When it comes to organizing your website’s content, the default taxonomies leave a lot to be desired. For this reason, most websites rely on custom taxonomies, but you can take this a step further and add a custom field to them.
These are essentially extra fields that help you describe the content they’re attached to further. For instance, if your website reviews video games, you may want to add extra fields that display the development team and publishers behind it.
Obviously, these extra fields can be used for just about anything, thus it really depends on the type of website you run.
Today, I will demonstrate how you can add a custom field to your taxonomies in WordPress using the Advanced Custom Fields plugin.
Is A Custom Field Necessary For Taxonomies?
Many blogs can do great things using the default taxonomies in WordPress. Adding custom fields is really only necessary as your website grows.
Think about it for a second, it gets much harder to find what you are looking for when a website has a thousand posts.
To fix this, you need to improve your website’s search functionality, and adding custom fields can be a great way to do it.
To expand on the example from before, a video game review site may want to sort their games by a variety of factors including genre, development team, game director, platform, single-player, multiplayer, competitive, in-game purchases, and more.
The more ways a visitor has to refine their search, the better. And custom fields allow you to give visitors that power.
How to Add A Custom Field to Taxonomies in WordPress
The Advanced Custom Fields plugin is a wildly popular plugin with over 2 million active installs. It specializes in adding custom fields to any type of content in WordPress. Although, this tutorial will just focus on taxonomies.
The plugin has two main ways to use it. The first, and what we will cover in this tutorial, is using the editor to add custom fields to anything in WordPress. Whereas the second option is to manually add these custom fields using code.
The second option is a bit much for beginners, thus, we will focus on the first method.
Step 1: Install Advanced Custom Fields
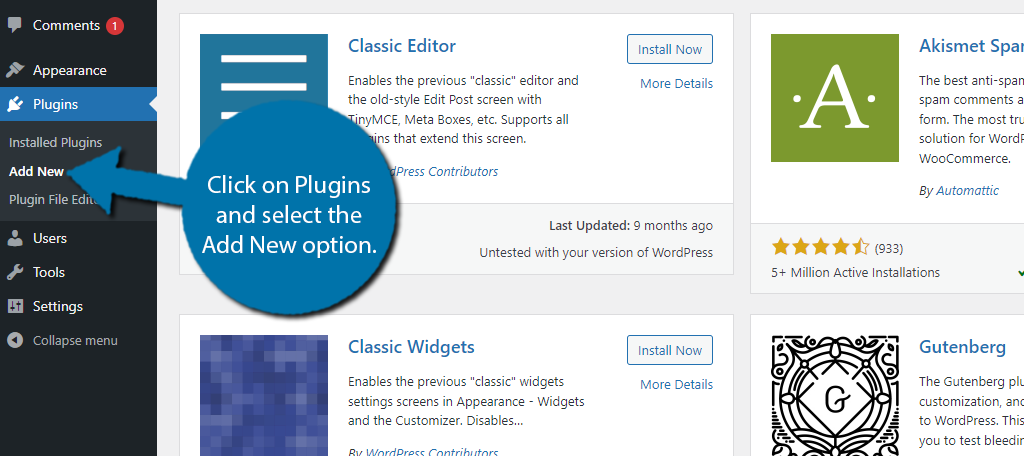
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

