In WordPress 5.8, major changes were made to the widget system, which completely changed how users customize widget styles. Instead, of the classic widget system, it is now block0based, just like the Gutenberg editor.
Thus, the blocks you are familiar with from the editor will now be used to also customize your header, footer, and sidebar areas. However, while on paper, the system is easier, many users are having trouble adjusting to the changes.
Today, I am going to demonstrate how to customize widget styles using the new block-based system.
Why Was The Widget System Changed?
WordPress shifted to a block-based design in version 5.0 and the changes made to the widget system are just furthering that sift in design philosophy.
While some users may be unhappy with the changes, the reaction was similarly lukewarm when WordPress launched Gutenberg. The truth is, when a major change is made to the platform, users generally get upset.
Not because it is harder to use, but because it is different. It’s why the classic editor remains one of the most popular plugins on the platform. And the Classic Widgets plugin already has over 1 million active installers.
Generally speaking, the new widget system is more intuitive than the previous iteration, especially if you are trying to learn the platform for the first time. This is because you are using the same design philosophy of the Gutenberg editor in the widget area.
The tools are one to one, and that just makes a lot of sense, but let’s see it in action.
How to Customize Widget Styles in WordPress 5.8+
Step 1: Go to the Widgets Area of WordPress
The good news is that this system change homogenizes the content creation process between posts, pages, and widgets. If you know how to create content in Gutenberg, you know how to do it for widgets and vice versa.
As you might expect, you still need to go to the widget area of WordPress to carry out any changes. Nothing has changed in this regard.
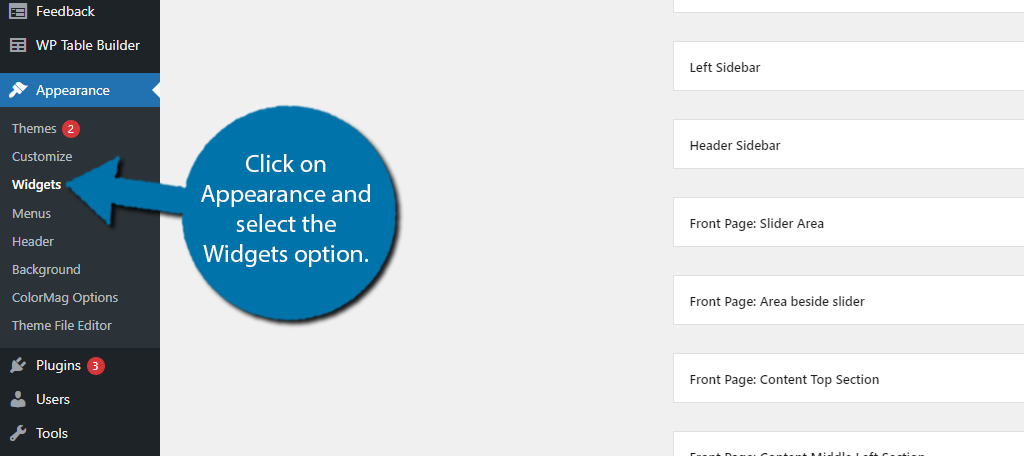
Click on Appearance and select the Widgets option.

While getting here is identical, the area itself is very different. Instead of having all of your widgets take up half of the page, they’re gone. Instead, you now have the entire area to work on your widgets.
Each widget area (header, footer, sidebar, etc.) is now its own little Gutenberg editor.
Step 2: Adding Blocks To A Widget Area
Now, if you were used to locating the widget you want and dragging it to the appropriate area, you may be wondering how to do that with blocks. Well, it’s no different than adding them in Gutenberg.
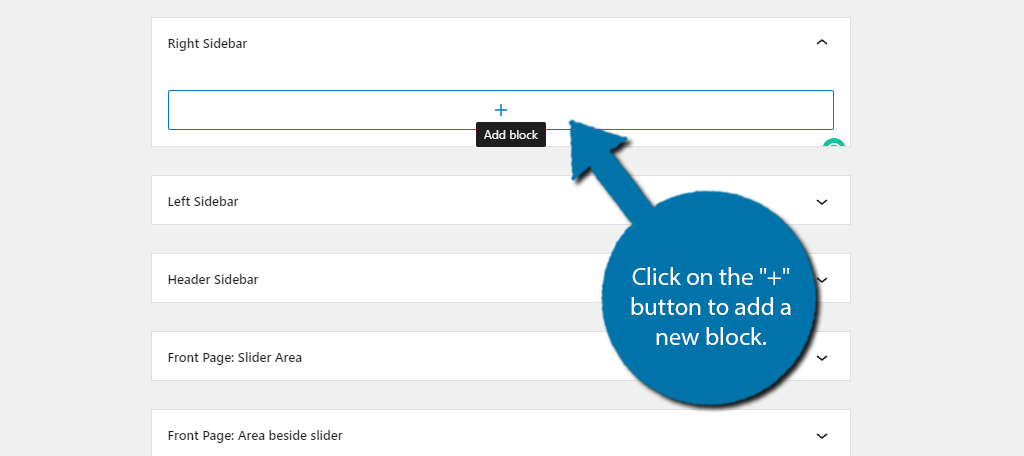
Simply click on the widget area you wish to customize and click on the “+” button to add a new block.

