Everyone wants to save money and you can turn that into a business model by making a coupon website. By compiling coupons and combining them with affiliate deals, you can rake in some serious cash. And affiliate banners can help you achieve those results.
By sharing codes, your visitors can save money while putting more into your own pocket. In fact, it’s easy to build a coupon website with WordPress. All it takes is a good plugin, an attractive theme, and access to affiliated coupon deals.
In this tutorial, I’ll show you how to make a coupon website to tempt visitors to make a purchase.
How to Use the Affiliate Coupons Plugin
Step 1: Setting Up
The Affiliate Coupons utilizes shortcodes to display your coupons to visitors. These little snippets are easy to place and can go in many different areas of a WordPress website. It’s an attractive and high-rated tool that is easy to place onto your pages.
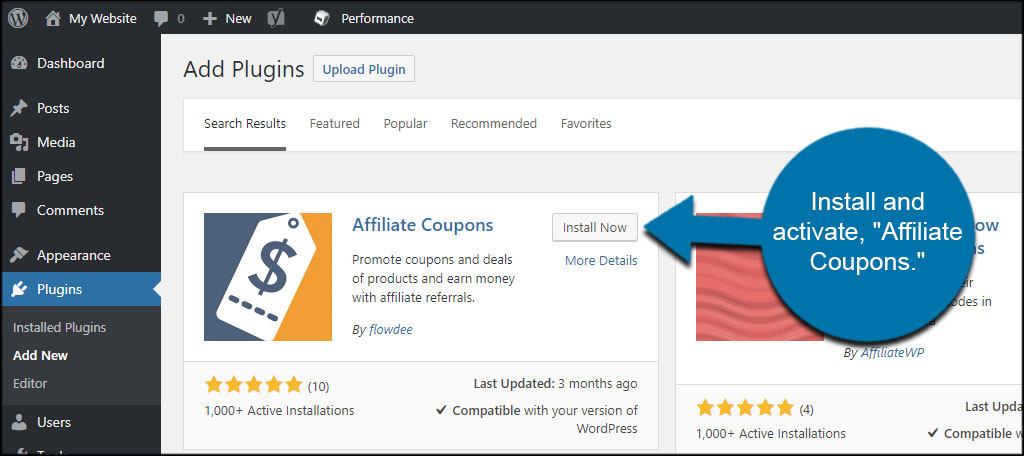
Install and activate, “Affiliate Coupons.”

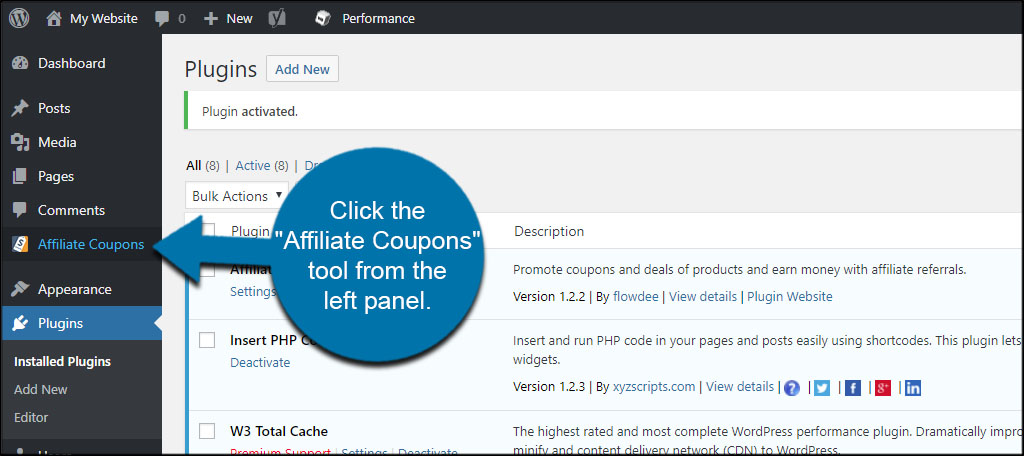
This plugin will add a new feature to WordPress. Click the “Affiliate Coupons” tool from the left panel.