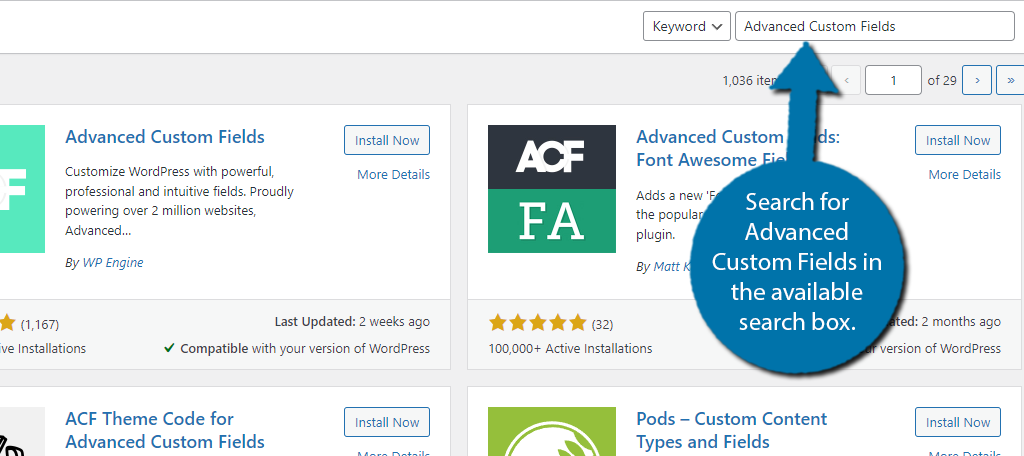
Search for Advanced Custom Fields in the available search box. This will pull up additional plugins that you may find helpful.

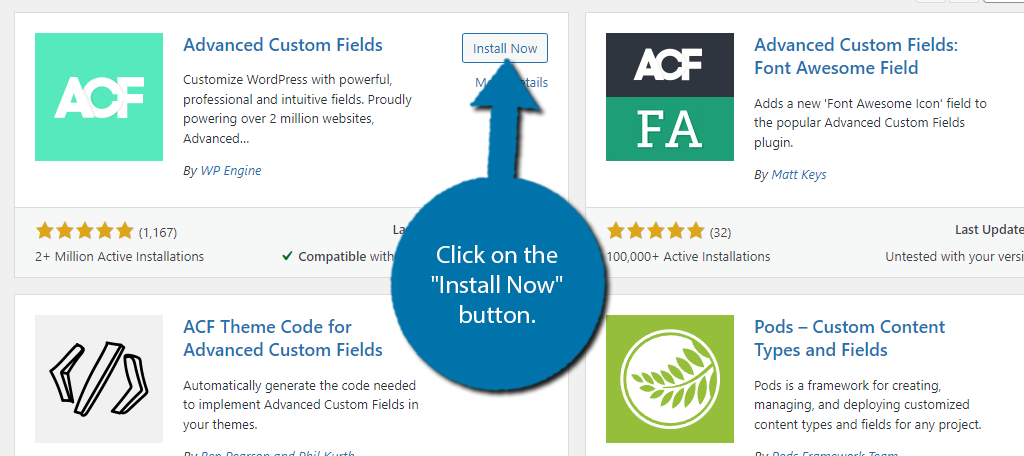
Scroll down until you find the Advanced Custom Fields plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Choose A Rule
Using the plugin is pretty simple, but can be confusing if it is your first time. The first thing you need to do before creating a custom field is actually picking when this custom field will appear.
The plugin calls this a rule, and it’s pretty simple as you just need to choose from a drop-down list.
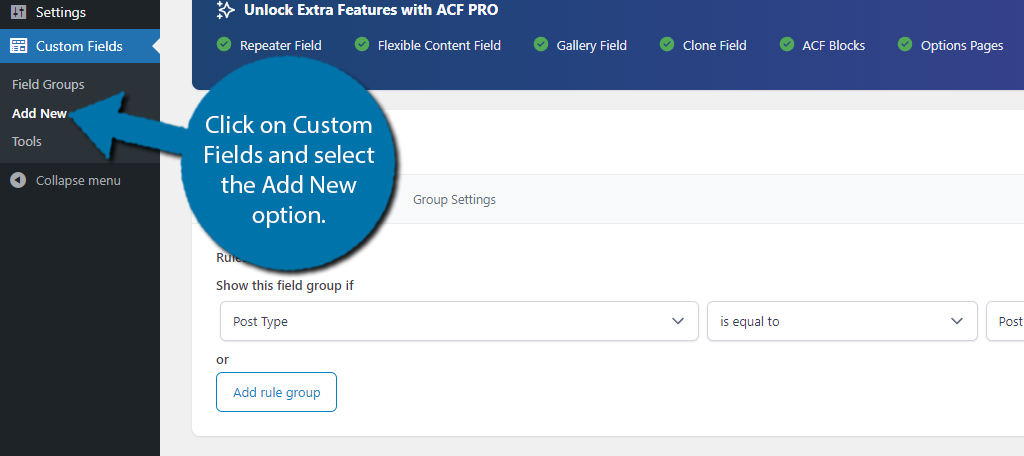
On the left-hand admin panel, click on Custom Fields and select the Add New option.

