Do you want to display the total number of posts on your WordPress website? For many websites that have been running for a long time, showing the large number of posts you’ve created over the years should be a badge of honor.
And for visitors, the number of posts will mean different things. For instance, if someone has written a thousand posts on a topic, you’re going to assume they know what they are talking about. Thus, they can build credibility among other things.
Today, I will demonstrate how to display post count in WordPress using two methods.
How Important is Adding This Feature
To be perfectly honest, not very.
In fact, most websites do not even display the number of posts they have created. But when you really think about it, how important is the average feature?
There are many features that a website can live without. And this is no different. It will not make or break a website, but as with most features, it’s there if you want it.
If you think that this will look good in a blank spot on your website’s homepage or want it as a personal reminder of the total number of posts in WordPress, then it will serve that purpose. Otherwise, it’s just a number.
How to Show the Total Number of Posts in WordPress
Method 1: Simple Blog Stats
The first approach I will demonstrate is using a plugin to do the job. In this case, the Simple Blog Stats plugin is a perfect choice.
This tool will show you all kinds of stats about your website like the total number of posts, pages, drafts, comments and so much more. Even if you do not plan on sharing this information with visitors, it is still a great tool to use.
Step 1: Install Simple Blog Stats
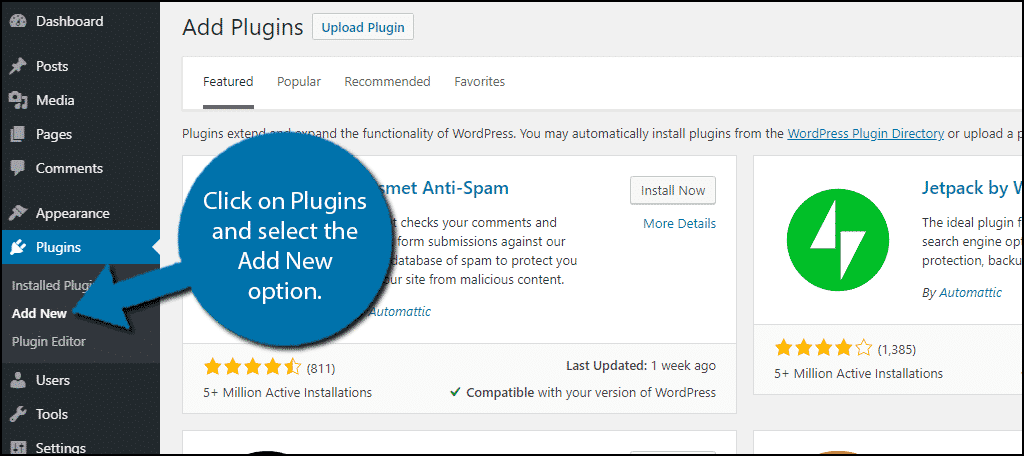
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

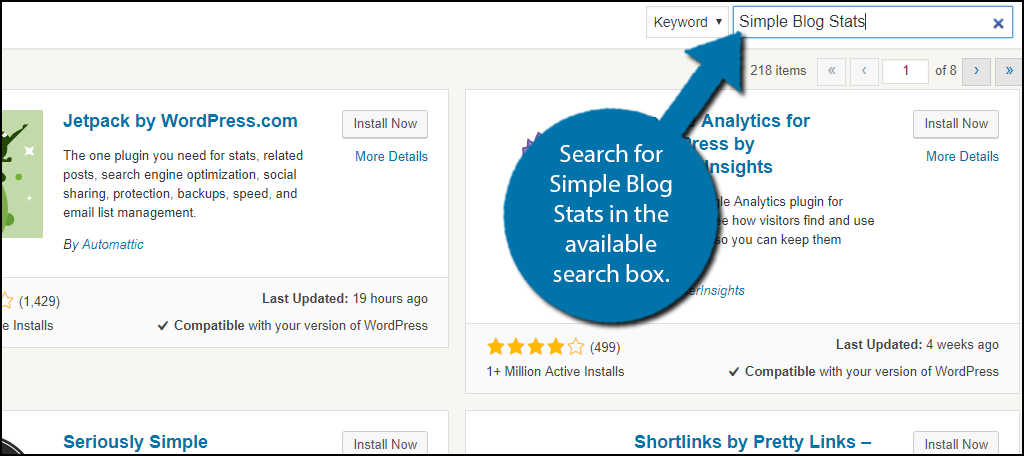
Search for Simple Blog Stats in the available search box. This will pull up additional plugins that you may find helpful.

