WordPress uses templates and themes to guide the layout of the website. But there may be times when you’d like to create a page with a different look and feel. For instance, many sites have a landing page that looks much different than the rest of the site.
You can create pages with your own design and layout using a custom page template in WordPress. It’s not as easy as installing a plugin – it requires a bit of hands-on work. But once you’ve created the template, it’s just a click away in WordPress whenever you need it.
We’ll work with PHP and FTP, so some basic knowledge of coding and uploading site files is helpful. (Customizing the template will also involve working with CSS, PHP, and some HTML.)
But even if you don’t have everyday experience coding, you can create a template in WordPress. Just follow the steps here, and by the end of the article, your custom template will be up and running.
What a Custom Page Can Do For You
A custom page template can be useful when you need to create a separate look and feel from your primary website. That can be done for marketing purposes or to create a page that is unrelated to your overall site theme.
You can set up the page in any number of ways without having a negative impact on the rest of your website. Anything you change on the custom page will not affect the rest of your site’s layout. Look at it like a page that behaves independently from the rest of your WordPress website.
Creating a Custom Page Template
To create the custom template, we’ll use a text editor.
If you’re a Windows user, the Notepad text editor is already there on your computer. But any text or website editor (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad, etc.) will do the job.
For this tutorial, I’m using the Sublime editor. Your editor interface is likely to look slightly different.
Step 1
Open your text editor. In a blank page, enter this line of code:
<?php /* Template Name: MyPageTemplate */ ?>
The code tells WordPress that it’s a template and will be displayed as MyPageTemplate. You can use any name you’d like. Just make sure it’s something you’ll recognize later.
Save the file as a php file. To keep things organized, give the file the same name as the template name you used. So in my case, I would save the file as MyPageTemplate.php.
Leave the page you just created open in your editor. We’re going to come back to it.
Step 2
Now we’re going to upload the file to our WordPress website, so you’ll need an FTP program. If you don’t already use an FTP program, try FileZilla. Funny name, great FTP program.
You can also FTP files from the Windows File Explorer or the cPanel File Manager for your hosting account. But in the long run, a stand-alone FTP program will be quicker and more efficient.
So open up your FTP program. We’re going to connect to our WordPress “root” directory. (You may also see directories referred to as folders.)
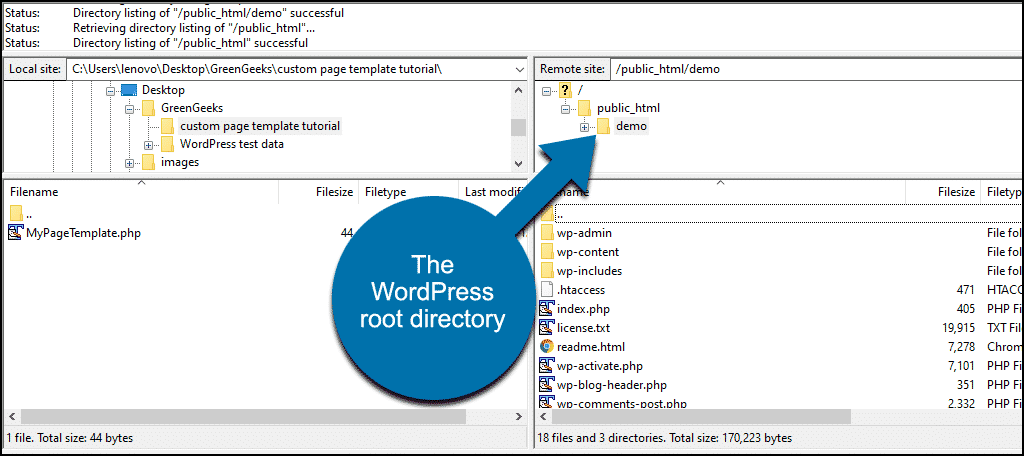
My WordPress installation is called “demo,” so my WordPress root directory looks like this:
You can see the WordPress files and the three “wp-” directories.
