Do you want to embed Google Maps on your WordPress website? Google Maps is one of the most popular navigation apps available and it’s completely free. In fact, it is preloaded on most smartphones, whose users make up half of all website visitors. One of the most common reasons visitors look up store and restaurant websites are to get directions.
Having Google Maps on your website will make it extremely convenient for visitors to find your store. Thankfully, adding Google Maps is very easy and there are many different ways to do it. This is a great addition to any website that has a physical location associated with it. Today, I will demonstrate how to embed Google Maps in WordPress using two different methods.
Why Embed Google Maps in WordPress
Google Maps is a great navigation tool that is easily accessible on computers and smartphones alike. Smartphones users make up over half of all Internet visitors and is already a critical component of all website traffic growth. Since most smartphones already have Google Maps pre-loaded, it is a great addition for all of your mobile users.
I know when I search for directions, I always use my smartphone because I can keep looking at the directions while traveling to the location. This approach to directions is very common because dedicated GPS devices are not nearly as popular as smartphones. In many cases, the smartphone will track your position more accurately because of the nearby cell towers.
How to Embed Google Maps in WordPress
Today, I will demonstrate how to embed Google Maps in WordPress using two different methods. The first method involves taking code from Google Maps and pasting it onto your website. This is the easiest method and will not require any additional plugins. If you are not a fan of coding, then the second method is for you. It involves using the MapPress Easy Google Maps plugin. Each method will help you embed Google Maps in your website.
Google Maps Embedding Link Method
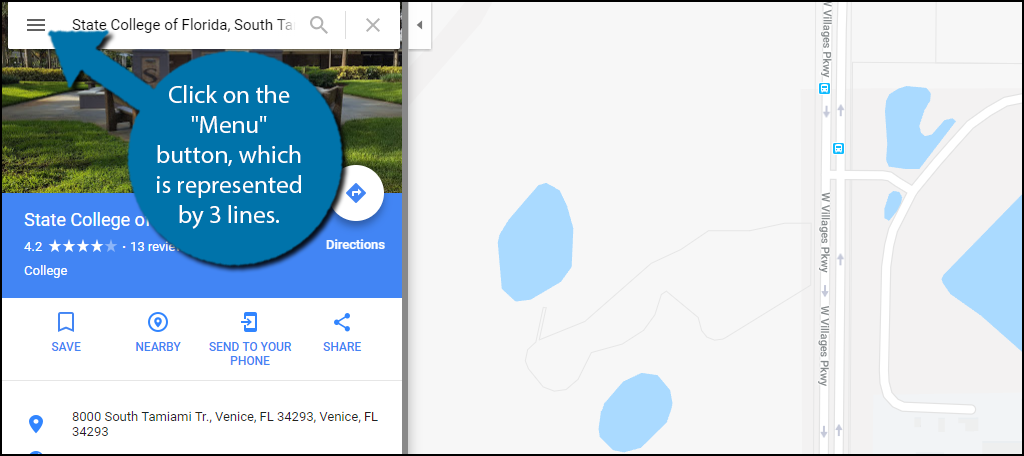
Go to Google Maps and type in the address you would post directions for. If you have multiple stores, you will want to do this for each store location. Once you have the location you want, click on the “Menu” button, which is represented by three lines.

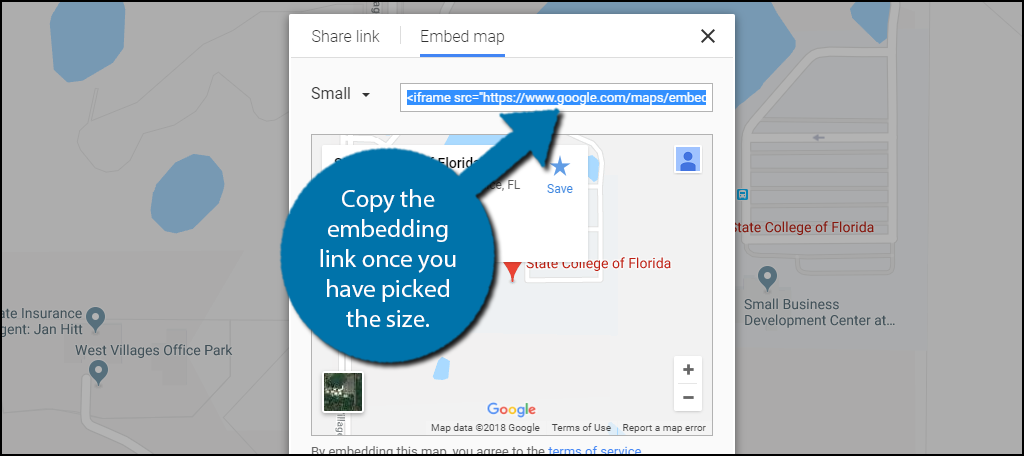
Click on the “Share or embed map” option. A pop-up window will appear with two tabs. The Share link will provide a URL to the map direction. The Embed Map tab is what you want because it will provide the embedding link. You may choose between small, medium, and large map sizes. Copy the embedding link once you have picked the size.

