Do you like adding blockquotes to your WordPress website to support your content? If so, have you considered changing the blockquotes style in WordPress themes? A blockquote is a large section of text from another source and looks different from the rest of the paragraph. It stands out because of the HTML element that your text editor uses.
The point of using blockquotes instead of normal quotation marks is to make the information stand out more. You can easily change the style of the blockquotes by adding custom CSS. Today, I will demonstrate how to change blockquotes style in WordPress.
Why Use Blockquotes and Style Them?
Blockquotes are a great way to use other sources of information to prove your point. To be a reliable source you need to use multiple respectable sources. Make sure you give credit where credit is due, otherwise a blockquote can be plagiarism. Just keep in mind if you are competing with other websites, you may not want to use their content as a source.
Blockquotes have a distinct advantage over normal quotes because of how they appear. It is very easy to change the style thanks to custom CSS. There are a lot of style options available and you can find plenty of them on various websites. Some of the styles will match your current theme better than others. This makes your choice very important.
How To Change Blockquotes Style in WordPress Themes
Today, I will demonstrate how to change blockquotes style in WordPress. There are hundreds of potential blockquotes styles that can be found on the Internet. Of course, if you are not happy with a particular style or just want to change a color, font, or something else, don’t worry, you can. I will first outline how to add a blockquote, then how to add the custom CSS needed to change the style. Finally, I will list some of the popular blockquotes styles available.
How to Add a Blockquote in WordPress
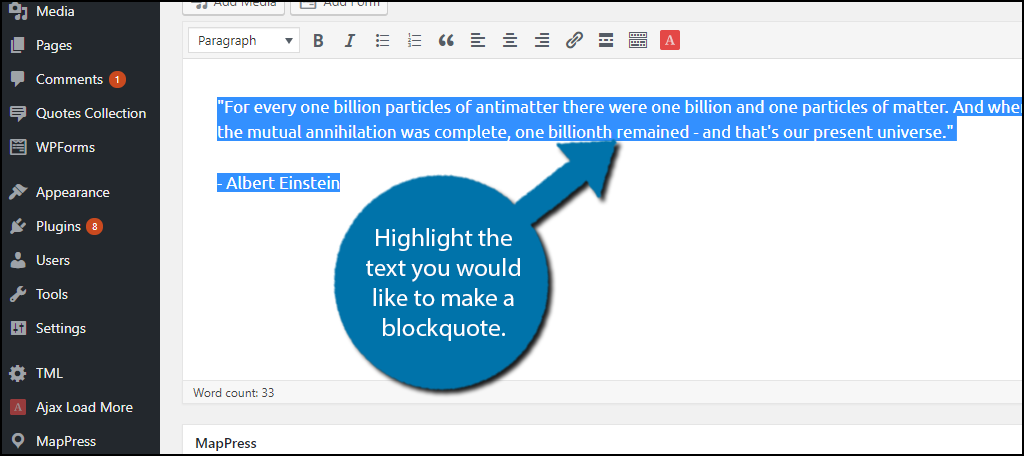
On the left-hand admin panel, click on either Posts or Pages. Select either a new post or page or an existing one. Find a blockquote you would like to add and paste it into the editor. Highlight the text you would like to make a blockquote.

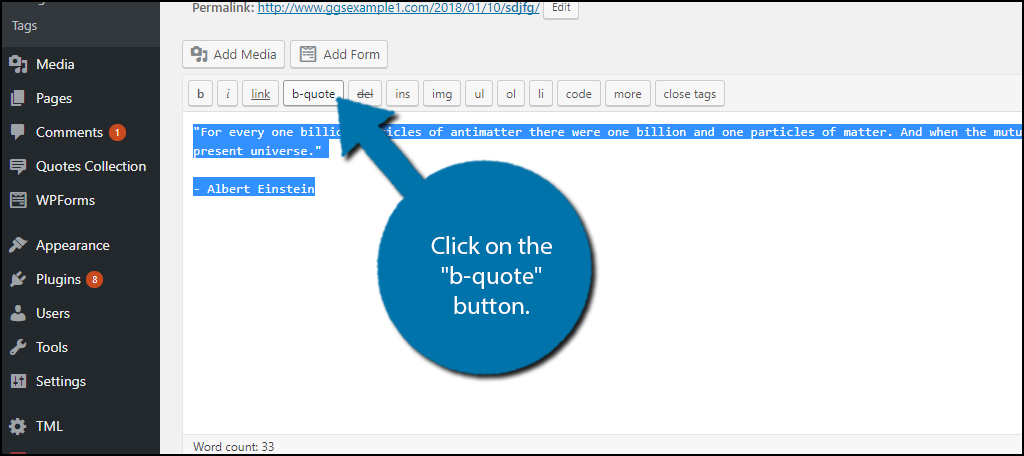
If you are not in the text tab, switch to it. Click on the “b-quote” button and your highlighted text will be made a blockquote.

