Do you create long posts or pages in WordPress? When you add a table of contents, you make it easier for visitors to find specific points they want to read. After all, about 43% of readers skim through a website’s content.
Setting up a content table in WordPress will just make it easier for those people to find certain points. And it’s possible you could improve brand reputation by making the experience easier for visitors.
In this tutorial, I’ll show you how to add a table of contents to your post and pages in WordPress. It’s a quick add-on that will streamline how your larger pieces of content appear to guests.
Most table of content plugins will make use of the headers within your content. This means the headers will help you create a content list as well as writing killer content.
What Is A Table of Contents?
A Table of Contents (TOC) is a list of the content found at the beginning of written content. It is intended to help readers find the content they are looking for in a timely manner. Most notably these consist of chapters or sections found within the work.
In certain circumstances, like scientific reports, these can also contain a brief description of the section.
The goal is to help readers find the content they are looking for in the easiest manner available. Content that contains a TOC ends up looking more professional as a result, thus it is a terrific addition to most blogs.
How to Use Easy Table of Contents
Today, I’m demonstrating a bit of what Easy Table of Contents can do for you. It’s a WordPress plugin for content that will analyze the headers of your posts and pages to build a table that fits your site. You can choose to enable or disable it for certain pages or posts as well.
If you choose to show the table according to the hierarchical structure, it will adjust subheadings to make it easier to read.
Step 1: Creating A Standard Table of Contents
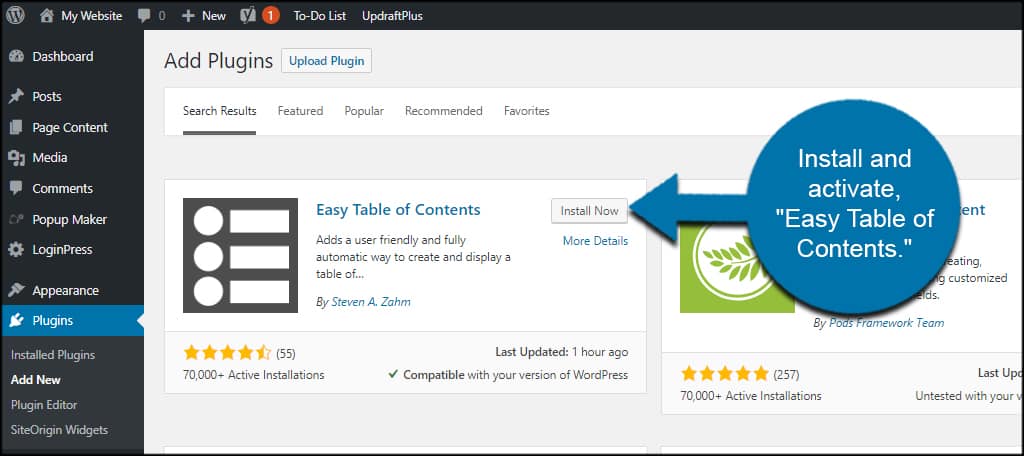
Let’s begin by installing and activating the Easy Table of Contents plugin.

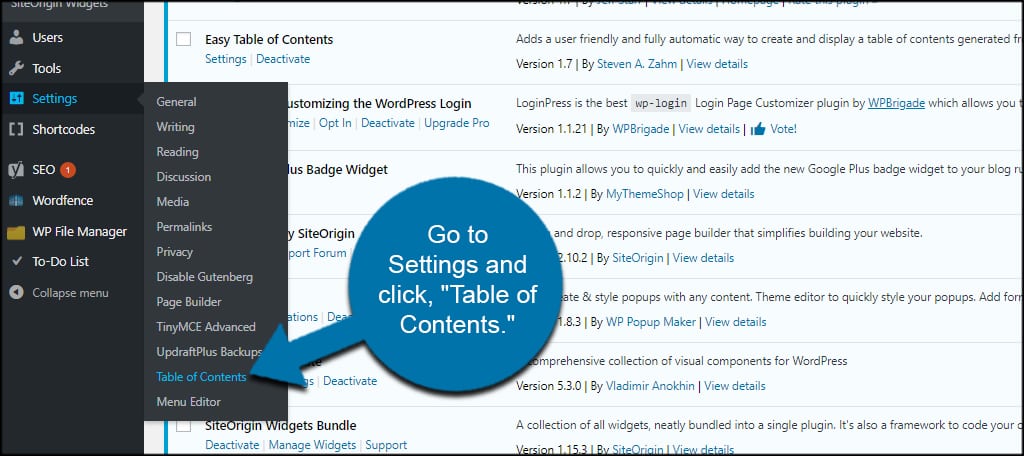
Go to Settings and click, “Table of Contents.”

