Pinterest is a growing platform that has great potential for building a brand. Whether you’re a blogger or have an online store, showing pictures on the social platform engages a wide audience. And, it can work both ways.
Adding a Pinterest sidebar widget in WordPress lets visitors know you have a board they can follow. Which is great to reach an audience who may not know you are active on Pinterest.
This goes beyond using a button to share on Pinterest. Although that does help to get your content to a wider audience, having a widget may vastly improve your exposure.
In this tutorial, I’ll show you how to add a Pinterest widget to WordPress so you can start showing your images to website visitors.
Why Add a Pinterest Sidebar Widget in WordPress?
First, let’s put Pinterest into perspective. Right now, there are more than 250 million people using Pinterest every month. This number continues to grow giving you a wide scope of users to engage.
Now add in the fact that 90% of users admit Pinterest aids in buying goods. You could be missing out on a large market if you don’t have a Pinterest account.
When you add a WordPress Pinterest widget, you expand your following on the social platform. What if a visitor to your site prefers Pinterest to other social media websites? You can keep him or her engaged in your brand should the visitor follow the profile.
It’s all about creating a web of networking across various points to reach the greatest number of people. And social media marketing management should be a priority for anyone who wants to reach a wide audience.
Adding your Pinterest boards or pins to the site helps expand that reach.
Using GS Pinterest Portfolio
Today, I’m going to feature the GS Pinterest Portfolio plugin. The free version of the tool comes with four widgets to use in WordPress and various customization options to fit your needs.
You can use the included shortcode if you want to create a page or post of your latest pins as well.
For those who prefer the Gutenberg editor in WordPress, this plugin also comes with a block to add to your content.
Install and activate, “GS Pinterest Portfolio.”

Upon activation, you will see the GS Pinterest Portfolio welcome screen. This page has documents and tutorials regarding how to use the plugin on your site. If you’re ever stuck, you can access this page in “Help & Usage” under the GS Plugins function on the right.

From GS Plugins, click the “Pinterest Settings” option.

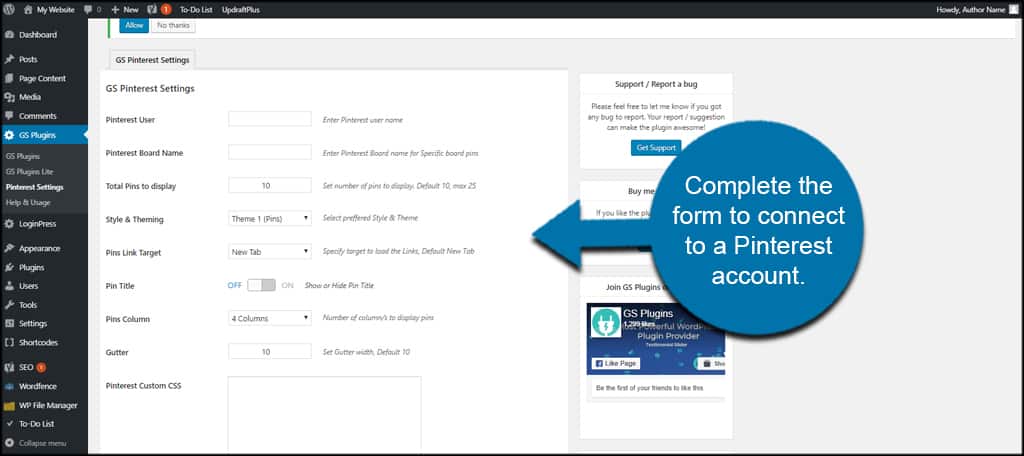
In this screen, complete the form to connect to a Pinterest account. You can show any Pinterest profile on your website, which means you do not have to log into the social site.

These settings include specific Pinterest boards you might want to show, style of the layout, how many columns to display and even custom CSS if you know your way around coding.
Once you’ve completed your settings, click the “Save Changes” from the bottom of the screen.

Now you’re ready to add images from Pinterest to your WordPress website.
Adding the Pinterest Widgets
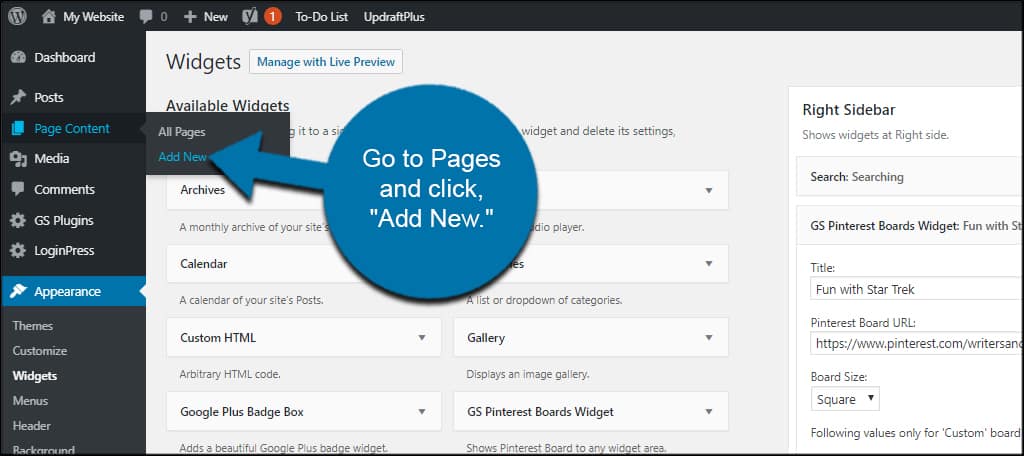
Go to Appearance and click the “Widgets” option in WordPress.

