
The size of your font can influence how people view your website. After all, you wouldn’t want something that was too small to read on various devices. It could cause people to stop trying to read the text and leave your site. Changing the WordPress font size may contribute to those visitors spending more time reading your content.
In this tutorial, we’re going to show you a few ways you can change the size of your font. This is a relatively easy process, but we’ll show you some methods and some great tools to give your content more power behind its meaning.
Why You Should Change Your Font
Typography can add a completely different look and feel to virtually any website. This could be everything from the size to the color of the words you use. It’s a way to denote a level of professionalism and is often part of engaging a specific type of audience.
Some WordPress layouts may look beautiful on the desktop computer. However, they could take on a completely different appearance when viewed on a mobile device such as a smartphone or tablet.
This is why you should always test your websites on those devices. You may find the font is simply too small or that it looks terrible on mobile technology.
Other typography changes can instill a sense of what the company is about and the overall tone of the content. For instance, a larger font size while using Comic Sans can deliver more fun and jovial atmosphere as opposed to something like a smaller Times New Roman.
Some of these attractions can be developed by using free fonts on your website or finding the perfect typography that fits your niche.
There are a few different ways you can change the font size in WordPress. Let’s go over them together.
How to Change Font Size in WordPress
Method 1: Using the WordPress Gutenberg Editor for Font Size
The Gutenberg block editor has some font size functionality built-in. All you have to do is access a couple of the correct blocks. Let’s do a quick rundown of the situation together.
Step 1: Open a New Post or Page
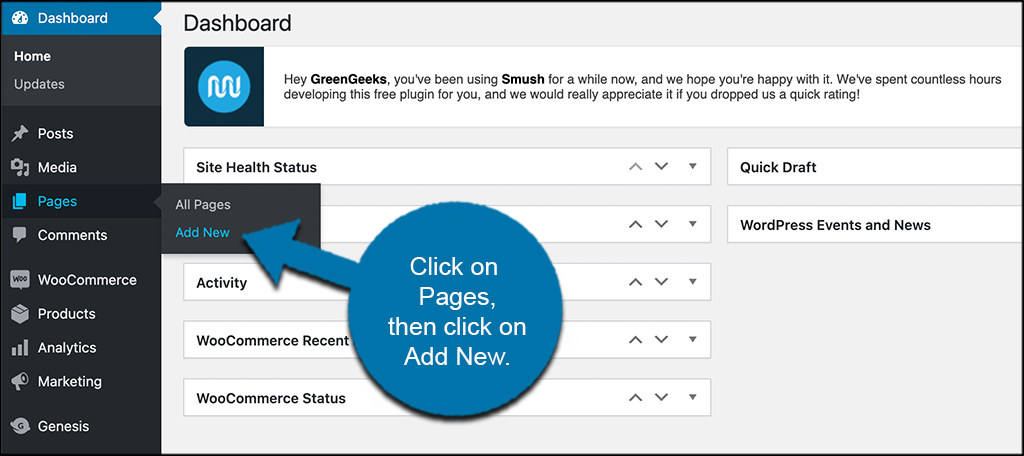
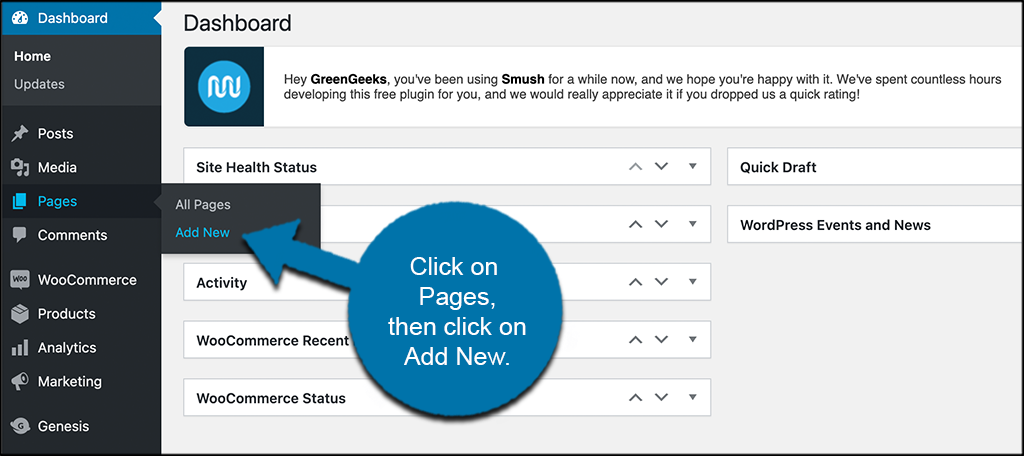
Go ahead and open a new post or page to access the editor. For this demo, we will open a new page. Simply click on Pages and Add New.

