Widgets in WordPress have a plethora of abilities. While most will come from plugins you install, others may be available from certain themes. However, you can also use the WordPress visual editor to make widgets.
Essentially, you can turn something like a post into an effective element in the sidebar for your visitors. This means you’ll have all of the tools available in TinyMCE to build the widget.
In this tutorial, I’m going to show you how to use the WordPress visual editor to make widgets that will engage your guests. In just a few moments, you’ll be able to start designing something that is unique to your site.
Using Content Blocks
Today, we’ll be using the Content Blocks plugin for WordPress. It’s a simple tool that comes with a few extras such as the use of shortcodes as well as adding elements you’ll find in the TinyMCE visual editor.
And this includes functions and additions from something like TinyMCE Advanced.
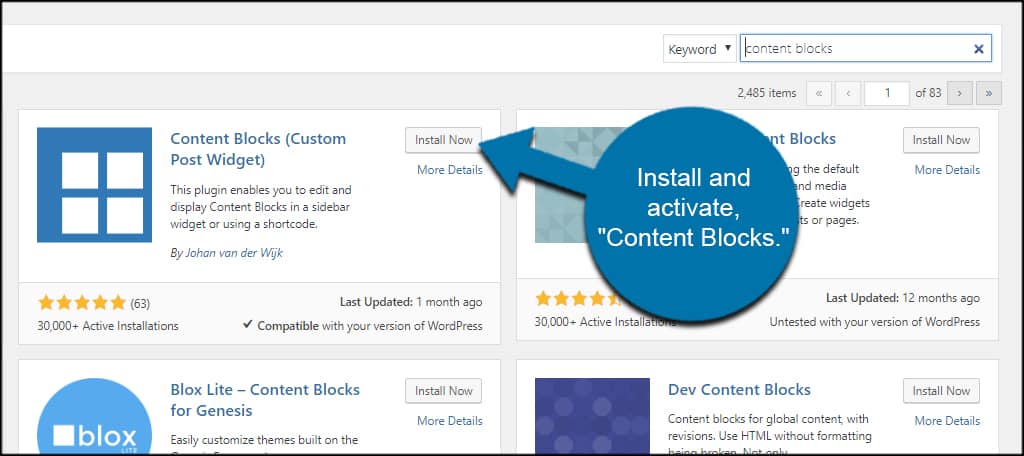
Install and activate, “Content Blocks.”

This plugin adds a new custom post type to WordPress. This lets you use the visual editor from TinyMCE to build widgets.
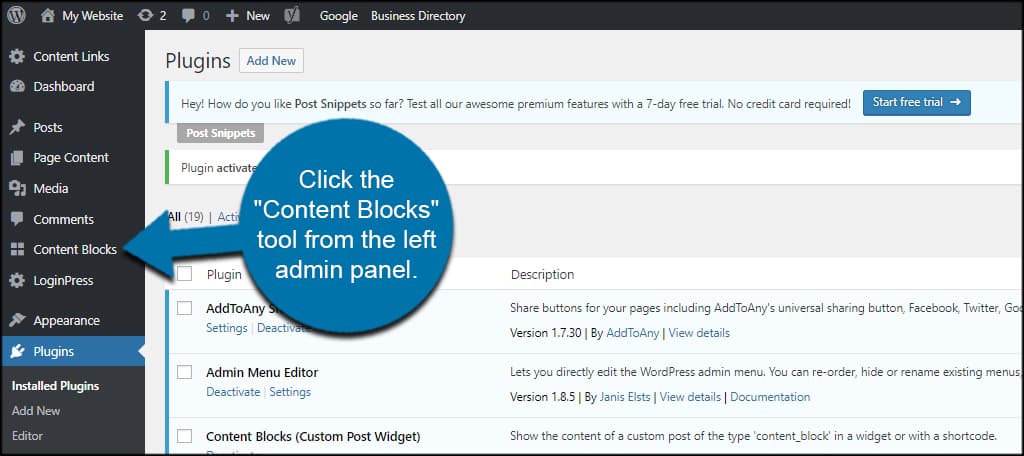
Click the “Content Blocks” tool from the left admin panel.

