A floating footer bar can be very effective to boost interaction with your visitors. This often contributes to increasing newsletter subscriptions, promoting purchases or even sharing other posts on the website. It adds an active element to the site which many developers have found to be helpful.
This is just one method in which internal marketing can improve the effectiveness of your WordPress hosting account. While external links, ads, and social media posts may help drive traffic, floating footers and headers work hard on the inside of the site.
In this tutorial, I’m going to show you how to add a floating footer bar in WordPress whether it’s for lead generation or sharing content. If you want to improve the number of email subscribers you have, it may be worth the time to read this.
What is a Sticky Footer?
First off, a footer is the information on the bottom of a web page. On most traditional websites, a site user needs to scroll down to the bottom of the page to view any relevant information in the footer. However, when you add a sticky floating footer (sometimes known as a fixed footer) then the information in the footer is always showing.
In other words, that information “sticks” to the bottom of the page. No matter what part of the page a user is on, the footer information will show. There is no need to scroll to the bottom of the page to view it.
This is a great way to present relevant information on your WordPress website.
How to Use Icegram to Install Floating Elements
Step 1: Installing Icegram
Today, I’m going to demonstrate using the Icegram All in One plugin. It’s a tool that has a lot of customization options available and can be effective in getting the attention of your visitors. It’s a great way to add a call-to-action link or even share a landing page with anyone regardless of what post he or she visits.
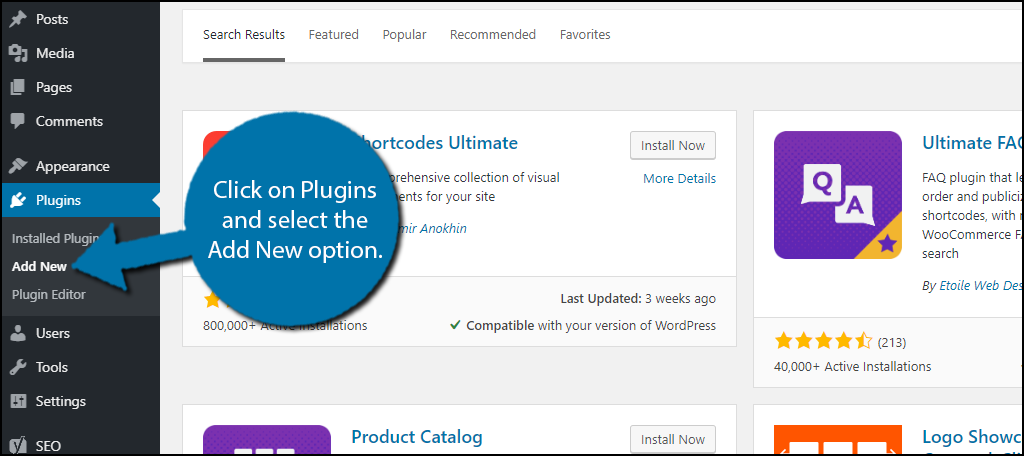
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

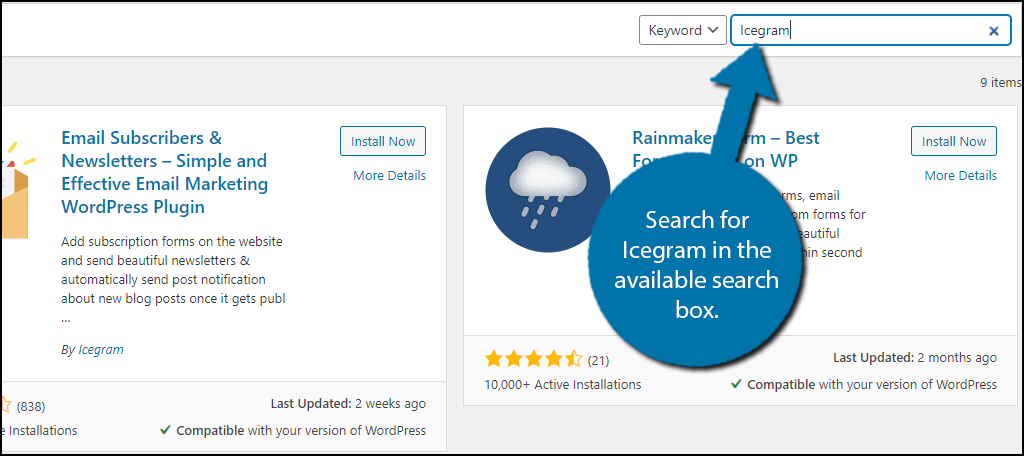
Search for Icegram in the available search box. This will pull up additional plugins that you may find helpful.

