Do you want to create post thumbnails on your WordPress website? Post thumbnails are a great way to make your posts more noticeable when you share them on social media platforms. Unfortunately, it can be quite troublesome to create unique thumbnails for every post. That is why it is important to add default fallback images to your website.
Default fallback images will become the thumbnail of any post that does not have a custom thumbnail. Generally, you will want to make sure the default thumbnail contains your website’s logo. It should also be able to attract the attention of everyone who sees it, which is why it is important for social media websites. Today, I will demonstrate how to create post thumbnails for WordPress by using two methods.
Why Create Post Thumbnails in WordPress
Thumbnails are the attention grabber that every piece of content needs. This is especially important when you are sharing your posts on social media platforms. Think about it, would you click on a link that just contains the title of the post? Probably not, unless it is a really interesting title. However, if there was a very enticing thumbnail image, you would be more likely to click on it. Images are powerful tools and help websites out every day.
Social media requires its own set of skills and it is important to realize that well thought out images will increase clicks. Do not get good thumbnails confused with clickbait thumbnails. Clickbait is frowned upon by almost everyone, but they do work, which is the problem. No one likes being lied to especially when there is an image to prove it.
How to Create Post Thumbnails for WordPress
Today, I will demonstrate how to create post thumbnails for WordPress by using two methods. The first method will be using the Default featured image plugin. It is a plugin that makes adding a default featured image extremely easy. This is the easiest method, but if you are not a fan of adding plugins, the next method is for you. The second method will require you to edit some of the back-end files. It is very easy, even if you do not have any coding experience, but is different depending on the theme you have. Keep in mind you will need access to your website’s cPanel, which is provided to you by your web hosting provider.
Method 1: Default Featured Image Plugin
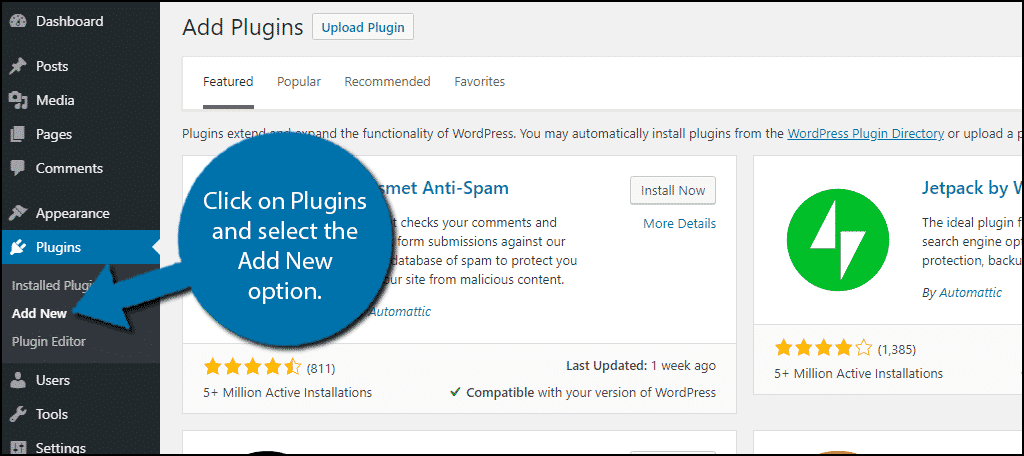
Let’s begin by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

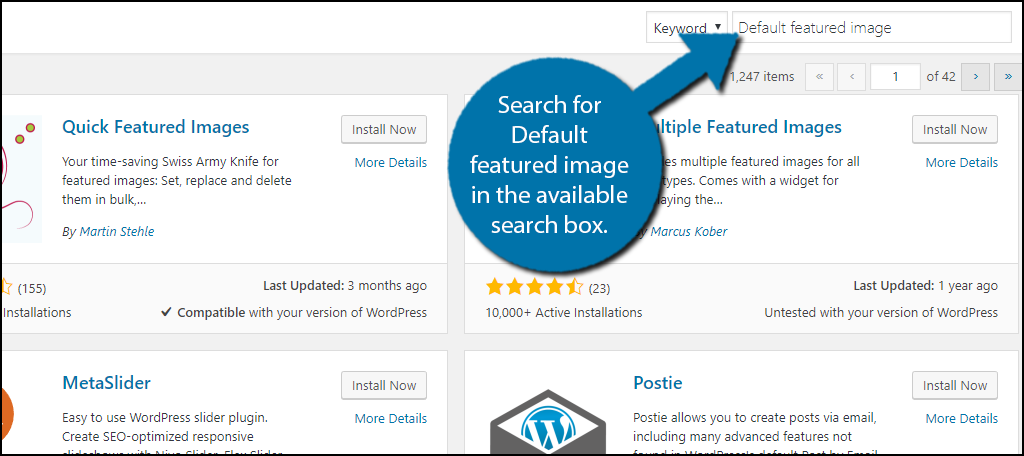
Search for Default featured image in the available search box. This will pull up additional plugins that you may find helpful.

