The WordPress “Text” widget has a great deal of versatility to help you create a unique look and feel for the website. In essence, this widget can provide you with a display of information that may otherwise be unavailable.
Since it can handle everything from HTML to shortcodes, it may be one of the most flexible parts of the appearance of any WordPress site. The following are seven ways it can be used to give your pages more functionality.
NOTE: This is for versions of WordPress prior to 6.0. The Text Widget was deprecated as the Gutenberg editor added the “Paragraph” block as well as several others to replace it.
1. Ad Sharing

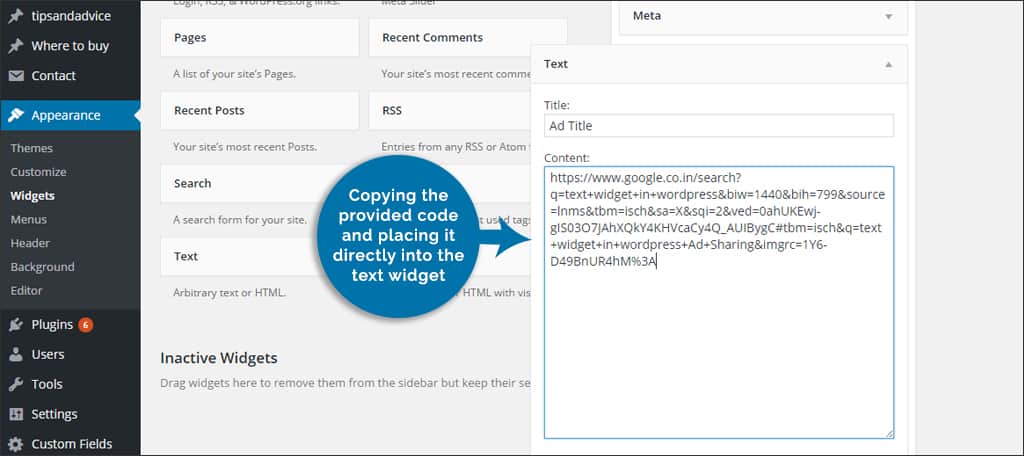
There is a lot of money to be made through ad networks from content-based websites. Platforms such as Google Adsense and Adserve can be added by copying the provided code and placing it directly into the text widget.
As an added bonus, the newer versions of WordPress support using iFrames allowing you to add virtually anything to your site. Just drag and drop the widget where you want it and paste the code.
2. Affiliates and Banners

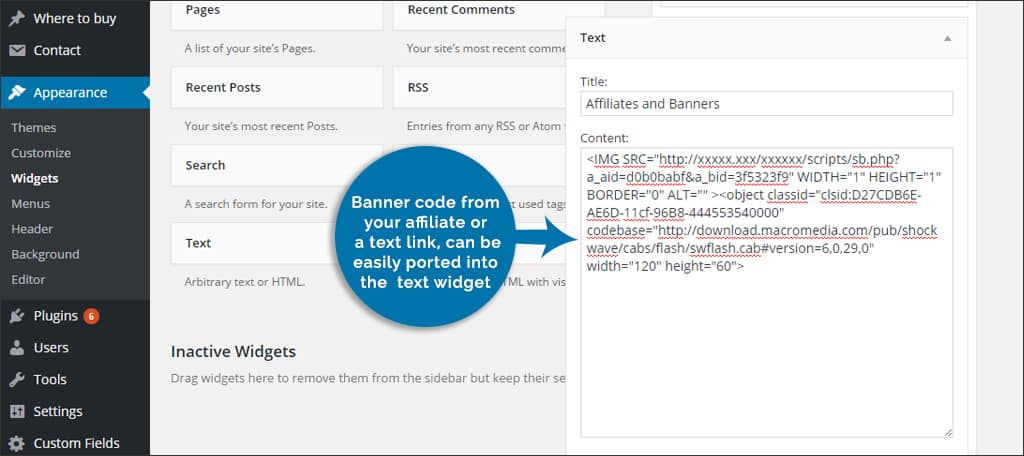
Affiliate banners act much like advertising platforms mentioned earlier. Whether you’re using the banner code from your affiliate or a text link, it can be easily ported into the WordPress text widget.
Thanks to the responsive design of many themes, you don’t have to worry too much about whether a banner is too large for mobile devices.
Many of these images will automatically be re-sized for screen resolution.
3. Shortcodes