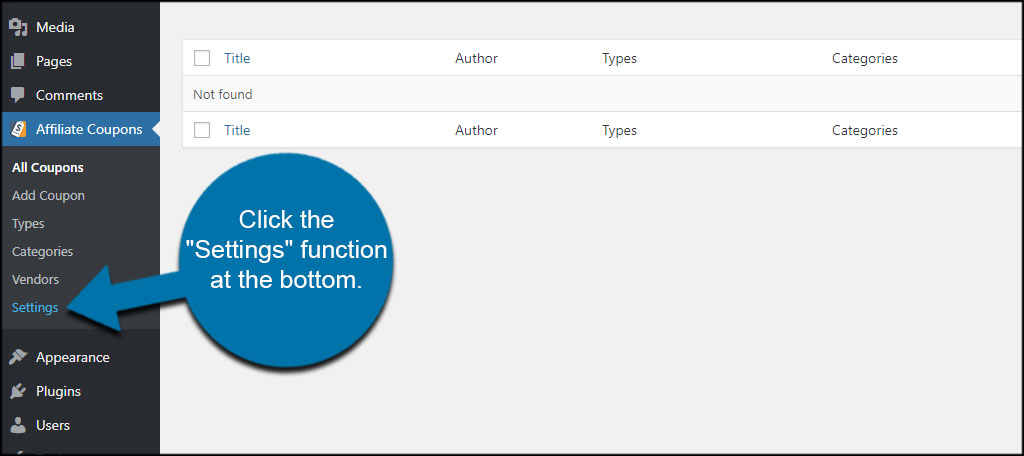
This will show a list of all coupon codes you have currently available. It will display the title, categories, thumbnail images, and the shortcode you’ll use.
Click the “Settings” function at the bottom. Let’s take a look at what things you can customize.

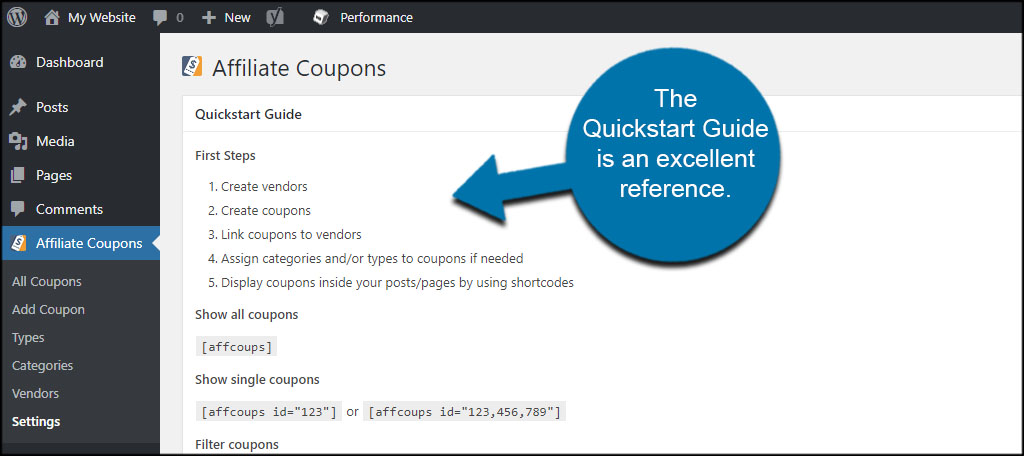
This page is full of information regarding how to use the coupon creator plugin in WordPress. It will show the different functions of the shortcode and how to use them in your pages. The Quickstart Guide is an excellent reference should you need future help.

