Have you ever wondered how to add a WordPress YouTube widget in the sidebar of your website? There can be a lot of confusion on how to do this, especially when dealing with embed codes. Luckily, I am going to show you how to do this using both a widget plugin and with just embed code.
Why Add YouTube Videos to Websites?
YouTube is the second biggest search engine in the world behind Google. Putting YouTube videos on your site is a fantastic way to get more traffic and improve visitor engagement. Videos are interactive and they are a great resource for storytelling and more.
So, even if you don’t have a video-related website, it is still smart to incorporate videos. Whether you do this through a YouTube channel widget for WordPress, or through embed code, videos will always make a site more fun to stay while absorbing content.
YouTube Widget Responsive

Let’s start by using the plugin technique for adding a YouTube video to your website sidebar. I found a really great plugin that can accomplish this called YouTube Widget Responsive.
There are a lot of great things about this particular WordPress YouTube widget plugin. While the system automatically has options to place YouTube videos in your sidebar, this particular WordPress YouTube embed widget provides more options for display.
Remember, there are other great ways to add videos to a website, including adding YouTube video galleries to your site. Some of the best things about this plugin include:
- Turn Subtitles On or Off
- Choose The Control Bar Theme
- Hide the YouTube Logo
- Enable Privacy Mode
- Set a Max Width
- Write Descriptions on Videos
- Setup a Subscribe Button
- Enable Full-Screen Mode
- Choose to Show Control Bars
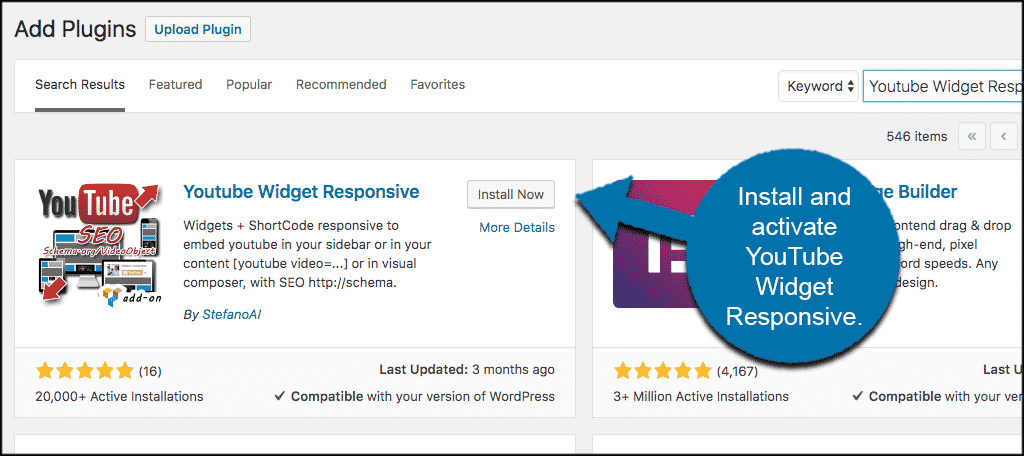
Install and Activate the Plugin
In order to use this WordPress YouTube widget, you need to first install and activate it from the plugin repository within your admin dashboard.