The first thing you need to do is enter a title. Simply call it whatever field you are adding.
When you first load into this page, you’ll be in the area to create a custom field, but this isn’t very useful since it is for a post. Instead, we need to select either the Post Taxonomy or Taxonomy option in the rules.
The Post Taxonomy refers to taxonomies specific to posts. Whereas the Taxonomy option refers to taxonomies within forms.
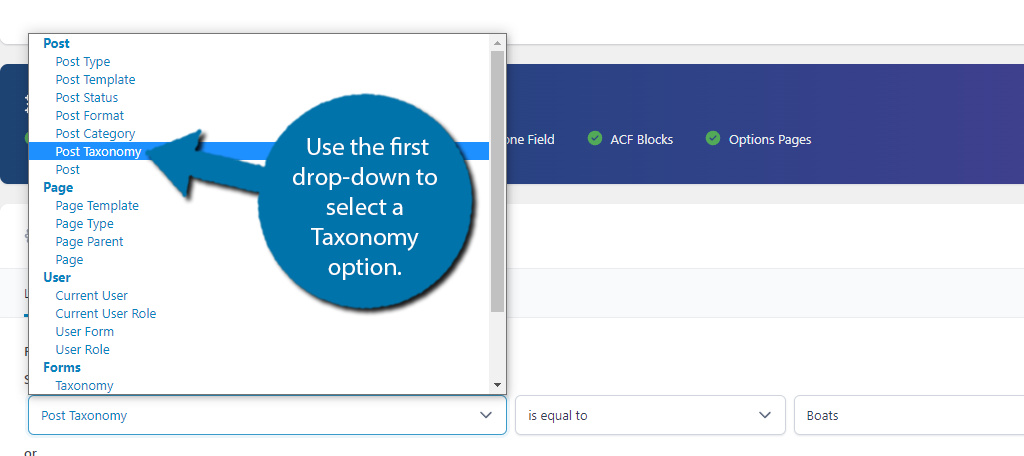
To do this, scroll down to the Settings section and use the first drop-down to select a Taxonomy option. In this case, I will choose Post Taxonomy.

The next drop-down has two options. They include “Is equal to” and “Is not equal to,” which determine when the rule is used. Generally, you will just use the “Is equal to” option, but you may find uses for the other.
In this case, I am leaving it as the default option.
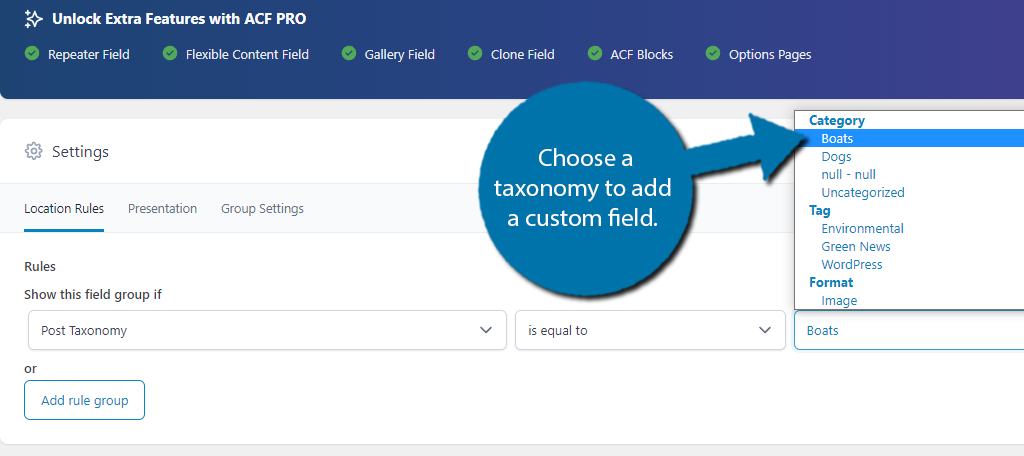
The last drop-down allows you to select your own taxonomies. In this case, I chose Post Taxonomy. This allows me to choose from my own categories and tags. Simply choose the one you want to add a custom field to.

