WordPress is one of the quickest ways to get content onto the Internet for all to read. However, it doesn’t always have the most elegant front-page appearance. Thus, most developers opt to create a custom WordPress home page early on.
Fortunately, the aspects of WordPress have a lot to offer when developing a custom home page.
Instead of being tied to showing the most recent posts as one long page users have to scroll through, you can make the site compact and far easier to manage. The hardest part is sticking to that perfect design that engages your visitors.
In this tutorial, we’re going to show you how to set up a beautiful custom home page that is both functional and elegant. Regardless of what kind of site you’re operating, visual appeal contributes to your success.
Why Is A Unique WordPress Home Page Important?
For many websites, most visitors will land on the home page first. Unless they are visiting a specific piece of content you created, it will be the home area that gets the most attention. It is here that you need to impress guests.
A stylish unique WordPress home page can do everything from show off professionalism to encourage users to interact with the site.
Think about when you walk up to a new business in your neighborhood. What is the first thing you notice when you walk into the door? Does it have an attractive layout, or is it a mess and difficult to find what you’re looking for?
The layout of your home page can be just as vital to that of a brick-and-mortar store. It should also be able to give you a clear idea about what the rest of the website has to offer and be full of your logo.
How to Create A Custom WordPress Home Page
Method 1: Using a Theme
One of the easiest ways to introduce an appealing home screen is by selecting the right theme. Some will come with their own widgets and allow you limited control over what home looks like.
The real downside to using a theme in this way is that you may be limited by what you can do. Not all themes give you absolute control over the home page, and creating a unique look may be next to impossible.
However, it may be a quick way to give your first screen a bit more of an attractive appeal than showing the most recent posts.
Step 1: Create Home and Posts Pages
By default, your WordPress home page will be set to show your most recent posts. The way WordPress does this leaves little room for other content. Thus, we need to make to stop WordPress from doing this.
First, we’ll start by creating a new home page and a posts page.
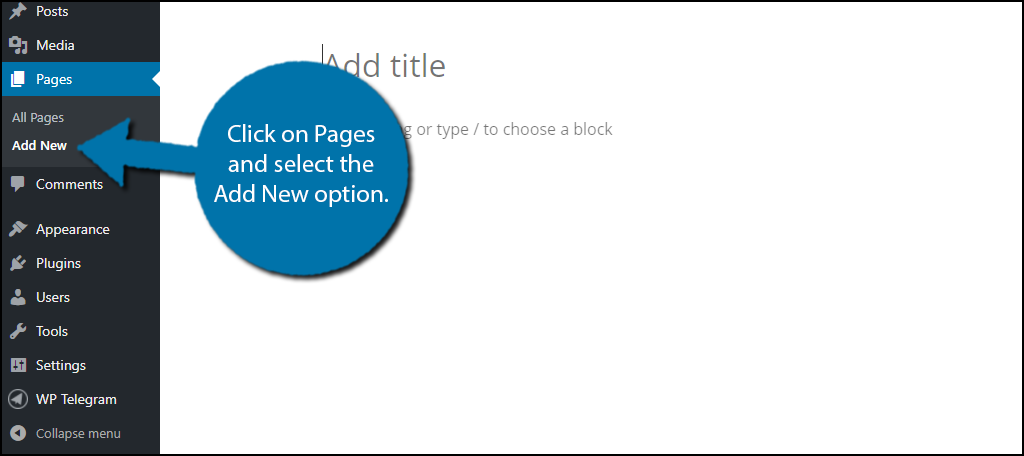
Click on Pages and select the Add New option.

The first and only thing you need to do on this new page is set the title to Home. This gives you a blank canvas to create almost any layout you wish. From here, you can add graphics, text, or even shortcodes from plugins to make it more feature-rich.
For example, using the WP Responsive Recent Post Slider gives you a shortcode that will display your content anywhere you wish as a slider. You can find category listing plugins, galleries, and more by visiting and installing the best plugins through WordPress.

Once you are satisfied, click on the “Publish” button to make the page live.

