We’re well into the age when we have to make our websites mobile-friendly. It’s no longer a cool thing to implement when we can find the time. It’s a necessity, and the time to do it is now.
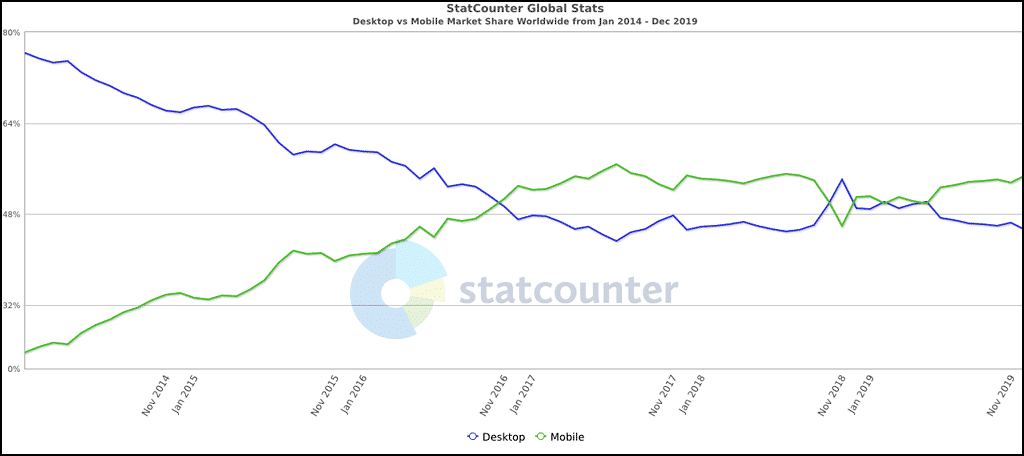
This graph tells the tale.
The breakdown is about 45% desktop, 55% mobile. And you can see that mobile use is a trend that is on the rise. If you haven’t taken steps to make your website mobile-friendly, you’ve got some catching up to do.
The Essential Elements of Any Mobile Friendly Website
Just about any website can be made mobile-friendly. Here are the main ingredients that go into making a mobile website.
Responsiveness
Several elements go into a mobile-friendly site, but the primary ingredient is responsiveness. Not responsiveness in the traditional sense though, meaning quick to respond or render.
When we talk about a responsive website, we’re talking about a site layout that adapts to different screen sizes. Though being quick to respond or render is another contributing factor to a mobile-friendly site.
Text Sizes That Adapt to Screen Sizes
If you’re accustomed to defining your fonts in pixel size, it’s better to use relative, variable sizes on a mobile site. That’s done with CSS using vw (for viewport width).
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]style=”font-size:8vw;”[/ht_message]
When you use vw, the number before it is a percentage of the viewport (or window) width. So font-size:8vw displays a font 8% of the viewport width. The larger the number, the larger the font. Using vw prevents your text from becoming too large or too small for the viewport.
Mobile Buttons and Menus
You probably don’t give a lot of thought to how close together the buttons or links are on your site. But links or buttons that are too small or too close together can make mobile site navigation difficult.
How to Build a Mobile-Friendly Site
A High-Quality Website Starts With a High-Quality Hosting Company
I mentioned that a website that loads quickly is a contributing factor to a mobile-friendly site. One of the things Google looks for when it analyzes a page is speed. Page load speed depends a lot on site configuration, but a good host is also an essential ingredient. GreenGeeks provides fast, high-quality hosting for any site, but our PowerCacher technology is especially effective for WordPress sites.
Why It Makes Sense to Use WordPress
WordPress does a lot to make websites mobile-friendly right out of the box. Its default layout is all responsive, and it is a platform for thousands of mobile-friendly themes and plugins. To get the most out of WordPress, download it from WordPress.org and install it on your own website hosting account. While the hosted WordPress.com sites are responsive, the selection of themes and plugins your site can use is limited.
Choosing a Social WordPress Theme
Honestly, at this point, it would be difficult to find a WordPress theme that isn’t responsive and mobile-friendly. But here are a few cool (and free!) mobile-friendly themes.
Hello
Hello is a WordPress theme that integrates with the Elementor Page Builder (more on that in the next section). It claims to be the fastest WordPress theme ever created, and there’s no reason to doubt that claim. Hello is simplicity personified, so if you like to keep it simple and fast, say hello to Hello. (Sorry, I couldn’t resist.)
