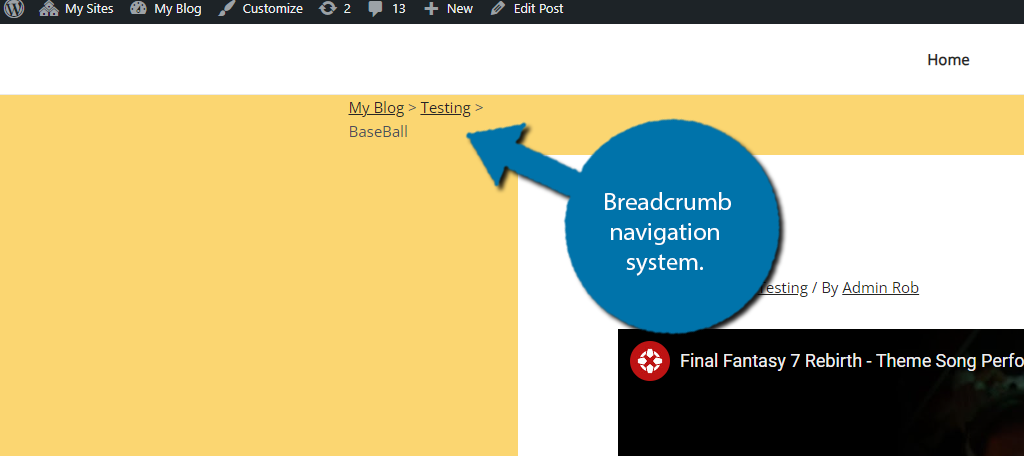
As websites age, the amount of content they store increases to a point where it can be difficult to find what you are looking for. One way to get around this is to use a breadcrumb navigation system in WordPress.
Breadcrumbs are a reference to the classic story of Hansel and Gretel leaving a trail of breadcrumbs to help them leave the forest. However, when it comes to web design, this means to include a trail in the URL.
For example, our site utilizes it, so when you look at one of our tutorials, you’ll notice it has the following URL structure: “https://www.greengeeks.com/tutorials/postname”. The”/tutorials” tells you that you are in the tutorials section.
And the “tutorial name “/postname” would have the actual post name to tell you what you are viewing.
This is easy to implement in WordPress, and there are several ways to do it, but today we will be using the Breadcrumb NavXT plugin.
Why Use a Breadcrumb Navigation System
The main advantage of a breadcrumb URL structure is to help users identify where they are when viewing your site. It takes full advantage of your categories and can help more savvy users quickly get to where they want.
However, it is also worth pointing out that this structure also helps search engine bots. Essentially, the search engine bots will have an easier time crawling through your website and finding the relevant data they are looking for.
Thus, using this structure can help improve your rankings on Google.
Of course, to properly utilize it, this does mean you need to already have categories in place on your site, which by itself is another way to improve your SEO and site navigation. Luckily, it is really easy to set up in WordPress.
How to Show Breadcrumb Navigation in WordPress
The Breadcrumb NavXT plugin is easily the most popular breadcrumb plugin for WordPress with over 900,000 active installs. It has gained popularity because it is easy to use and gives you complete control over the URL structure.
While I just did say it is easy to use, I should rephrase that. It is easy to use if you understand some basic URL and coding structure, as you need to manually alter these to match what you want.
In reality, it should only take a few minutes to set this up, so there’s not much to go over. Let’s get started.
Step 1: Install Breadcrumb NavXT
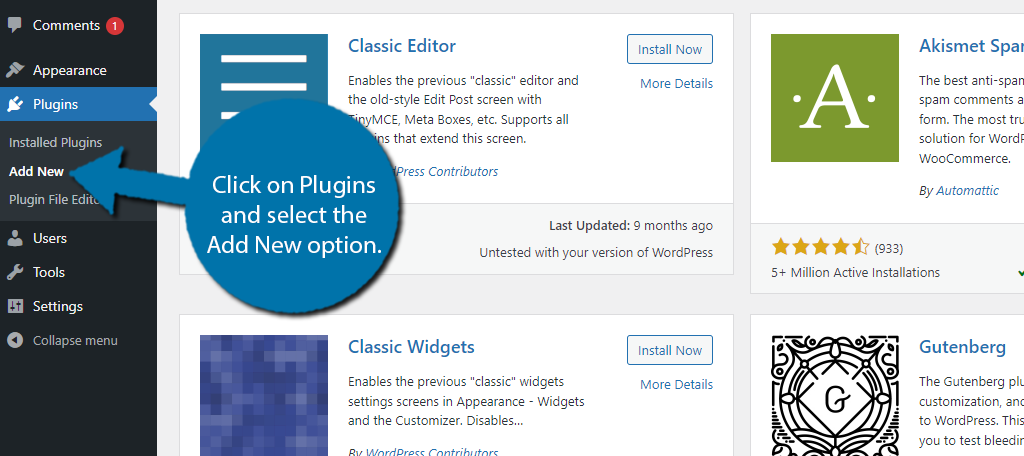
Begin by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

