Do you want to hide your sidebar on your WordPress website’s homepage? The best part of having a sidebar is that it will appear on every page of your website automatically.
This allows you to keep important information visible regardless of a visitor’s location. However, the sidebar may be unnecessary on some pages, like your homepage.
Many web developers spend a lot of time making their homepage look great and showing all the content it needs. The homepage should be the first page someone visits and should contain all of the necessary information, which makes having a sidebar unnecessary.
Today, I will demonstrate how to hide your sidebar on your website’s homepage in WordPress.
Is It Crucial to Hide the Sidebar?
Not at all. Many web developers feel that it is redundant to have a sidebar on the homepage. Typically, a homepage will consist of all the important information on your website like new posts, sitemap, release schedule, navigation menu, and potentially much more.
Some of these things may sound familiar because a sidebar is also used to show new posts, sitemaps, and so on.
As you can see, there will most likely be repeated information and that just doesn’t look good. Of course, you may use your homepage or sidebar completely differently, and they will not have similar information.
This choice is different for every website because each one is unique.
How to Hide Your Sidebar on Your Homepage in WordPress
Today, I will demonstrate how to hide your sidebar on your website’s homepage. You will not need any additional plugins, but you will need access to your website’s cPanel.
The login information is provided to you when you create an account with your web host. All you need to do is locate a line of code and replace it with another.
You will not need any coding experience to accomplish this task.
Since you will be editing the code on the backend of your website, you should make a backup of your website. A backup will allow you to revert your website back to before a change was made.
This will ensure that if a mistake is made, it is not permanent.
Method 1: Hiding Your Sidebar with Code
Step 1: Locate the index.php File
Before you begin, it is important to keep in mind that there are multiple index.php files. You should only be editing the one inside of your current theme.
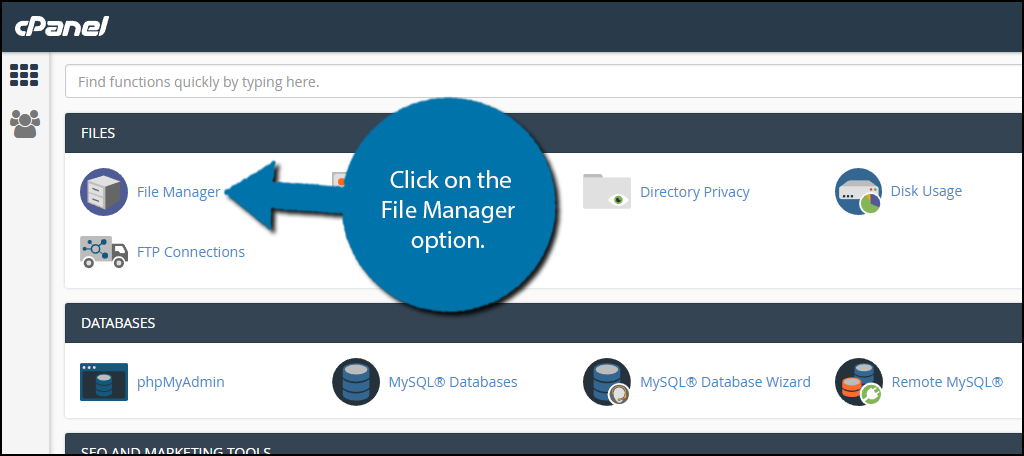
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

You need to locate your theme’s index.php file. Click on the public_html directory, then click on the wp-content folder. Inside of this folder, you will find all of the content related to your website.
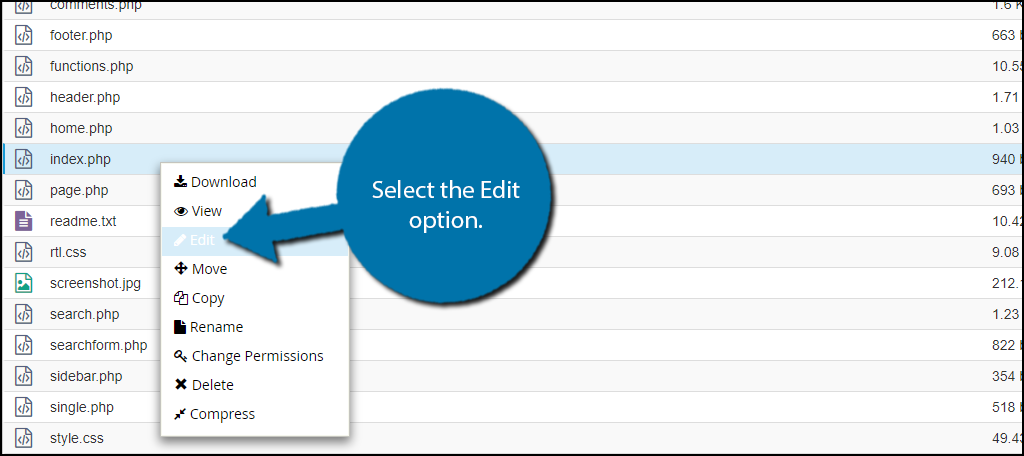
Click on the themes folder and enter the folder of the theme you are currently using. Finally, right-click on the index.php file and select the Edit option.