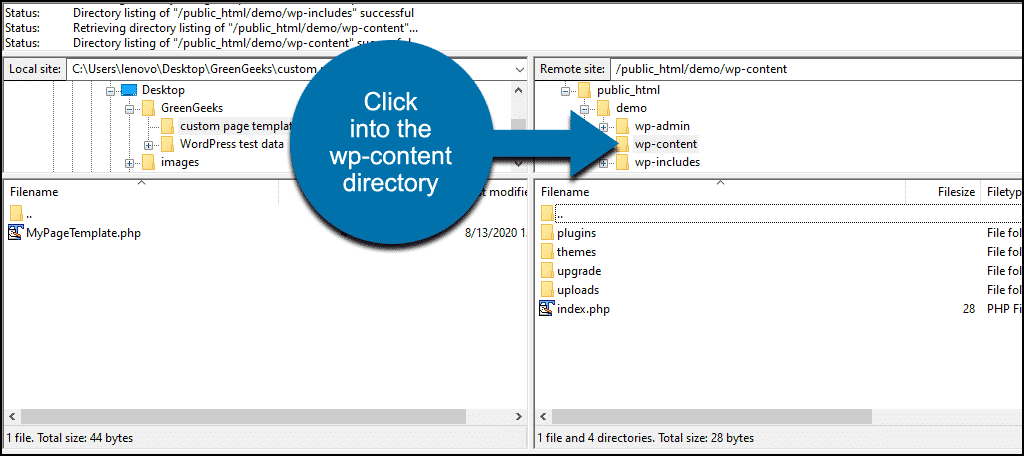
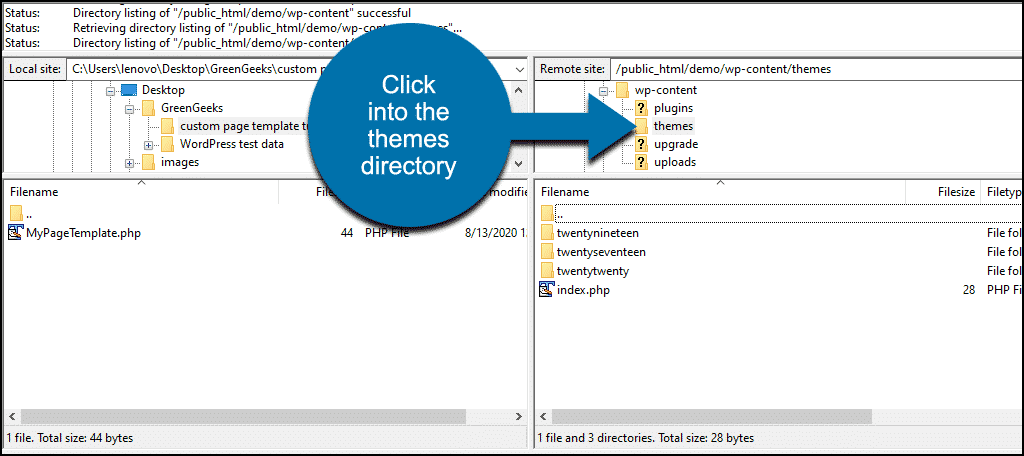
Click into the /wp-content directory.
Then click into the /themes directory.
In the /themes directory, you’ll see the currently installed WordPress themes.
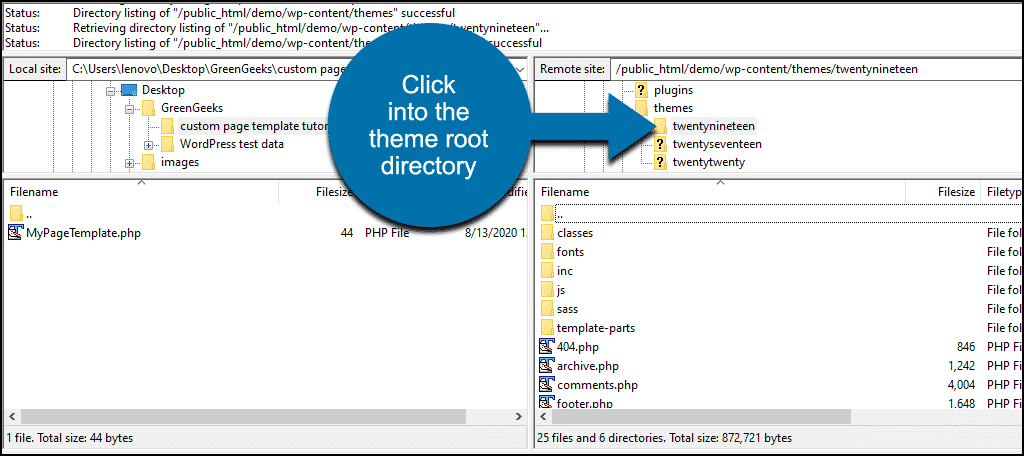
Now click into the root directory for the theme you’re using. In my case, that will be /twentynineteen.
