Believe it or not, there are still some great WordPress themes out there that don’t link WordPress featured images automatically. These days most themes already perform this function, but for the themes that don’t, there is a fairly simple way that you can get a WordPress featured image to link automatically.
In this article, I will show you how to place some simple code that will solve the problem of linking WordPress featured images to your posts.
Why Should You Have a WordPress Featured Image Link in Your Posts?
There may be any number of reasons you would want to add a WordPress featured image into your posts. Basically, images are more engaging than text.
Readers may see some engaging intro text, but having linking WordPress featured images will make them even more likely to click through to your post.
You don’t have to worry about duplicate featured images either. There is a quick and easy way to fix a duplicate WordPress featured image if you need to.
Link WordPress Featured Images to Your Posts
You will need to know how to add some code into your WordPress site files. It isn’t difficult and you can even read more about it here before you complete the following process.
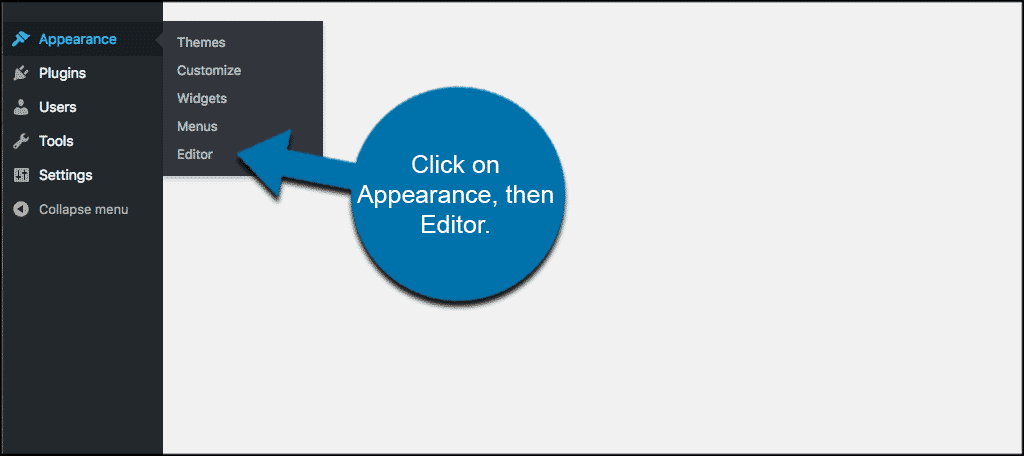
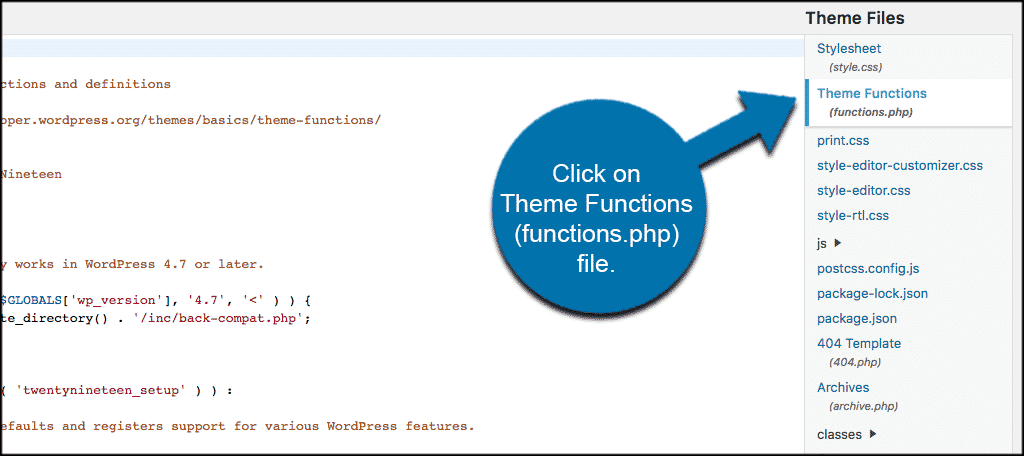
The first thing you want to do is navigate to your functions.php file inside your WordPress theme. To get there click on Appearance > Editor, and then click on the Theme Functions, (functions.php) file.

That function will take you to the following screen, where you will click on the Theme Functions, (functions.php) file.

You are now in the correct area to add the following code:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
$html = ‘’ . $html . ‘’;
return $html;
}
add_filter( ‘post_thumbnail_html’, ‘wpb_autolink_featured_images’, 10, 3 );
[/ht_message]
What this code does is adds a link around the code generated to display WordPress featured images or post thumbnails on your website.
It will also add a link around featured images on single post pages. If you do not want to link featured images on single post to the same post, then use the following code instead:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = ‘’ . $html . ‘’;
return $html;
} else {
return $html;
}
}
add_filter( ‘post_thumbnail_html’, ‘wpb_autolink_featured_images’, 10, 3 );
[/ht_message]
I hope this article provided you with the information you need to add a custom link to featured images. Again, most WordPress themes do this automatically, but if you happen to be using one that doesn’t, the quick code additions above will link WordPress featured images to your posts automatically.
What other reasons do you have for linking WordPress featured images? Have you found a plugin that does this without the code?

Can you please correct the code without sytax errors.??
This worked for me but I still can’t figure out how to remove the link from the featured image un the single post view:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
$html = ‘‘ . $html . ‘‘;
return $html;
}
add_filter( ‘post_thumbnail_html’, ‘wpb_autolink_featured_images’, 10, 3 );