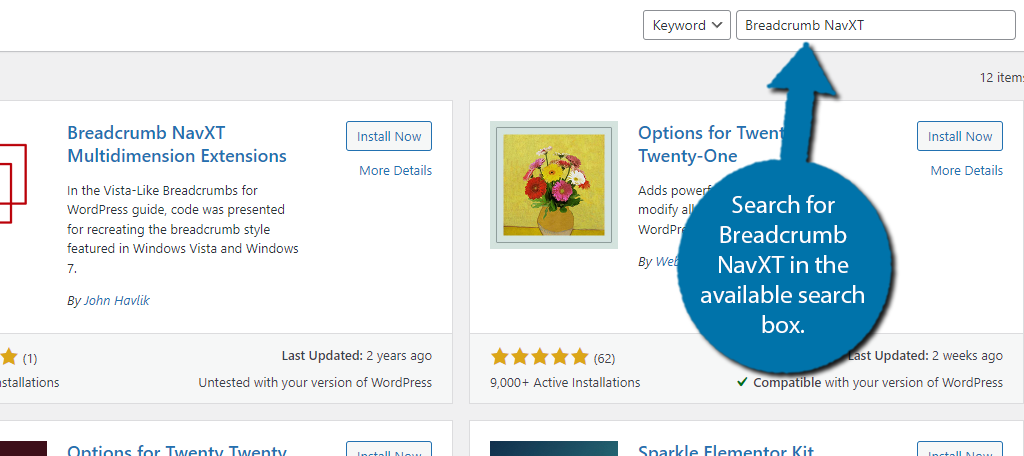
Search for Breadcrumb NavXT in the available search box. This will pull up additional plugins that you may find helpful.

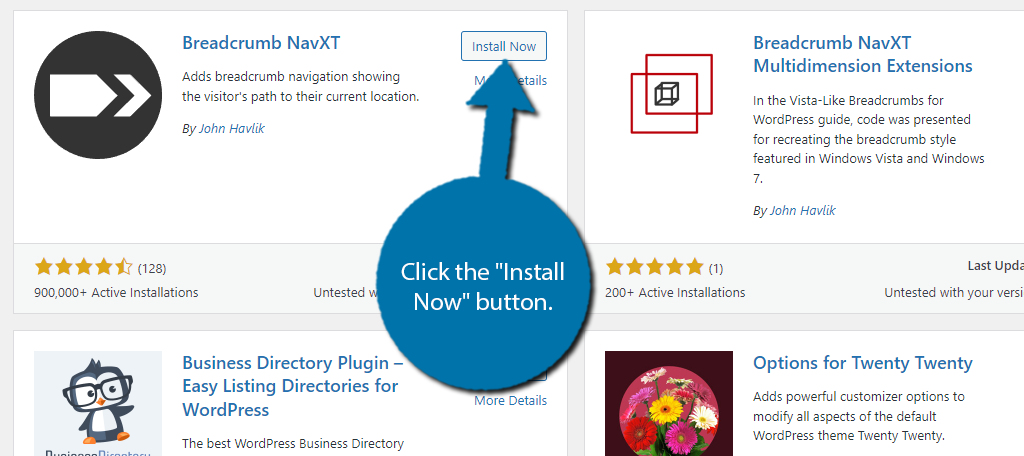
Scroll down until you find the Breadcrumb NavXT plugin and click the “Install Now” button and activate the plugin for use.