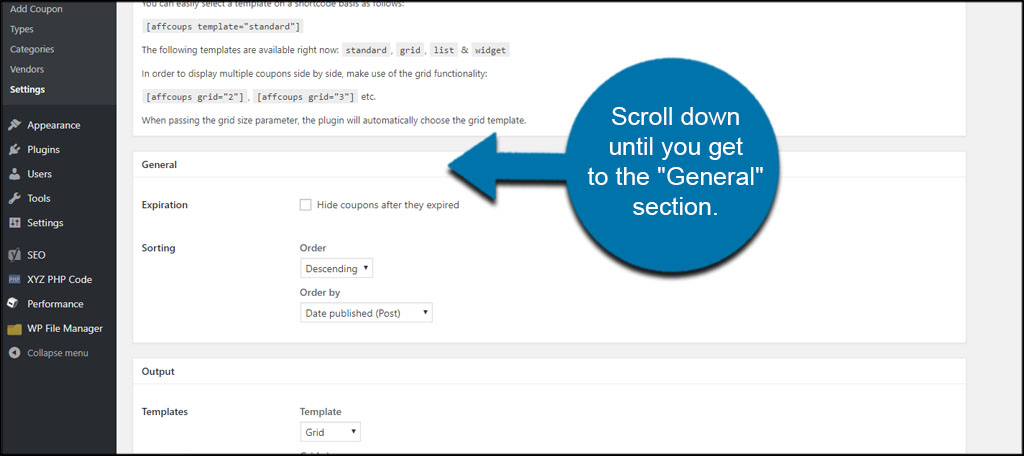
Scroll down until you get to the “General” section.

From here, you can control various aspects of the layout of the tools. You can hide expired coupons, change how they are sorted, background colors, or even add your own CSS coding to customize it even further.
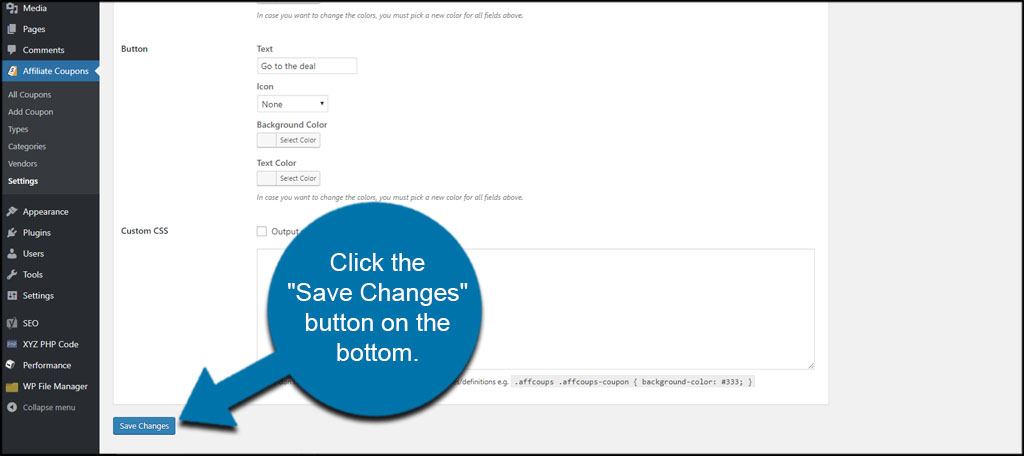
Once you customize the general layout of your coupons, click the “Save Changes” button on the bottom.