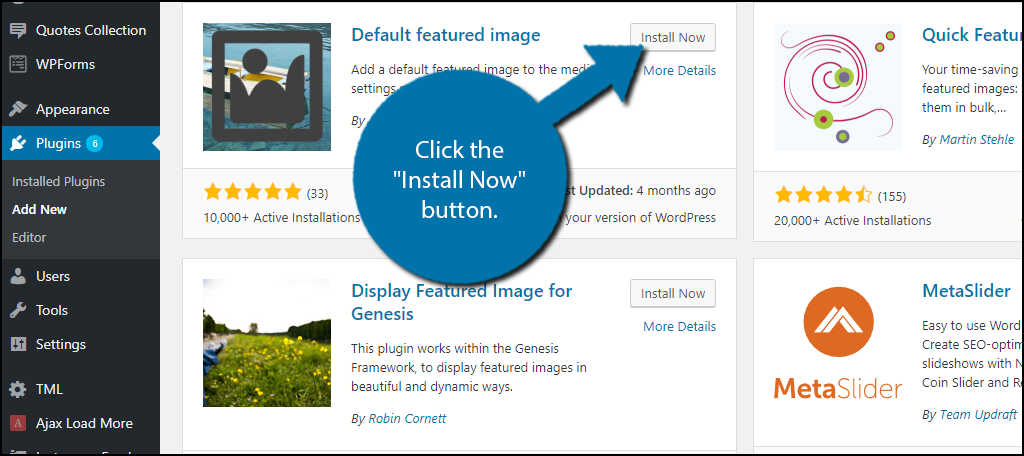
Scroll down until you find the Default featured image plugin and click the “Install Now” button and activate the plugin for use.

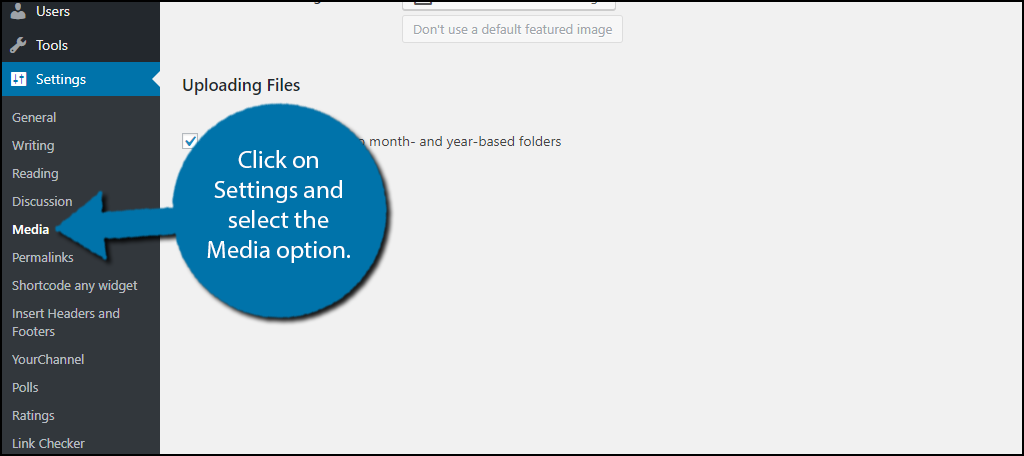
On the left-hand admin panel click on Settings and select the Media option. This will pull up the main settings page.

