The Elementor WordPress page builder comes with more than 800 Google fonts. However, if you need or want even more fonts you can easily add Custom Fonts to your website.
Adding Custom Fonts can come in handy if you really want to change your fonts around when you create a new page in Elementor. As long as all of your system requirements are up-to-date and running smoothly adding Custom Fonts is very simple.
Add Custom Fonts to Elementor
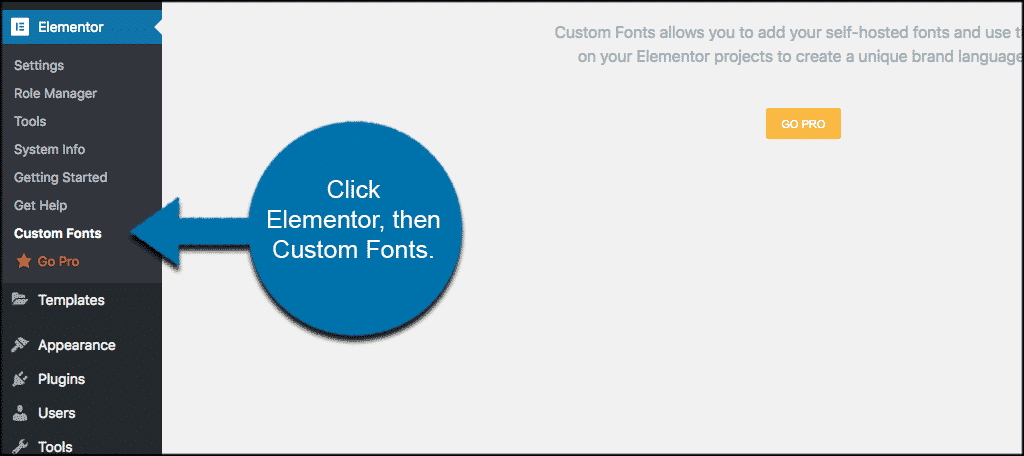
To add Custom Fonts to Elementor first make sure you have Elementor installed. Now click on Elementor > Custom Fonts.

You will come to the “Add Custom Fonts” page. At this point, you simply click on the “Add New” button, give your font a name and click on “Add Font Variation.”
Note: You do need the pro version of Elementor to add Custom Fonts. If you are not running the pro version you will see this page:

Available Font Formats
- The Web Open Font Format (WOFF): WOFF is the most recommended format to use since it is supported by all modern browsers.
- The Web Open Font Format (WOFF 2.0): TrueType/OpenType font that provides better compression than WOFF 1.0.
- TrueType Fonts (TTF): This font was developed in the late 1980s, by Apple and Microsoft.
- SVG Fonts/Shapes: SVG fonts allow SVG to be used as glyphs when displaying text. Make sure to use this format to support old versions of iPhone.
- Embedded OpenType Fonts (EOT): This font file works on IE, but not on other browsers. Make sure to use this format to support earlier versions of IE.
You can also see and choose new font weights and styles. Choose a font weight, select a style, and click publish.
Viewing Your Custom Fonts
You will find all of your newly added fonts when you edit text with Elementor. Simply Go to the “Style” tab, located under Typography > Family, and you will see your new Custom Fonts.