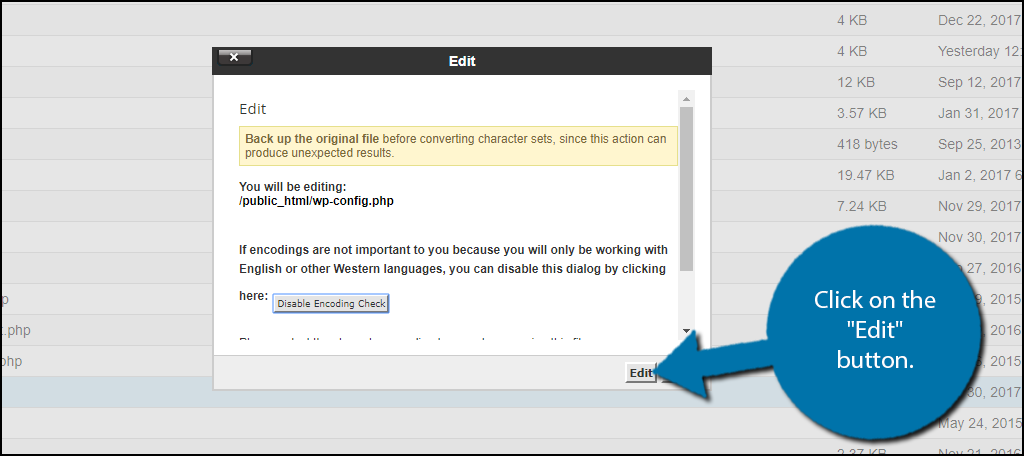
A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong.
Click on the “Edit” button. A new tab will open containing all of the code from the file.

Step 2: Add Code
The index.php file will not contain a lot of code, which makes finding a line easier. Locate the following line of code:
<?php get_sidebar(); ?>
Highlight this line and replace it with the following lines:
<?php if (!is_front_page()) {
get_sidebar();
} ?>
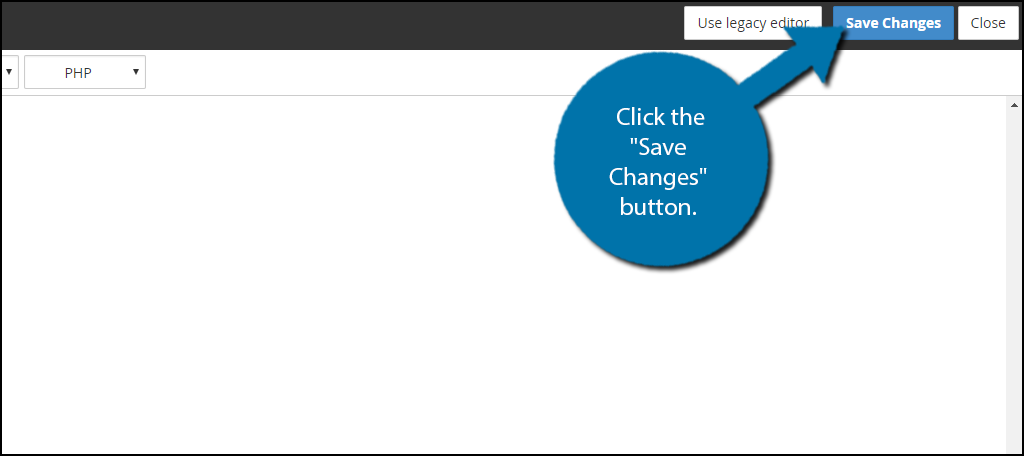
These lines of code will hide the sidebar for visitors on the homepage. If you ever want to make your sidebar reappear, simply repeat this tutorial in reverse. Once you have inserted the code into the index.php file, click on the “Save Changes” button to finish.