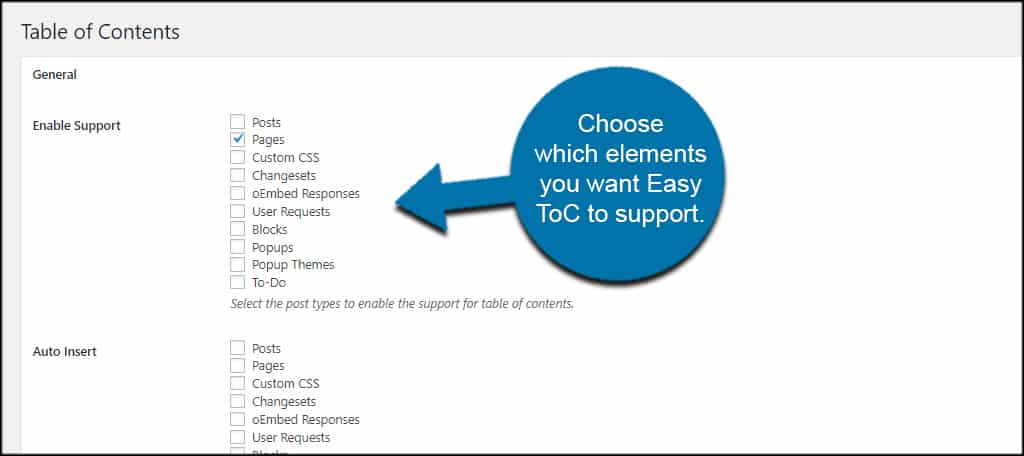
Choose which elements you want Easy ToC to support. Pages is selected by default, but you can add the function to a variety of material.

It’s important to note that Easy ToC has built-in support for a variety of custom posts types as well.
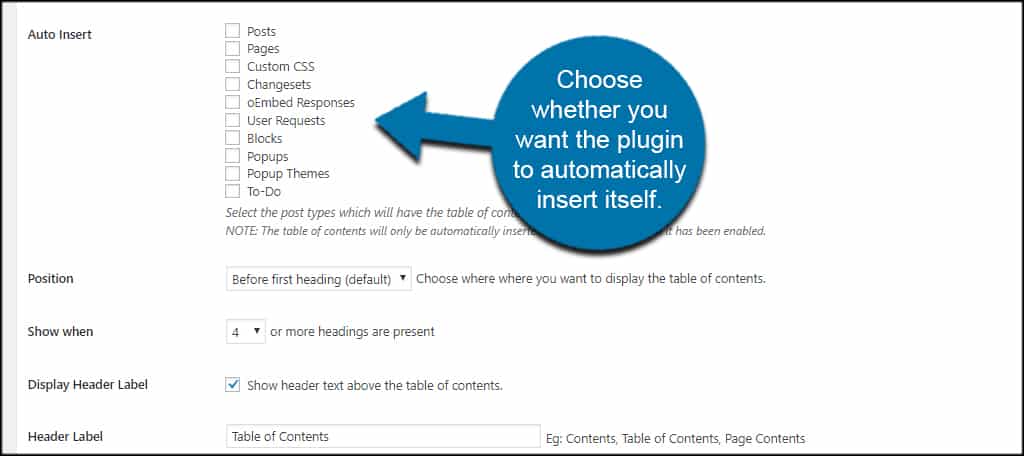
Choose whether you want the plugin to automatically insert itself. This means the plugin will create a table of these specific types of content on your website.