This is identical to the Gutenberg editor. Almost all of the blocks are the same, however, some plugins may add exclusive blocks that only appear when accessing the widget area.
You can find out if a plugin does it by checking their official page.
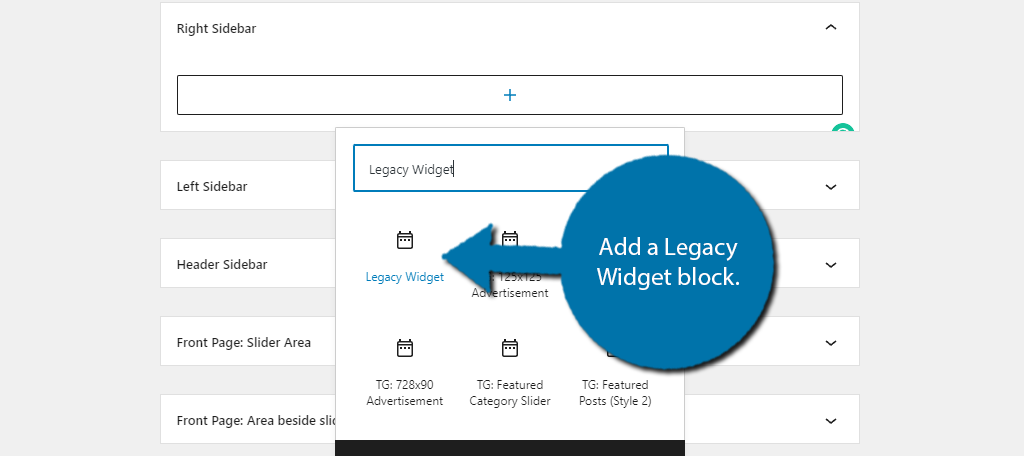
However, you can actually still use all of the old widgets. They are found by adding a Legacy Widget block.

You can then use the drop-down to select a pre-existing widget in its original form. Though, that’s really just clinging on to the old ways.
Instead, you can use the blocks to achieve the same results. Heck, you can do even more than before.
That’s because each block can be customized more than a widget can.
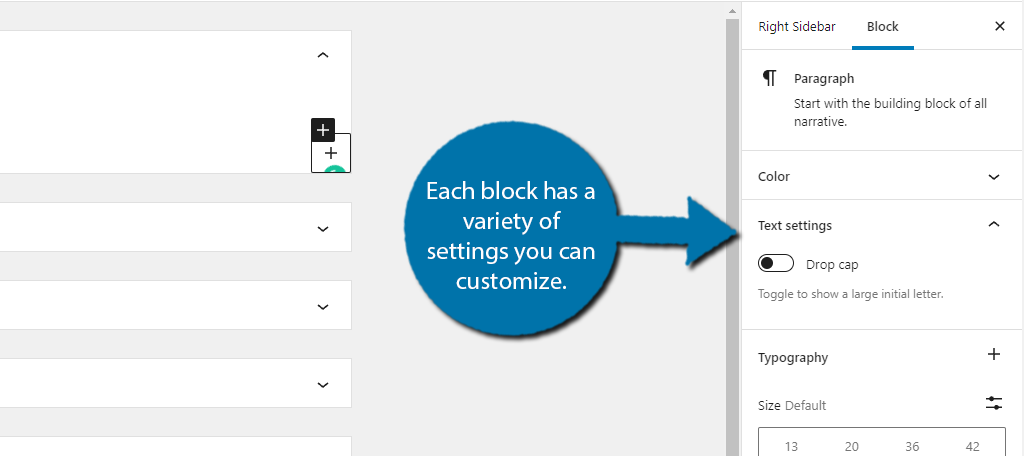
For example, every block has a settings section that you can customize. In this case, these are the settings you can find for the Paragraph block.