Step 2: Select the Block You Want
Now that you are on a new page, go ahead and select the block you want to use then change the font size in WordPress. There are two basic ones here to use, the “Heading” block or the “Custom HTML” block.
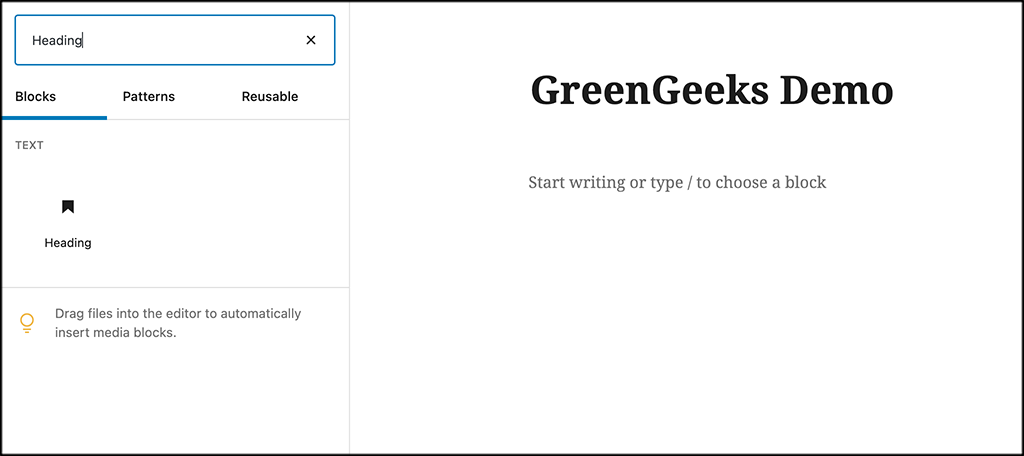
Click on the + symbol to add a new block. Search for the “Heading” block.

Step 3: Change Font Sizes Using the Heading or Custom HTML Block
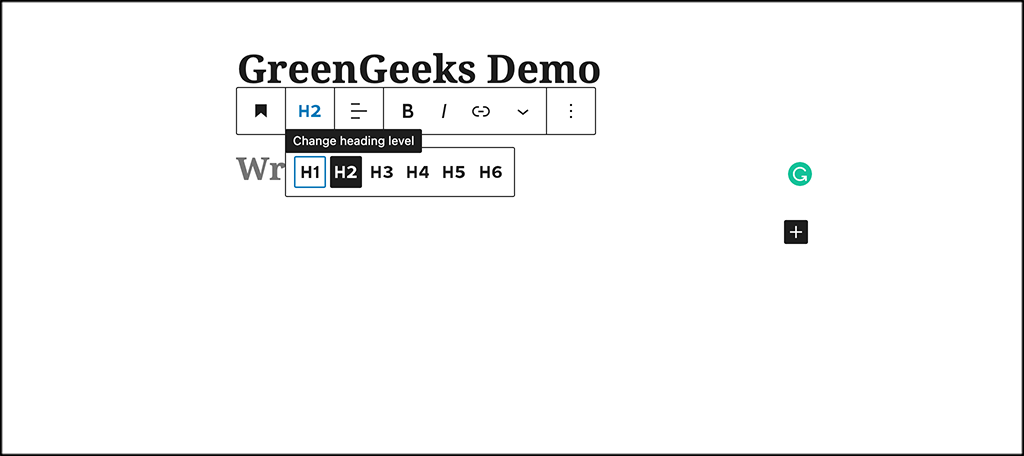
Go ahead and click on that block and add it to your page. When you do, you can click on the “Heading” style and select the font heading level you want.