Congratulations, you have successfully hidden your website’s sidebar. You can view these changes on your website. You can also choose to do this on other pages. To do so, you must first learn the conditional tags WordPress uses.
These can be found here and are a very good resource to learn how to code in WordPress.
Method 2: Using Your Theme’s Fullwidth Templates
Many WordPress themes support full-width templates. For those unaware, these templates make the page content take up the entire viewable width on the screen. Thus, a sidebar will not appear.
However, there’s a chance your theme may not have this functionality.
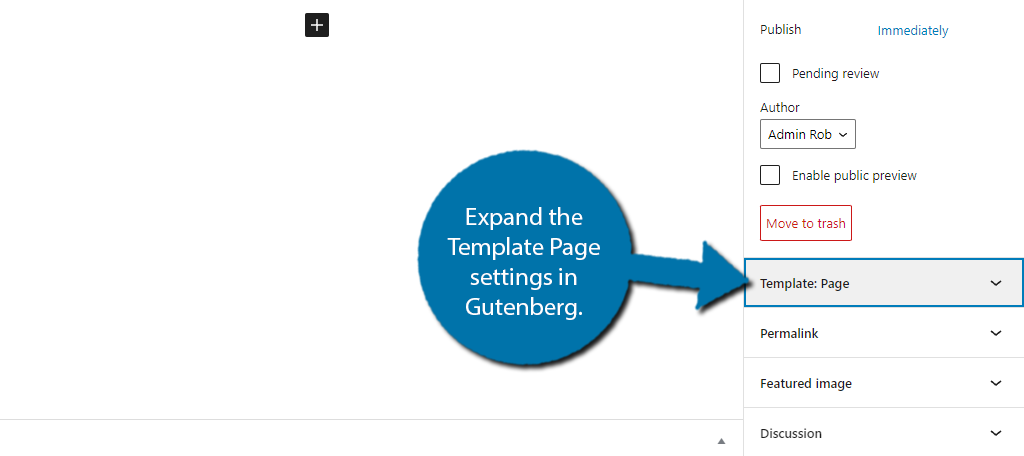
The good news is that it’s easy to check. Go to your homepage and expand the Template Page settings in Gutenberg.

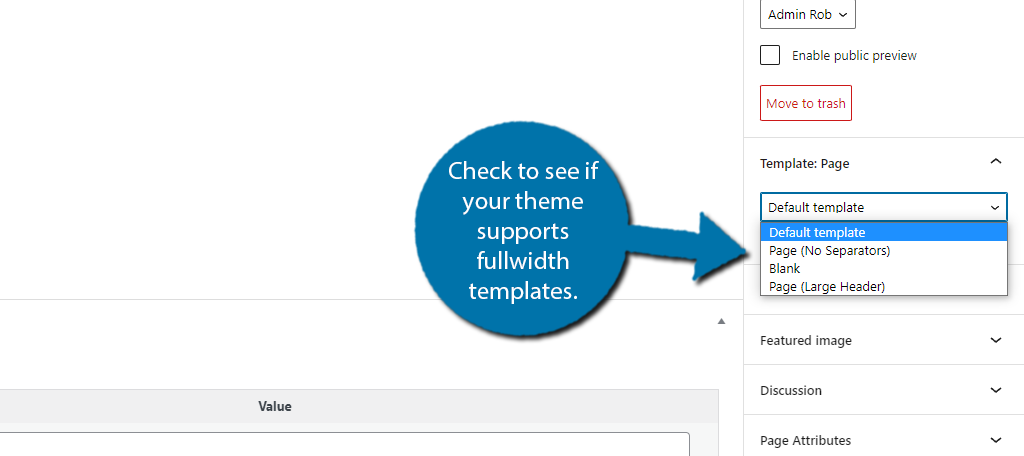
Here you will find a drop-down menu. If your theme supports full-width, you can select the option. If not, then see method 4 for a way to add it to any theme.