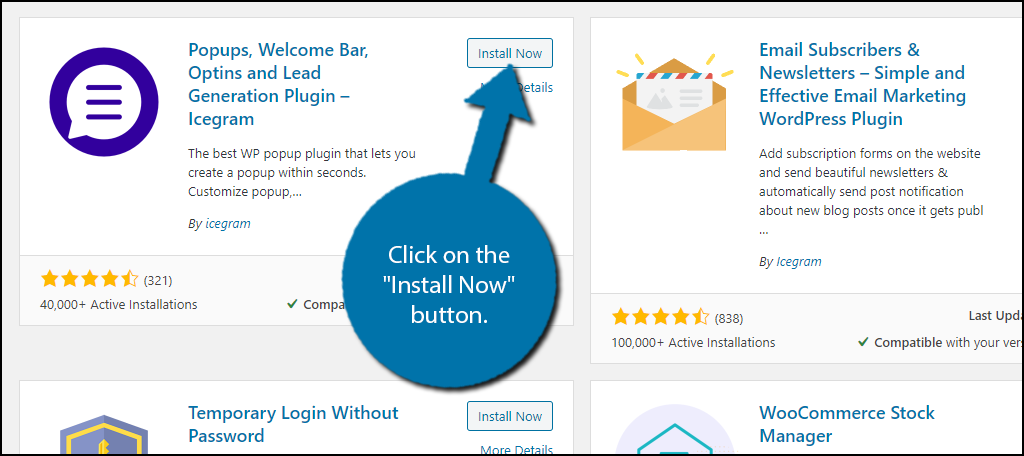
Scroll down until you find the Icegram plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Select A Template
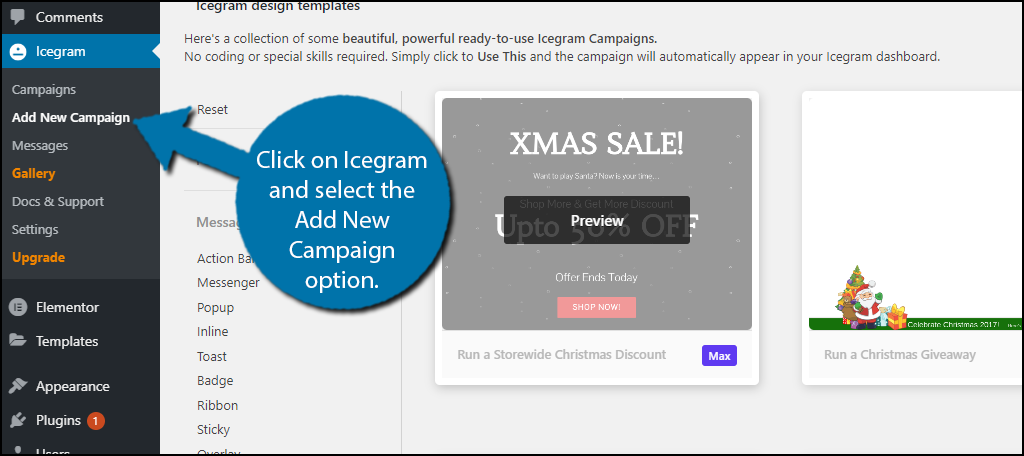
Once activated, Icegram will take you directly to its Docs & Support page. If it doesn’t, this can be found in the left admin panel by clicking on Icegram and selecting the Add New Campaign option.

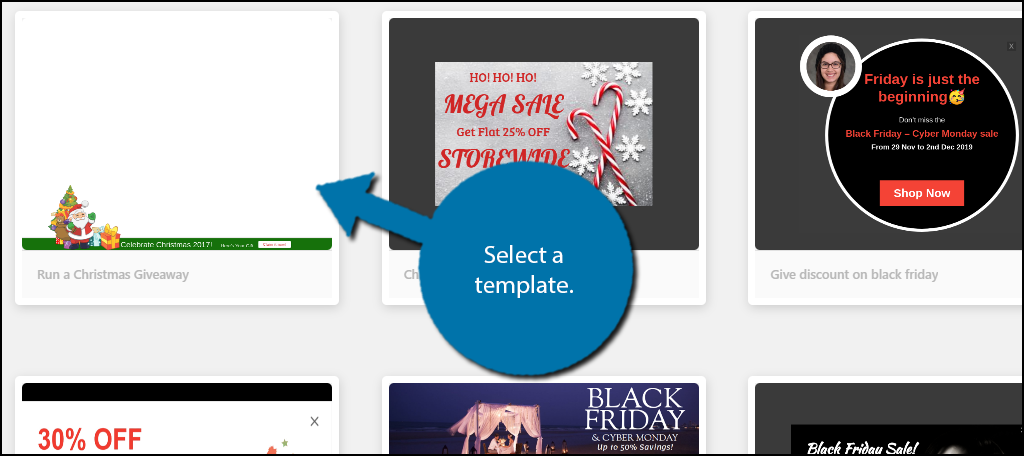
Here you will find a big list of templates that Icegram supports. Look at the bottom right of each template to see if it is exclusive to the Pro version or not.