Adding a New Content Block
Now it’s time to add our first content widget in WordPress.
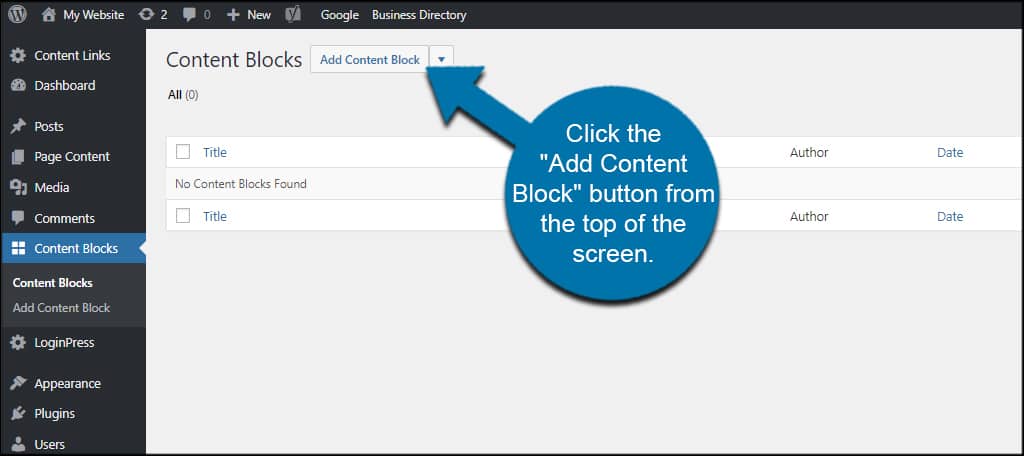
Click the “Add Content Block” button from the top of the screen.

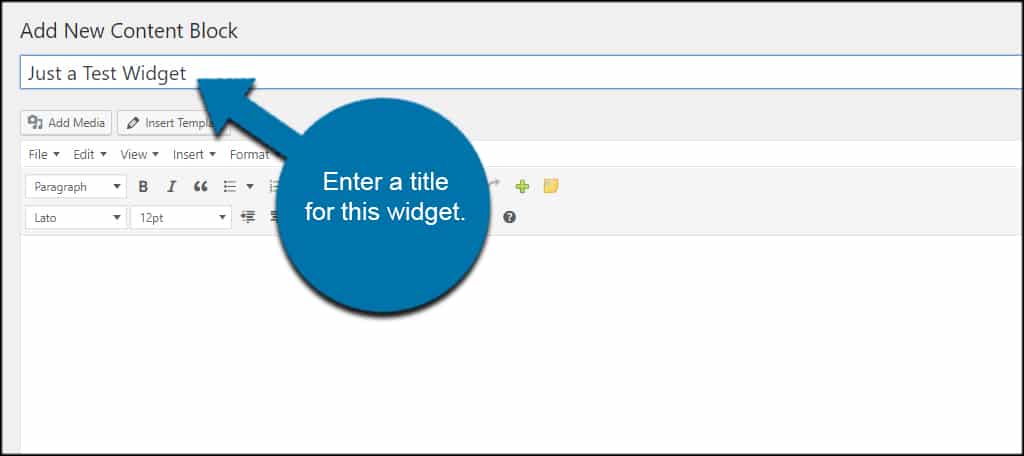
Enter a title for this widget. Make it something you can easily identify.

Now, add widget content to the visual editor of anything you want to see in the sidebar.

This is perfect for things like a “Buy Now” button, data tables you want to share, images and much more. And since this plugin supports shortcodes, you can add anything you have access to.
For instance, using the Shortcodes Ultimate plugin can vastly expand what you can create.
When you’re done, click the “Publish” button on the right.