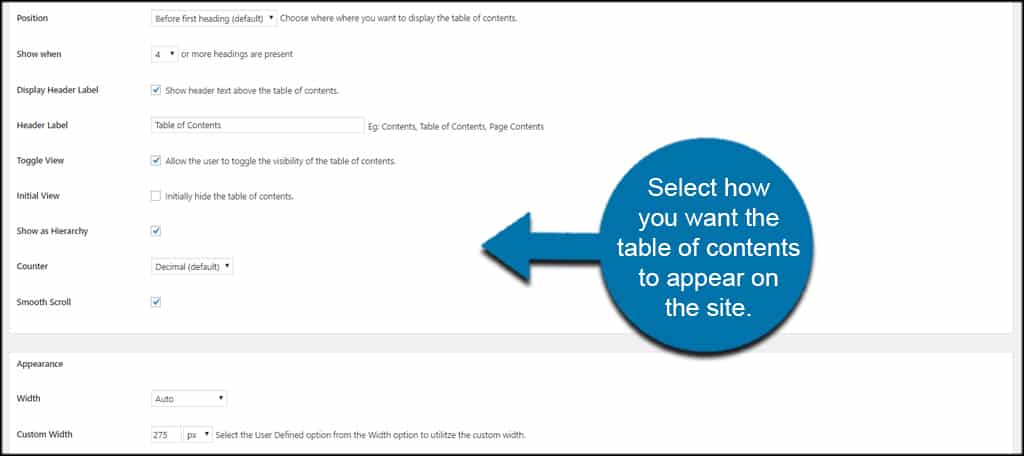
Next, select how you want the table to appear on the site. This includes things like position, the label of the table, customized colors, and other elements.

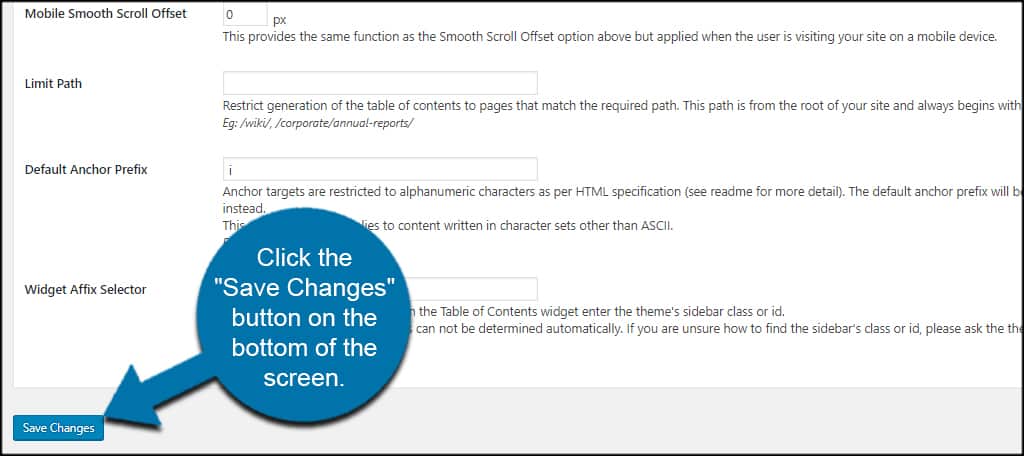
When you’re done customizing, click the “Save Changes” button on the bottom of the screen.

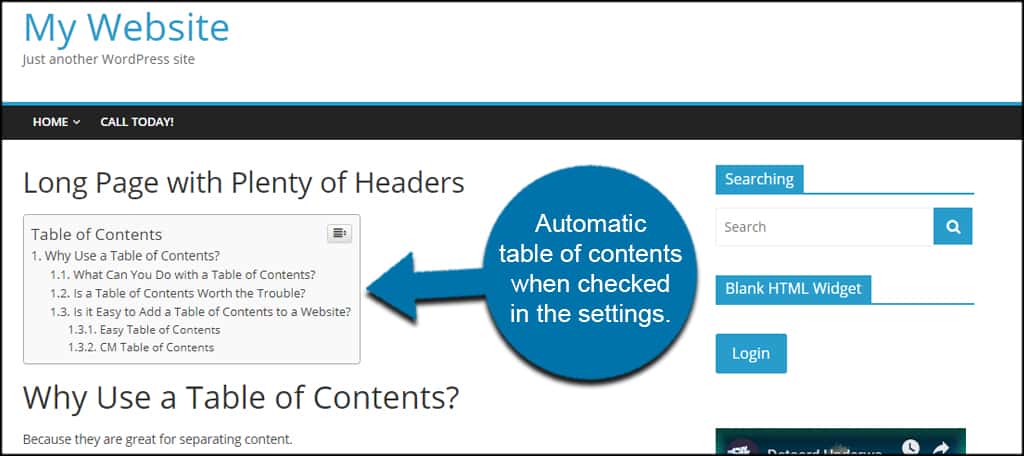
Because I checked the box to automatically add the table of contents to “Pages,” it will display when the number of headers has been detected.