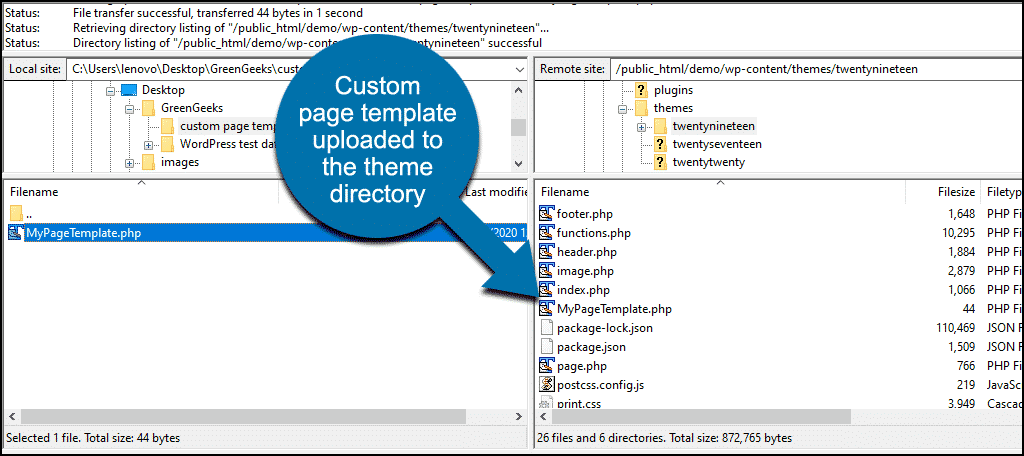
Upload your custom theme PHP file into the theme directory.
Now you see the MyPageTemplate.php file in the twentynineteen root directory.
We’re going to use the FTP program again in a minute, so don’t close it yet.
Step 3
Log into your WordPress admin panel.
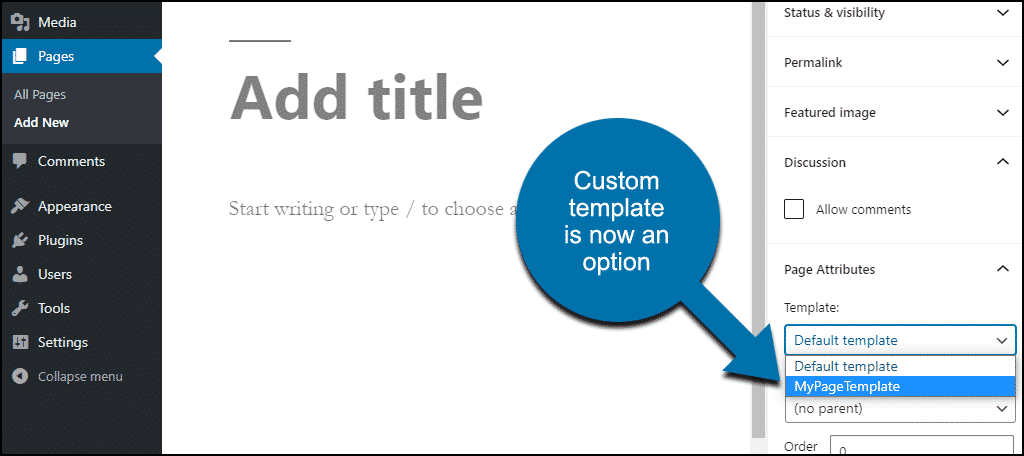
Now when you create a new page or edit an existing page, your custom template is available.