GS Pinterest Portfolio adds four new widgets to your website. You can add:
- GS Pinterest Boards Widget
This will only show the selected board. It’s convenient if you want to show a theme of your images for specific categories or photos. - GS Pinterest Follow Button
The follow button for GS Pinterest is pretty self explanatory. It adds a function that lets visitors follow the social account. - GS Pinterest Pin Widget
This widget gives you the ability to display a specific image to those who visit the website. It’s useful in situations where you want to show off your most popular pin. - GS Pinterest Profile Widget
The profile widget will show the Pinterest account information much like how you can show a Facebook profile and like button in the sidebar. It’s a form of branding which may prove useful.
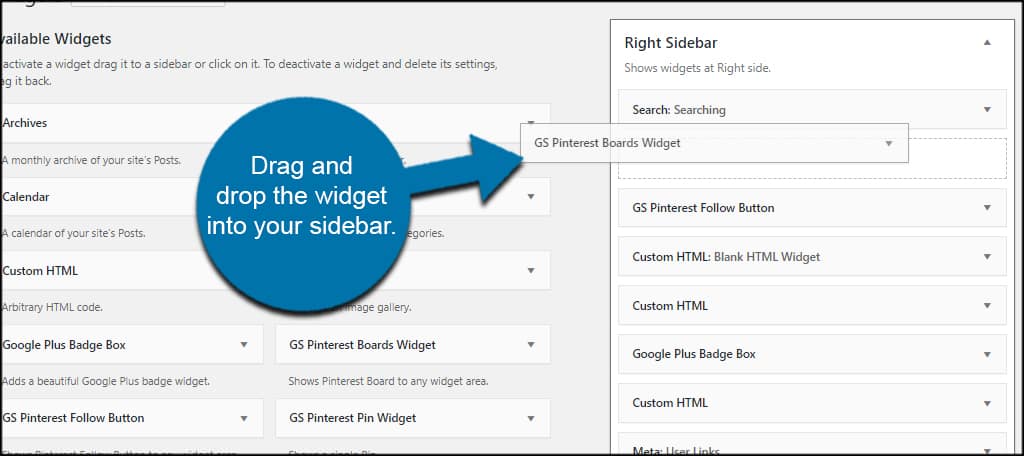
Drag and drop the widget into your sidebar. For this tutorial, I’ll add the boards and follow button widgets.

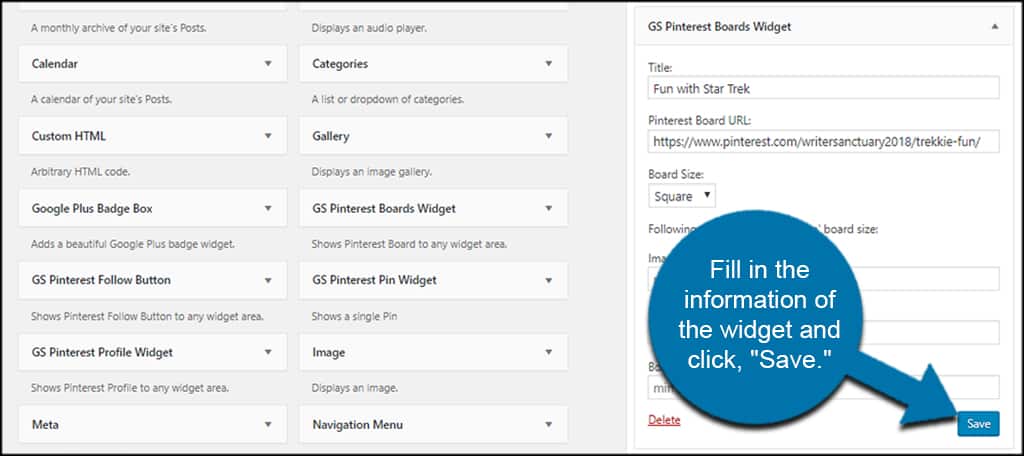
Fill in the information of the widget and click, “Save.”

You will now have a Pinterest sidebar widget to show off your photos and imagery.