Step 2: Add a Vendor
The first step to building a coupon site is adding a vendor. A “vendor” is the company who will pay you to advertise their goods or services. For instance, if you have an affiliate link coupon to save money with Bob’s Cheap Airlines, “Bob’s Cheap Airlines” is the vendor.
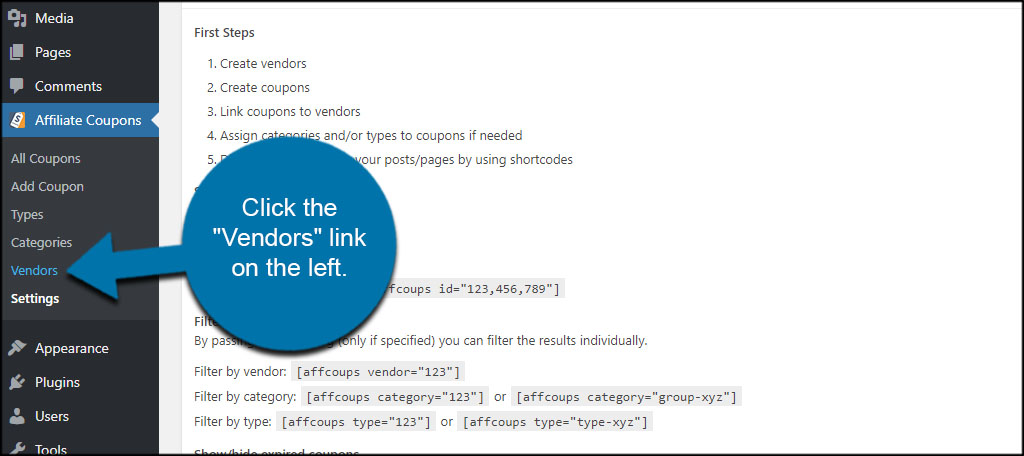
Click the “Vendors” link on the left.

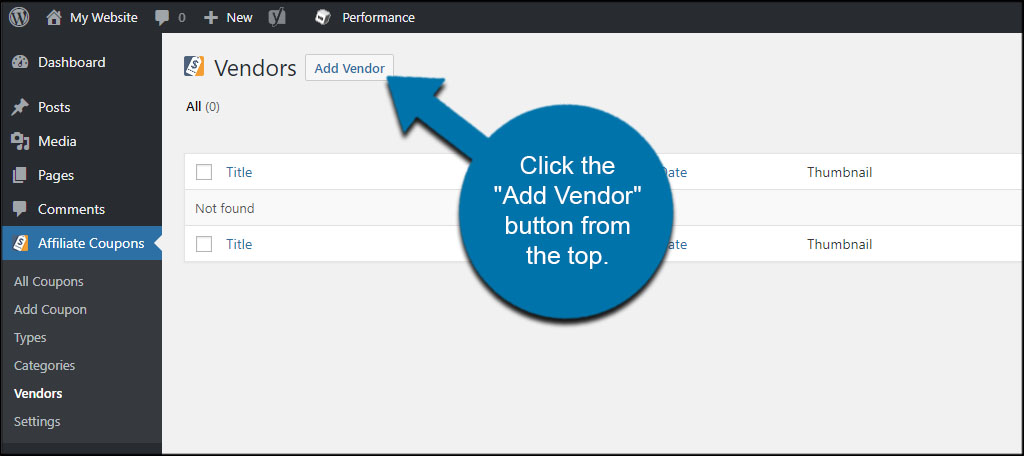
Click the “Add Vendor” button from the top.

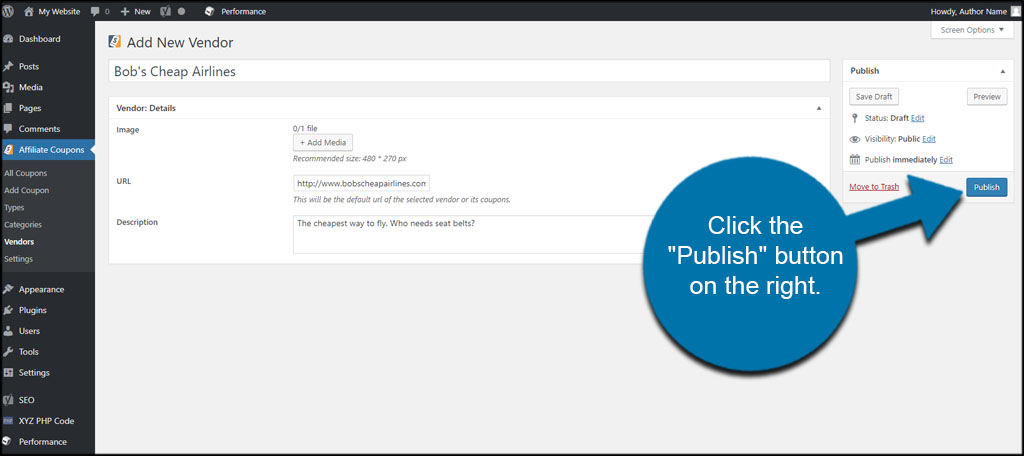
Here, you will add the vendor you wish to use on your website. This includes an image, the URL of the company’s website, and a brief description.
Once you’ve added the vendor’s information, click the “Publish” button on the right.

