A “favicon” is the little image that accompanies a website in your browser. When you add something to your favorites or bookmarks, this little icon is the graphic that is used. Hence its name: “favorite” plus “icon” equals “favicon.”
If a website doesn’t have one, a blank page or other default image is used.
In many ways, the favicon is like having a logo. It’s an image that many people connect with a brand or website. For instance, just by looking at the small image I can tell which icon leads to what website in my task bar in Chrome…no words are necessary.
In this tutorial, I’m going to show you how to add the favicon to your WordPress website.
Creating the Favicon
A favicon is more than just an image. You can’t just upload any JPG or PNG file and expect browsers to know the difference. Favicons are actually .ICO files. Because of this, you need an application that creates these specific file types.
Using Favicon.cc
![]()
Favicon.cc is a free web-based tool that lets you create favicons in 16×16 pixel dimensions. It is a free system that gives you color control of individual pixels as well as the ability to upload and convert existing graphics. it doesn’t require a login or registration and is fairly simple to use for a quick icon.
Using Favicon & App Generator
![]()
One of the things that sets Favicon & App Generator apart from others is you can download more than just the ICO file. In fact, this web-based application gives you all of the image files needed for various systems. For example, you can download the Android, iOS and Microsoft app versions of the graphic in a single zip file all at once.
Using Photoshop
It is possible to create ICO files in Photoshop with the use of a plugin. The tool simply gives you the ability to save ICO files to use in web development. If you have the software, it may be worth the time to install the addition and make your own.
Adding the Favicon to WordPress
Adding a favicon to WordPress is a quick and easy process in most cases. In fact, you might not need to do anything more than to upload an image. In some instances, all you need is a JPG or PNG file and WordPress will do the rest.
Using a Theme
Many themes available in WordPress give you the ability to create favicons from your uploaded logo images. As using the logo as an extension of branding, this cuts out a lot of prep work. For instance, the theme, “ColorMag” will take your logo and turn it into the favicon automatically.
You will need to install WordPress themes that offer this ability.
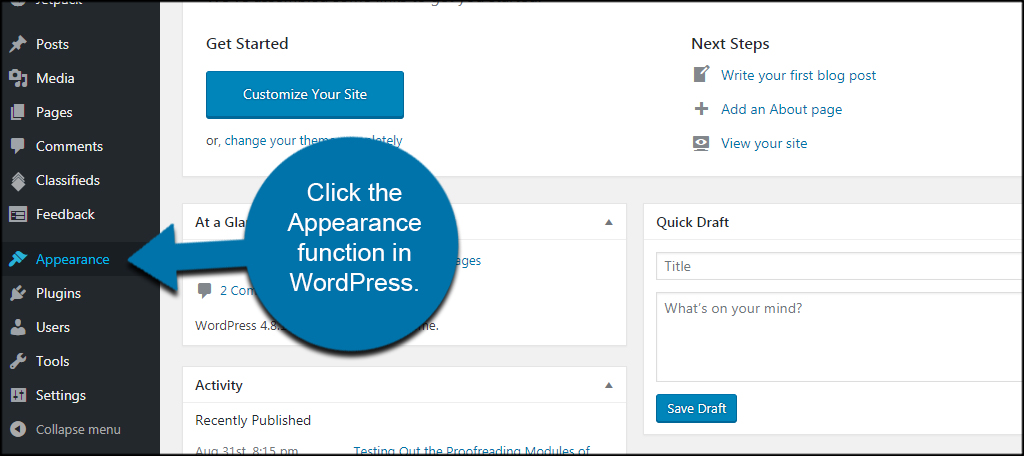
To find themes that accentuate favicon use, click the Appearance function in WordPress. Your list of themes will be the default screen.