Now repeat these steps, but instead of a Home page create a Posts page. The purpose of this page is to display your most recent posts. Feel free to change the title from Posts to something else.
Many websites use “Blog” or “News” instead, but the choice is yours.
Step 2: Separate the Home and Posts Page
By default, WordPress combines the Home and Posts pages. We are going to separate them, which is quite easy to do.
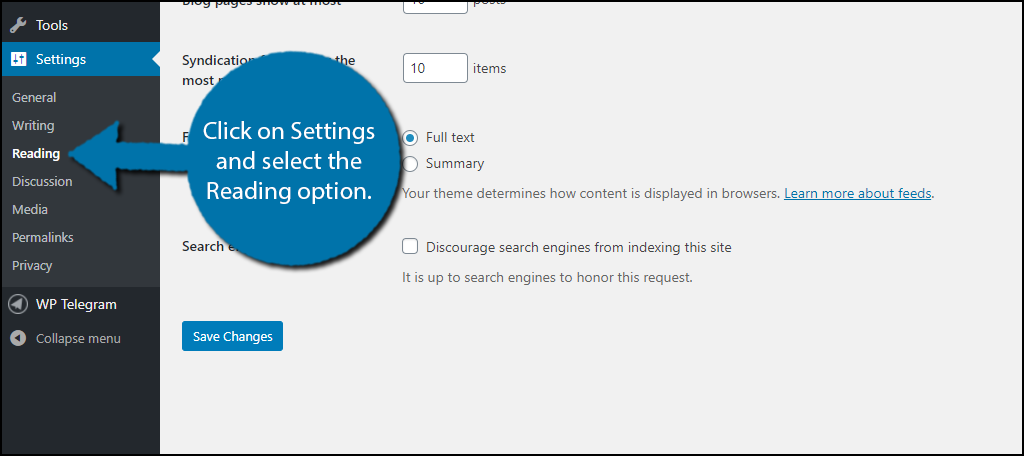
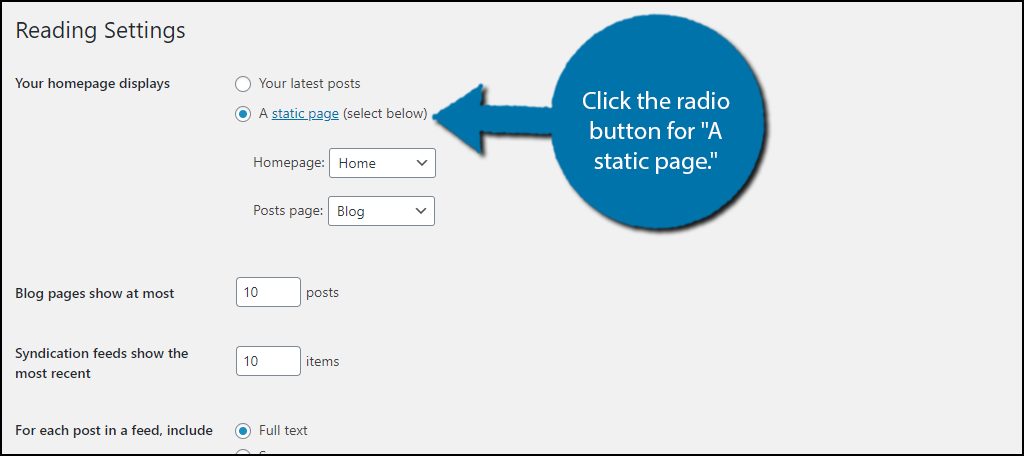
Click on Settings and select the Reading option.

In the “Front page display” section, click the radio button for “A static page.”

