A WordPress photo gallery can have a number of uses. From showing off products and services to creating a visual art resume, WordPress is quite a flexible platform.
Although WordPress has a decent management system for uploaded imagery, it doesn’t really have that strong of a gallery feature. This is especially true when compared to those of certain plugins.
So, how do you use a WordPress photo gallery to accentuate your website? That really depends on what you’re trying to accomplish.
Note: A new block editor was introduced in WordPress 5. This tutorial uses the previous WYSIWYG editor.
Creating a Gallery in WordPress
Let’s start with the default method to create a gallery. Using a shortcode, WordPress will help you set up a functional display of images that is useful if you don’t want any of the bells and whistles other plugins provide.
Go to the Pages area and click, “Add New.”

Let’s give this page a title you will recognize. For this tutorial, I’m simply going to name it, “Test Photo Gallery.”

Click the “Add Media” button above the content editor.

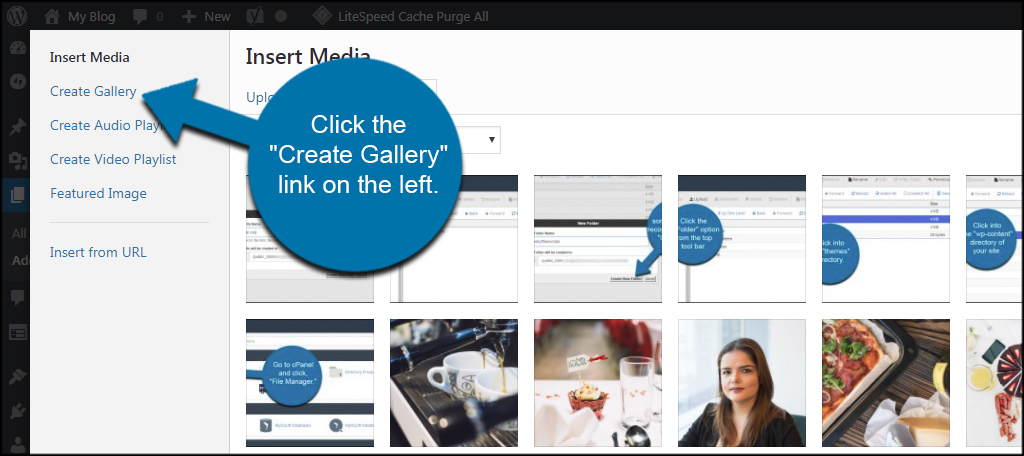
Click the “Create Gallery” link on the left side of the screen.

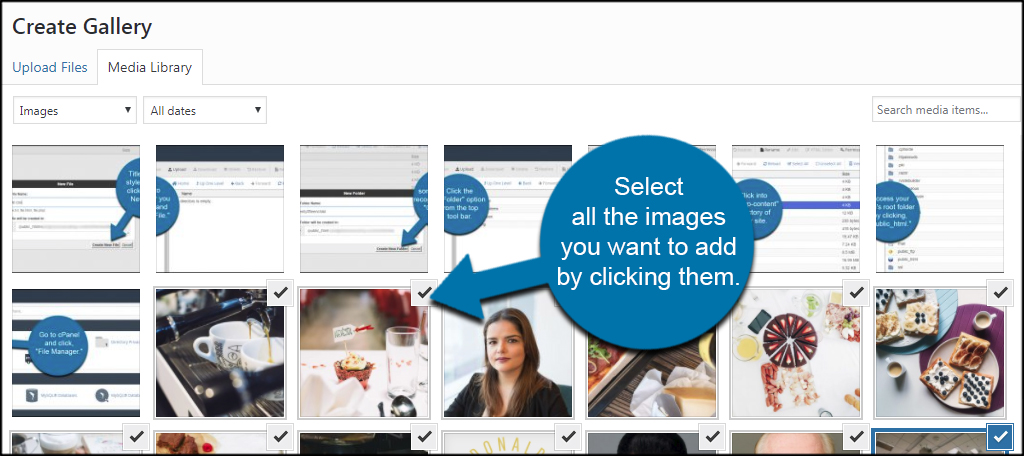
Select all the images you want to add by clicking them. You’ll see a checkbox appear in the top right corner of each image. Click the image again if you don’t want to add it and this check box will clear. You can also upload images by using the “Upload Files” tab instead.