GeneratePress
GeneratePress is fully responsive, uses validated HTML and CSS, and is compatible with most plugins, including WooCommerce. Unlike most free themes, GeneratePress has been translated into more than 25 languages.
If you’re running a non-English website, the additional languages being readily available can save you a lot of time and effort.
Storefront
Developed by Automattic, the people who bring you WordPress, Storefront is a responsive theme built to integrate with WooCommerce.
It has tons of color and layout options, multiple widget areas, and an extensible codebase. That means if you’re handy with writing code and doing development, you can customize Storefront to your heart’s content.
ColorMag
ColorMag is a magazine-style WordPress theme that loads fast and collapses beautifully for maximum mobile-friendliness. It has built-in support for more than 600 Google Fonts, so your site can stand out from the crowd.
The Google Fonts integration is also nice since you don’t need a separate fonts plugin if you use the theme.
OnePress
OnePress is a flexible WordPress Bootstrap 4 theme great for anyone who appreciates good design. Features include Custom Content Blocks and Parallax Backgrounds Effect, and the theme is page speed optimized to keep things moving smoothly.
WordPress Plugins for Your Mobile-Friendly Website
Plugins do some of the essential heavy-lifting to make websites mobile-friendly. Here are a few that will help ensure that your site looks great and performs well on desktop and mobile devices.
Elementor Page Builder
It’s not necessarily a mobile plugin, per se, but Elementor Page Builder makes a lot of WordPress tasks easier. And it works well with a lot of minimalist themes (Like Hello, which we talked about a minute ago).
AMP for WP
An Accelerated Mobile Page (AMP) is something that Google came up with to improve page loading speed. They were interested in using it for news articles, but a lot of blogs employ AMP as well to gain an advantage in mobile search.
AMP basically strips down HTML pages to their bare essentials to make them faster and easier to read. The AMP for WP plugin will automatically create AMP versions of all of your articles and pages.
Image Optimizer for Google Lighthouse
The Lighthouse Image Optimizer does a great job reducing the size of images on your site while maintaining good visual quality. Serving images to mobile devices that are too large is a sure-fire way to lose visitors. This plugin will help you avoid that.
LiteSpeed Cache
When you’re trying to attract mobile users, nothing is more important than page loading speed. LiteSpeed Cache can boost your WordPress site performance significantly, keeping mobile users happy and encouraging them to return. We can also walk you through the installation and configuration of LiteSpeed Cache.
Easy Google Fonts
If you’re not using a theme with web fonts baked in, you can instantly beautify any theme with Easy Google Fonts. It’s easy to use and can make a ho-hum page layout something special.
Share Your New Mobile-Friendly Website With the World
There isn’t much point to building a fast, mobile-friendly website if no one visits. Take a look at these tips that are guaranteed to drive traffic to your website.
Expand Your Social Media Presence
Social media happens primarily on mobile devices, so a comprehensive social media presence is important to establish and maintain. Focus your energy on a couple of your favorite platforms, and stay engaged for the best results.
SEO
Nothing will do more to promote your mobile site than improving its ranking in search results. And that can be done with a little SEO elbow grease. Improving your SEO game is the best investment you can make for a website.
Don’t Forget to Blog
It might seem counterintuitive to suggest writing articles for mobile users, but people do read on their phones. And if you use the AMP plugin recommended above, your blog post layout will be optimized for mobile devices.
Hold a Webinar or Workshop
Webinars work well for mobile users since they lend themselves to a platform where cameras and microphones are built-in and don’t have to be configured. While you can do webinars for free on some services, the features, the number of attendees and time may be limited.
Google My Business
If you’re launching a website for a business, and you want to take advantage of free advertising on Google, check out Google My Business. When you set up a business profile on Google My Business, it integrates your website with Google Search and Maps. That can give you enhanced mobile search results.
Mobile First
Google is moving toward a mobile-first philosophy for its search results. Which makes sense, since they currently have to do all kinds of testing and classification to determine which results to show to mobile users. Since mobile users are the majority, the old approach is a little backward.
But that switch in focus means if you are optimizing your website for mobile devices, you’re also optimizing it for Google search in general. And that’s the key to increasing the visibility of any website.
Graph courtesy of StatCounter.