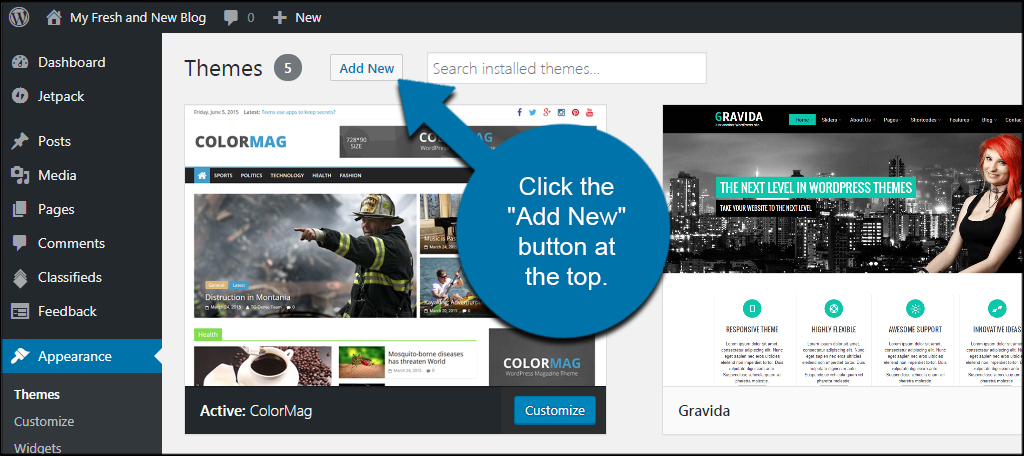
Click the “Add New” button at the top.

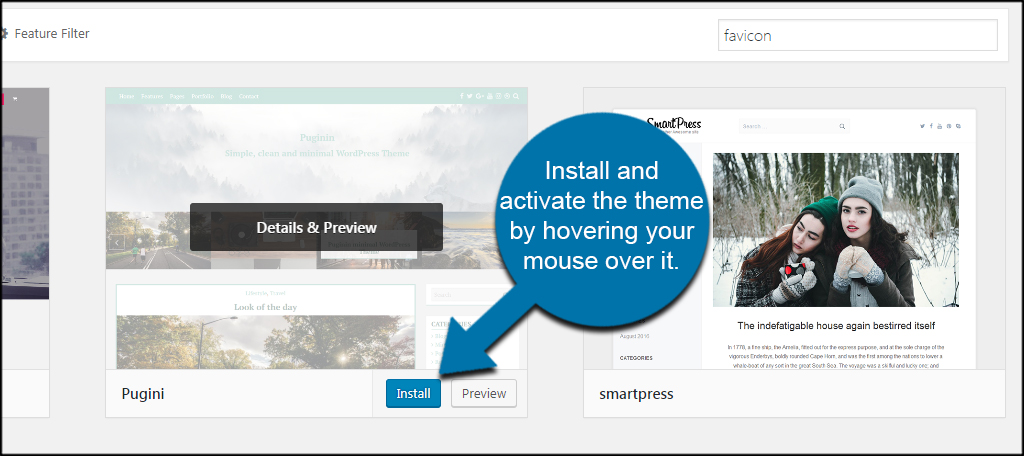
Enter “favicon” in the search bar and look for a theme you like. This will show you a list of any theme that includes the word “favicon” in the description. Unfortunately, this may not include all themes that have the favicon function. Some developers don’t include the most detailed descriptions of their themes.
![]()
Once you find one you like, install and activate the theme by hovering your mouse over it.