I created and saved a new page using my custom template. But when I view it on my website, it’s blank.
That’s because our template contains only the single line that identifies it. There’s no code in the template file to tell WordPress how to display the page.
So that’s what we’ll do next. Add the code to our custom template to display the page contents.
It’s not as difficult as it sounds. We’re going to make things easier on ourselves by copying the existing theme page template. We’ll use that as the basis of our custom template.
Step 4
Head back to your FTP program.
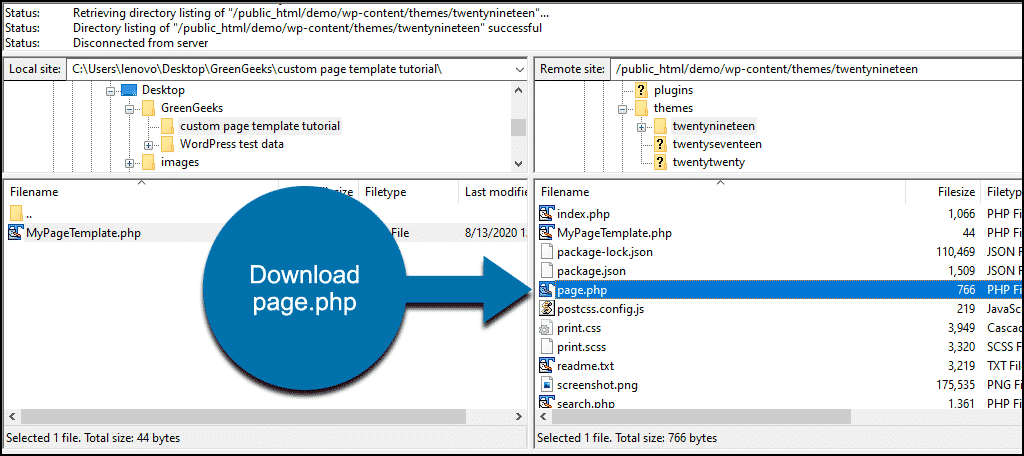
In the theme root directory, where we uploaded our custom theme file, look for the file called page.php.
Download it to your computer.
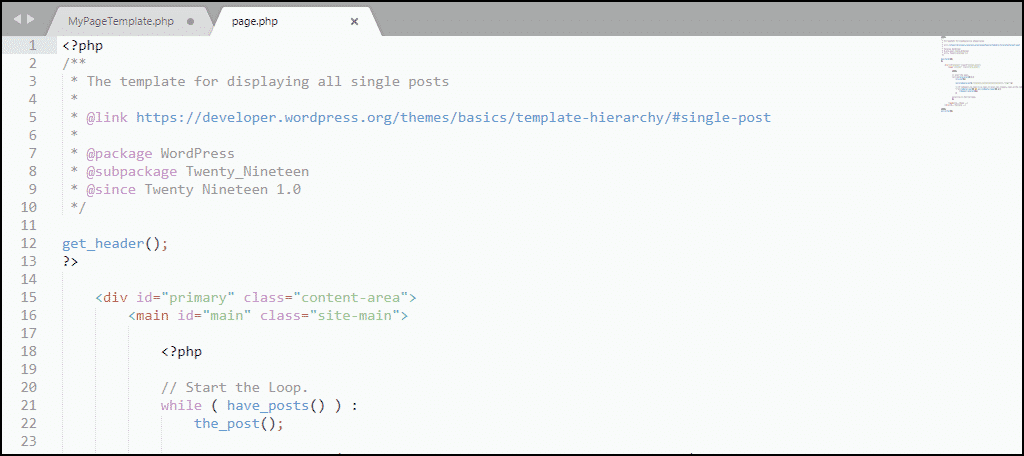
Now open it in your text or website editor.
Copy the contents of page.php and paste them into your custom template file.