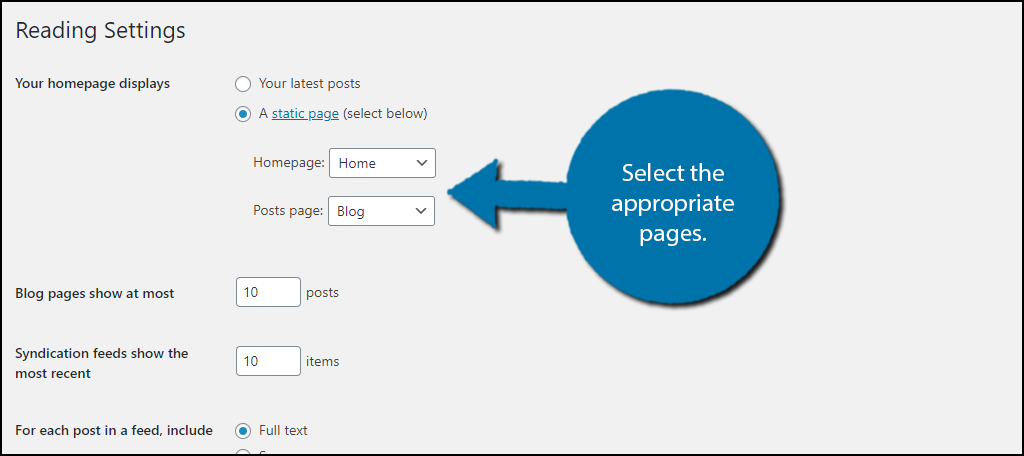
Change the Homepage to the newly created Home page and the Posts page to the newly created Posts page. If you chose different names, then select those in the drop-down box.
In my case, I named them Home and Blog.

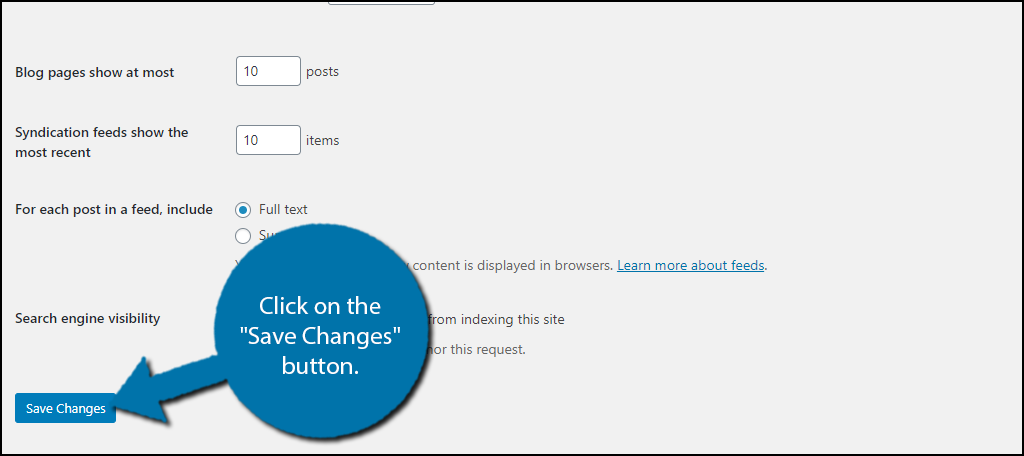
Click on the “Save Changes” button.