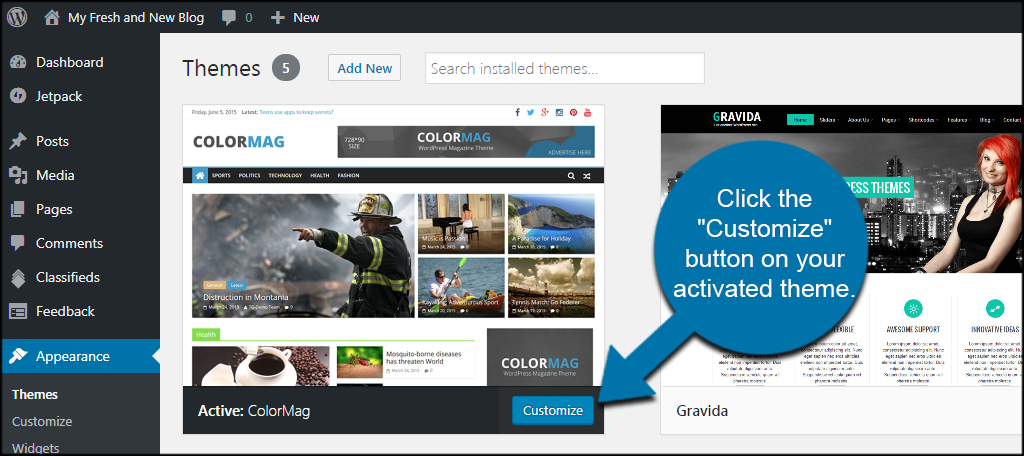
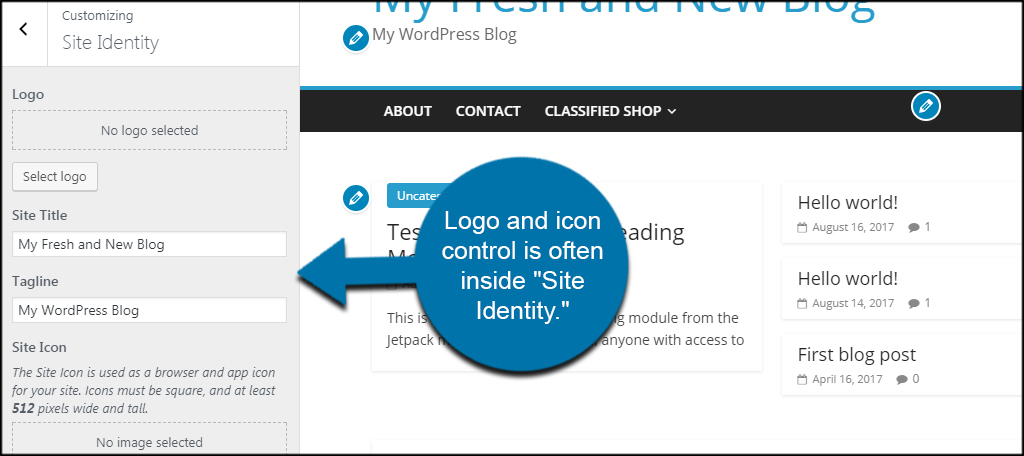
Most of themes that give you access to logos and favicons will do so through the WordPress Customizer. To access this tool, click the “Customize” button on your activated theme.

In the Customizer, you want to find any function that is related to the logo or the favicon. Because every developer is different, you might have to do some digging to find it. In the ColorMag theme, for example, the logo and icon control is inside “Site Identity.”

Using a Plugin
One of the reasons why WordPress is so popular is because of its versatility. Using plugins, you can create nearly any kind of a website you wish. In this instance, I am looking at the “Favicon by RealFaviconGenerator” plugin.
This tool offers a wide range of options for creating iconic imagery. It also takes into account the different types of mobile hardware across multiple types of browsers and apps. It’s a flexible tool that optimizes what the favicon can do for your website.
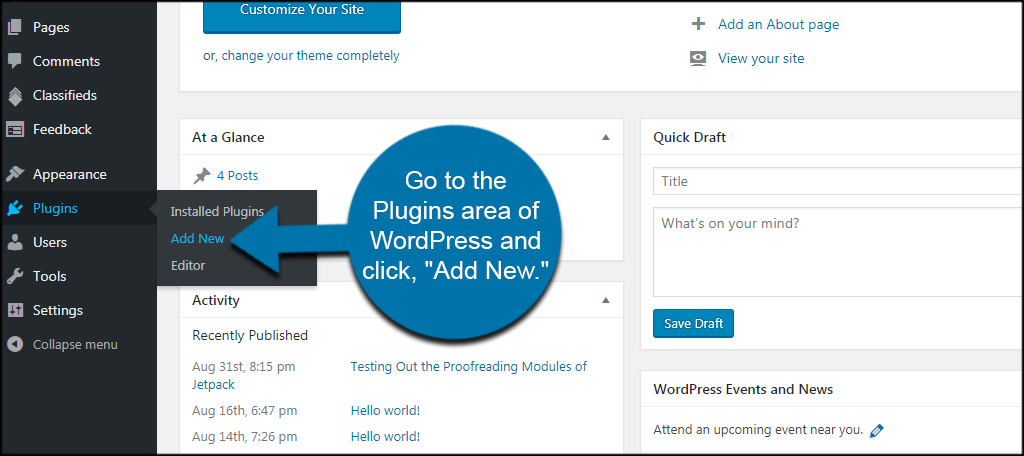
Go to the Plugins area of WordPress and click, “Add New.”