Adding Pinterest to a WordPress Page and Why
Some may want to show their pins on a page by itself. Others will use something like a landing page to get attention for the social profile. In fact, you could have a portfolio page dedicated to Pinterest and show it in the navigation menu.
For this purpose, we’ll use a shortcode on a new page in WordPress.
Go to Pages and click, “Add New.” You can also go into any post or page that is already available.

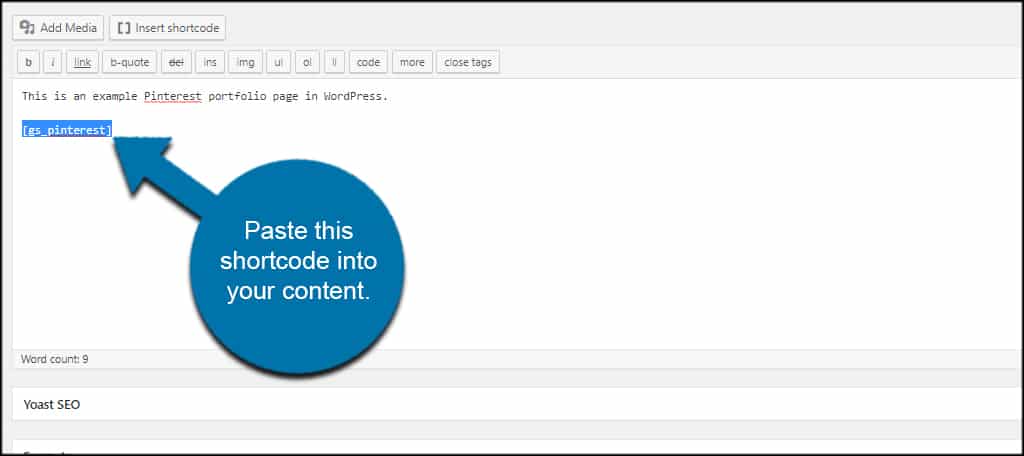
Paste this shortcode into your content.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][gs_pinterest][/ht_message]

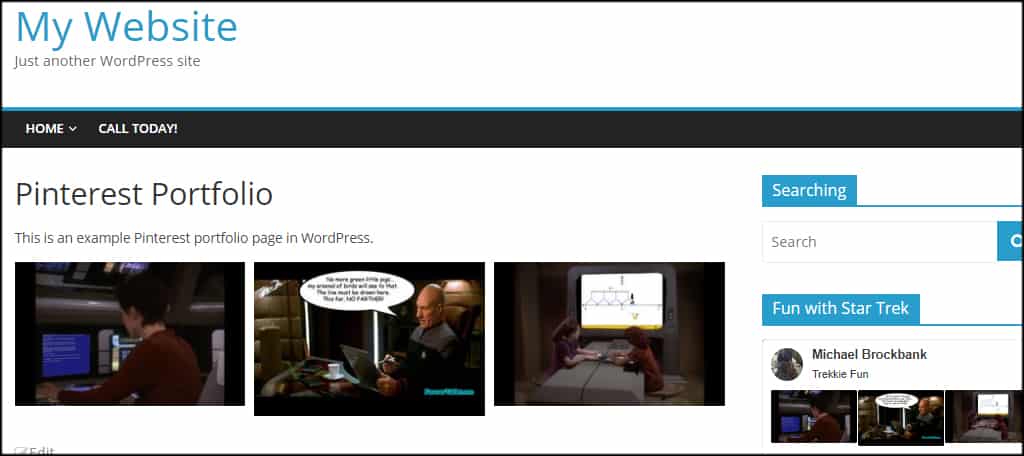
Once you publish or update the content, WordPress will import your Pinterest images.

NOTE: If you do not specify a board in the plugin’s settings, it will pull the first image of all your boards into the page.
Will this slow down my website?
When you pull data from any website outside of your own, there will be some kind of speed variance. Depending on the system, it could impact the performance of your website.
If you’re worried about speed being an issue after installing this plugin, you can use free checking systems like Pingdom Tools. It will show how long Pinterest images take to reach your site.

Luckily, there are several things you can do to optimize a WordPress website. Just be mindful of how much third-party data you’re pulling into your posts and pages.
Are there any good WordPress Pinterest Themes for free?
In reality, WordPress is full of free themes for just about any purpose. Simply search for “Pinterest” and you can find a lot of different styles. However, the Gridsby theme is a good option if you want a Pinterest style layout.
Creating a Web of Network Connections
Think of your website as the central hub of all your online connections. From various social media outlets to advertisements, all roads eventually lead to the site. Expand your network by including Pinterest and reach a wider audience.
You may find avid fans of your imagery and brand by simply being active on Pinterest and adding the photos to your website.
What social sites do you use in a sidebar widget? Have you noticed a big difference in site performance after adding social sidebar elements?

Thanks a lot for recommending this GS pinterest plugin. I am new to Pinterest but your guide surely helped a lot