Also, with the addition of the classic editor block, you will now be able to use that style of editor for the long run because it is part of the block library.
I hope this article showed you how easy it is to continue to use the classic editor in WordPress if needed. Go ahead and give the bock a try and see if you like it. If not, then use one of the plugins above and simply deactivate the block editor for now.
Have you started using the Gutenberg block editor full-time yet? Has the transition been difficult or smooth for you?
