Are videos used on your website to cover products, news, and entertainment? If so, then you understand just how popular videos are and embedding them into your website can greatly benefit you. The most common videos to embed are from YouTube. YouTube is the most popular video website in the world and is another platform you can create content for and make money from.
When embedding videos, it is sometimes hard to see them when the background of the website matches the background of the video. To avoid this, you can add a border around a YouTube video in WordPress. Today I will demonstrate how to add an Iframe border to videos in WordPress using some simple code.
Why Add an Iframe Border to Videos in WordPress
Sometimes the thumbnails of videos are white, black, or some other solid color. The issue when you are embedding them into a WordPress website is that typically the background color of your website is one base color, like white or black. This can make spotting the video a challenge, but this is where the Iframe borders come into place. You can make the border color whatever you want and this can make it stand out on the website’s page.
This is a great feature to help visitors find content. Of course, if you are the one that is creating the videos on your website, a much easier method is to just create a custom thumbnail that stands out on your website. Another option if you have a very basic background color like white or black is to change the theme you are using and get a different color.
How to Add an Iframe Border to Videos in WordPress
Today, I will demonstrate how to add an Iframe border to videos in WordPress using some simple code. Whenever you embed a video, image, or GIF in a WordPress post or page, you can view the code used to embed that media into the post or page. You can edit this code to add the Iframe border in and it is very easy to accomplish. Keep in mind there is no bulk option for adding borders and you will have to repeat these steps on every video you would like to add a border to.
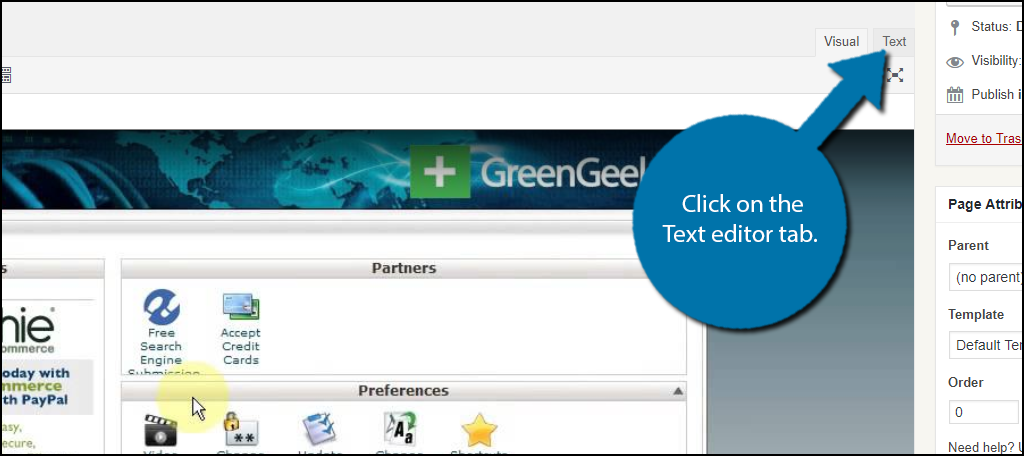
The first thing you will need to do is go to any post or page that has a video embedded in it already. Once you are on the desired post or page, click on the Text editor tab.

The text editor shows everything within a post or page in HTML code and is preferred by many web developers over the visual editor. Find where the code of the video is located. For example, my normal video code is:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<iframe src=”https://www.youtube.com/embed/06LDyT1qSa0″ width=”1453″ height=”698″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>[/ht_message]
We simply need to edit the basic code to add the Iframe border.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<iframe style=”border: 3px solid Color;” src=”https://www.youtube.com/embed/06LDyT1qSa0″ width=”1453″ height=”698″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>[/ht_message]
You may change the width and height fields to whatever is desired for your website. The word “Color” can be replaced with the desired color of the frame. I would recommend being consistent when choosing a color because some visitors may be looking for the colored frame on the video when quickly scrolling down a page or post.
If you would like to see what the color and size of the video look like, feel free to check it in the visual editor or click on the “Preview” button to see how it would look on a live page. Don’t forget to save your work when you are done.
Congratulations, you have successfully added an Iframe border to a video in WordPress. Keep in mind you will have to manually go through every post and page and edit the code. I would strongly encourage you to be consistent with your video size and border color choice.
Use Different Types of Media to Your Advantage
There are many different forms of media that can benefit a website, but it is important that you are successfully implementing them on your pages and posts. In the case of videos, a few things to consider are what this video brings that text cannot, is the video exclusive to your website, and is the content better within the video format. If the answer is yes to any of these questions, then it may be a good idea to add the video.
Of course, videos are not the only form of media that you can use and regular images are much more common in blogs and pages then full blown videos. They are easier to make and can be designed to be complementary to your writing. Another very popular media is GIF files which are usually added for some comedy relief inside of memes or as a short tutorial without words.
What color have you chosen to use for the Iframe border color? How many videos have you added the Iframe border to on your website?