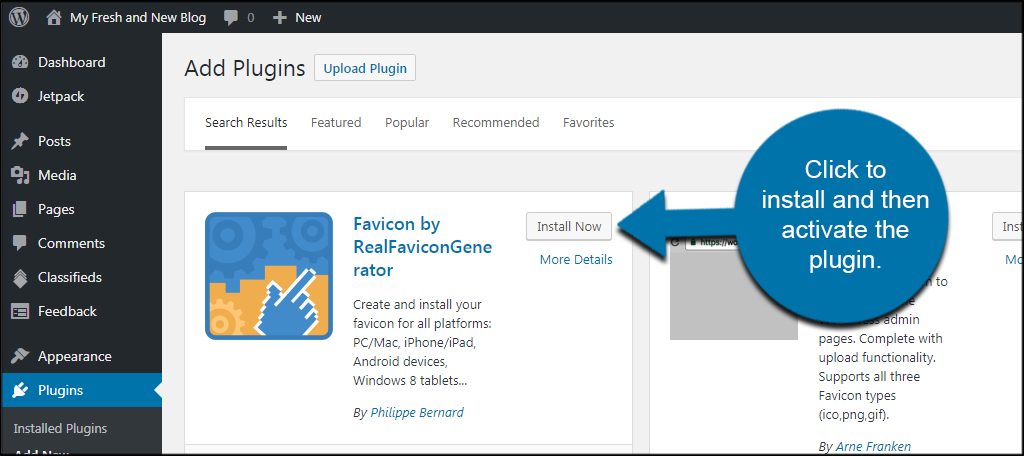
Search for, “Favicon by RealFaviconGenerator.” Click to install and then activate the plugin.

Go to the Appearance area and click, “Favicon.”
![]()
In this screen, you can use any image that is at least 70×70 pixels to create favicons for all the most popular hardware and browsers. You may want to use the 260×260 recommendation as it has a better chance of keeping details when it’s shrunk to various sizes.
Here is where you would want to upload your logo if you have one or any other image that depicts your site or business.
![]()
This plugin is only one of many. It may be much easier to use this technique instead of looking for a perfect theme that has the logo/icon option. Plugins such as this work with any theme available.
Adding the Icon Manually
Adding the favicon manually is a bit more involved than using themes or plugins. It requires uploading the image directly to your website and editing a small bit of code.
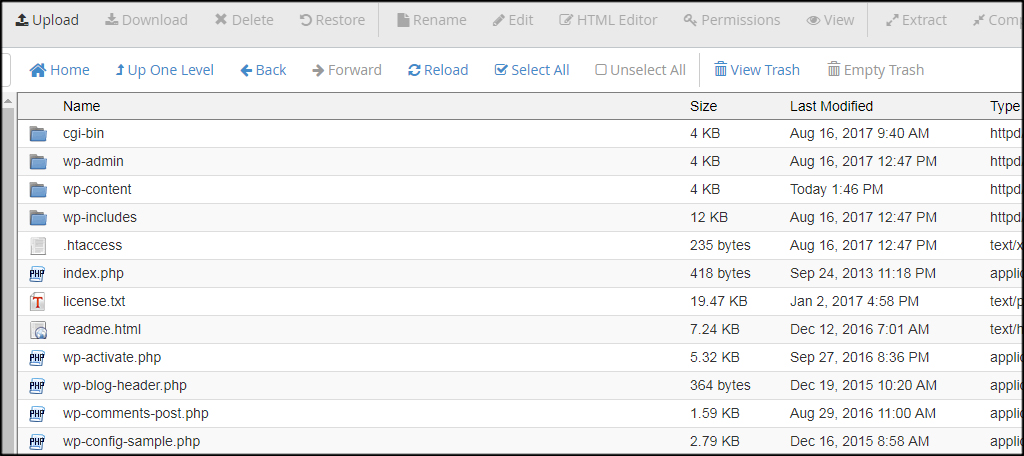
To do this, log into your website’s root directory from File Manager in cPanel.