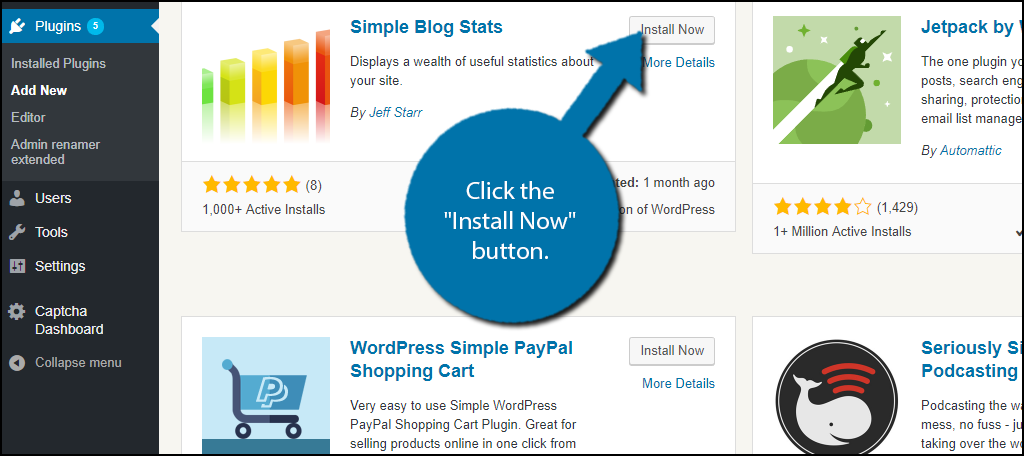
Scroll down until you find the Simple Blog Stats plugin and click the “Install Now” button and activate the plugin for use.

Step 2: Finding Your Shortcode
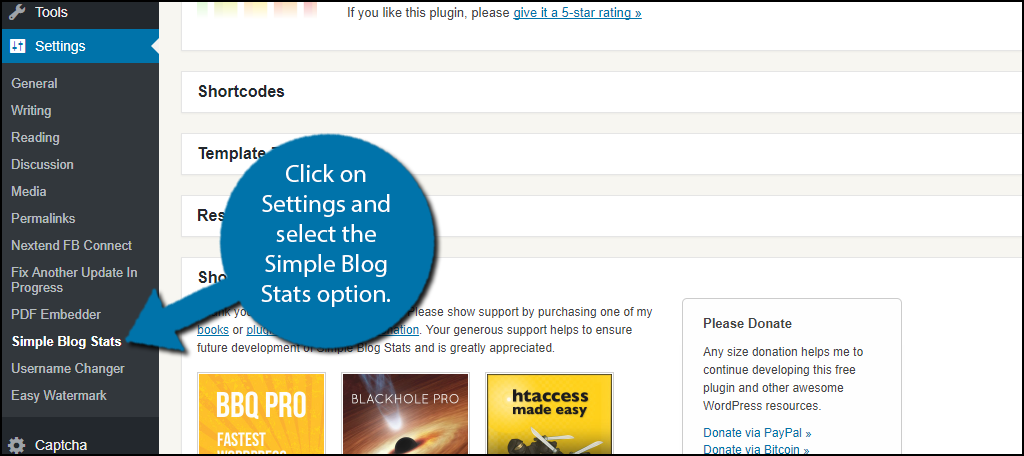
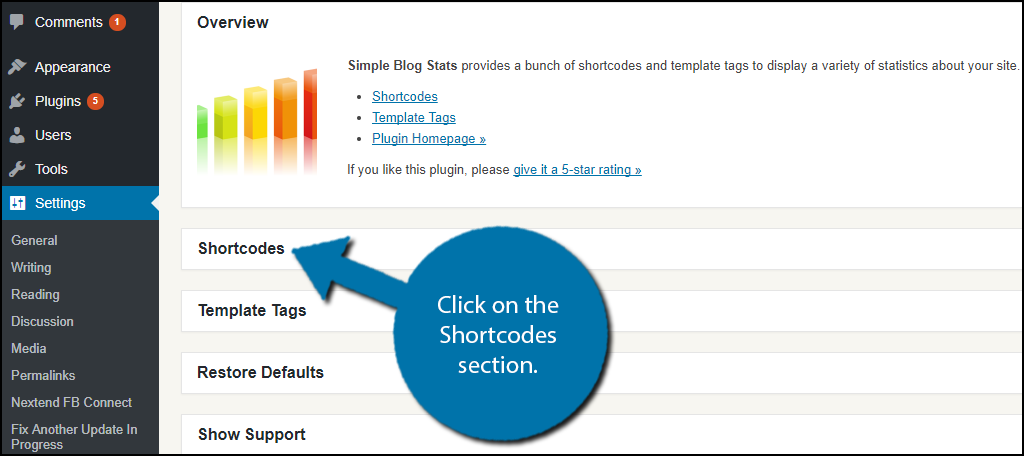
On the left-hand admin panel, click on Settings and select the Simple Blog Stats option.