Make sure at some point in the home screen you put a link to your posts. A good way to go about this is to add both of these to your navigation menu. This will further help others find your content from the home page and help them get back to it.
There are plugins galore that can help you fine-tune the home display of the site to be interactive and stunning. While it does take a bit more imagination, the blank screen is available for any kind of design you wish to create.
Some designers will use this display to create a landing page for the business. Depending on the marketing strategy, it can be quite effective.
Method 2: Using Page Builder by SiteOrigin
The Page Builder plugin by SiteOrigin has an incredible amount of features to create an amazing home screen. One of the more engaging aspects of this plugin is that you can use widgets directly on the home page as opposed to the sidebar.
Note: While I am using Page Builder by Site Origin, there are a ton of other plugins you can use in its place. If you already use a page builder, feel free to use that.
Here is how you would create the home screen with this plugin.
Step 1: Install Page Builder
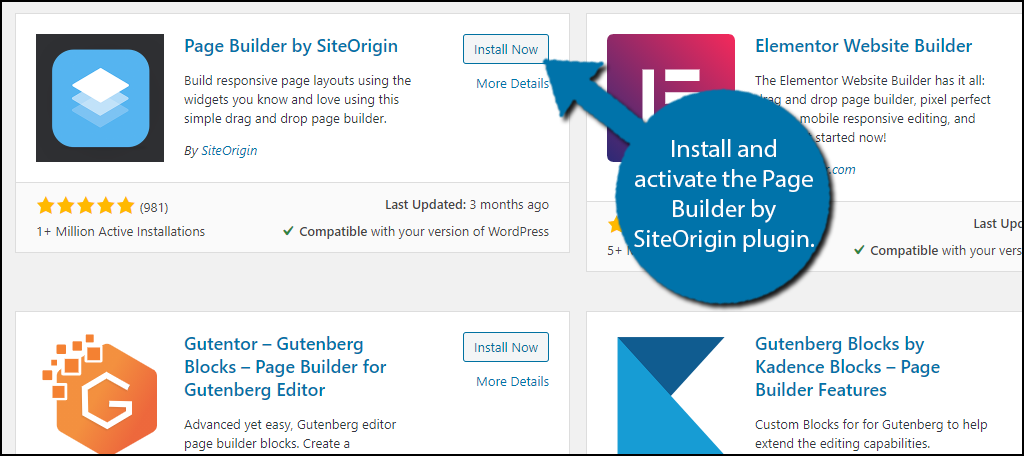
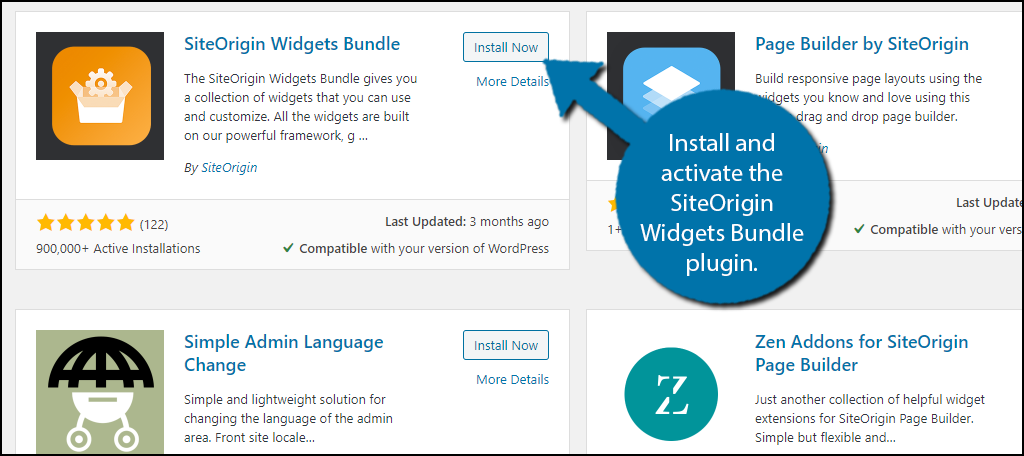
Unlike normally, you will need to install two plugins. Page Builder by SiteOrigin and the SiteOrigin Widgets Bundle.
Install and activate the Page Builder by SiteOrigin plugin.

You will also need to install and activate the SiteOrigin Widgets Bundle plugin.