This allows you to control every aspect of the block. For those wondering about shortcodes and adding custom HTML, there are dedicated blocks for each one, Shortcode and Custom HTML respectively.
Step 3: Moving Blocks to different Widget Areas
You might want to change the location of where a block is currently, and in the past, all you needed to do was drag it to a new location.
However, you can actually do that here, but it can be deceptively hard to figure out.
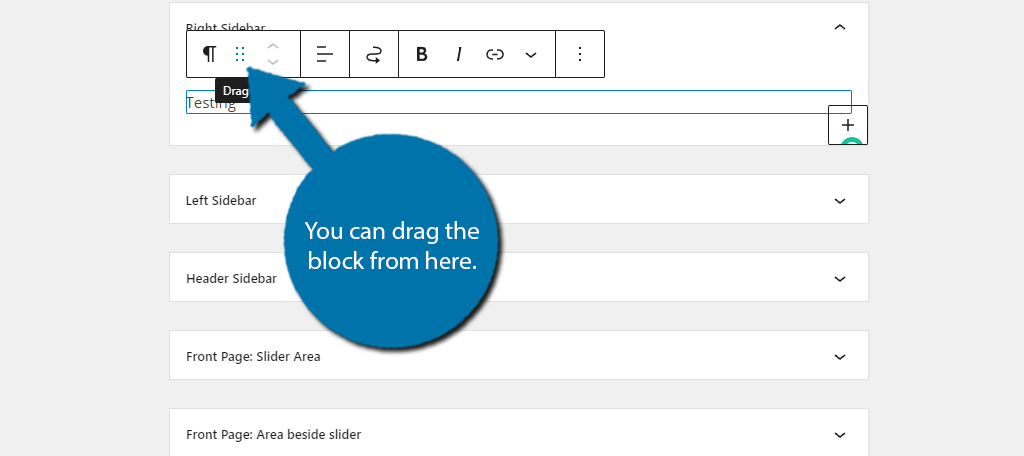
If you click on a block, you will see a small toolbar appear above it. One of those options is actually for dragging the block to a different location and it looks like this:

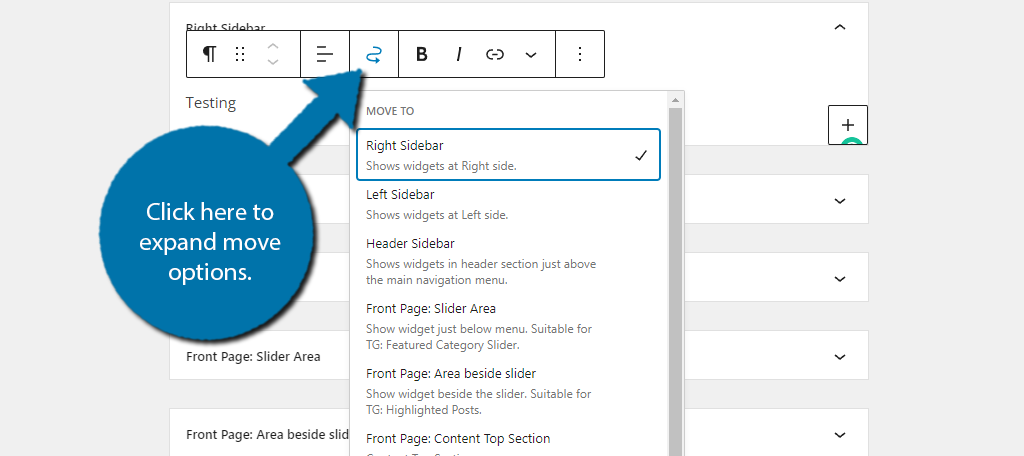
Not only can you rearrange the block in a specific area, but you can also drag it to a new area entirely. Alternatively, you can click on the bending arrow to select a widget area to move it to.

Then, you just need to click on the desired location and your widget will move there. It’s actually much easier to use this than dragging it, but everyone has a preference.
And in all honesty, that really covers how you can customize widget styles in the new Widget system. At this point, you just need to start learning the ins and outs of what each block can do.
Doing so will not only benefit your widget areas but also help you make more content on posts and pages because the tools are the same.
Can I Go Back to the Classic Widget System?
Absolutely! As I mentioned earlier, the Classic Widgets plugin already has over 1 million active users. Its sole purpose is to restore the classic widget system and it is maintained by the WordPress team themselves.
The real question is, should you?
In WordPress version 5.9, the platform introduced block-based themes. And those themes only support the block-based widget system. Even using a plugin will not work, thus, it’s very likely that eventually, all new themes will be block-based.
While this might upset some users, rest assured it would take years for a complete shift to occur, so no rush. That said, there’s no denying that eventually, everything will be made with blocks in mind.
It’s clear that WordPress is committed to making the entire experience block-based.
Thus, taking the time to learn the new system now will give you far more options in the future as the platform continues to refine the block system and implement new features. I recommend learning the system, but the choice is yours.
The Block System Is Here to Stay
WordPress now consists of the block-based editor, Gutenberg, a bloc-based widget area, and most recently, block-based themes. If you haven’t caught on yet, block-based content development is here to stay.
While some users have continued to be vocal about the changes, they are truthfully in the minority. The platform is continuing in this direction, and the tools keep getting more refined, Ultimately, the platform is becoming easier to use and more customizable as a result.
Don’t fight the inevitable, learn how to use blocks in WordPress today.
Do you prefer block-based systems in WordPress? Do you find blocks to be more customizable than widgets?