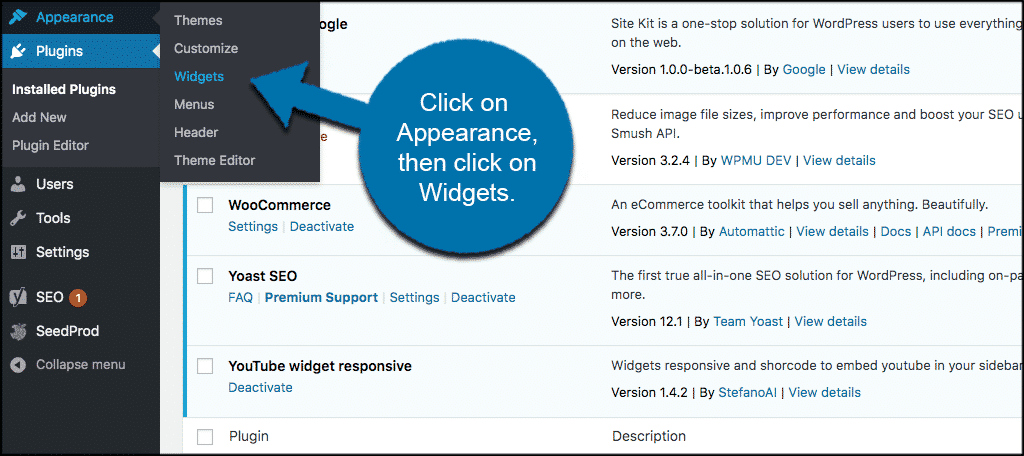
Once the plugin has been installed and activated, it automatically adds it’s own new widget box to your website. To access it, click on Appearance > Widgets

You will be taken to the widgets page of your admin dashboard where you can put that WordPress YouTube widget into the sidebar of your website.
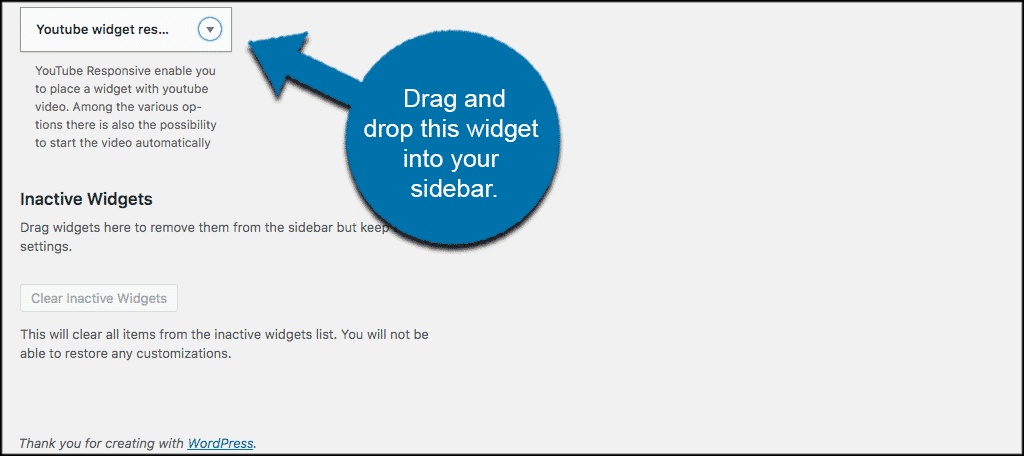
Add YouTube Widget Responsive to Your Sidebar
Once you are on your widgets page, scroll down until you see the YouTube Widget Responsive box. You simply take this and drag it into the sidebar you would like to display a video in.