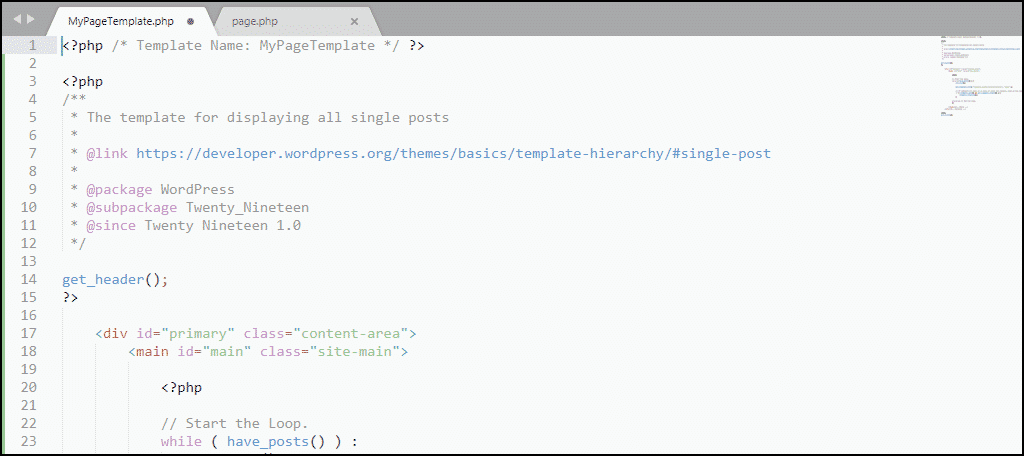
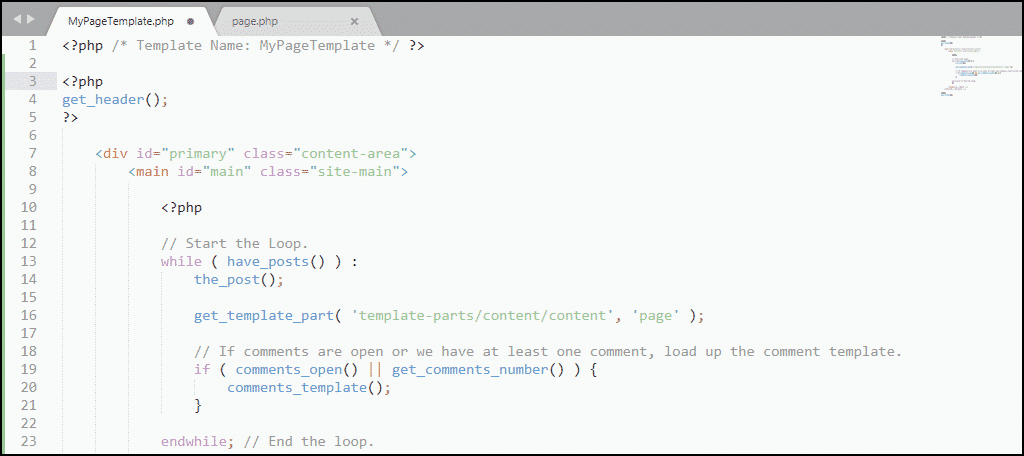
Our custom template now looks like this:
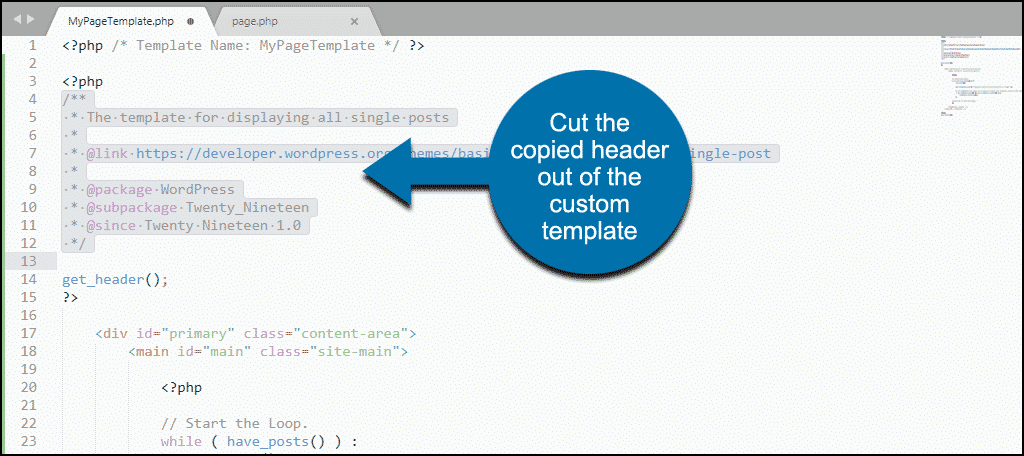
Our custom page template already has a header, so we’re going to cut the header section out of the code we copied from page.php.