Using Headings to Change Size and Add SEO
In some instances, you may just want your words to appear larger in order to create a header. In this case, you may want to change the text to an actual heading. Not only does it give the text a more clear appearance, but it will also contribute to part of your SEO practices.
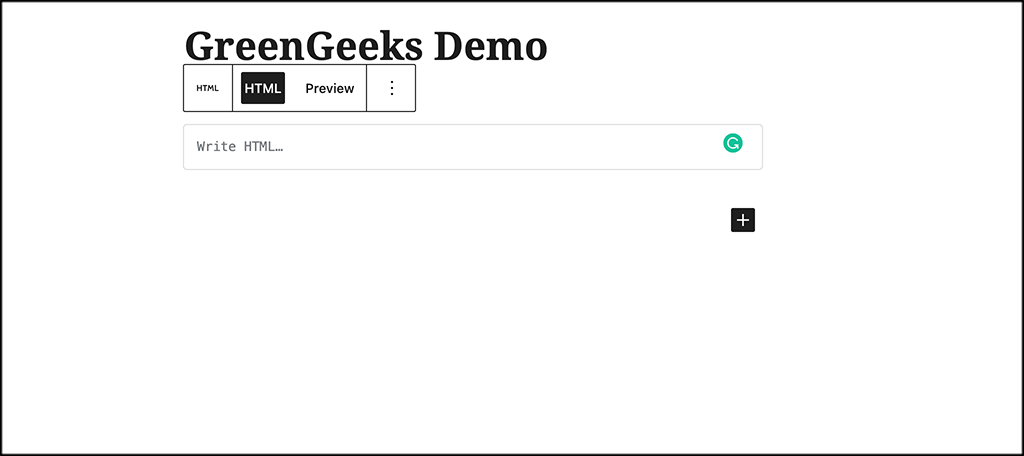
You can do the same for the “Custom HTML” block. Go ahead and search for that and add it to the page using the same method above.

From here you can start typing in the HTML code you want and using this block to add any type of font size you want. A good example of this is something like:
<h1 style=”font-size:10vw“>Font Size Demo</h1>
Just change the font size number to whatever you want and check it out.
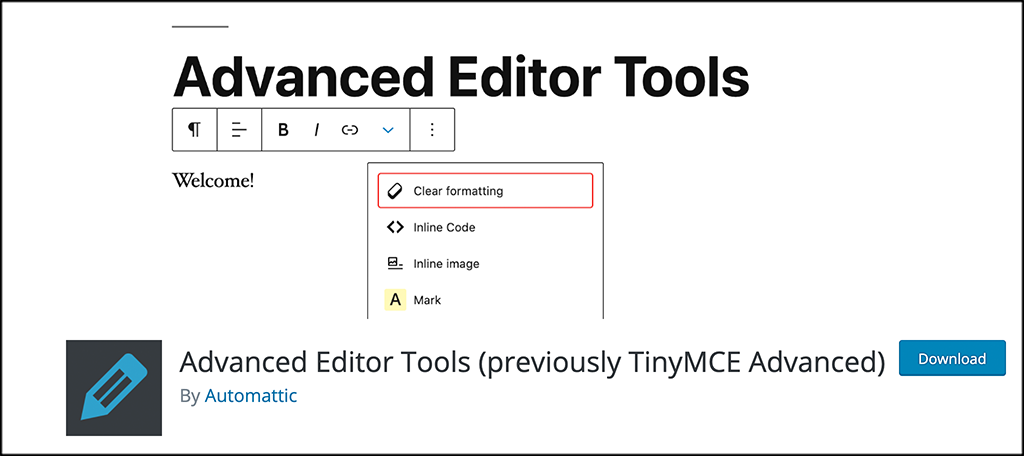
Method 2: Using the Advanced Editor Tools Plugin
The Advanced Editor Tools plugin provides another very easy way to change the font size in WordPress. Many of you may remember this plugin when it was named TinyMCE Advanced. Once installed, the plugin provides a “Classic Paragraph” block for the Gutenberg editor.

