WordPress handles all kinds of media well. Typing your website content into a page or post is pretty straight forward. You can also insert an image if you wish. However, is there an easy way to embed videos in WordPress?
Embedding Videos in WordPress
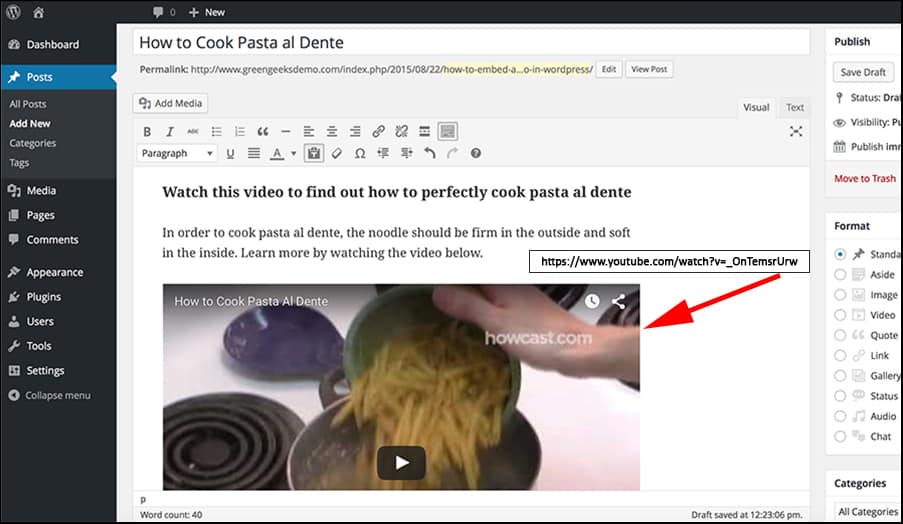
The first thing you will need to do is place the video’s URL into the content area of the page or post you are editing. WordPress automatically turns the URL into an embed and provides a preview in the visual editor of the video. You’re done! Wasn’t that easy?

You can also wrap the video URL with the embed shortcode. Here’s an example:
[[embedd]]https://www.youtube.com/watch?v=7xbZRhTUPqo[[/embedd]]Services That Allow You to Embed Video
So, how many services will WordPress allow you to embed content from? You can use these services:
- Animoto
- Blip
- CollegeHumor
- DailyMotion
- Flickr
- FunnyOrDie.com
- Hulu
- Revision3
- TED
- Vimeo
- Vine
- WordPress.tv
- YouTube
There are also a handful of non-video websites that you can use too, such as: Twitter, SlideShare, PollDaddy, Photobucket, Imgur and more.
How does this work?
These website support embedding powered by oEmbed. The API of this format allows websites to display embedded content without needing to parse the source website directly. At this time though, this will not work with any URL. WordPress will only embed URLs matching an internal whitelist. This is done as a security measure to protect both you and your website visitors.
Following the steps mentioned, you will be embedding videos with ease. WordPress has made embedding videos a breeze. As long as you know what the video’s URL is – you should be able to wrap it in the embed tags and get it posted to your WordPress powered website.