We’re cutting the section that starts with /* and ends with */ – it looks like this:
After the header is removed, our custom page template will look like this:
Save the custom page template file and upload it again to the theme root directory. It’s going into the same place we uploaded the first version of the file.
Now, if you go to the page on your site that uses the new template, you’ll no longer see a blank page.
Taking Your WordPress Custom Template From Here
As you no doubt noticed, your custom template page looks just like the rest of your existing site. That’s because we used the theme page template as our starting point.
From this point, you’ll have to get into some more involved coding to create the page you’d like. But if you’re handy with HTML or have some basic PHP skills, it’s within your reach.
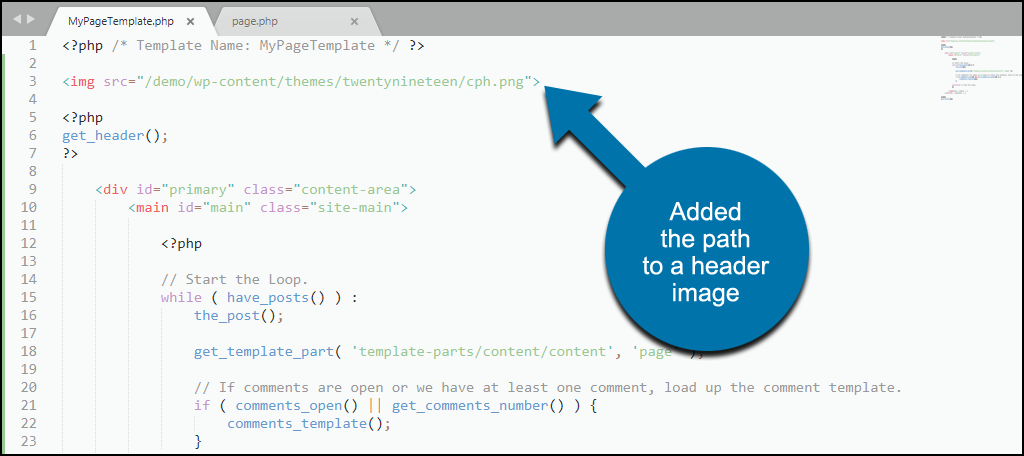
To give you a simple example, I’ll add a header image by adding a single line to the template file. The line is an image tag that contains the path to a header image I created and uploaded.
That small edit gives the pages that use the template a header image.
Where you take a custom page template is up to your own creativity.
Does This Method Also Work for WordPress Posts?
It does not. Posts and pages are rendered in very different ways in WordPress. That being said, there are plugins that let you create custom post templates.
Will Mistakes or Errors in a Custom Page Template Break Your Site?
No. The beauty of the custom page template is it’s isolated from the rest of your posts and pages. So any errors in your template only affect the page or pages that use it. And if that happens, you can always change the template for the page back to the theme’s default page template. That will eliminate the error until you can fix your template.
Non-Coding Alternatives for a Custom Layout
If the method we’ve outlined here seems too involved, you can also create a custom WordPress page template using a plugin.
It’s also possible to create a custom layout using a page builder. Page Builder by SiteOrigin gives you the ability to do unique design while using widgets within the content.
Either plugin is a viable option. And there are a lot of other page builders out there that you can try. But the way we’ve done it in this article is the most light-weight option. It doesn’t require any extra resources, while many (most) plugins do use memory resources.
Custom pages have purposes ranging from advertising a product or service to creating a landing page for campaigns. With a little programming or HTML knowledge, there’s no limit to what you can design in WordPress.
Do you think you will use custom pages on your WordPress site? Are there sites you visit to learn HTML or PHP? Let me know in the comments.