Step 2: Configure Breadcrumb NavXT
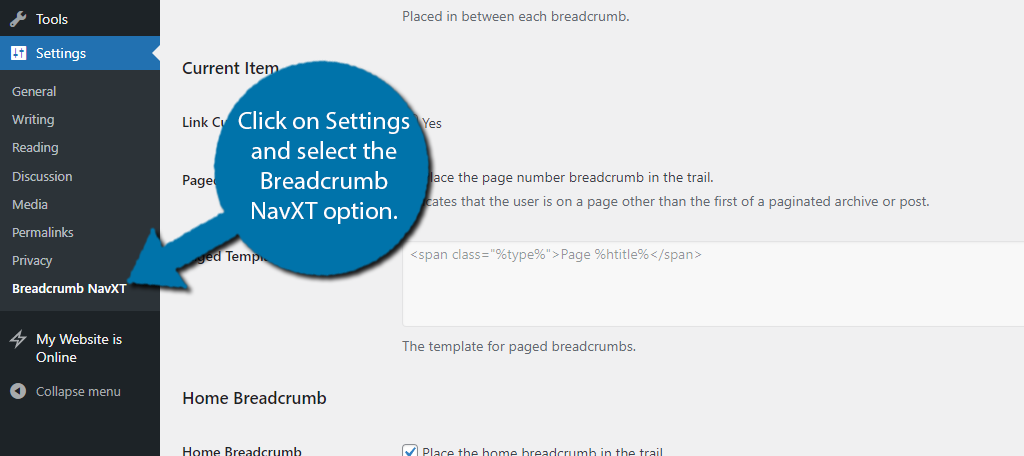
The default plugin settings will work well for most sites as it utilizes the category taxonomy structure. However, you are free to change that. To do so, click on Settings and select the Breadcrumb NavXT option.

The settings are broken up into four different tabs that include General, Post Types, Taxonomies, and Miscellaneous. All you really need to do is go through the settings and make changes where you feel necessary.
For beginners, the default options are fine, and you can just ignore this if you do not understand how to change anything.
Be sure to click on the “Save Changes” at the bottom if you do make a change.
Step 3: Using the Breadcrumb Block
Now that the settings are configured, it is time to actually add it to your content. This plugin has a dedicated block that you can add to any post or page. The block will simply display the breadcrumb navigation in that location.
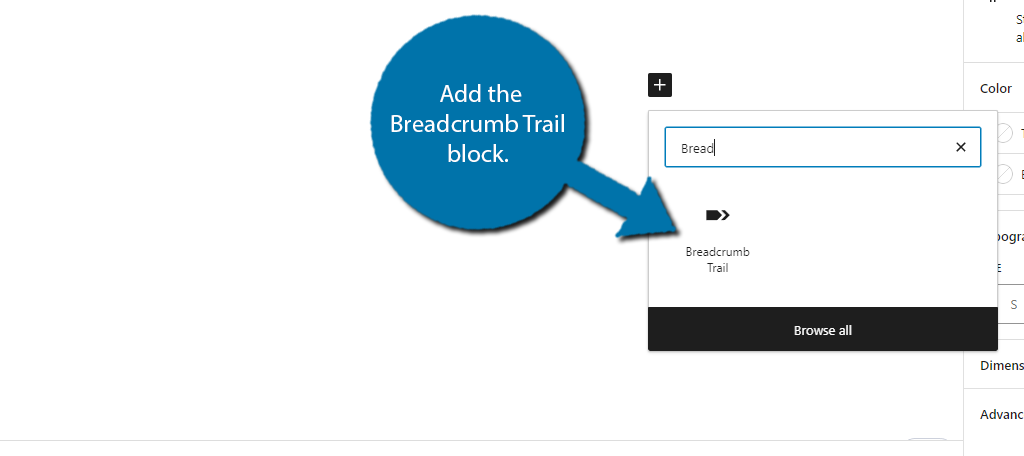
Thus, all you need to do is visit the post or page you want to add it to and add the Breadcrumb Trail block.