Content Block Shortcode Use
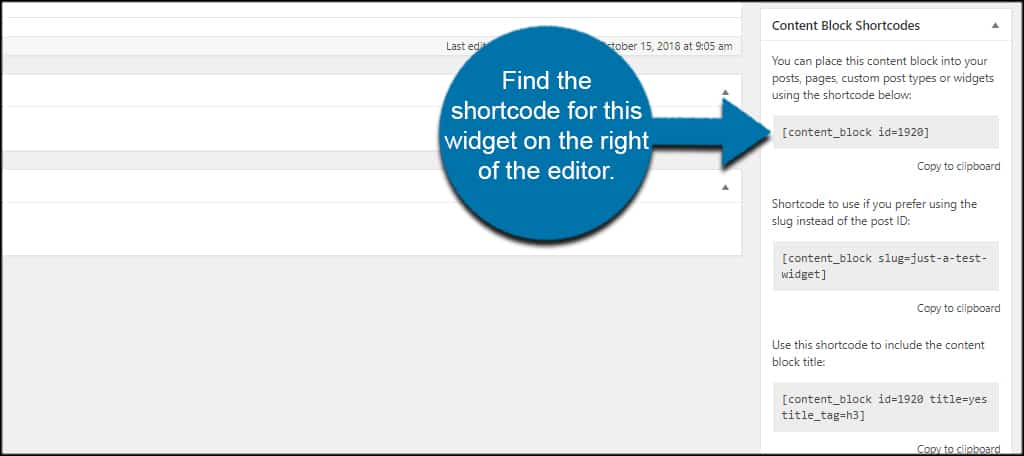
Before we continue, I want to point out an important feature of Content Blocks. This plugin creates its own shortcode for each widget you create with the WordPress WYSIWYG editor.
This means you can paste this shortcode in most places on your website and it will show the content when guests arrive.
You can find the shortcode for this widget on the right of the editor.

We won’t need the shortcode for this tutorial, but I wanted to make sure you knew you had the option for future reference.
You can use shortcodes in any post, page and most custom types in WordPress. Which means this feature may be of some use later on down the road.
Adding Your Visual Editor TinyMCE Widget
After creating the widget for WordPress, it’s time to add it to the sidebar.
Go to Appearance and click, “Widgets.”

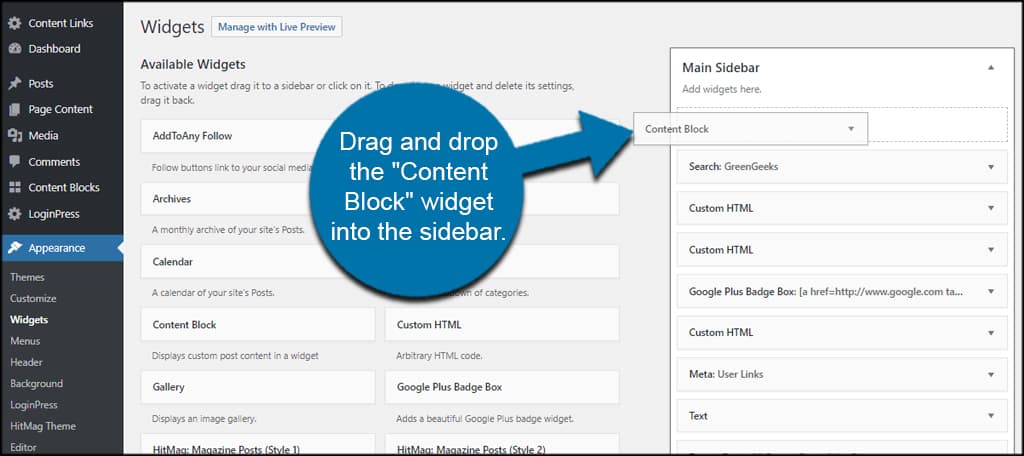
Drag and drop the “Content Block” widget into the sidebar. You can place this anywhere you see fit for your own design ideas. For this tutorial, I’m just going to put it up top so I can show you the end result.

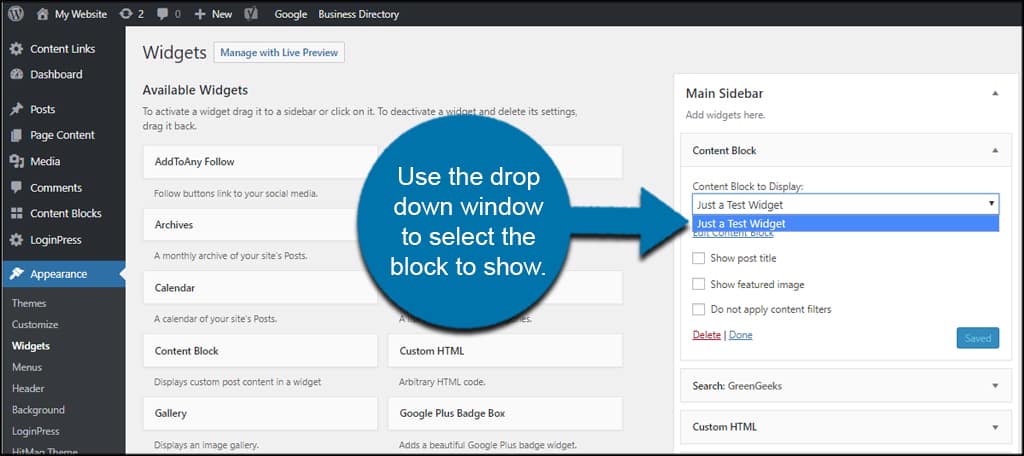
Use the drop down window to select the block to show. Because we only have one available at the moment, it’s going to be the default widget.