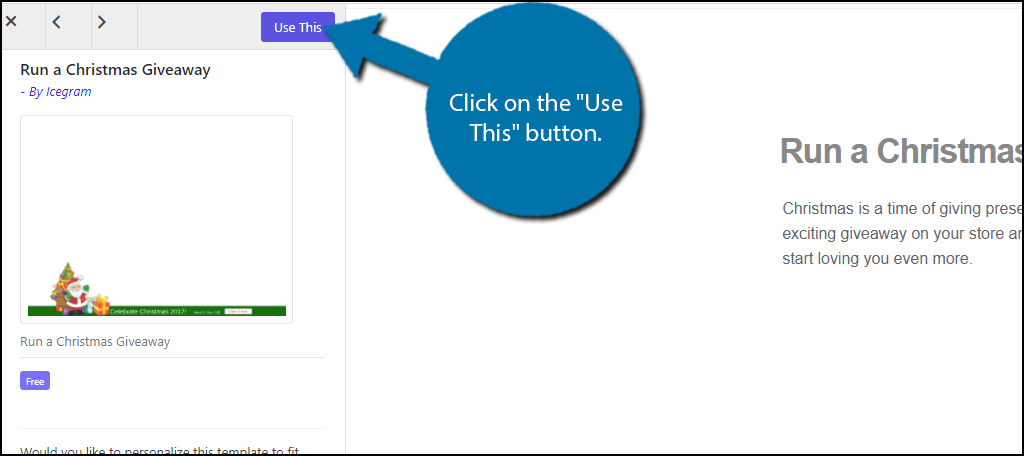
When you click on the template you will view a preview of it. Click on the “Use This” button to select the template.

Step 3: Customize the Template
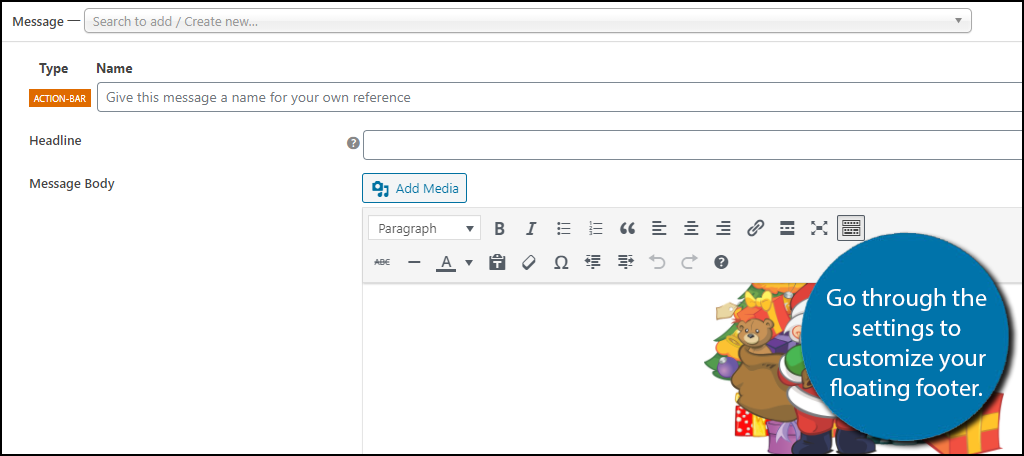
As I said before, this plugin has a lot of customization and this is where it can all be taken advantage of. There are 3 tabs at the top, Messages, Split Testing, and Display Rules.
Split Testing is only available in the Premium version. It will allow you to view multiple templates at once to help you compare. Think of it as looking at them on multiple monitors.
Luckily, there isn’t anything complicated about these settings. Simply insert the information into the appropriate textbox, check a box, or select a color. You can use the Preview option to view the changes you are making.