The default blockquote is very basic and will simply center the quote. It is thanks to custom CSS that the blockquote will be made to stand out from the rest of the text.
How to Add Custom CSS in WordPress
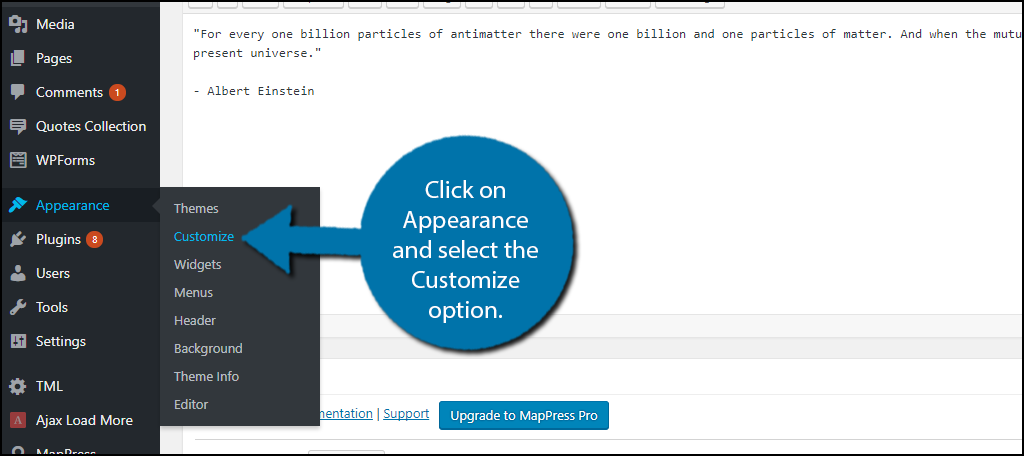
On the left-hand admin panel, click on Appearance and select the Customize option.

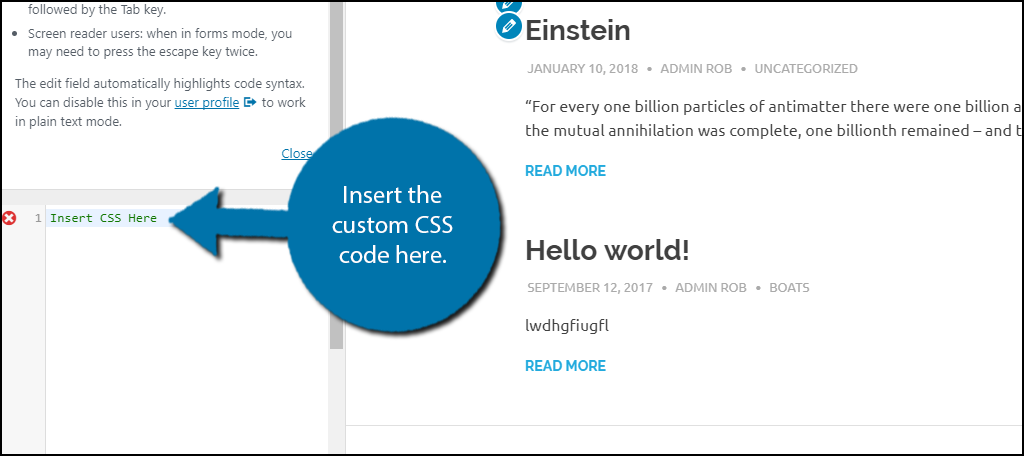
On the bottom left-hand side, click on the Additional CSS option. A text box will become available for you to insert custom CSS code. Insert the custom CSS code here.