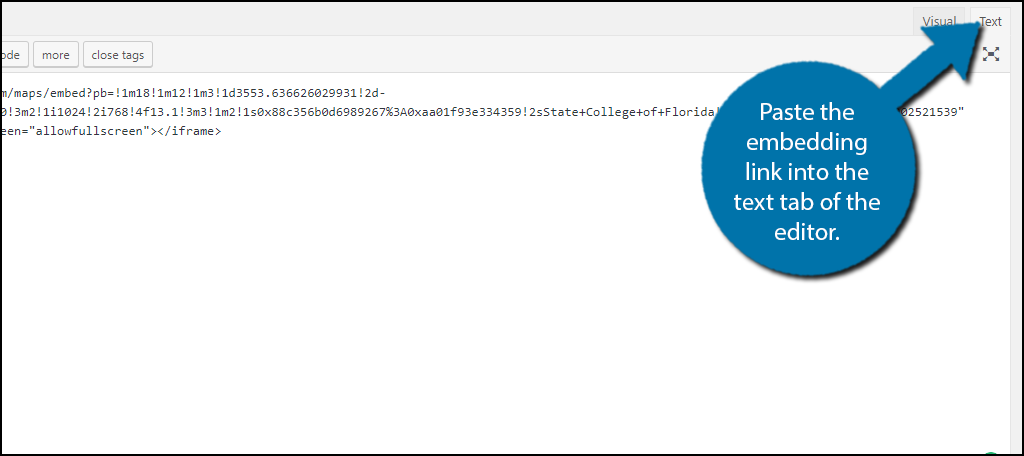
Go to the page or post you would like the map to appear on. I would recommend adding it to your homepage. Another good tip is to keep the directions close to the business hours. This will help visitors know if you are open or not before driving there. Paste the embedding link into the text tab of the editor. If you place the code in the visual tab, nothing but the code will be visible.

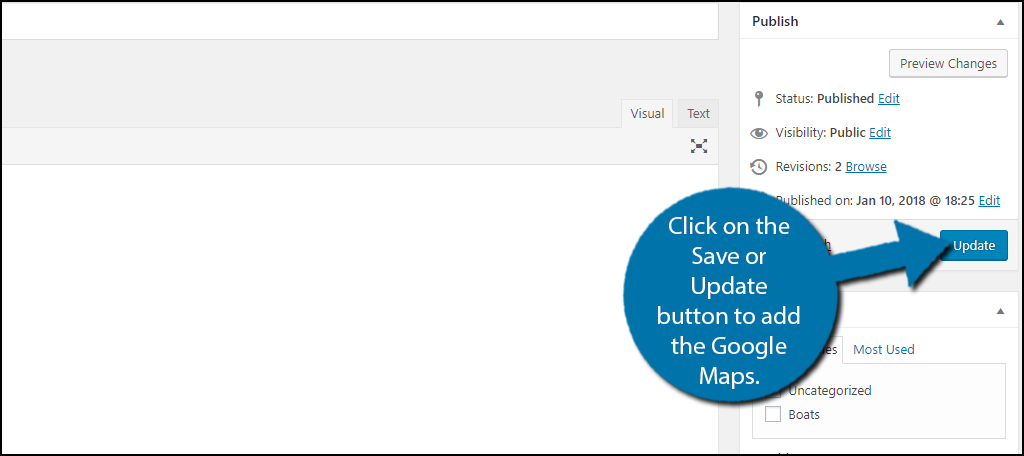
Check on the visual tab to make sure the map is correct. Once you are done, click on the Save or Update button to add the Google Maps.