Step 1: Install and Activate the Plugin
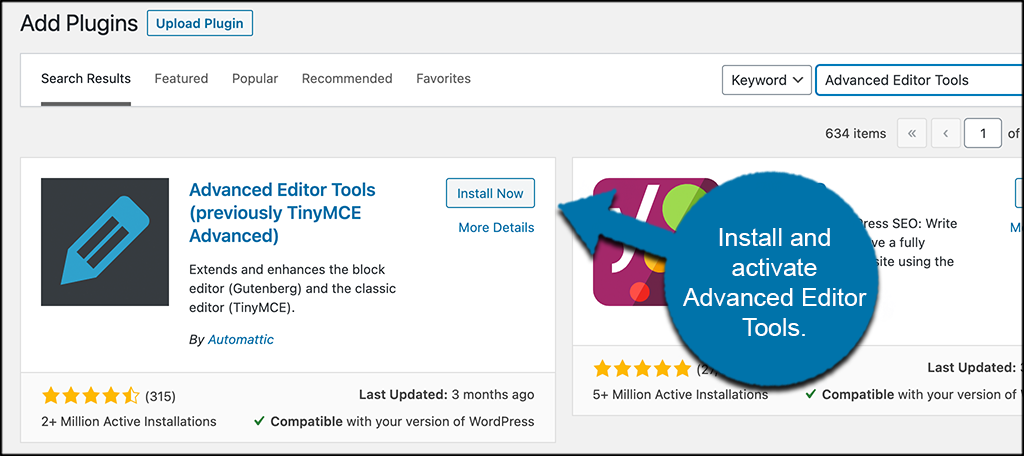
In order to use this plugin to change font sizes in WordPress, you first need to install and activate it. You can do this by jumping over to the Plugins page of the WordPress admin dashboard.

Simply use the available search field and search the plugin by name. When you see it pop up, install and activate it from there.
Step 2: Open a New Page
NOw that the plugin is installed and activated, it is time to open a new page so that you can use it. Click on Pages > Add New, located on the left side menu area of the admin dashboard.

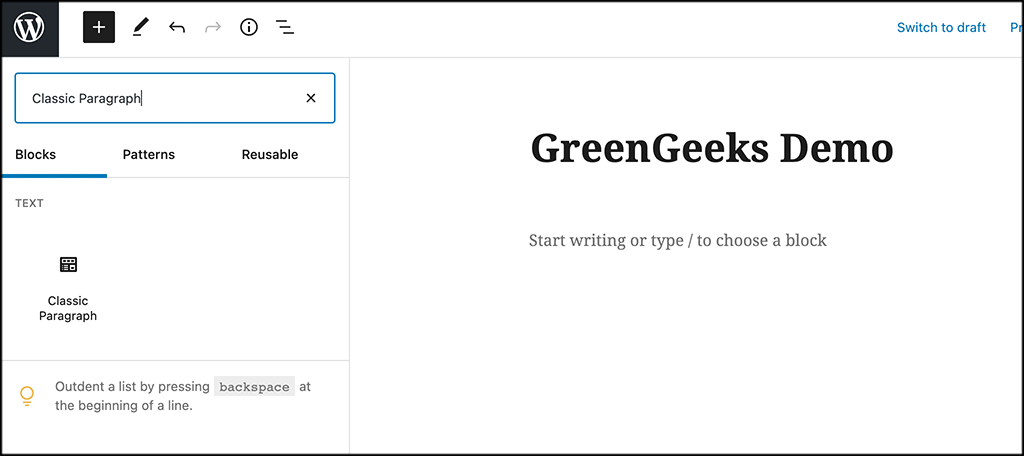
Step 3: Find the Classic Paragraph Block
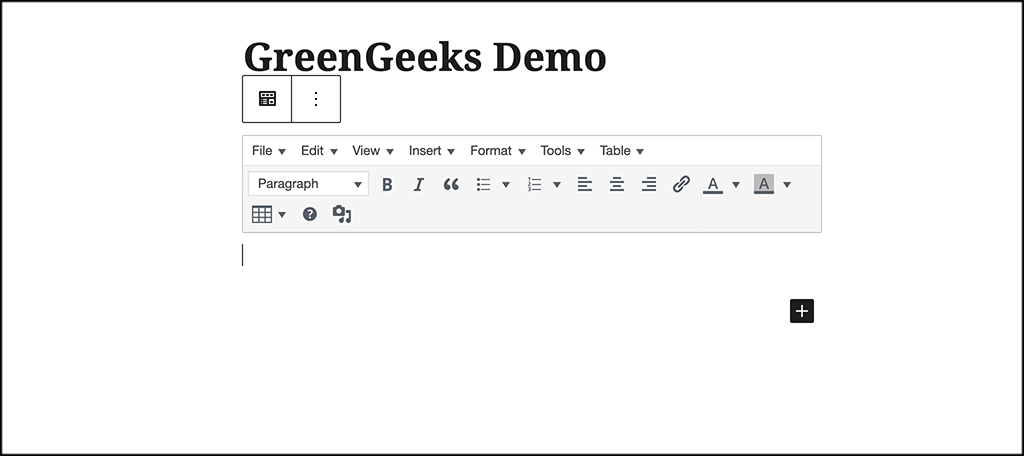
Now that you have a new page opened, you want to search the blocks for the “Classic Paragraph” block. It has been automatically added since you activated the plugin.

