Using a custom font on your WordPress website (or any website) can be a complicated and frustrating task. Things like converting the font to a web format, uploading the files, and updating CSS files can be time-consuming.
It can be a long way to go to stand out from the crowd.
But there is an easier way to use custom font. We’re going to spotlight a WordPress font plugin called Use Any Font, which makes it easy to add fonts to WordPress in minutes.
The Pros and Cons of Custom Fonts
Custom fonts are great, but they should come with some warning labels.
If your font files are large, they will have a negative impact on page load speeds. Not to mention the fact that not all web browsers support all font types. And then there is the tricky issue of rights and licensing, which we’ll talk about in a minute.
But the obstacles are worth overcoming. A custom font can telegraph a site’s purpose or aspirations (consciously or subconsciously). The New York Times Magazine underwent a redesign a few years ago that included the use of new typefaces to give the site “a literary feel.”
Most magazine and newspaper websites use custom fonts to distinguish themselves from the competition and to translate their print appearance to the web.
But you don’t have to be a big publisher to benefit from custom fonts. They can help take any website from typical to extraordinary.
Website Typography Has Come a Long Way
The beautiful, varied web that we take for granted started life as a whole lot of Times New Roman on a gray background, with the occasional 5 or 10 kb image thrown in to slow down the page load.
The typography was boring and standard because early web browsers were only able to display fonts that were installed on the visitor’s computer. That meant if you wanted all users to have a consistent experience, your font selection was minimal.
The introduction of web fonts freed us from the restriction of displaying fonts pulled from the visitor’s operating system and shifted the font presentation to the browser.
Web fonts also make it possible for a site to use a unique custom font, which is not only a powerful differentiator but a valuable design tool as well.
Using a Custom Font on Your WordPress Website
WordPress has a lot of plugins that can connect you with free web font collections like Google Fonts. The WordPress Jetpack plugin even has a built-in Google Fonts option.
But if you want to use custom fonts, you need a plugin that allows you to upload a font to WordPress. That’s what we’re looking at here with Use Any Font.
Use Any Font is dead simple, and it’s free to use for a single font. If you want to use multiple custom fonts, you’ll have to pay for a premium API key.
Let’s install it, and I’ll show you how easy it is to set it up.
Log in to your WordPress admin panel.
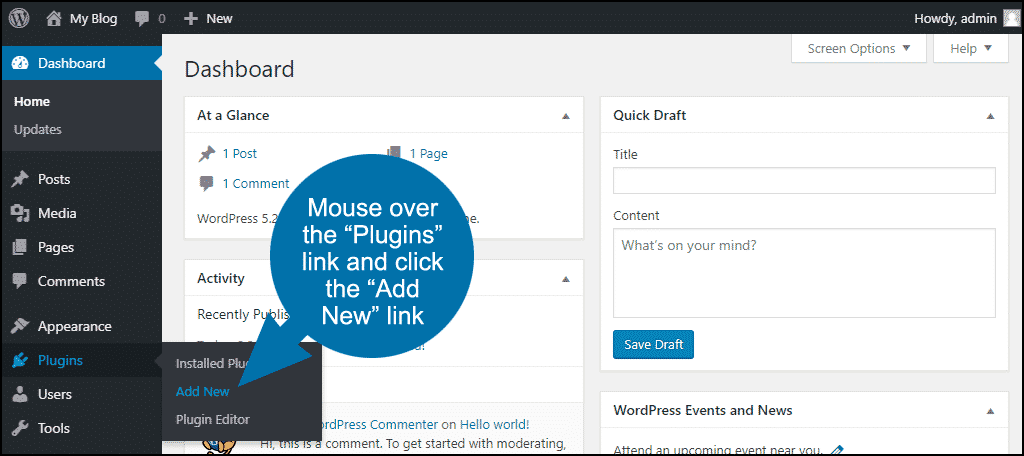
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
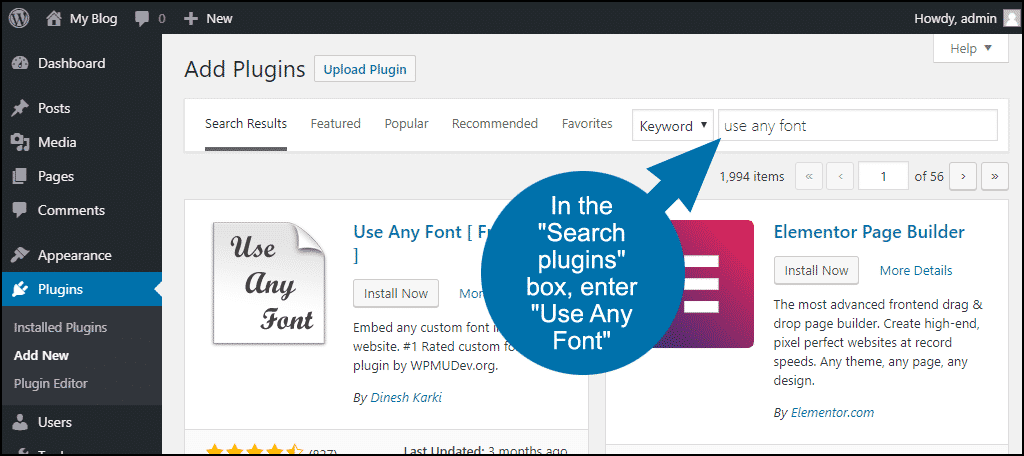
In the “Search plugins…” box, enter “Use Any Font.”
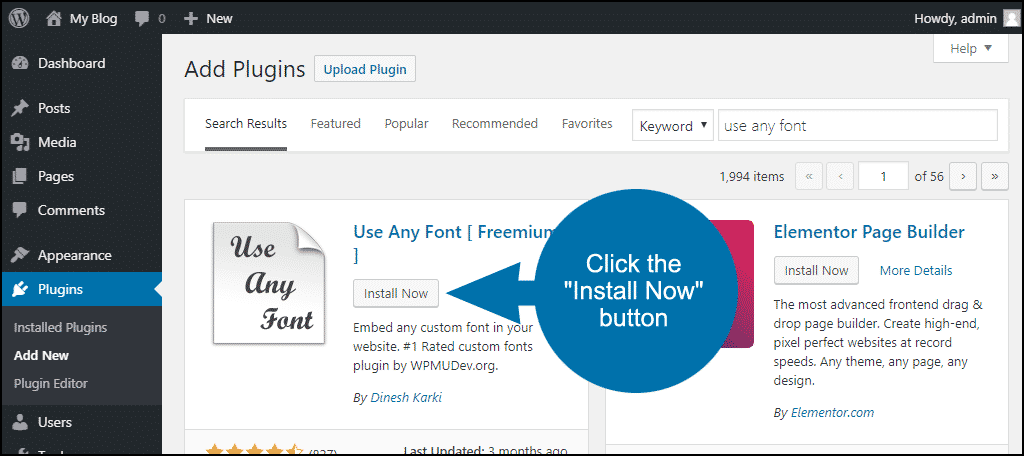
Once you have located the plugin, click the “Install Now” button.
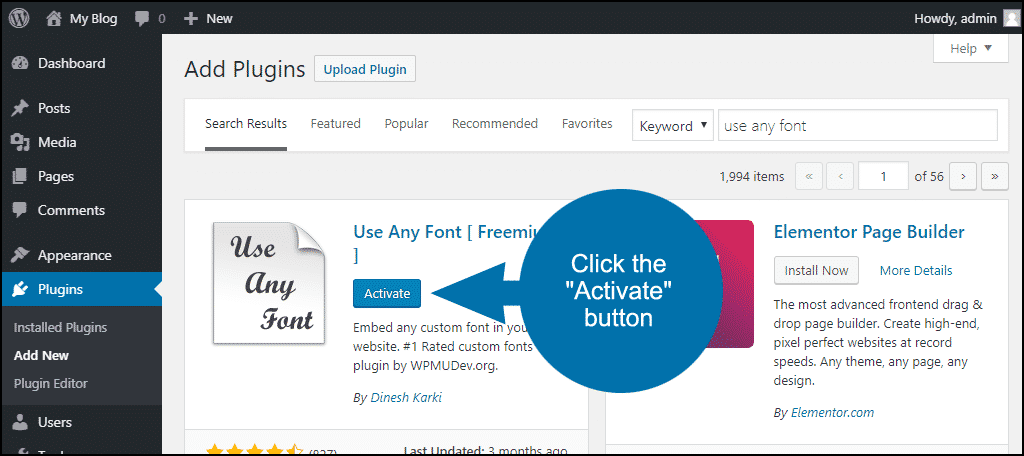
When the plugin has been installed, click the “Activate” button.