Every random website stat you could ever want can be added by using shortcodes. In fact, even if you don’t want to display them, you can still view all of the information. Thus, this plugin is great for everyone.
Click on the Shortcodes section to display a full list of shortcodes.

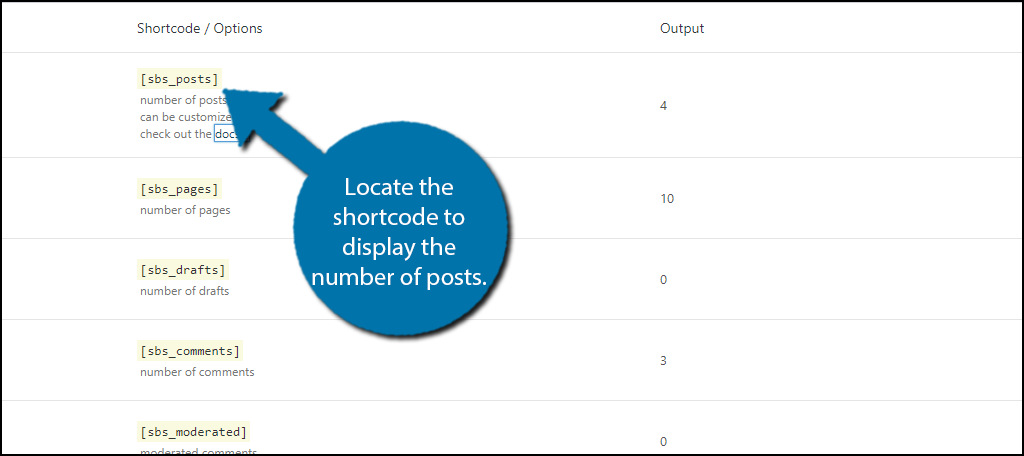
You will see the shortcode itself and the output it will produce. In our case, you want to locate the shortcode that displays the number of posts, which happens to be right at the top.

Step 3: Paste the Shortcode
Once you find it, simply copy and paste it into the appropriate area. In this case, it might not make sense to post that info in a post. Instead, this kind of information is better suited on a static page, like a homepage, or in the sidebar area via a text widget.
There are a lot of other useful shortcodes in this plugin that I suggest looking at. One, in particular, is the ability to display your most recent posts. This is a great way to help new content get views and it looks great in a sidebar.
Congratulations on learning how to display the total posts count in WordPress using Simple Blog Stats.
Method 2: Coding Approach
If you want to avoid installing a plugin for such a simple feature, I have the perfect solution for you. You can either add the total posts count to a page template or you can create your own custom shortcode.
And don’t worry, you can basically copy and paste the code I provide.
However, to perform the next method you will need access to your website’s cPanel. The login information is provided with your web hosting plans when you create an account with them. You need to access your theme’s functions file and edit the code.
Step 1: Access Your Theme’s Functions File
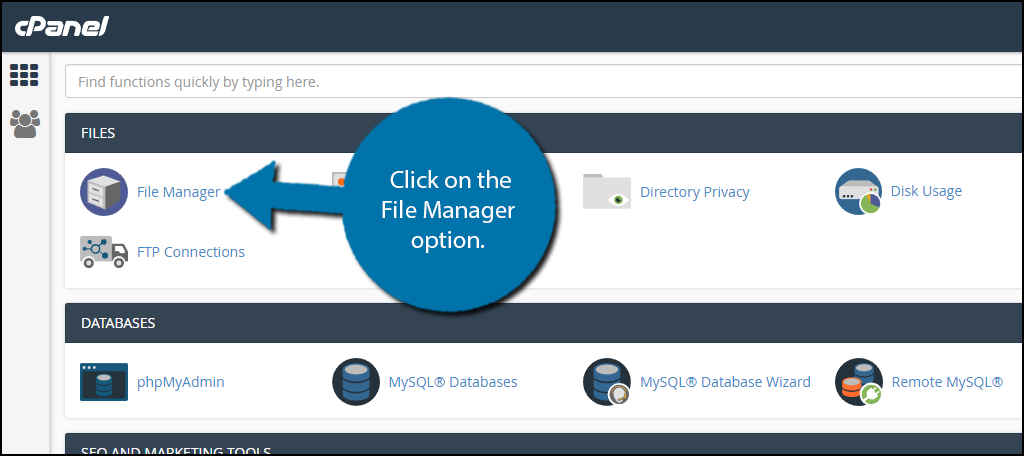
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