These images will use the default title, alt text and description you entered for each when you uploaded them before. If not, you may want to change this meta information for each as it may help in search engine optimization.
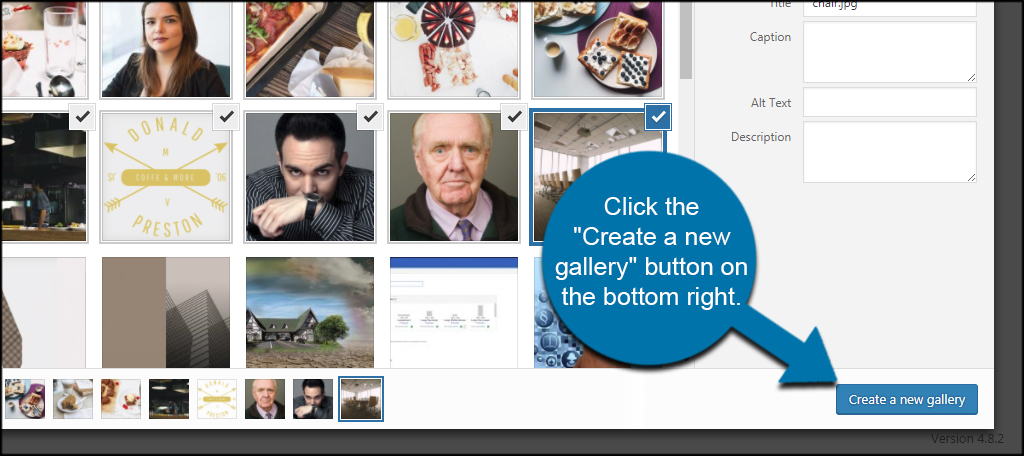
Click the “Create a new gallery” button on the bottom right.

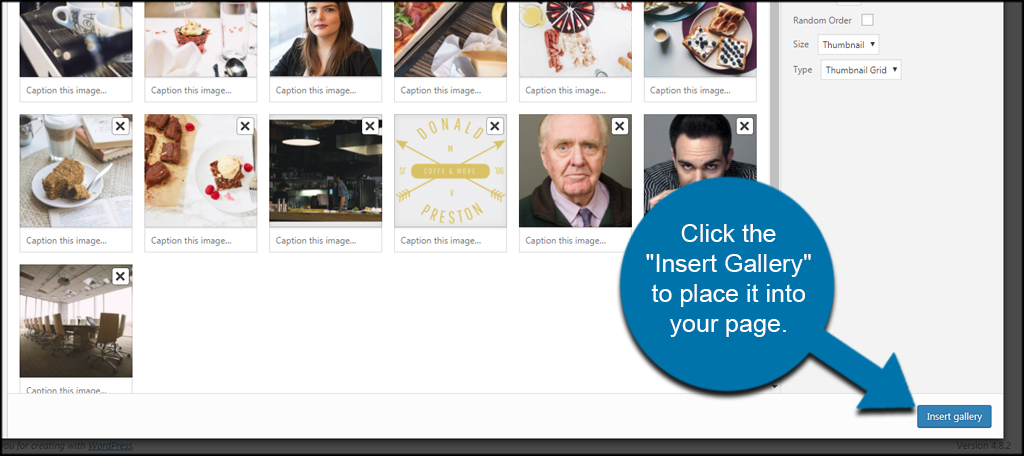
In this screen, you have a few options to fine-tune how the gallery appears on the page. If you don’t want an image, you can click the “X” icon in the top right to remove it. You can also add more images by clicking the “Add to Gallery” link on the left.
Look to the right side of this screen. You’ll find a “Gallery Settings” area with a handful of options. Let me go over them for you.
- Link To: This is how WordPress handles a default link attached to each image. By default, it’s set to “Attachment Page.” This means the page the image is on will load if someone clicks on it. You can also show the image by itself as a link or none. For this tutorial, I’m just going to set it to none.
- Columns: This is the number of columns WordPress will use when setting up the images. Depending on the sizes of the images you use, you might be able to fit quite a few going across. Since I am using thumbnails, I’m going to set this to “4.”
- Random Order: By checking this box, WordPress will show the images randomly each time the page is loaded.
- Size: WordPress has four options for image sizes built-in. You can choose between thumbnail, medium, large and full size. Your gallery will be dependent on how large each of your images are. Because I am loading more than 10 onto this page, I’m going to keep them as thumbnails so I can fit more.
- Type: WordPress can handle two types of galleries: slideshow and thumbnail grid. For this tutorial, I am going to keep it as the thumbnail grid.
Click the “Insert Gallery” to place it into your page.