Configuring Use Any Font
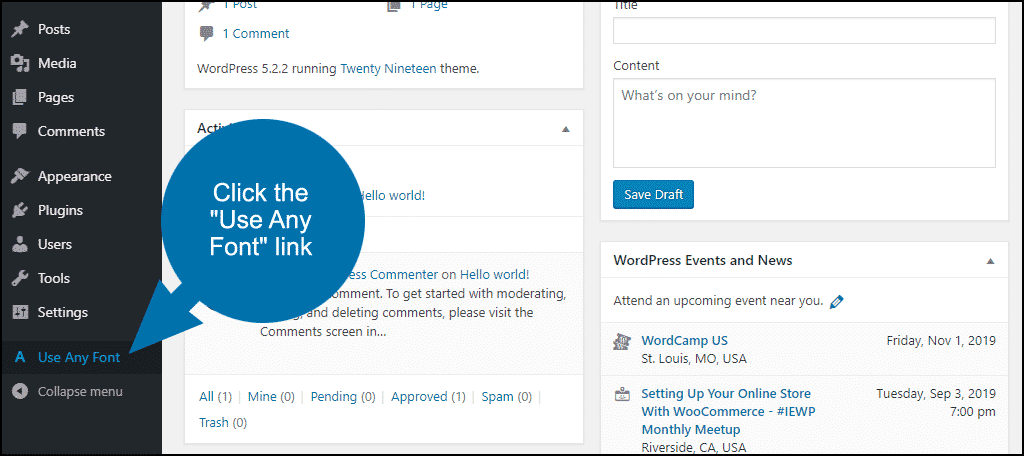
In the left-column navigation, click the “Use Any Font” link.
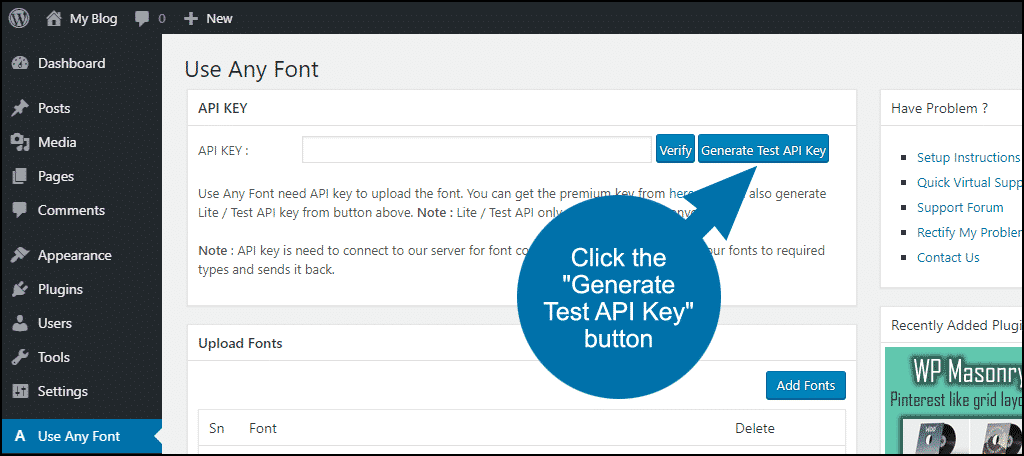
In the “API KEY” section, click the “Generate Test API Key” button.