Method 3: Page Sidebar Layout
Fullwidth templates are not the only tools that themes provide to fix this problem. Some themes allow you to customize the page layout, but this is much rarer than the previous method.
Where you find these settings may change on a theme-to-theme basis. You may need to consult the theme documentation for specifics.
In this example, I am using ColorMag.
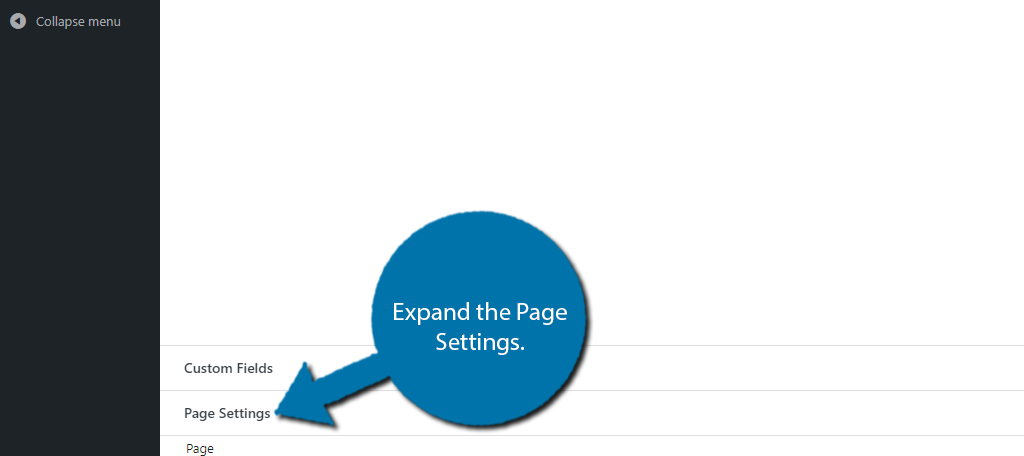
Go to your homepage in the Gutenberg editor and scroll to the bottom. You should see a section called Page Settings. Expand the options.

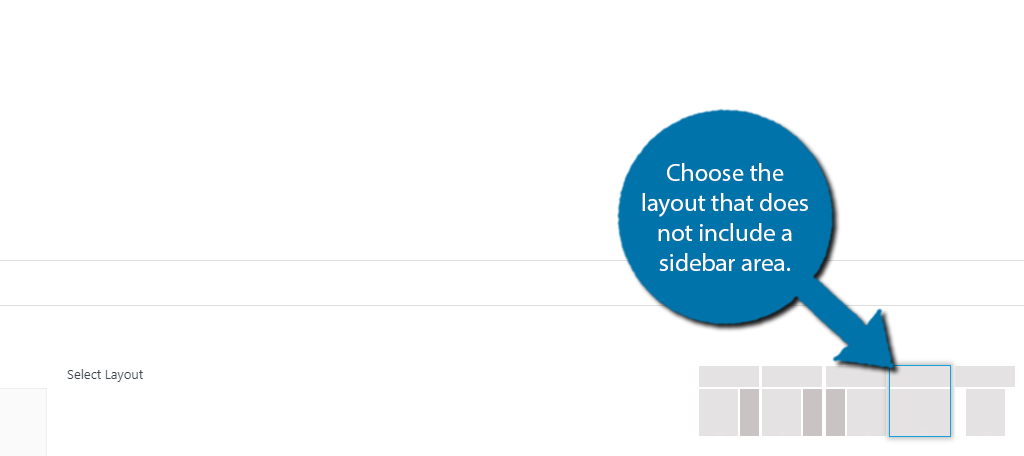
Choose the layout that does not include a sidebar area and save the changes.

Method 4: Hide Your Sidebar With A WordPress Plugin
If your theme does not natively support full-width templates, you can actually use a plugin to add them. In this case, just install the Fullwidth Templates for Any Theme & Page Builder plugin.
As its name suggests, it adds full-width templates to any theme or page builder.
There are actually no settings to configure. This plugin works upon activation. Refer to method 2 to enable a fullwidth template on your homepage.
Avoid Redundant Information on Your Website
Many web developers struggle to fit everything on one page, without creating a busy website. One of the best techniques is to remove repeated information.
For example, your content release schedule does not need to be on every page, but when you are starting out, it may be a good idea to reinforce your schedule.
Finding repeated information takes time and sometimes it is not very easy to decide what gets cut from the page or post. A great rule of thumb is to have a core idea for every page on your website.
Then, systematically go through the content of the page and see what needs to be on the page to achieve this idea and remove what is not.
Why do you want to hide your sidebar on your homepage? Are there any other pages you have considered removing the sidebar from?