If you want to do this for multiple taxonomies, you can click on the “and” button. It will add another rule line where you can make the same choices but choose a different taxonomy. Alternatively, you can also use the “Add rule group” button.
Step 3: Create A Custom Field
Now that you have a rule setup for taxonomies, it’s time to actually add a custom field to them. This is very easy to do as you just need to select the field type and enter the appropriate information.
For this example, let’s create a “developers” field.
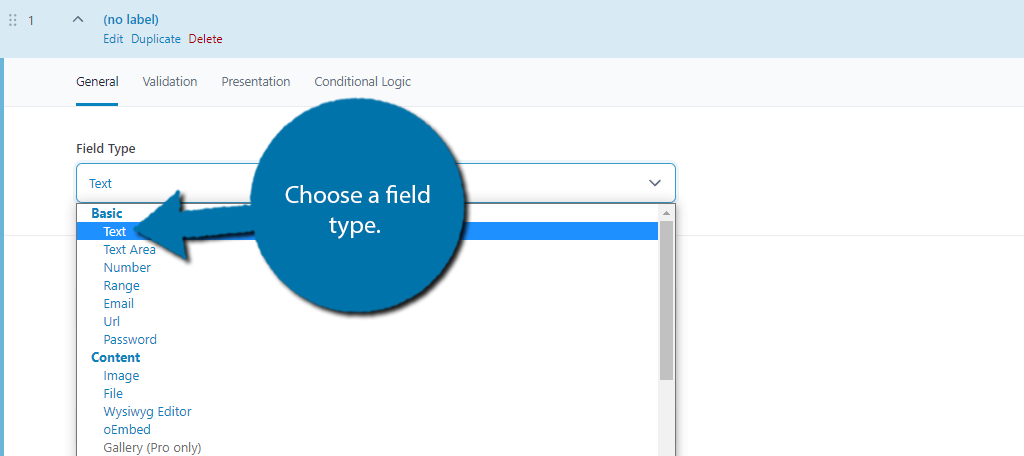
Scroll back up from the Rules section and locate the Field Type option. Use the drop-down to select the option you want to use. For this example, I will choose text.
Note: The option you choose will change the other settings you have access to. The options shown in this tutorial will be for Text.

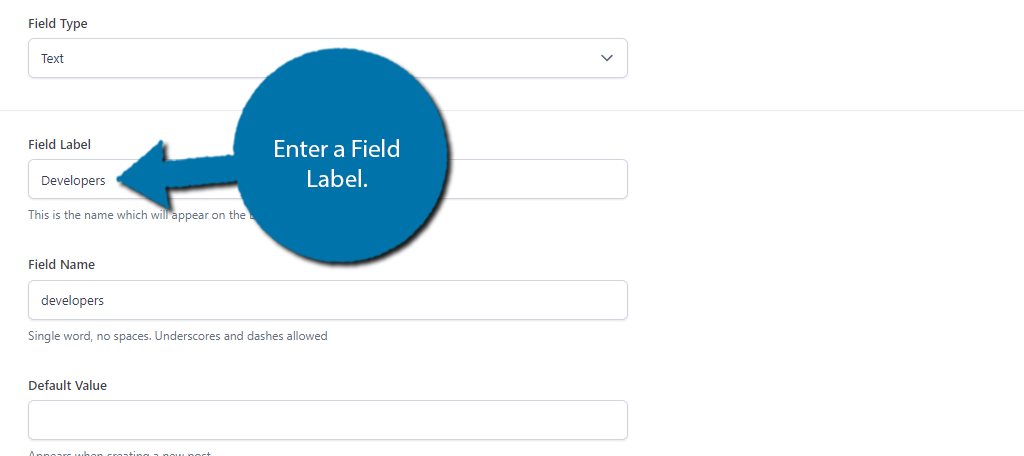
Next, you’ll need to enter a Field Label. This is what will appear when you are editing a post. In this case, I will call it Developers. This will automatically fill in the Field Name option as well.