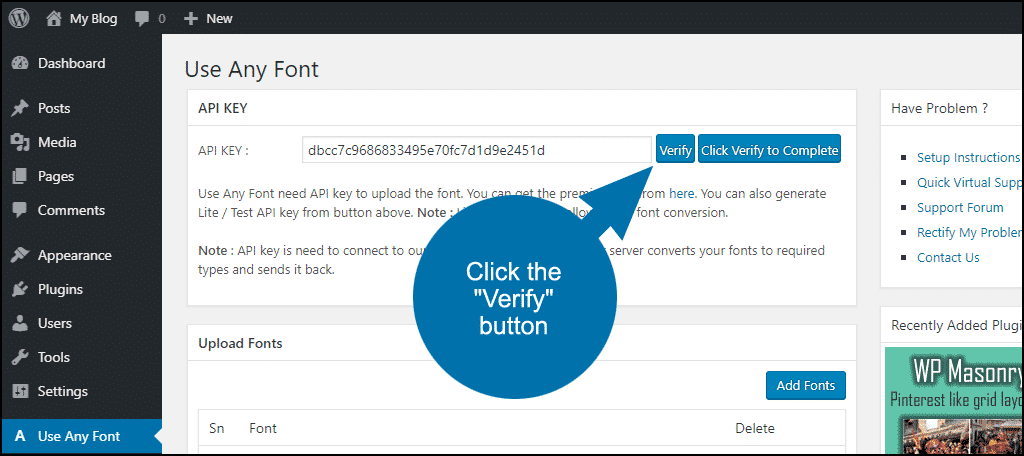
An API key should appear in the “API KEY” field.
Click the “Verify” button.
In the “Upload Fonts” section, click the “Add Fonts” button.
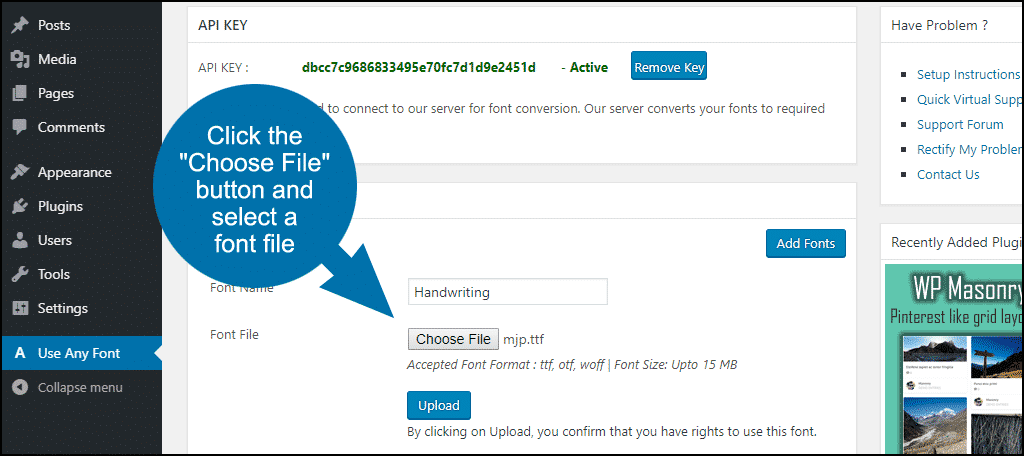
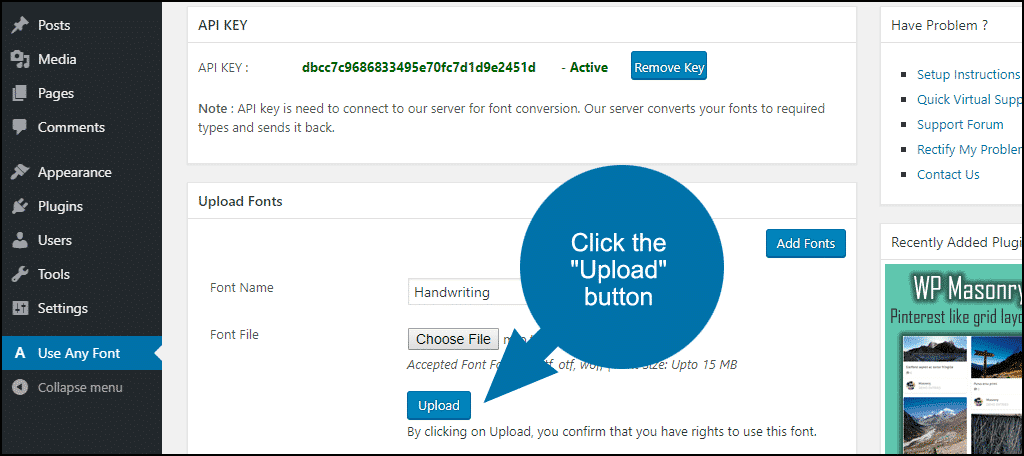
Enter a name in the “Font Name” field. This is for your reference. It can be anything you’d like.