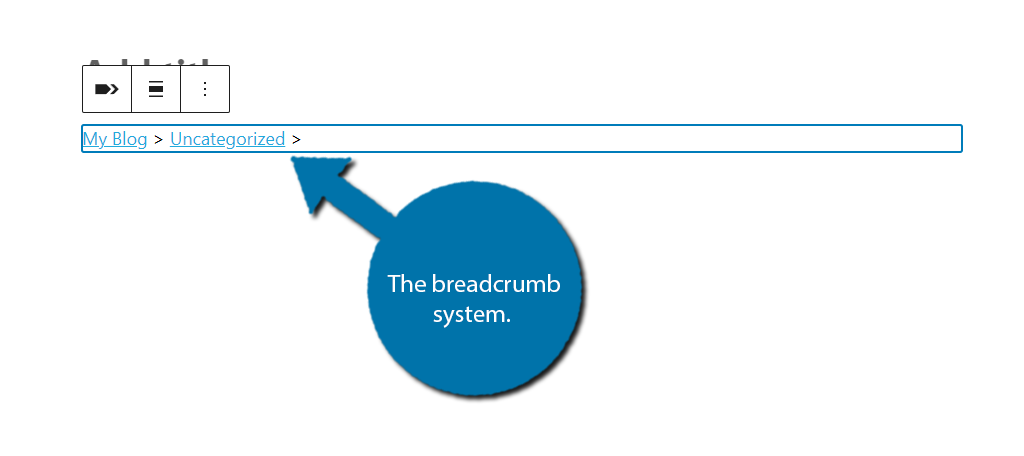
And the moment you do, you will see the breadcrumb navigation system in its place.

And that’s it. The downside to using the block is that you need to do this on every post or page. An alternative way involves adding a little bit of code which I will outline in the next step.
Step 4 (Optional): Editing Your Header File for Breadcrumbs
An alternative way to add the breadcrumb navigation to your entire site is to add some code to the header.php file. This will add the breadcrumb trail to all content on your site at the top.
Copy the following lines of code:
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
There are several ways to add these to your theme’s header.php file, but we will just use the File Manager today.
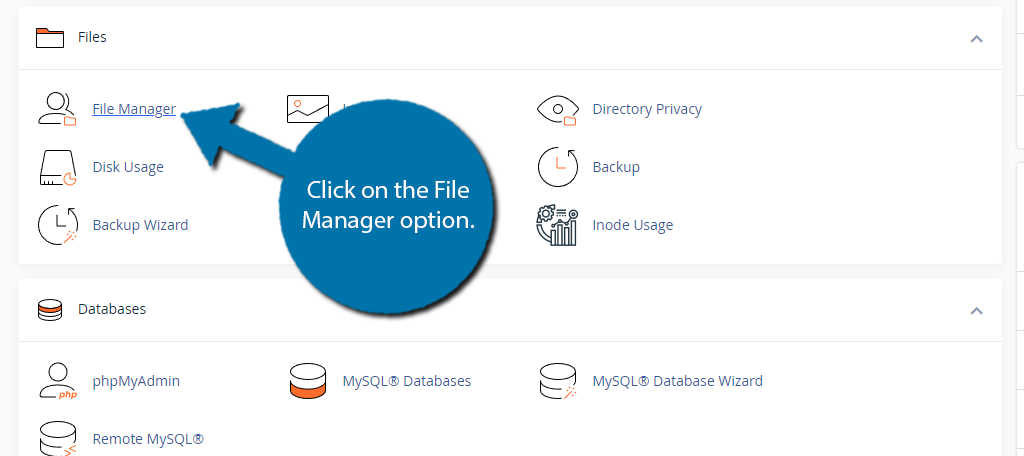
Log into your cPanel and locate the Files section. Click on the File Manager option.