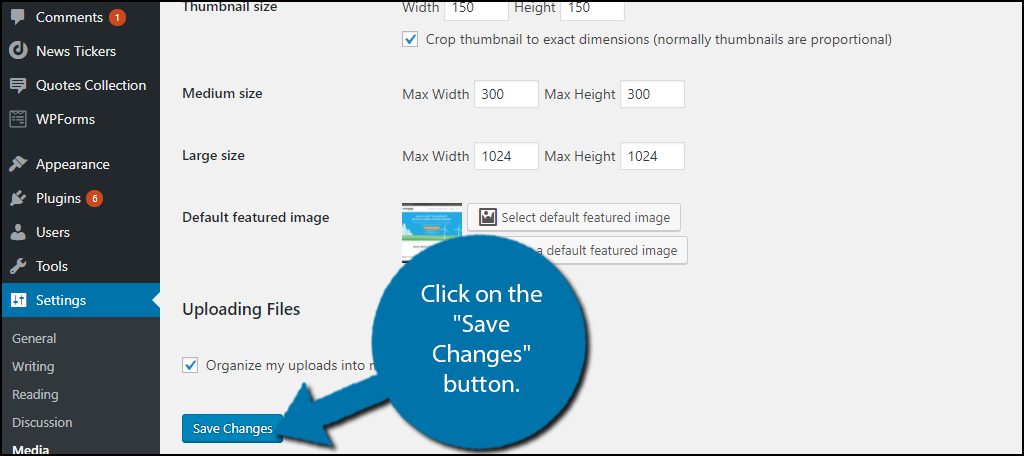
On this page, you can change all of the thumbnail sizes to meet your needs. Once that is set up, click on the “Select default featured image” button. This will open up the media library. Select the image you would like to use and click on the “Set default featured image” button.
Keep in mind that if you have already set up a thumbnail for an article, that article will use the assigned thumbnail instead of the default featured image. Once you have changed the size settings and selected the image, click on the “Save Changes” button to apply the changes.

Congratulations, now all of your posts that do not have a custom thumbnail will use the default featured image as their thumbnail. Remember that the same thumbnail will be used regardless of the topic, so try to pick an image that is appropriate for all topics, but make sure that it is also interesting.
Method 2: Manual Coding
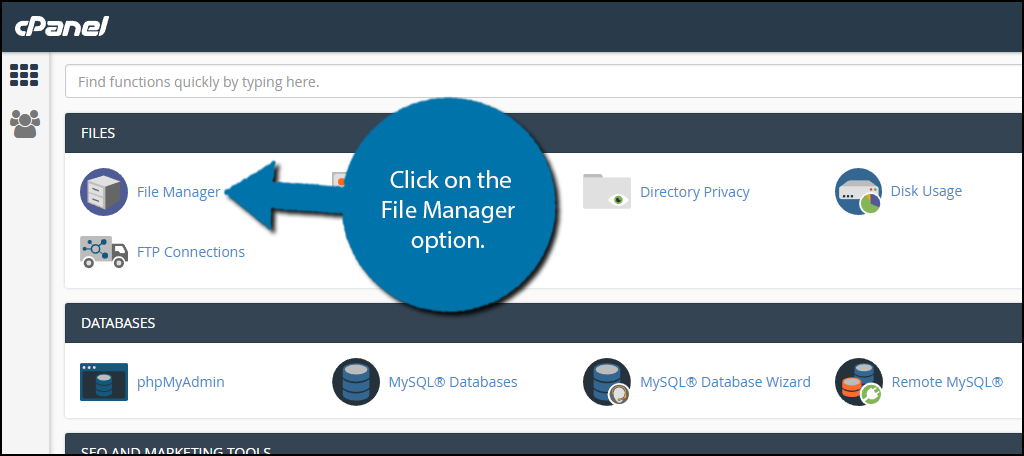
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