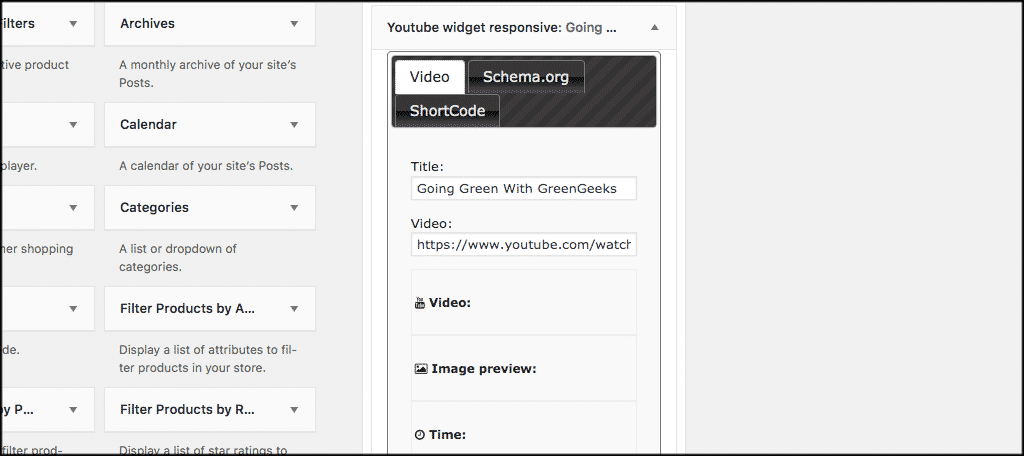
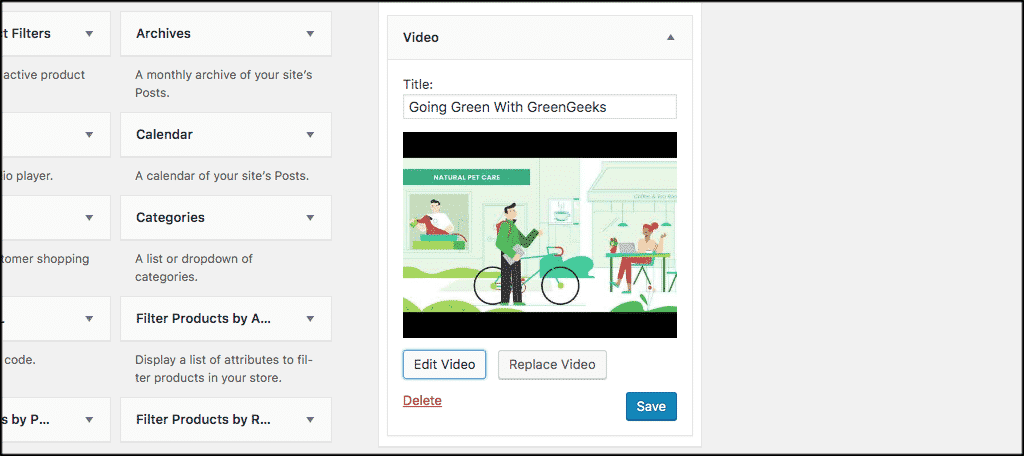
You can see that once you drag the widget box into your sidebar that a number of setting options will be available. In order to get these to open, you need to put a video title in and then copy and paste the link to the YouTube video. You can see I already did that.

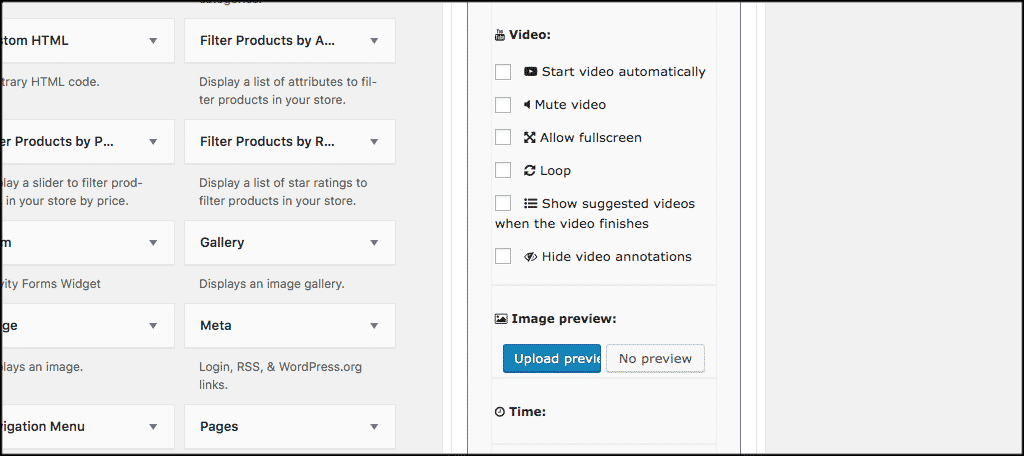
Once you add the title, you can now click on any of the settings buttons below and a dropdown will appear for you to select all the different options you want that will personalize the YouTube video viewing experience.