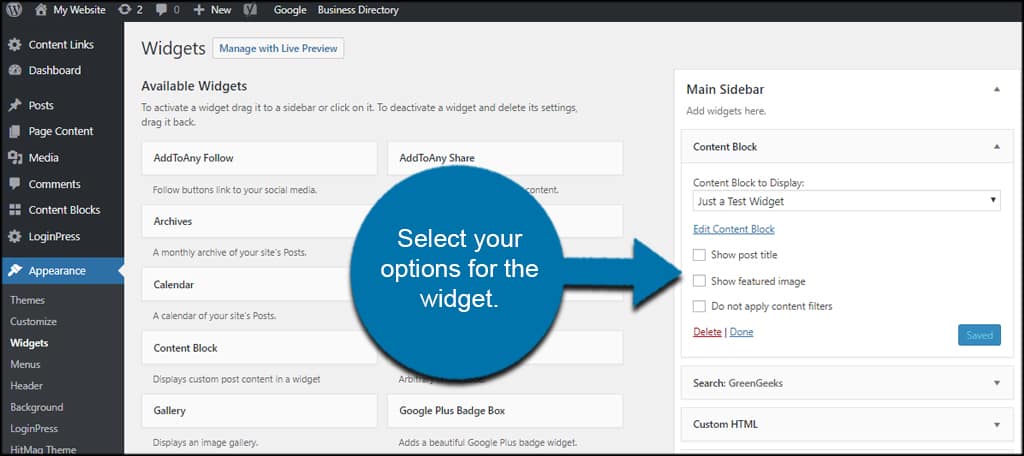
Select your options for the widget. You can enable things like showing the post title, featured images or prevent filters from being displayed. These are completely up to you and how you want the widget to appear in the sidebar.

For now, I’m going to leave the options blank.
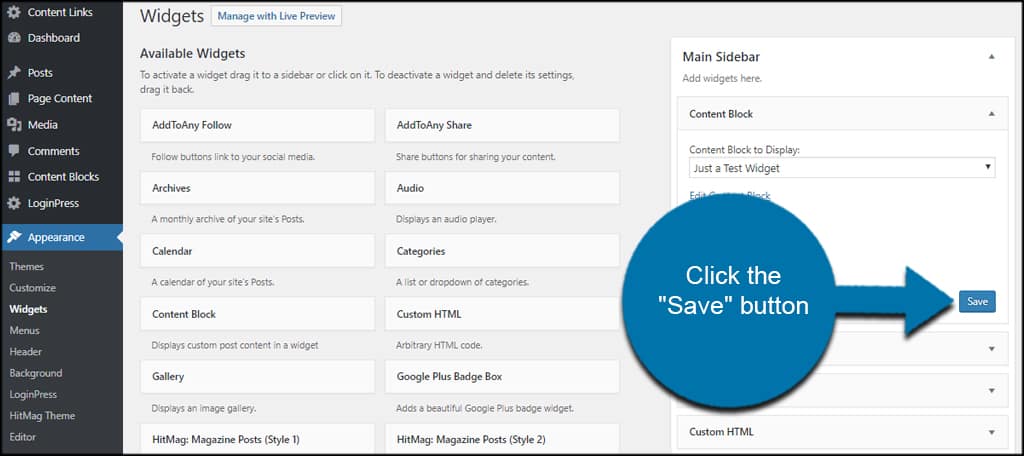
The widget will save itself automatically when you drop it into the sidebar. However, you’ll need to click the “Save” button if you made any alterations to the settings.

