Do you think adding custom fields outside of the WordPress loop would benefit your website? If so, then it’s quite an easy and quick process to undertake. By default, WordPress will place your custom fields inside its loop with all of the other post types and post content. The point of a custom field is to be different from the other fields on your website, so being locked to the same area is quite pointless.
There are many reasons you may want to display custom fields from a specific post outside the loop, but unless you know how to do it, you won’t find a magic button that can do it for you. Today I will demonstrate how to display custom fields outside the loop in WordPress using no additional plugins.
What is the WordPress Loop
The WordPress loop is a PHP code responsible for displaying all of the posts in WordPress, but most website developers will simply refer to it as the loop. As you can imagine the loop is in use on every WordPress website on the Internet. For this reason, it is considered to be one of the most important aspects of WordPress code. It is extremely useful for theme developers because they will manipulate the loop to display information in different places, which is what makes themes so unique from each other.
Why Would You Want Custom Fields Outside of the Loop
Custom fields allow you to add extra metadata to your website, but sometimes this really doesn’t fit the design of your website. In particular, sometimes these extra fields do not belong with the other post content inside the loop and need to break out of the loop to have a meaningful impact on your website. Custom fields are enabled in the screen option in the menus option of WordPress and lumped in with other content. For example, creating a custom field for your relationship status might not belong with your other post content.
How to Display Custom Fields Outside the Loop in WordPress
Today I will demonstrate how to display custom fields outside the loop in WordPress using no additional plugins. As I said before the loop is really important to WordPress and taking something out of the loop is possible, but you will have an easier time creating another loop. Remember, you will actually have to have created some custom fields to actually move them.
The main point of this guide is to show you where to paste the code into your WordPress theme’s files. You will need access to your website’s cPanel, which is provided by your web hosting provider. The process is very quick as you only need to copy and paste some code into the files. Remember that this is theme specific, which means that if you change your current theme at a later date then you will have to repeat these steps to get them out of the loop on a new theme.
Let’s start with the code you will need. Copy the following lines of code:
$args = array (
// Post or Page ID
'p' => 231,
);
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
echo get_post_meta( get_the_ID(), 'Custom Field', true);
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
echo 'Nothing found';
}
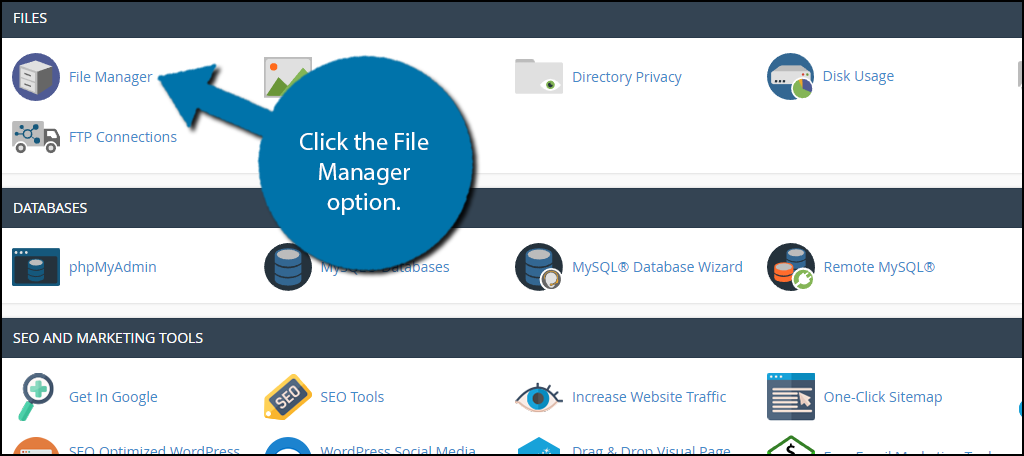
Now that you have the code copied, head over to your cPanel and select the File Manager option.

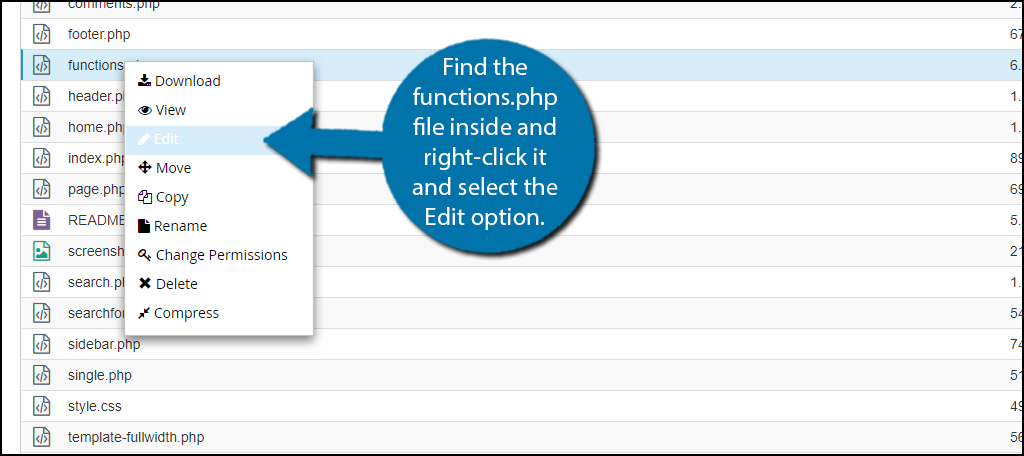
Once inside the file manager navigate till you find you wp-content folder. Enter the theme’s folder and locate the folder for the current theme that is being used on your website. Find the functions.php file inside, right-click it and select the Edit option.

You will be asked to back up your file and I recommend you do. If you make a mistake you could potentially ruin your website. A backup will allow you to revert your website back to when it was working. Click the “Edit” button on the pop-up window. A new tab will open with the functions.php code. Paste the code where you want it to appear. Change “Custom Field” to the actual name of the custom field you created in WordPress. Click on the “Save Changes” button at the top right.

Congratulations, you can now check your live website and see that the custom field is outside of the theme’s standard loop. Remember, if you change themes you will have to redo this, but it is quite easy. The most important thing after you complete this process is making sure the finished product looks good and if the custom field does not fit in with your other content, make the necessary fixes.
Don’t Be Afraid to Change Your Website Up
Creating your own loop to make your website look better is a great way to stand out from other websites that have similar content and use the same themes. It is important to always be creative, don’t be afraid to display different footers or different sidebars on each post. It is important to make your website look nice and function well at the same time. If looking great was the only important thing, many more websites would be successful, but a website needs to offer the full package.
This is only one option to help your website stand out. Add other useful tools like floating footer bars, sidebars, navigation menus and any other customization options you can find in your widgets. Most importantly remember that functionality is just as important if not more important than your website’s looks. Do not clutter your pages if it is not a meaningful addition, then you are better off without it.
How long did it take you to finish creating your own loop? Do you feel that making your own loop was better than using the existing one?