Step 2: Pick A Layout
With the plugins installed, you’re ready to start building a unique WordPress home page.
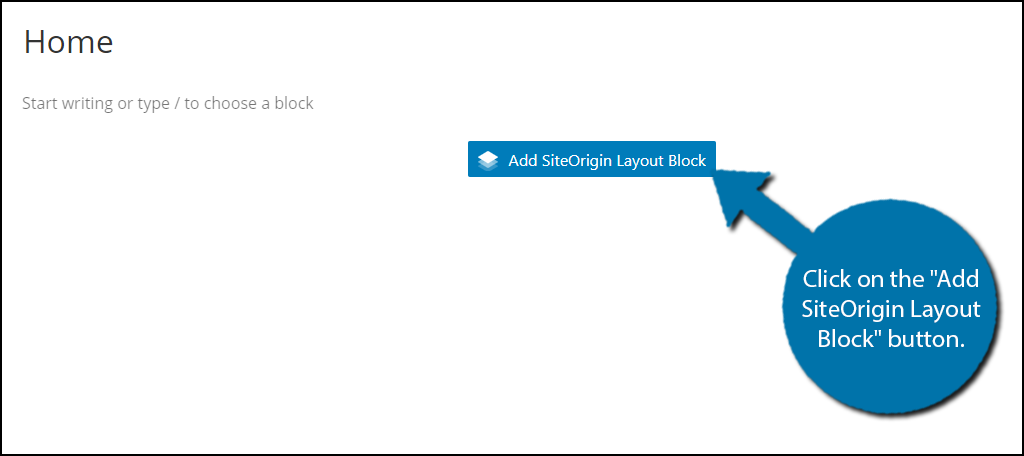
To begin, click on Pages and select the Add New option. Name the new page Home. You should notice a very large “Add SiteOrigin Layout Block” button on the page.
Click it.

Note: If you are using the classic editor, there will be a separate tab for the plugin instead of a button. The process is slightly different, but still very easy.
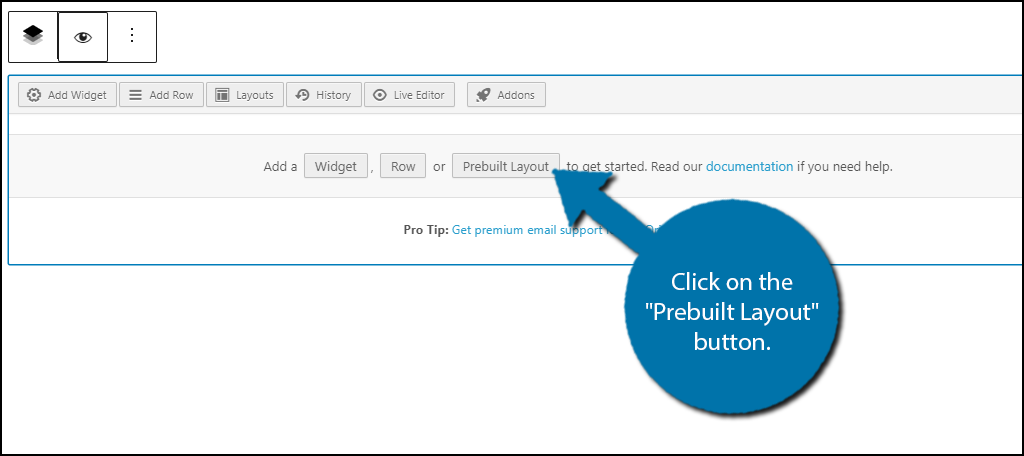
This block allows you to fully customize the page in any way. And just as a reminder, this plugin can be used for any page, not just the home page. Click on the “Prebuilt Layout” button.