Now that you know how to add custom CSS code to WordPress, it’s time to look at some of the style option available. Keep in mind you can alter any of these styles including color and font.
Possible Blockquote Style Options
There are plenty of blockquotes style options available on the Internet. I will share some of the best ones I could find. Feel free to share the ones you like below in the comments section.
Something to take note of when selecting a style are styles that have an “Insert Image URL Here” in the code. This means you need to have the URL to the image you would like to include.
Keep in mind that you will have to select the text again and click on the “b-quote” button to apply any new CSS you place on your website.
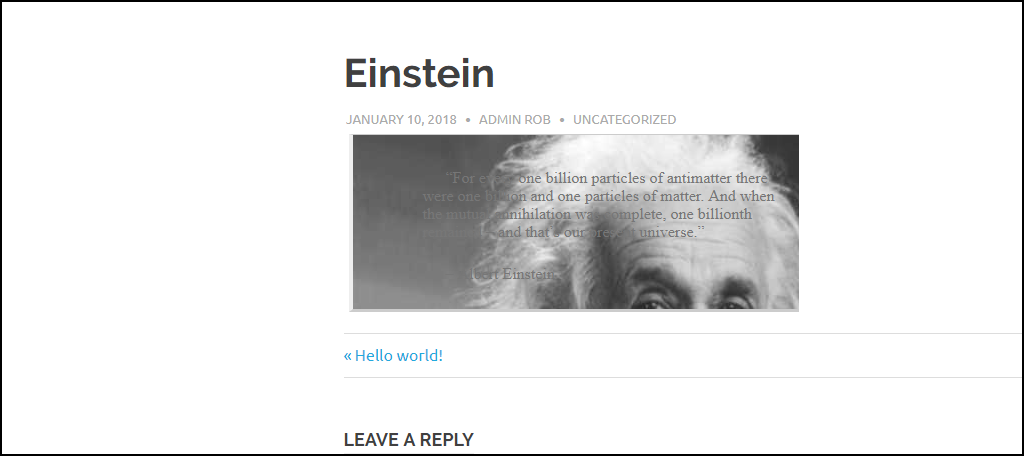
Blockquote With Image
This is a simple and popular blockquote style. This will allow you to put an image behind a particular quote. It is a great choice because you can put the source logo behind the quote to make sure it is clear where it came from. In my case, I used an Albert Einstein quote, so I also used his picture.

I deliberately left some mistakes in here, let’s take a look. As you can see the picture is chopped off, so make sure you use a properly sized one. Another mistake is the text color blends into the background choice. There is no point of posting a blockquote if the blockquote is not readable.
Simply insert the following custom CSS to use this style. Make sure you change the background image URL to a real one: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(Insert Image URL Here);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
[/ht_message]
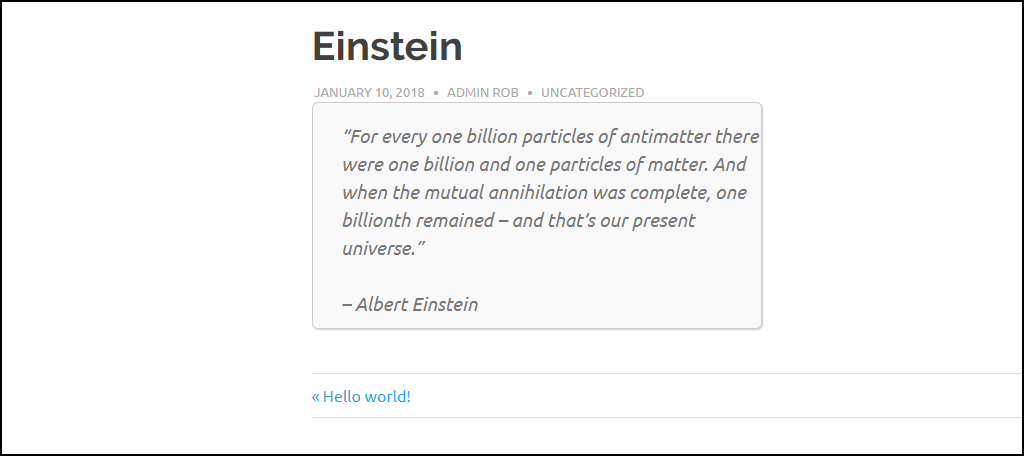
Simple Rounded Corners Blockquote
If you are not a fan of just placing an image or logo behind a quote, don’t worry, there are plenty of other choices. This one, in particular, is very simple and fits in with most themes.