Note: The preview would sometimes result in a message that said “There has been a critical error on your website.” Don’t worry if you see this, your website is fine. I found the preview to be quite finicky.
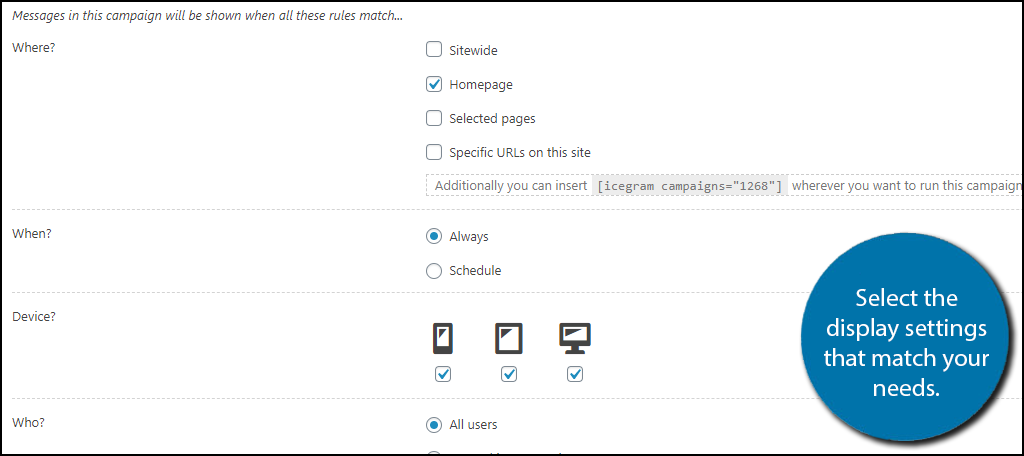
Click on the “Save Draft” button to save the changes you made and click on the Display Rules tab.
Here you will find all of the display options the plugin offers. Select the ones you like and save the changes when you are done.

Review all of the changes you have made on both tabs and when you are satisfied, click on the “Publish” button.

That’s all there is to it. You now have a floating footer ready to engage your audience.
How Does the Floating Footer Bar Help You?
You may have seen websites that have a footer that seems to appear or disappear on its own. Oftentimes, these will share some breaking news stories or have the option to opt into a newsletter from the website.
Essentially, this footer bar brings attention to important aspects of the site the visitor may have yet to see. It makes accessing specific items much easier and is deliverable on every post and page.
For instance, some may not pay attention to the “subscription” link in the right sidebar of a website. However, a floating footer that appears with a suggestion to “opt-in” is harder to ignore.
Developers can also use a sticky footer bar in WordPress to share announcements regarding anything from content to industry news. If you have something you feel is ultimately important to all of your visitors, this method is how you can reach them all.
Building a landing page that converts is greatly beneficial. Installing a floating footer bar that connects to that content is also helpful in driving traffic without costing you a dime. It’s a great method for marketing virtually any aspect of the website.
What Makes Icegram Such a Great Addition
The above tutorial only showed you how to install and the basics of setting up a floating footer bar in WordPress. However, Icegram can go into much greater detail when showing off this information. For starters, it uses the same editing system post and pages use for WordPress. This means you can add all kinds of content and functionality to the pop-up.
Let’s say that we wanted to bring someone’s attention to an important article we just created. People who are visiting the site right now might not see the new piece. By using the editor, we can grab their attention while giving them the link directly to the post.
Icegram includes adding forms for email subscriptions. It can also be used to display shortcodes from other form plugins or through using the Icegram Rainmaker plugin. It’s an easy way to create email lists with a seamless transaction.
Perhaps one of the features I like most about the Icegram plugin is that it features “Lazy Loading.” This means it is optimized for speed and is cache-friendly. Because speed plays a big part in search engine optimization, it’s a tool that won’t hurt page ranks in Google.
I also find the ability to use buttons in the footer to be quite useful. For example, you can use the MaxButtons plugin to create a button in the floating footer to link back to a product page or service you offer. This adds functionality and is a great way to inspire a call to action.
Other Footer Plugins to Note
Advanced Floating Content

If you need something simple, Advanced Floating Content lets you build sticky footer and header bars for showing information, links or even video content.
It has the capacity to be used with social elements. This plugin also comes with the ability to edit basic HTML coding through the use of the WordPress content editor itself.
OptinMonster

Perhaps one of the more popular pop-up and lead generation plugins for WordPress, OptinMonster is full of options and customizable fields.
This plugin is actually part of a much larger series of products that intertwine to build a powerful system for managing email. This could be a great addition to any marketing campaigns you may be considering.
Keep the Site Engaging
Whether you’re looking for something to create WordPress lead generation or just want a floating footer bar to share important snippets of information, this process can easily boost engagement. Most visitors want to interact with websites rather than simply read them. A floating footer bar in WordPress is a great way to give them what they want. It also helps various aspects of the site.
What kind of things have you added to your WordPress website to engage your audience? How long does it usually take for a new piece of content you create to actually start seeing traffic?



How do you add a sticky footer ad?