Congratulations, you have successfully embedded Google Maps on your WordPress website. This is the easiest method and my personal recommendation. Every plugin you add to your website will slow it down, but sometimes code alternatives are not beginner friendly. This one is and I would recommend using it.
Plugin Method
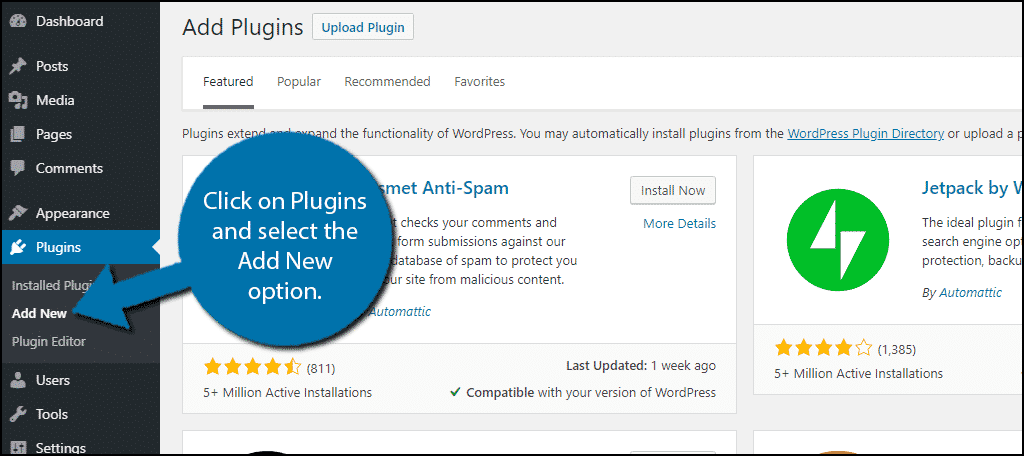
Begin by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

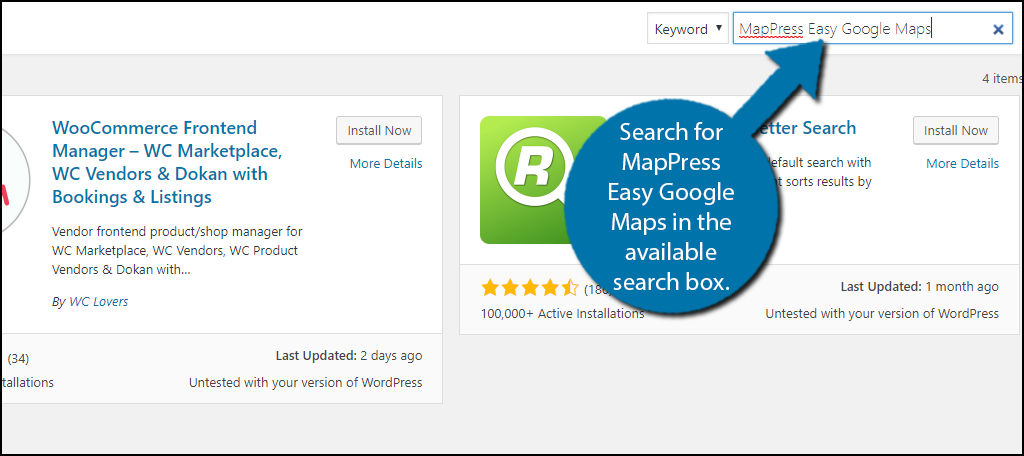
Search for MapPress Easy Google Maps in the available search box. This will pull up additional plugins that you may find helpful.

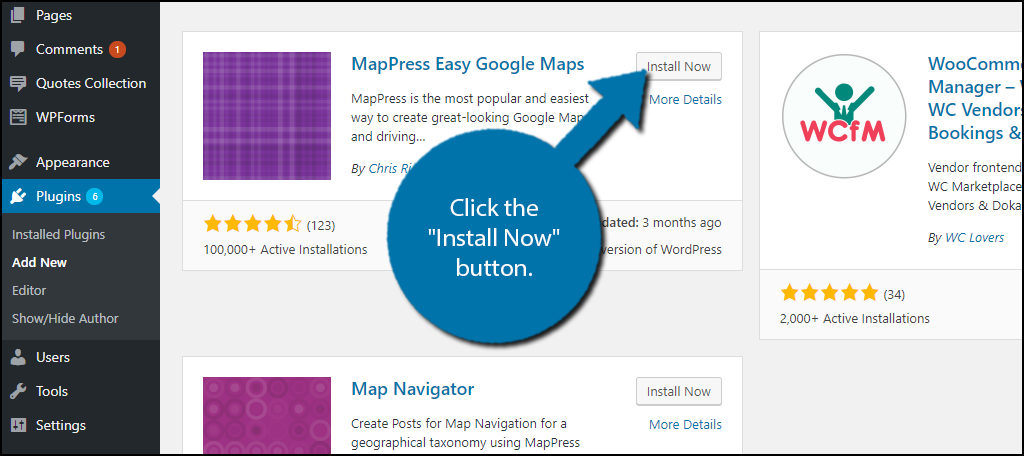
Scroll down until you find the MapPress Easy Google Maps plugin and click the “Install Now” button and activate the plugin for use.