Just add this custom CSS to your website: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
[/ht_message]
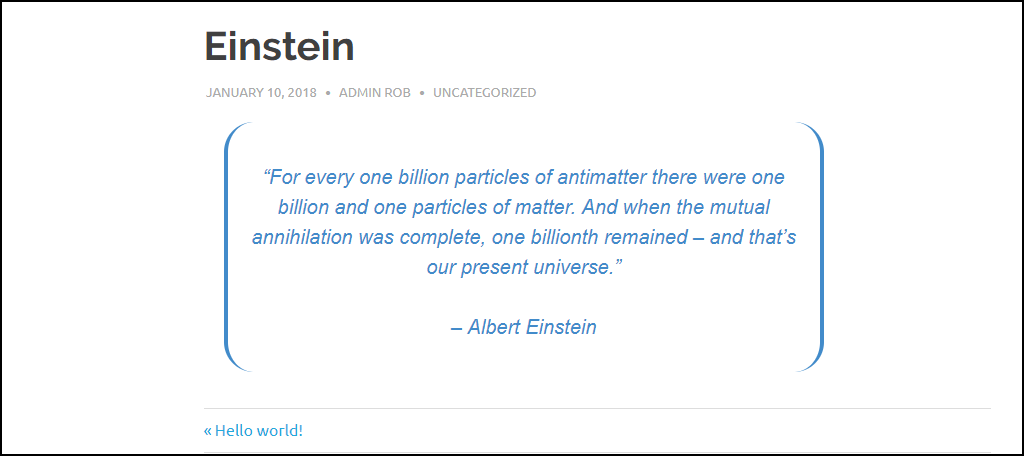
Blockquotes in Brackets
This one is my personal favorite because it’s simple and looks great. You can change the bracket color to match your theme’s color, so it works on any theme.

Just add this custom CSS to your website: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]blockquote {
max-width: 600px;
text-align: center;
margin: 20px;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
border-left: 4px solid #428bca;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
border-right: 4px solid #428bca;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
}[/ht_message]
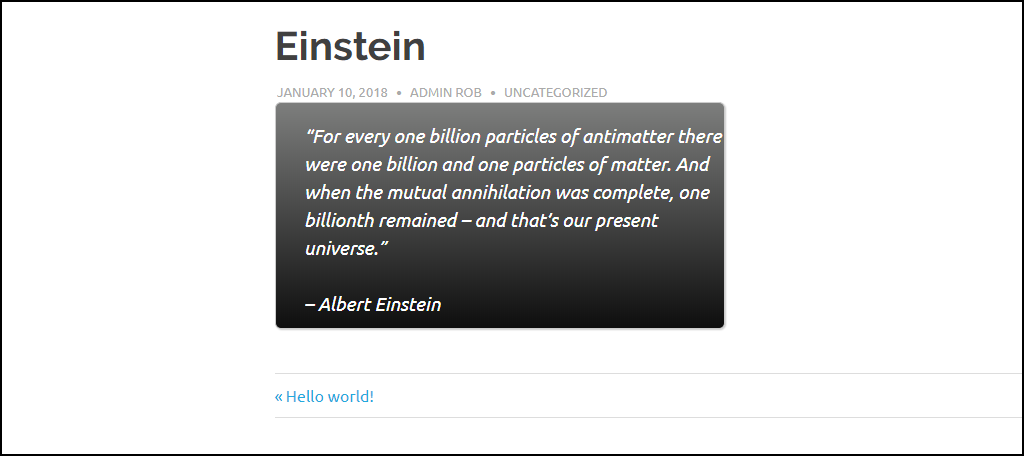
Gradient Blockquote
Gradients are always a stylish choice and they work great with blockquotes as well. If this basic color does not fit in with your theme, edit the color choice to fit your needs.

Just add this custom CSS to your website: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#7d7e7d’, endColorstr=’#0e0e0e’,GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}[/ht_message]
Pick the Style That Suits Your Website
As you can see, the options are almost endless because every style can have different colors and fonts. These changes can drastically separate one blockquote from another and fit any theme. This is very important because you want to avoid having your blockquote not match the rest of your website.
This might sound strange because a blockquote is supposed to stand out from the rest of text, but it should not stand out from your website. For example, having a blue background color and having a pink blockquote is not a very nice look. Of course, if for some reason you can’t find a style to match your theme, you can always consider installing a new one.
Which blockquote is your favorite? Have you changed the color and font to better match your website’s theme?

This was extremely helpful. But, the big opening quotation marks didn’t go away. How can we delete those?
Just had to say this article is EXCELLENT. I especially appreciate the examples. I’m a new customer/fan of GreenGeeks (about a month out) and didn’t realize you had this info. Yay!
Thanks; very helpful!
– I’ve slightly tweaked the simple rounded corners version.