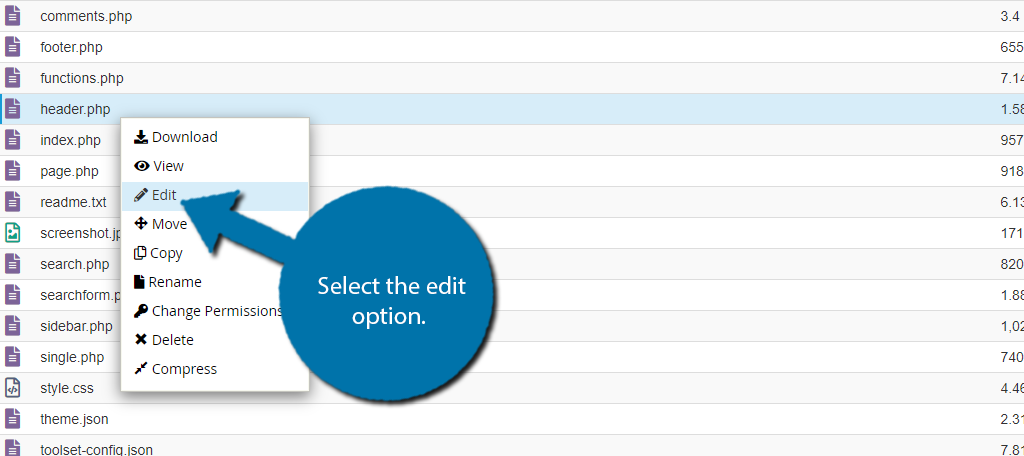
Once inside, enter the public_html directory. Enter the wp-content folder and click on the themes folder. Select your existing theme folder. You should now be able to see the header.php file. Right-click it and select the edit option.
Note: If you have a block-based theme, it will not have this file. Please refer to your theme’s documentation for assistance.

All you need to do once inside the file is paste those lines of code at the bottom. Once you do, save the changes. You can now visit your website and see that there is a breadcrumb navigation system in place.

Congratulations, you have successfully added a breadcrumb navigation system using the Breadcrumb NavXT plugin. You can change the settings and where it is located at any time. Be aware that if you do change your theme you will need to edit the new theme’s header.php file in the same manner.
Additional Plugins
Breadcrumb NavXT may be the most popular plugin focused solely on breadcrumb navigation, but there are many WordPress plugins that have this feature built into them. Here are some plugins I can recommend trying.
Yoast SEO

Yoast SEO is one of the most popular and respected plugins for WordPress with over 5 million active installs. There is a good chance you have already installed and set up Yoast on your website.
If so, there’s no need for another plugin since Yoast already comes with a breadcrumb navigation system.
This is a very comprehensive SEO plugin that also offers many other features and is well worth your attention. And as I said previously, a breadcrumb navigation system in WordPress can boost your SEO. Thus, Yoast has this feature available.
With it, you can easily configure how the breadcrumb feature appears, or just use the recommended settings for the best results.
Breadcrumb

Breadcrumb is another plugin that focuses on making a simple breadcrumb navigation system. This plugin supports shortcodes, which can make setting it up really easy if you aren’t comfortable with coding.
It’s a really easy plugin to set up and use and will give you everything needed to make a navigation system. However, unlike Breadcrumb NavXT, you would have to do this manually for each post or page.
As such, it isn’t a great choice if you are looking for bulk implementation. That said, it also supports translation options for multilingual sites, which could warrant its usage for those specific pages. Give this plugin a try if this sounds like a good fit for your website.
WooCommerce Breadcrumbs

You may be thinking that a breadcrumb system only benefits blogs, but you would be mistaken. Having one implemented on your WooCommerce store is a great way to help users go back to specific categories.
And when it comes to adding one, there is no better option than WooCommerce Breadcrumbs. This plugin specializes in doing just that and you can add it to any post, page, or product on your store.
One thing to note is that this plugin does not style your breadcrumbs. You will have to manually alter the HTML to do this. Otherwise, it is a very simple plugin that works well for most stores.
Make It Easy For Your Visitors
As you can see, it is rather easy to add a breadcrumb navigation system in WordPress. Doing so will not only help users navigate your website, but it will also help search engine bots.
Thus, it can directly help boost your rankings on Google and other search engines. In most cases, the plugin will handle most of the work, so be sure to give it a try today.
I hope you found this tutorial helpful in setting up a breadcrumb navigation system in WordPress.
Are users responding well to the breadcrumb system? Have you noticed a ranking boost since adding one?