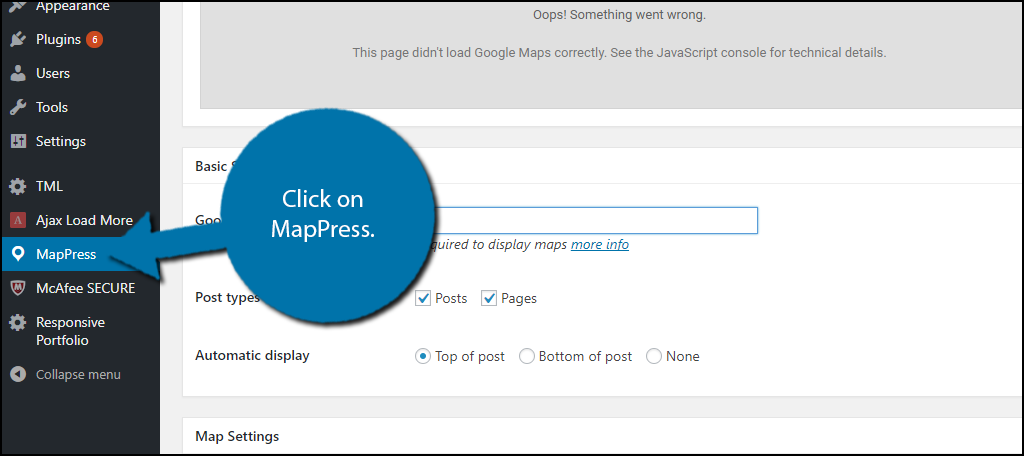
On the left-hand admin panel click on MapPress. This will pull up the main settings page. You should notice an error message when you open this page. The message is telling you that you do not have the Google API key. If you already have a Google API key insert it. If not, visit the Developers page from Google and get one.

Insert your Google API key into the appropriate box and click on the “Save Changes” button. You may also change your map size on this page at any time.

This plugin is great for adding multiple maps to pages or posts throughout your website. Go to the page or post that you want to add a Google map too. Scroll down under the editor and find the MapPress section. Click on the “New Map” button.

Give your map a title and select the location you want to display. Click on the “Save” button to save the map. Hover your mouse under the title of the map and click on the Insert into post option. A shortcode will appear in the editor. Move it wherever you want the map to appear. Make sure to save your work.

Congratulations, you have successfully added Google Maps to your website. This method is more work than the last, but it is a better way to add multiple maps once you have it set up.
Make Your Website Convenient For All Platforms
The days of just worrying about desktop visitors are gone. Over half of all of your visitors will be viewing your website on a smartphone. Adding features like Google Maps will benefit both platforms and help visitors locate your stores. There are no drawbacks to adding this feature, so if you have a physical location, then map it.
If you have a website for a restaurant, then this is an essential addition. This helps visitors determine if they are in delivery range or where to go to pick up food. Trust me when I say it, this is a big deal.
How many Google Maps have you added to your posts or pages? Where on your website have you added your Google Maps?

In my opinion now when Google want to charge us for using API keys there is no logical reason for using Google Maps. Did You tried alternative like Open Street Maps? There are ready to use WordPress plugins like OSMapper: https://wordpress.org/plugins/osmapper/
Fast and easy to use.
I agree that Google charging people for usage is ridiculous. However, Google Maps is still one of the most used mapping systems, especially on mobile devices. And in reality, Google gives you a lot of credit each month for free usage. For instance, you can display a map on your website more than 22,000 times in a single month before you’re charged. Still, using something like OSMapper might be ideal in certain situations or if you’re managing a small business. Thank you for the suggestion.