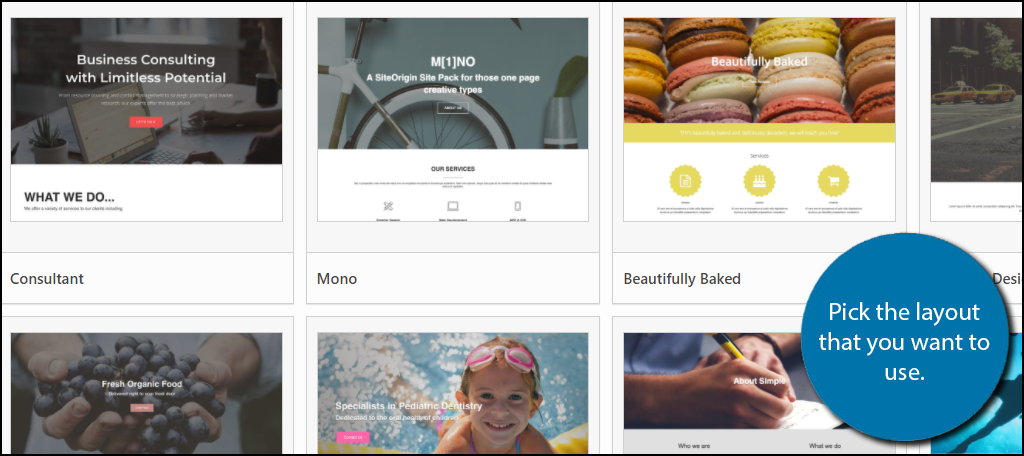
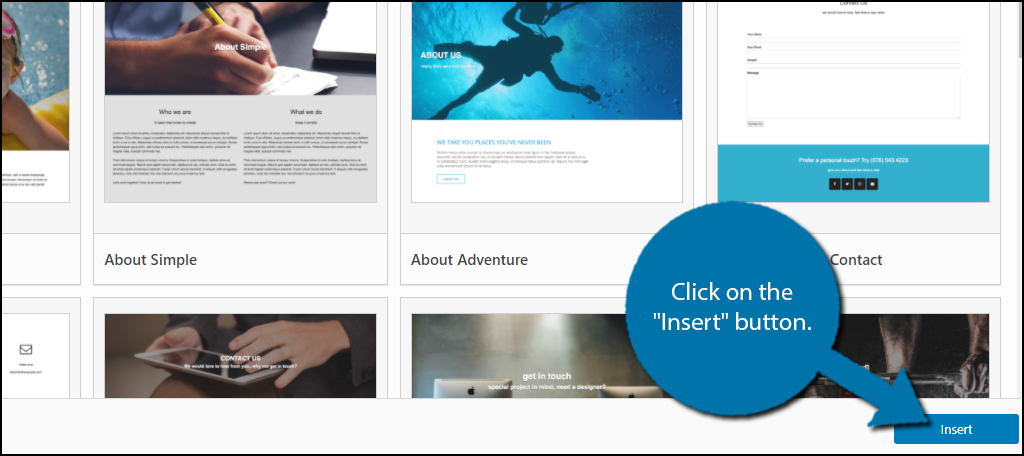
This will open up the layout directory. Click on the “Enable” button and all of the layouts will appear. Test out multiple layouts and see which one works best for your website. Pick the one that you want to use.

Once the layout is highlighted, click the “Insert” button on the bottom right.
Note: If there is text or any other editing in the text editor, Page Builder will ask whether you want to insert the template before, after, or replace it. For now, click on, the replace current option
.
Step 3: Customize the Layout
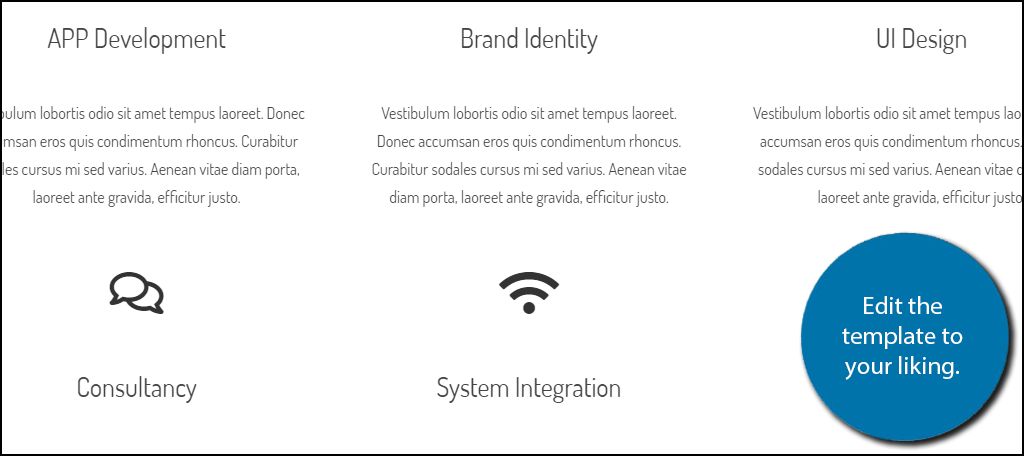
The layout will now be in place. Click on the “Preview” button to take a look at it on your website. Notice that the template uses generic text for just about everything. Thus, you are going to need to change all of the text to reflect your website.
And while you’re at it, you might as well customize everything else to your liking.
You should notice a mess of widgets in the new block. Ignore this for now and either update or save the page. This mess of a block will now transform into the selected layout.
You can click on any of the elements and customize them to your liking.
This includes the font, color, button links, and just about every element outside of the images. You can remove certain parts of the layout by selecting them and deleting them.