Step 3: Adding a Coupon
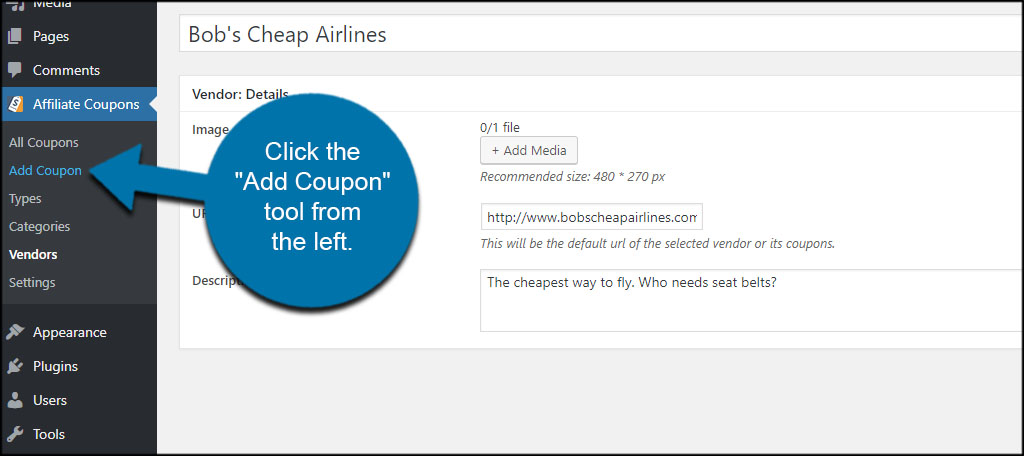
Now that you have a vendor ready, it’s time to create a coupon code. Click the “Add Coupon” tool from the left.

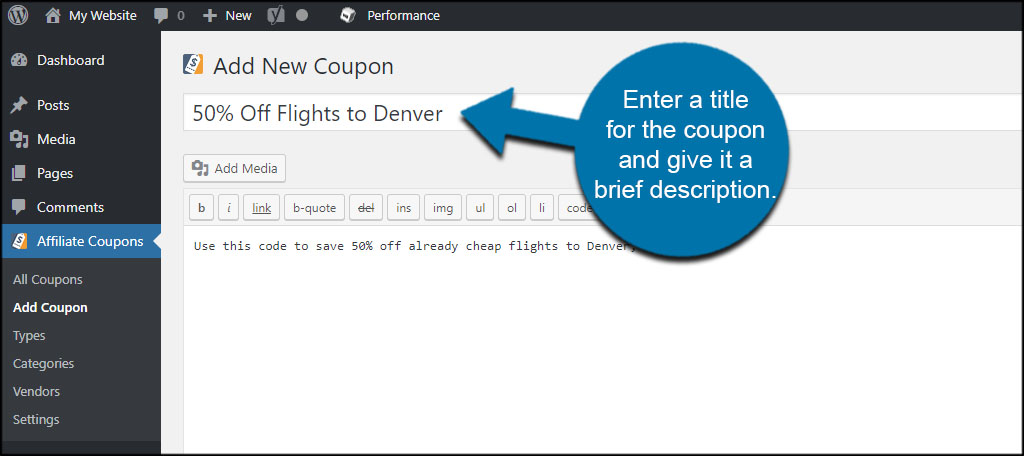
Enter a title for the coupon and give it a brief description. You don’t want it to be too wordy as this is simply a coupon, not a blog post.