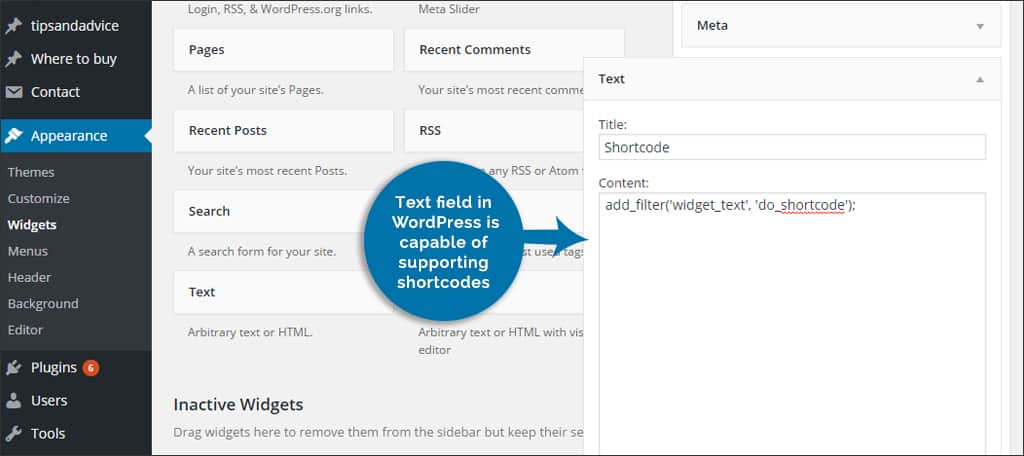
Virtually any text field in WordPress is capable of supporting shortcodes. Using the text widget, you can have greater versatility when it comes to using these snippets in various locations of the site.
This allows you to drag-and-drop the widget in different sidebars in order to create the perfect look. Since the text widget can be placed anywhere, your options could be expanded quite easily.
4. Custom HTML

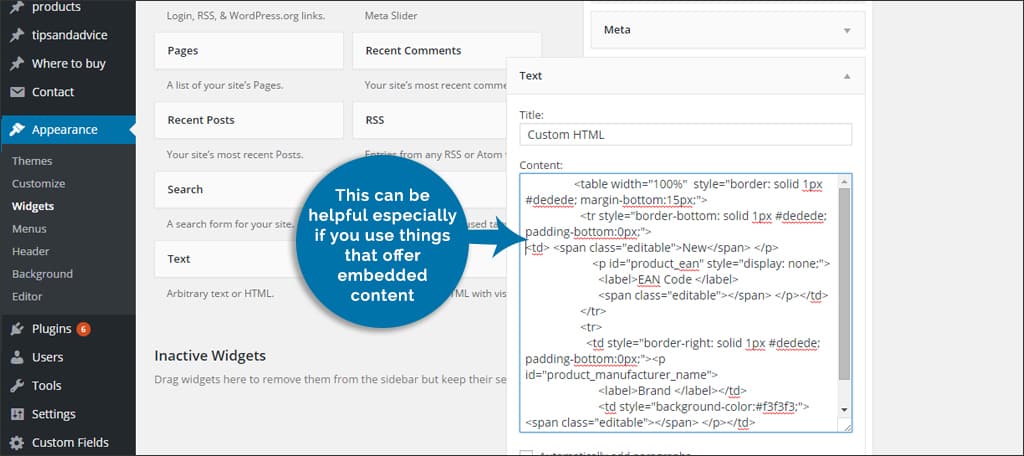
Not all goodies come in plugin or shortcode format. Perhaps you want to add something like a stock ticker or weather tool that only has HTML coding available.
Creating your own code may be something you’re interested in as well. Instead of spending hours looking for a plugin that works just like the programmed tool, the text widget allows you to use HTML.
This can be helpful especially if you use things that offer embedded content such as mind-mapping software or online presentations.
NOTE: This function is replaced in newer versions of WordPress with the “HTML Block” in the Gutenberg editor.
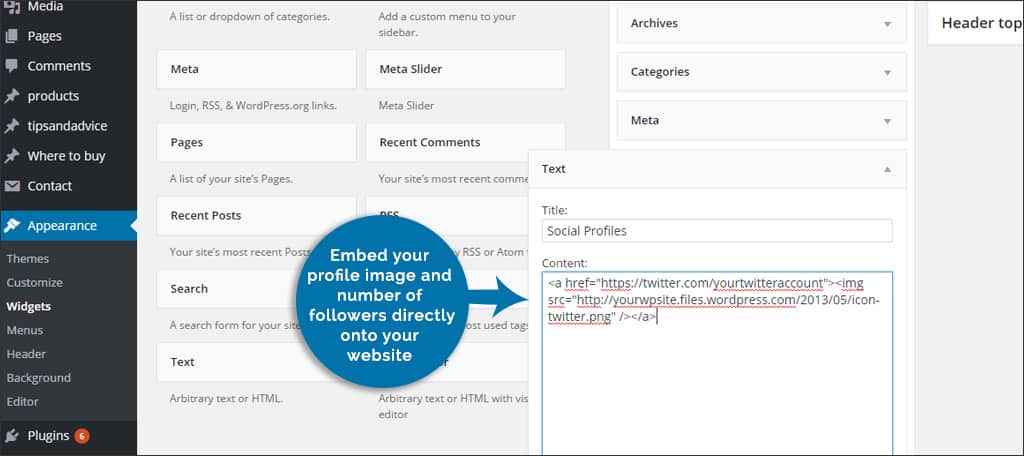
5. Social Profiles