In the “Font File” section, click the “Choose File” button. Select a font file.
Under the “Upload,” button you’ll see, “By clicking on Upload, you confirm that you have the rights to use this font.”
Before we continue…
Let’s Talk About Rights
Just because the technology exists to use any font on your website, it doesn’t mean you should. Many fonts are licensed for use on your computer, but not for other applications. This often includes embedding on your website.
There’s a lot that goes into font licensing. But the likelihood is unless you paid for a font (and the license you paid for includes embedding the font on a web page), you probably don’t have the right to use it on your website.
Fonts, like any other creative work, are protected by copyright laws. Whether you want to respect those laws is up to you, of course. Personally, I recommend respecting all laws. It’s the best way to stay out of court.
You may not think using a font on your website could land you in hot water, and realistically, you’re probably right. But the people who were sued by the RIAA in 2003 thought that downloading a Backstreet Boys MP3 was harmless, too.
Again, it’s up to you. But artists (and creating fonts is an art) have to eat too. Be cool and make sure you’re using properly licenses fonts on your website. If you don’t want to pay for the privilege, there are plenty of free web and WordPress fonts out there.
Using a WordPress custom font can really make your site stand out. Just be sure to do it the right way.
Now back to our regularly scheduled programming.
Continuing to Configure Use Any Font
For this tutorial, I’m using a font made from my handwriting, which I have the right to use anywhere I’d like.
Once the font file is selected, click the “Upload” button.
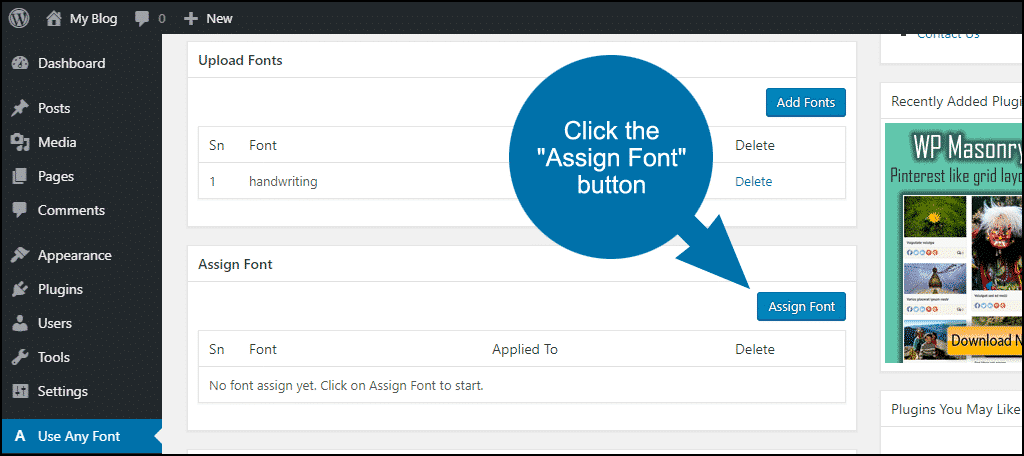
In the “Assign Font” section, click the “Assign Font” button.