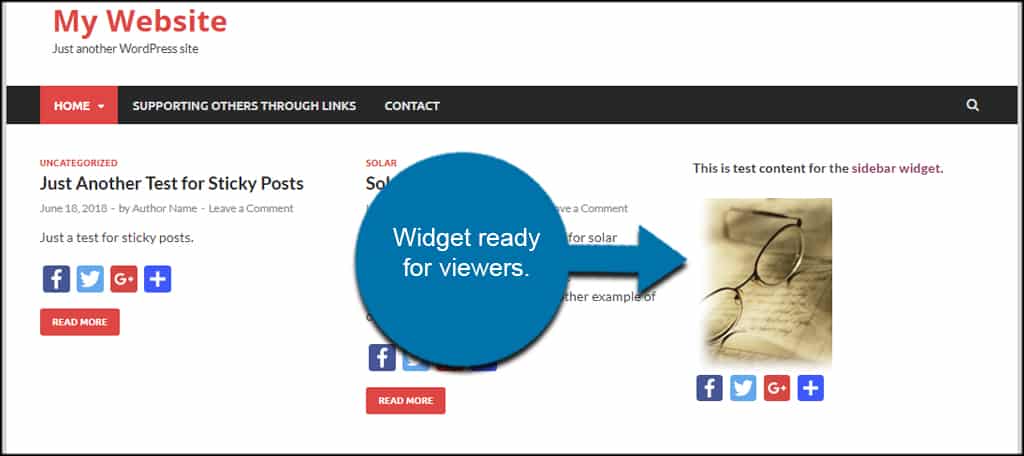
Now, you have a WordPress WYSIWYG widget ready for viewers on your website.

Adding Content Blocks to Posts and Pages
Content Blocks doesn’t just work for the sidebar. You can also add widgets made with the visual editor to posts and pages. This is helpful for situations such as affiliate marketing, special holiday deals or even AdSense code.
For this, you simply go to any post or page in WordPress.
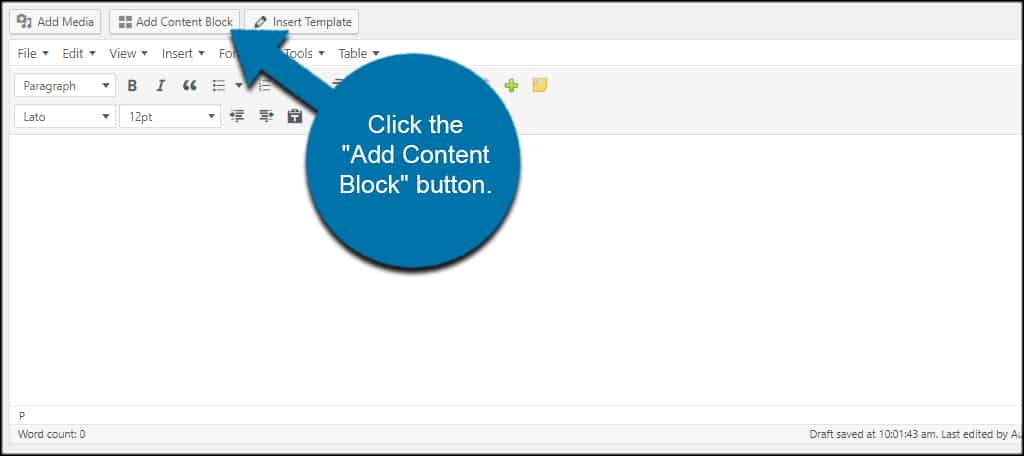
Above the WYSIWYG editor, you’ll find a new feature. Click the “Add Content Block” button.

Using the drop down, select the block you want to add to the post or page.

Click the “Instert Content Block” button.

The plugin will automatically place the shortcode for the widget into the post or page.

The best part about this is how you can make edits to that particular content block and it will affect every instance on the website.
For example, let’s say you wanted to change affiliate banners or links? Instead of going to every post, page and sidebar widget to past the new code, you only have to edit the single content block.
Can’t you just use the Text editor in WordPress to create a widget?
The Text editor tool in WordPress is great for certain things. However, you don’t have many of the TinyMCE editor tools available in the Visual tab. It’s quite a bit limited in what you can add in terms of visual appeal.
This plugin gives you access to all of the visual elements in the WYSIWYG editor of WordPress. This includes other plugin tools you might want to use such as using TinyMCE Templates.
Expand What You Offer
This is only one method for creating widgets and showing sidebar content. You can do a lot with WordPress while delivering a completely unique experience to visitors.
What kinds of things would you turn into widgets for the website? Do you use sidebars, footers and headers to engage your audience?