When you find it, add it to your page.

From here you can use the editor as you would in the Classic Editor style and change font in WordPress using the tools given.
Method 3: Adding Custom CSS into a Theme
Our last method for changing font size in WordPress is not difficult, but you need to know how to add custom CSS to your theme.
Note: Most of the new WordPress themes have this in the customizer. However, if you are running an older theme, this method may not be available in the way it is laid out.
Step 1: Open Up the Theme Customizer
To add custom CSS, you first need to open up the theme customizer. You can do this by clicking on Appearance > Customize, located on the left side menu area of the dashboard.

Step 2: Open the Additional CSS Tab
Now that the theme customizer is open, you need to scroll down until you find the “Additional CSS” tab.

Step 3: Add CSS Code
Again, you will need to know how to add custom CSS code. However, if you do, then you can add that here and change not only font size in WordPress, but also change font colors and heading and anything else you want.

The CSS code you enter will usually be determined by the elements in your theme. Not everyone uses the same CSS coding environments. However, something like the following should work in almost any theme:
p
{
font-size: 14px;
}
In this example, I would be changing the font size of everything on the website within a paragraph, “p“, to 14 pixels. Just change the “14” to any number you need for your website.
You can do the same thing for headers by using the h1, h2, h3, and other elements used on your site.
If you want to change the font size of more specific elements, you’ll need to replace the “p” in the coding above with the CSS property. And that will most likely be up to the theme.
Using Dev Tools in Google Chrome can help you find those specific elements you want to change, though.
Other Plugins to Change WordPress Font Size
One of the beautiful things about WordPress is the number of developers that solve a problem in their own way through the use of plugins. Here are a few you may be interested in when it comes to altering the font size of your posts or pages.
Zeno Font Resizer

Some developers feel that giving visitors control of the resize process is more convenient. Zeno Font Resizer is one such plugin that gives that ability. By using a sidebar widget, those who come to your website are able to select a smaller or larger font based on their personal preference.
Accessibility Font Resizer

Not all visitors to your website see it the way you do. This is where Accessibility Font Resizer comes in. The plugin allows you to make your website easier to read and give the visitors of your site the option to change the font size of your text. It is simple, straightforward, easy to use, flexible, and won’t slow your website down.
Conclusion
While some themes offer an amazing appearance, there is nothing wrong with customizing your WordPress font size. Whether you want to make your posts and pages look good on mobile or want to make sure your guests can read the text, it’s all a matter of personal design preference.
Take your content further by exploring what you can do with the words you type.
What kind of additions do you have for accentuating your content? What default size of font is perfect for your website?

Very interesting tips, Thanks for sharing this amazing blog post. As a designer, this article is so helpful for me in changing the font size from different WordPress websites.