Each of the headers in the ToC are clickable, meaning users are taken to those specific points in the content when clicked.
Step 2: Creating a Floating Table of Contents
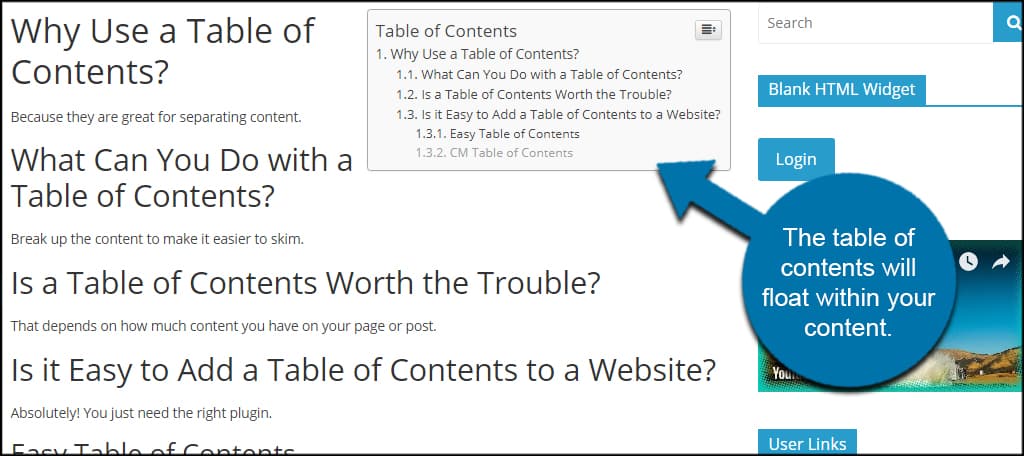
What if you wanted to make the table of contents float on either side of the post or page? This is when the list moves with the visitor as he or she scrolls throughout the page within the content itself.
This is a quick change in the settings, and you may already have seen this feature.
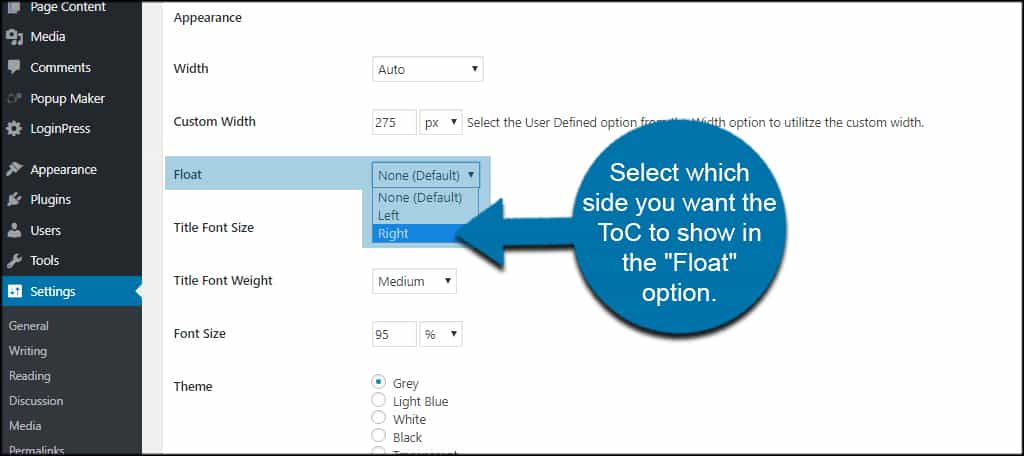
In the settings screen of Table of Contents, select which side you want the ToC to show in the “Float” option.

After saving the settings, the table will float within your content.

Step 3: Using Easy ToC as a Sidebar Widget
What if you don’t want to automatically create a table of contents section in your post or pages? Perhaps you want to use a WordPress sidebar widget instead.
If you make this widget sticky, the ToC would then follow the user as he or she scrolled. I’ll go into that in a moment. But first, let’s set up the sidebar widget for your table.
Go to Appearance and click, “Widgets.”