Social sites such as Facebook and Google+ provide coding that will allow you to embed your profile image and number of followers directly onto your website.
These coded plugins use HTML to pull data from your social accounts and display them on your pages. These usually have “Follow” buttons that will directly interact with your social media profile from the site.
6. Twitter Feed

A Twitter feed gives the website a sense of continuity. This can be beneficial if you want to attract visitors to follow your Twitter account.
As Twitter will supply you with the HTML for adding this live feed, all you need to do is find the perfect place to put the text widget and paste the code.
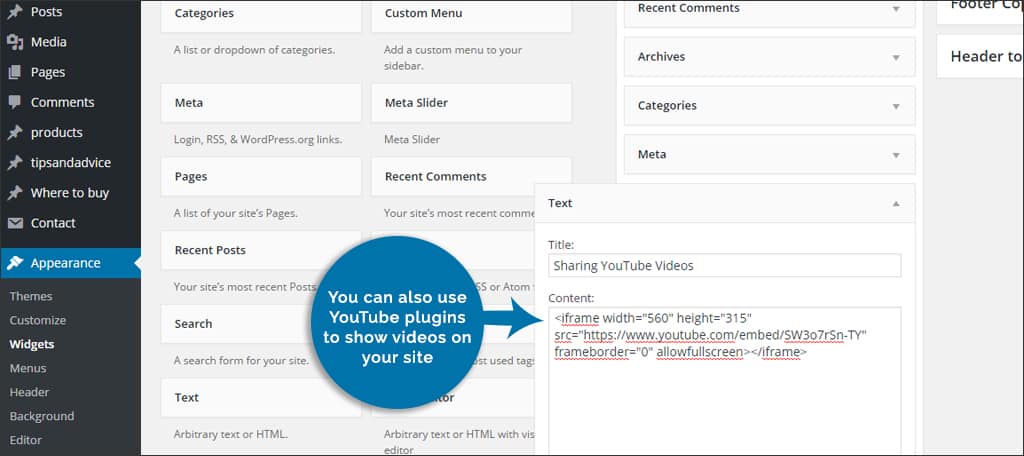
7. Sharing YouTube Videos

While you can use YouTube plugins to show videos on your site, you don’t need them to paste the embed code that is available on every video.
Once you click the “Share” control that is just above the video’s description, there is an option for “Embed.” This is the code you want to copy to your website.
If you want greater control over how this video is displayed on your pages, click the “Show More” option just below the YouTube HTML code.
Responsive WordPress themes will automatically adjust the size of the video in a text widget. This is regardless of what the width and height are set to.
The Text Widget in WordPress is Flexible
Not all widgets can be derived from plugins. Sometimes, a simple line of HTML may be all you need. From shortcodes to third-party coding, never underestimate the WordPress text widget.
The next time you have some coding that needs to be copy-and-pasted into your site, consider what the text widget can do to help.
What kind of coding have you put into your text widget in WordPress? Do you use third-party plugins, or would you rather copy and paste specific code directly into the text widget?

That’s somehow outdated… Text widget doesn’t allow iframes now.
The text widget put a leading dot on my page.
We’re in the process of rewriting this particular tutorial, but a single dot may indicate a list item. Make sure that you don’t have a list created in the text widget or HTML coding such as <li>