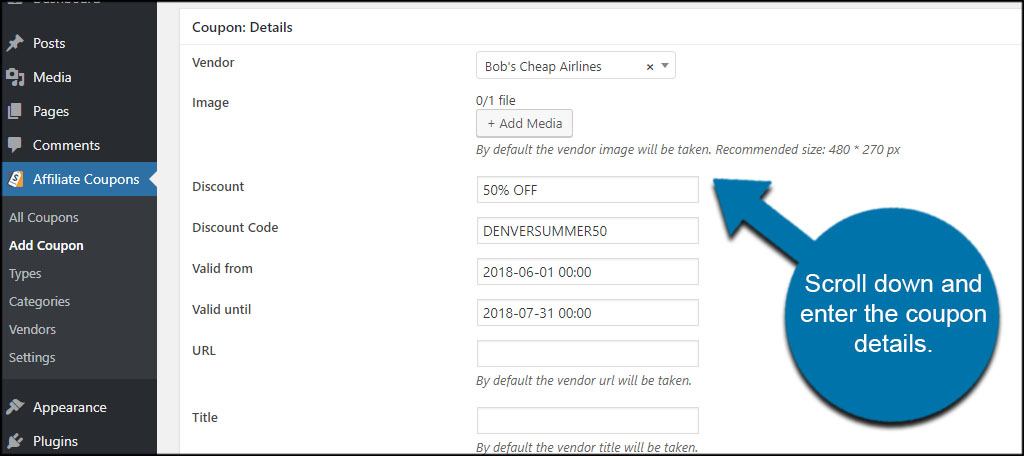
Scroll down and enter the coupon details. In this panel, you will select the vendor from a drop-down list and input the coupon’s information.

You will input the Discount Code according to how the vendor develops it. I’ll go over that in a moment. The “valid” dates will use a calendar selection tool and you can even change the time of when the coupon is in effect for any given day.
The URL, Title, and Description are essentially optional. If you leave them blank, the vendor’s information is used by default. This allows you to customize the coupon should you use the URL to send visitors to specific products and services.
When your coupon is ready, click the “Publish” button on the right.

Step 4: Placing the Coupon
Affiliate Coupons uses shortcodes, which means you can place these in nearly any post, page, or sidebar text widget in WordPress. This is where the shortcode functions in the settings screen come into play. For now, I’m just going to show you how to place the coupon on a page.
Click the “All Coupons” link.

On the right, you’ll see our new coupon has a shortcode available. Copy the code of the coupon you wish to place.

Go to any page in WordPress.

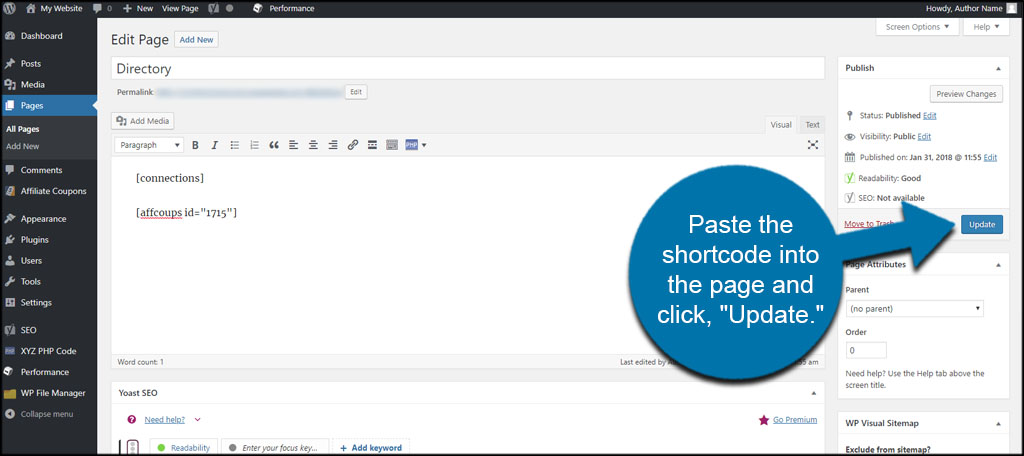
Paste the shortcode into the page and click, “Update.”