Click the “Upload” button and add your favicon.ico file to the directory.
![]()
Now, you’ll need to insert this line of code into the head of your website:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<link rel=”icon” type=”image/x-icon” href=”/favicon.ico”>[/ht_message]
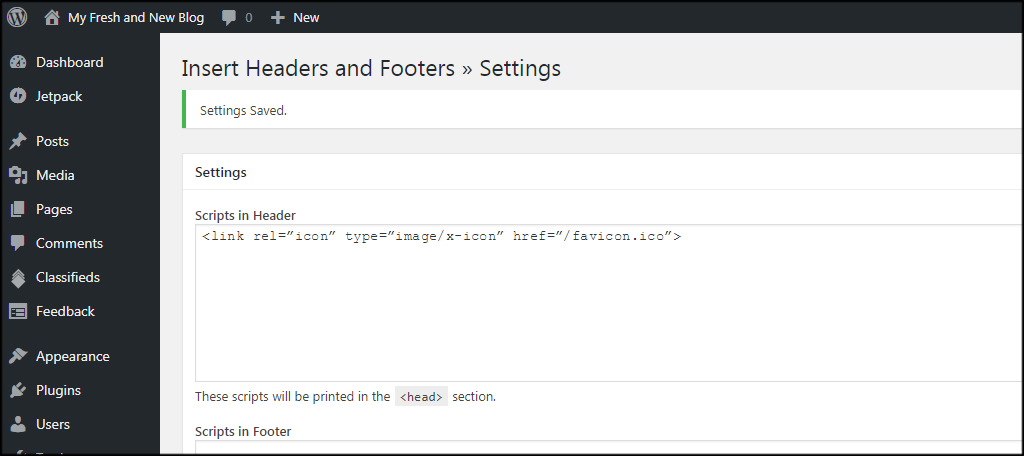
You can do this from the Editor in WordPress or by editing your themes files while inside File Manager. For this tutorial, I’m going to keep it simple and just use WordPress to add the code.
In this example, I am using the plugin, “Insert Headers and Footers.” This gives you access to add elements to the head and foot areas of your website without digging through directories or theme files. It’s an easy-to-use plugin you can install for free.

Why is the favicon important?
Like any brand, an identifying image can go a long way for customer recognition. Even the simplest of logos connect people with certain expectations of products and services. The favicon is an extension of that connection, especially in an Internet-driven world like this one.
A lot of people such as myself use icons instead of text to arrange the bookmarks bar in Google Chrome. In fact, I also do this in Firefox. Essentially, I remove the text that comes with the favicon and go purely by the image when I need something. This lets me store more in the favorites bar that are immediately visible.
Without the favicon, it makes it more difficult for users to recognize or trust a brand. It would be like having a business without a logo. As studies show people are more responsive to visual stimuli, so it only makes sense to add a favicon to engage the masses.
Creating a Unique Website Appearance
The favicon is just another way you can create a unique WordPress website. This little graphic is more vital to marketing and branding than what some site owners realize. Make your domain truly identifiable and deliver an appearance that separates your content from the competition. Even the smallest image can make quite a difference in recognition and branding.
What have you added to WordPress to make your website stand out? Do you have a favorite theme that makes favicons and logos easier to add?

Thanks so much! Worked perfectly!
Thanks for the post. I’ve heard you can add a favicon in your directory that’s why I searched about it, but I personally never tried it. Most of the themes have the option to add one. I may try it in the near furure.
There are all kinds of viable methods to add a favicon. I guess it just comes down to what is more convenient for you and what works best for your specific website. Personally, all of my blogs use themes that have the favicon function built-in.