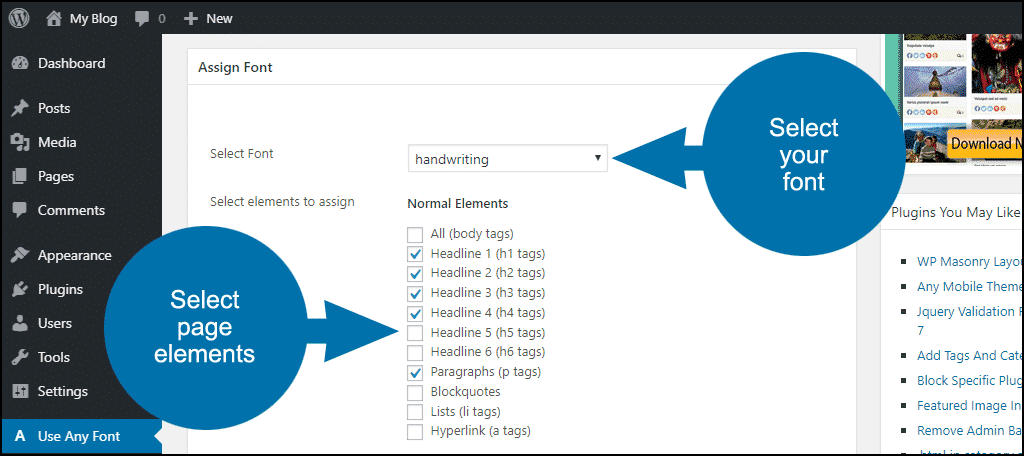
In the “Assign Font” section, select your font from the dropdown. Then, choose which elements you’d like it to apply.
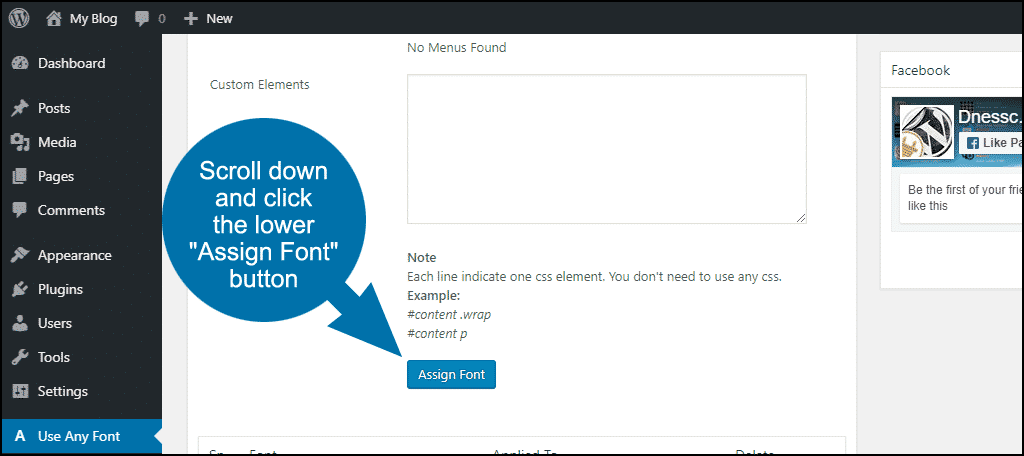
Scroll down and click the “Assign Font” button at the bottom of the section. Keep in mind the “Assign Font” button at the top will not save the selection.
Now your website pages will be using the custom font for any elements you specified.
Make Your Website Stand Out From the Crowd
Okay, you probably don’t want to use something as unusual as a handwriting font for all of your site text. But a distinctive, different font can make your website stand out.
Make sure you take performance into account, though. There is a cost for being different, and you don’t want that cost to slow down your page loads too much. If your site feels sluggish after implementing custom fonts, look for different typography.
If your WordPress site is slow or sluggish it may also be time to find a better web host. The GreenGeeks platform is optimized for WordPress. If you’re looking for top-of-the-line performance, look no further.
Fun fact to amaze and annoy your friends: did you know that the correct term for what we now call a font is really typeface? That’s right. Times New Roman is a typeface, but different sizes and weights of the typeface are different fonts.
So, bold Times New Roman is a different font than italic Times New Roman. And 12 point Times New Roman is a different font than 18 point Times New Roman.
The terminology goes back to the days of printing with metal type. These days, only older graphic designers or people who still print with metal type make the distinction. But now you know the difference.
And when it comes up on Jeopardy, you’ll know how to answer.
And now you know how to add a font to WordPress, which is no small feat, and a far more useful skill than the ability to answer questions on Jeopardy.
Have you implemented a custom font on a website before? Do you think the increase in page load time is worth the design boost?