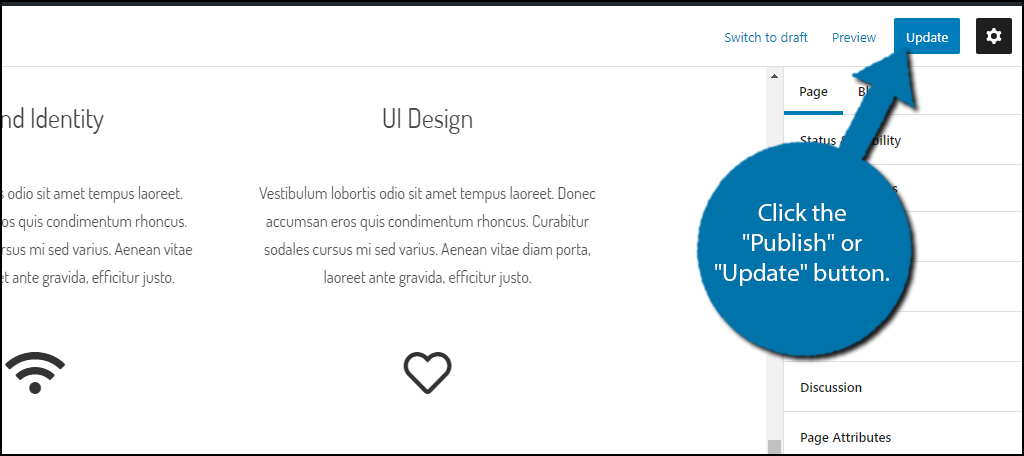
Once your customization is complete for your new home screen, click the “Publish” or “Update” button.

Page Builder has a great deal of functionality when it comes to creating something unique. Although the available templates are quite attractive, there is nothing wrong with spreading your creative wings.
WordPress Has Unlimited Potential
WordPress is the most popular CMS in the world because it is the most customizable and the easiest to use. You can customize every aspect of your website from the home page to the menu.
And you absolutely should.
Every successful website has spent hours creating a unique design and most of that starts with designing a stunning website.
Since the home page is the first experience a visitor will have on your WordPress website, creating a custom one is a great starting point.
What kind of plugins do you use to accentuate your website? What additions have you made to make your site look more unique?


Awesome post. Thanks for such an amazing tutorial. Setting up a custom home page is a hell of work for most business owners creating a new website.
You are welcome, James.
Hey, could you help me with how to add a section dedicated to recent blog posts in a custom homepage??
thanks for the post
After a day of doing research, I am at my wit’s end.
What I want is to use a custom made home page showing my posts.
Is there any way I can achieve that?
wow its Very Helpfull for me
hello kaumil brother, my website is based on the home & kitchen segment in amazon affiliate marketing and as you suggest siteorigin in that as per my need there is not a suitable layout so how can I find the best homepage builder plugin or either any prebuilt page builder please suggest me to download and apply on WordPress for homepage .please reply as soon as possible.
thank you.
Hello Jay,
I would take a look at WP Astra, they have great options for templates and building beautiful designs on WordPress.
Thank you very much for the detailed explanation