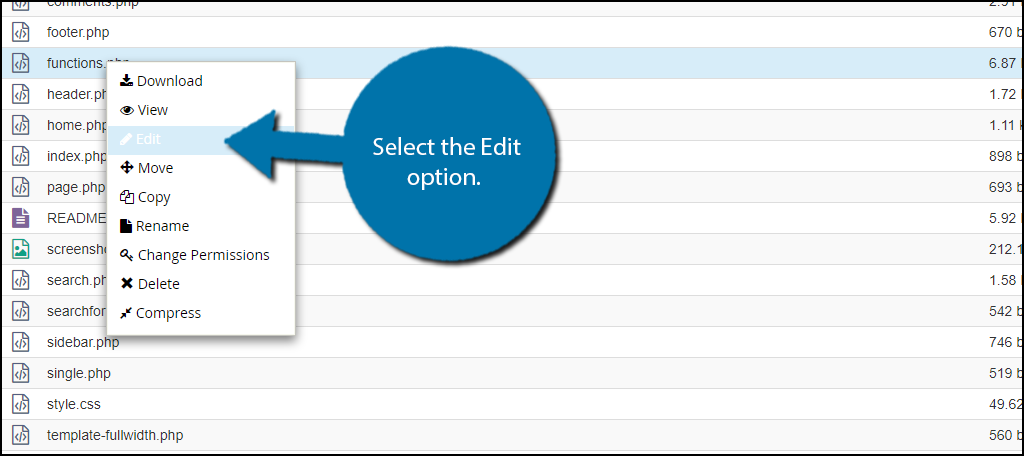
Here is the tricky part, you need to locate the “the_post_thumbnail()” function. The location of this file changes depending on the theme you are using. It is generally found in the archives.php, single.php, or a content template file. This may take some time to locate. Once, you have found a file that you believe the function might be in, right-click on the file and select the Edit option.

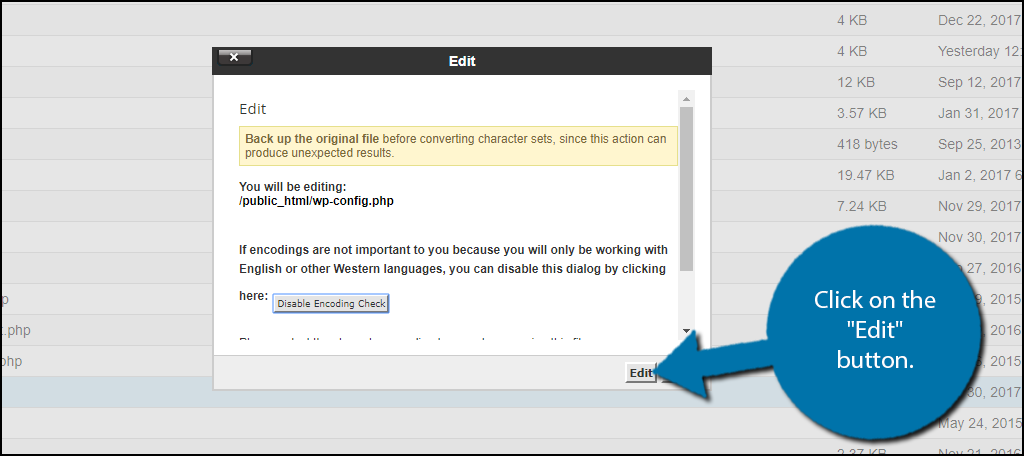
A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong. Click on the “Edit” button. A new tab will open containing all of the code from the file.

Once you have found the file that contains the “the_post_thumbnail()”, paste the following code. Make sure that you change the “Your_Image_Goes_Here.jpg” to the actual file you want to be the thumbnail:
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<img src="<?php bloginfo('template_directory'); ?>/images/Your_Image_Goes_Here.jpg" alt="<?php the_title(); ?>" />
<?php } ?>
Once you have inserted the code into the appropriate file, click on the “Save Changes” button to finish.

Congratulations, you have successfully added a default featured image to WordPress without a plugin. It is always recommended to avoid installing plugins when possible. Plugins are a great way to add functionality without needing to know coding languages, but they slow down your website. Considering that speed is one of the many factors that determines your website’s search engine ranking, it is important to stay as fast as possible.
Avoid Clickbait Images
Many web developers will swear by clickbait titles and images and they are right to a certain extent. They are a great way to attract views, but ultimately lower the quality and reputation of a website. I know that if I am tricked by a clickbait title or image, | am usually more upset and avoid the website. Sometimes getting views on your website seems like it matters the most, but your reputation is just as valuable.
Of course, almost every website has used a clickbait title or image at some point. If you feel like a clickbait title will get you the attention you want, use it, but don’t make a habit of it. The last thing you want is for your website to be known as that website with the misleading title and images. Remember that you should always try to make a unique thumbnail for your content and that a clickbait should be a last resort.
What have you chosen as your default featured image? How many times were you misled by clickbait?