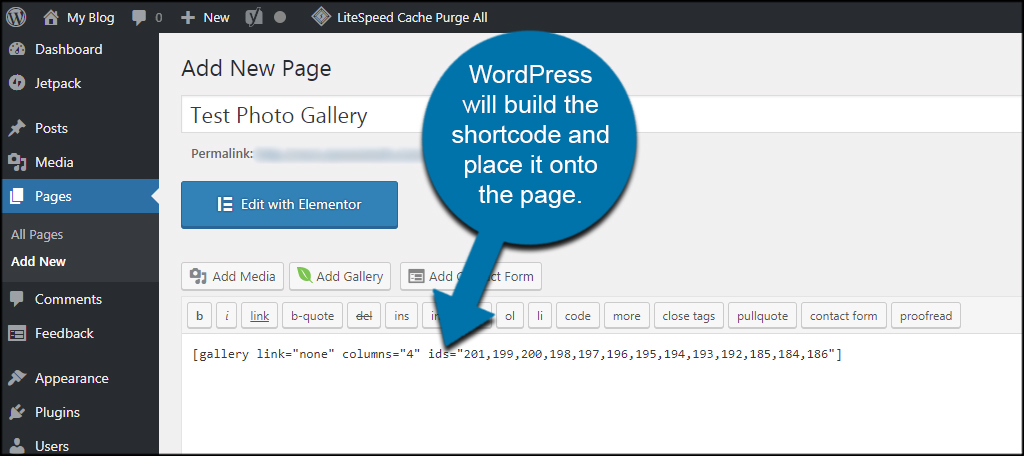
WordPress will build the shortcode and place it onto the page. Now, your page will show a gallery when someone visits it.

Photo Gallery Plugins
Installing plugins adds more functionality to WordPress websites. Because photo galleries are so popular, there are a lot of these add-ons to choose from. Here is just a few I find to be quite valuable for creating an awesome visual presence.
Envira

Envira is a very customizable photo gallery plugin. It features a drag-and-drop builder, is optimized for speed and has an extensive list of features to take the gallery even further. Video galleries, social sharing, password protection and even integration with WooCommerce is possible through this tool.
Photo Gallery by 10Web
Photo Gallery by 10Web has quite a few interesting features. For instance, you can integrate the platform with Facebook to display the social feed elements within your website. It also delivers several different types of view, album creation, slideshows and more. You can even add audio tracks to your slideshows.
NextGEN

NextGEN is one of the most popular gallery plugins for WordPress. It has more than one million active installs and is very customizable. You can quickly set up anything from a basic thumbnail gallery to a more elaborate display using the customization options available. However, you’ll have far more abilities if you pay for the Pro version.
WordPress Photo Gallery Themes
Plugins are not the only tools that can help you add a gallery to a website. In fact, installing a theme may give you a wide range of tools to replace a few plugins. You have access to many themes that come with specific additions to make creating albums and portfolios that much easier.
Here are just a few of the best I can find that are free to use.
GalleryPress

GalleryPress is a child theme for the theme BasePress. That means you’ll need both for this one to work. However, it vastly improves what can be done with your website in terms of a photo gallery. It’s designed to be fast and is Retina technology ready as well as fully responsive.
Portfolio Gallery

Portfolio Gallery was designed specifically around using images as the primary form of content. As a result, the site is built to be optimized for search engines as well as being cross-browser compatible. Its flat design gives it a boost in speed and comes with a variety of customization options.
Sauron

Even though Sauron is a multipurpose theme, it has a lot of excellent features that make it a good alternative for creating photo galleries. It has a full-screen lightbox function, typography adjustments, a layout editor and a variety of tools to help you create the perfect appearance.
Embrace the Magic of Images
Images play an important role on the Internet. They enhance social interaction and engage the reader. As the saying goes, “A picture is worth a thousand words.” Consider what a gallery can do for you and make the most of it with WordPress hosting. The hardest part is deciding which platform to go with.
What kind of content do you focus on to engage your audience? How would you use a gallery on your website?


Hello,
Can someone explain to me why images I uploaded to the image gallery is showing at another page and therefore I have double images on our website?
Regards
ijared
THanks for this detailed guide, I am really excited to try this out on my website.
You’re welcome. Good luck to you. 🙂