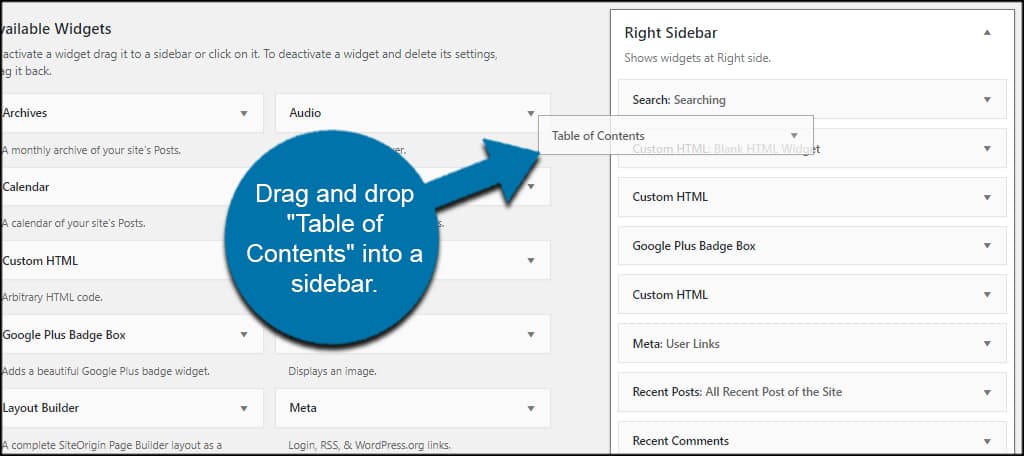
Drag and drop “Table of Contents” into a sidebar.

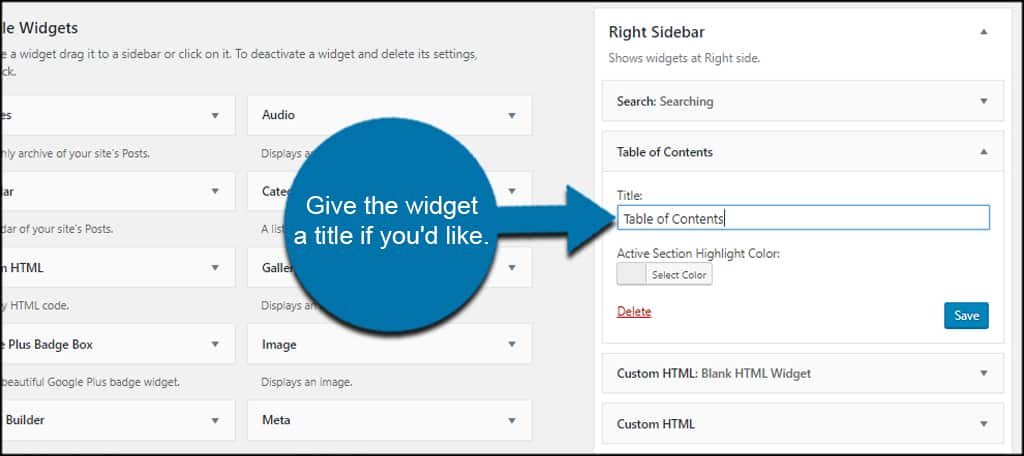
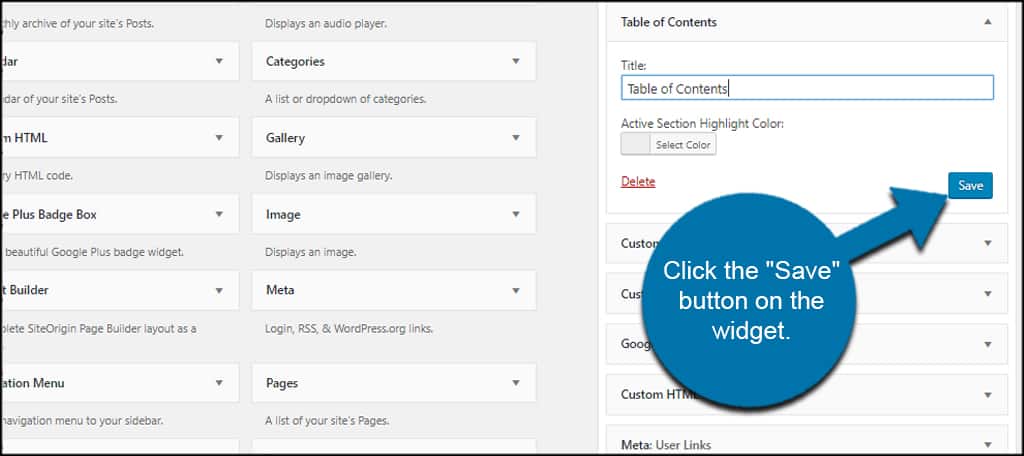
Give the widget a title if you’d like. This will show in the website sidebar, but is completely optional.