You need to locate your theme’s functions file. Click on the public_html directory and select the wp-content folder. Now, click on the themes folder and select the folder of the theme you are currently using.
Note: These code solutions are theme-specific. This means that if you change your theme, the changes you make will no longer appear. Thus, you will have to repeat these changes in that event.
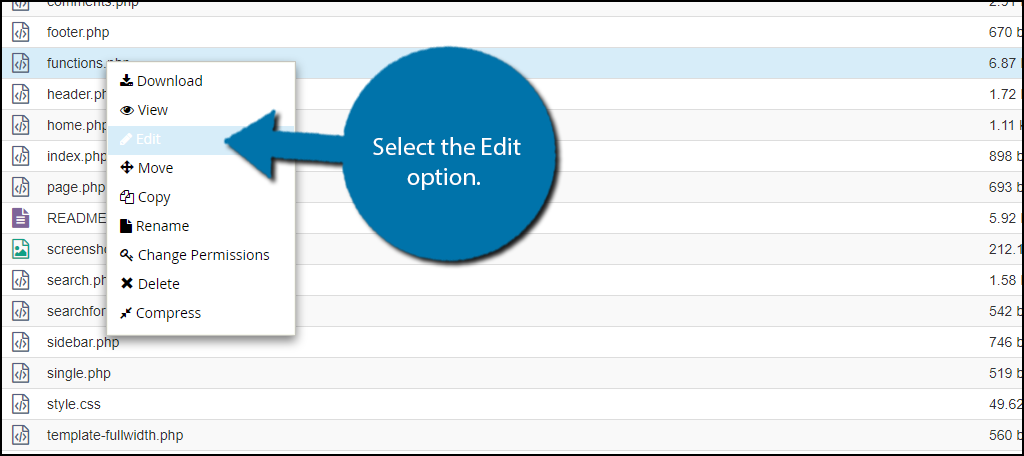
Right-click on the functions file and select the Edit option.

A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to the earlier version if something goes wrong. Click on the “Edit” button.
A new tab will open containing all of the code from the file.
Step 2: Adding the Code
You are now ready to begin adding code and for that, you have two options to choose from. You can create a template tag or create a shortcode. I will provide the code for both, but you only need one.
The following code is for the template tag method.
The tag is called post_count and will display the number of posts when called:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
function post_count() {
$total = wp_count_posts()->publish;
echo ‘Total Posts: ‘ . $total;
}[/ht_message]
If you do not want to use a template tag, then you can create your own shortcode. And by create, I mean copy and paste the following lines of code:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
function post_count() {
$total = wp_count_posts()->publish;
return $total;
}
add_shortcode(‘total_posts’,’post_count’);[/ht_message]
This code allows you to use the shortcode [total_posts] to add the information anywhere on your website.
Once you have inserted the code of your choice into the functions file, click on the “Save Changes” button to finish.

Congratulations, you have successfully added the WordPress published posts count to your website without using a plugin.
Don’t Be Afraid to Share Your Stats
When you are just starting out your stats are never that impressive, and that’s perfectly normal. Many websites choose to hide them, but instead, you can use them to your advantage, by having them showcase how much your website has grown since it has been created.
Of course, some things don’t always go as planned and growth may eventually start to decline. And this is exactly why most websites do not make some of their website stats public, or at the very least, easy to find.
Unfortunately, decline happens, but don’t get discouraged, it’s perfectly normal, even the larger websites. However, making this decline public can have negative repercussions. For instance, if you have an advertisement agreement with another business, you can generally get better rates if your website is popular.
However, if your website is on the decline, it may limit your ability to get those better rates.
Which method have you chosen to use? If you have chosen to use the second method, did you pick the template tag or shortcode option?