Next, you can fill out the default value. In this case, it’s perfectly fine to leave it blank, or you can write something like “Enter the name of the development team…” or something to that effect.
Again, if you chose a different option, you won’t actually get this choice. Instead, you will see an option that fits that field type.
And that’s it. Click on the “Save changes” button and your new custom field will be available for the taxonomies you have selected. Simply repeat these steps to add as many as necessary.
Step 4: Locating the Custom Field
You may be wondering where exactly your custom field is located. Well, you need to locate the content that meets the rule you created earlier.
In the case of this example, I said whenever a post taxonomy is equal to Boats, the developer field will appear.
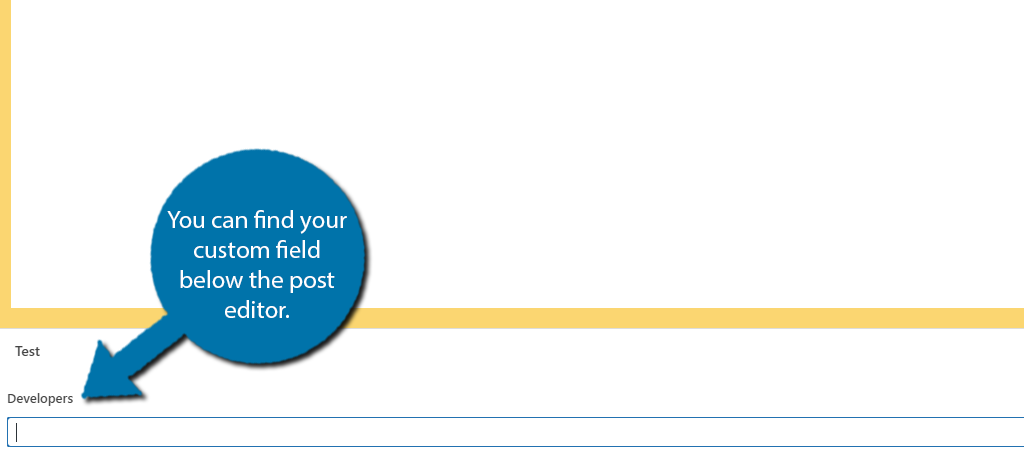
What this means is I just need to open a post that uses the “Boats” category. And the custom field will be present at the bottom like so:

Where you find this option depends entirely on the rule you create. Thus, if you do not find it where you expect it, take another look at the rule you created.
Add A Custom field To Your Taxonomies Today
When visitors have a hard time finding what they want, they typically go to another website to find what they are looking for. And if it happens too often, they will often avoid your website entirely.
Websites need to avoid this from happening. This is why every successful website utilizes taxonomies to make sure its content is easy to find. However, once a website has thousands of posts, it may not be enough.
That’s why many websites rely on custom taxonomies to improve default searches. And you can take this to the next level by adding custom fields to them. As you can see, it’s not very difficult to do with the right plugin.
What custom field did you add to your taxonomies? Has adding a custom field helped users find what they were looking for?


This article is confusing. “You can create the term and have an action hook.” Create the term where? In what file? What files are you supposed to edit? The article is quiet on that, despite giving several code snippets (save for the last function, which probably goes to functions.php.
thanks for the perfect article i managed to get things work by following your tips
But i just want to mention one thing in the code snippet the starting and ending tags is courputed so you should fix it by replacing :
< with < to get the