Click the “Save” button on the widget.

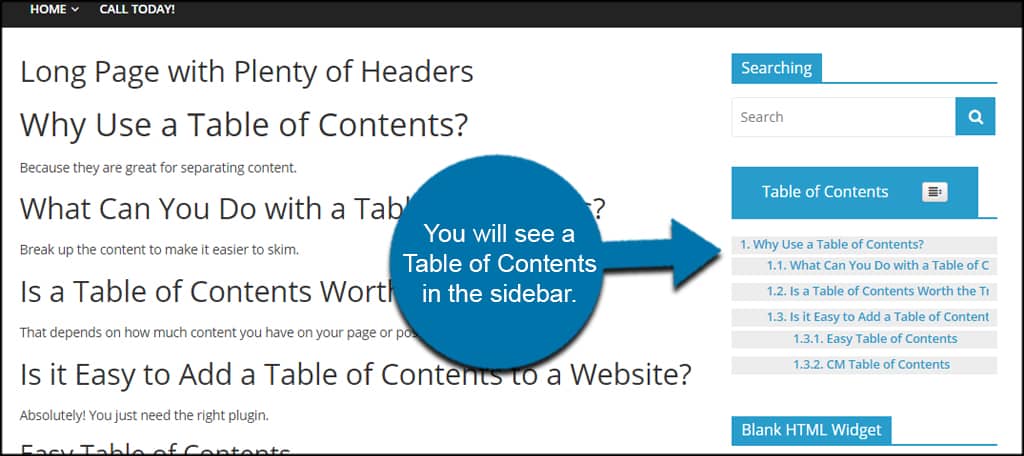
You will see your table in the sidebar.

Note: It’s probably a good idea to refrain from automatically adding the ToC in settings if you plan on using the widget. It will cut down on confusion and look nicer if you only have one table of contents visible.
Congratulations on learning how to use the Easy Table of Contents plugin for WordPress.
Making a Sticky Floating Widget
If you have an exceptionally long piece of content, you can keep the table in view by making it a sticky floating widget.
This means the table of contents is visible for the reader regardless of how far down he or she scrolls.
In reality, the sticky floating widget is merely a way to improve user interaction. If you deliver an easy-to-use interface, it may improve how visitors view the site. It may even turn occasional readers into fans of your content.
Creating a sticky widget isn’t all that difficult. With plugins like Q2W3 Fixed Widget, all you would need to do is click a checkbox and save. It’s literally that simple after installing the plugin.
Additional Plugins to Consider
Easy Table of Contents is a great plugin with several customizable options. However, it’s not the only way you can add a ToC to your website. WordPress has thousands of plugins to choose from, so you can bet there are alternatives.
Here are a couple of other plugins you may want to consider.
CM Table of Contents

CM Table of Contents is a bit different than the one I featured above. It uses more shortcodes to show the ToC within your content. If you pay for the pro version of the plugin, you get a variety of options for customizing including multiple-page support.
Shortcode Table of Contents

Another plugin that is a bit basic in features is the Shortcode Table of Contents plugin. While you can customize the shortcode a bit to deliver a nice ToC, it does lack a lot of the flexibility as the two I mentioned above.
However, it’s quite basic, and not all that difficult to use.
Add Your Table of Contents Today
Adding a table of contents to your post or pages helps visitors find the exact points they want to read. It’s such a useful feature that many top websites have this as part of their development.
It may also demonstrate a level of sophistication and professionalism which might separate your content from the competition.
Just remember that some posts may not need a TOC and in those cases, it can look ridiculous for a very short post to have one. Thus, you need to make sure you are only adding them to longer pieces of content.
What plugins do you use to accentuate your content for readers? How many headers do you use within long pieces of content on your website?

This is a very useful guide on How to create a table of content. I have created the best table of content for my blog post.
Thank you so much Michael brother to help me out!
You’re very welcome.
Hi Michael, This is a very useful post and thanks for sharing. However there is an issue when using the TOC as a fixed widget in the sidebar. If the TOC is very long, then a part of it appears ‘below the fold’ so is effectively hidden from view. Is there a way to make the headings scroll inside the widget on the sidebar, while it stays fixed?
Sanjeev,
Please contact the plugin developer and see if there is a solution for this.