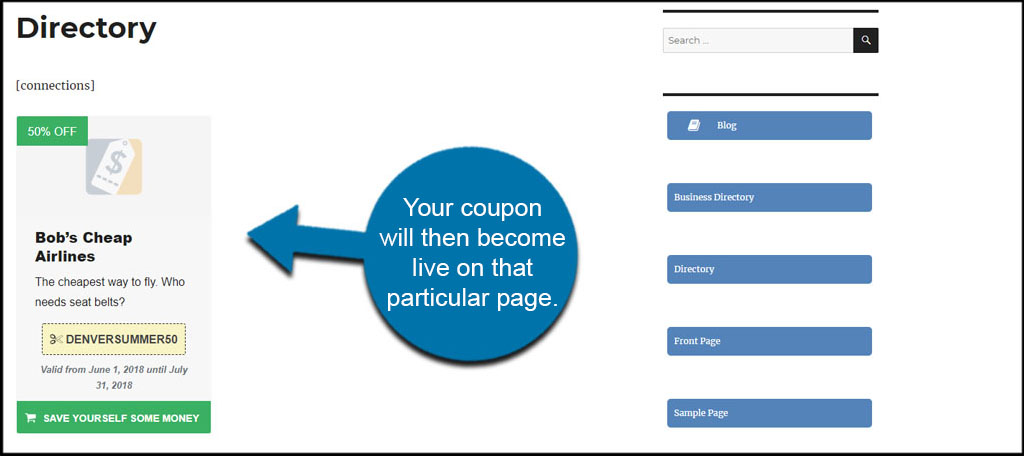
Your coupon will then become live on that particular page.

Congratulations on setting up the Affiliate Coupon plugin.
Additional Considerations
Here are a few more tips to consider when dealing with affiliate deals:
Creating Categories and Types
You can create categories and types to track certain collections of affiliates if you have more than one from a specific niche. For example, if you have two vendors for airlines, you could create “Airlines” as a type or a category.
Why is this important? It helps you keep track of what vendors are alike while giving your visitors an easy way to sort through certain coupons.
Getting Coupon Codes
You can’t just create coupon codes for affiliate vendors. You need vendors to give you specific coupon deals to use in your own marketing programs. Some will even email-specific coupon codes to use on your website or in programs like AdWords.
However, not all vendors provide these codes for users. The currently available coupons depend on the affiliate vendor.
Competing Affiliates
You absolutely need to be aware of how many affiliates do not allow competing vendors on the same web page. For instance, what if Bob’s Cheap Airlines had a clause in the “Terms of Service” that stated you couldn’t use another airline on your website? If you use another airline, you could be pulled from the affiliate program and unable to make money.
Always closely read the ToS from affiliate programs. While some companies are very lenient, others will be extremely strict. In some instances, you may even forfeit any money you already made from the program.
Make the Site Pleasant to Look At
When you build a coupon site with WordPress, you want it to be visually appealing. This means you don’t want to create an over-abundance of coupon codes on the main content of your website.
Remember, it’s the main content of the site that drives people to visit in the first place. If the coupons take up too much of the layout, it may cause problems when people try to read, especially on mobile devices.
You also want to make sure the coupons appear right in your theme. As each theme is different, you may have to make a few modifications in the Settings screen of Affiliate Coupons.
Good use of space would be to create a “Current Coupons” page to show off your collection of vendors. It’s easy to access as long as you add the page as a menu item. This way, interested shoppers can see the page as they would a coupon section in a newspaper.
Making Money with A Coupon Website
The Affiliate Coupons plugin is easy to use and comes with several options to customize the layout. With the right affiliates and good content marketing to pull in an audience, you could make a great deal of money from your site.
Just make sure you adhere to the rules and terms of affiliates. You don’t want to make a lot of money only to lose it because you failed to follow the Terms of Service.
In what ways have you tried to make money online from WordPress? What is your primary method of generating revenue from your website?