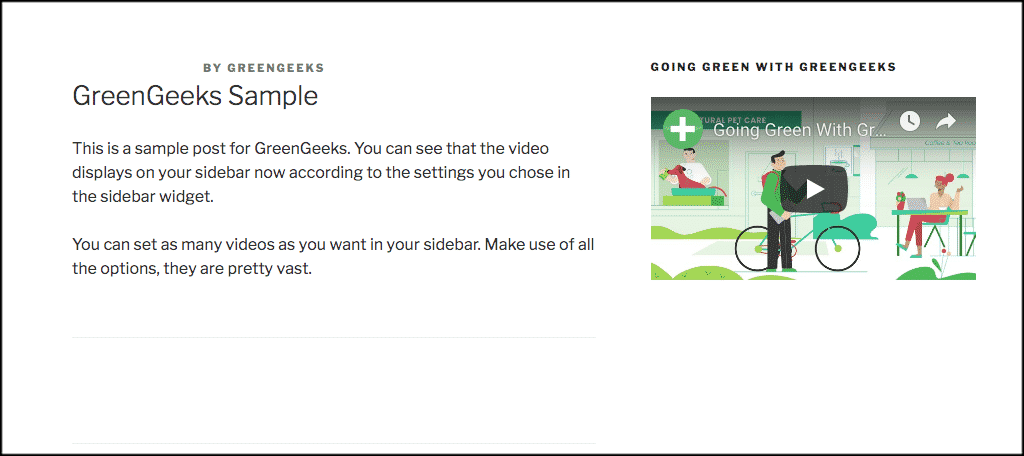
Once you have set the WordPress YouTube widget how you would like, click on the save button and the video will display in your sidebar according to the settings you have set.

Add YouTube Video to Sidebar Using WordPress Built-In Widget
You can use the built-in WordPress video widget to add a YouTube video to your sidebar as well. This works well if you want to quickly copy and paste the URL or the video into the box. There are no setting options, but it does place the video centered into your sidebar for site visitors to watch.
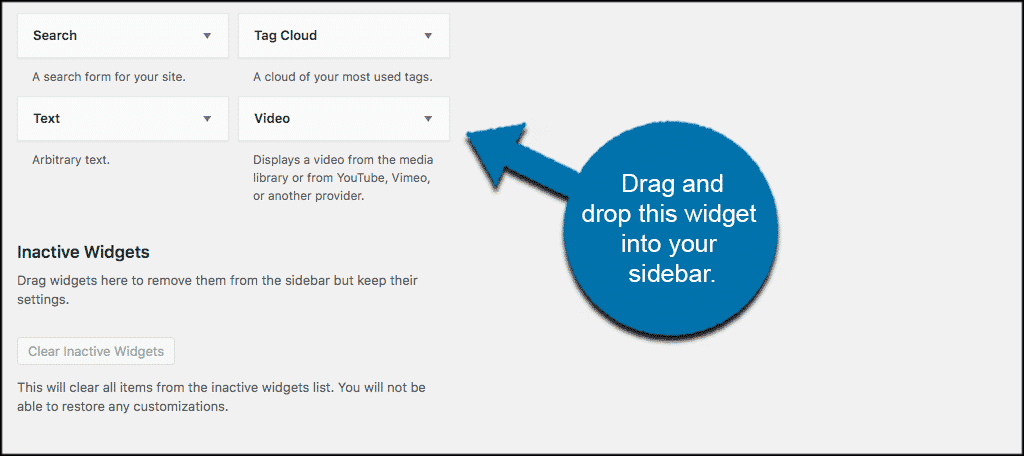
To do this, scroll down and find the “Video” box widget. Drag and drop it into the sidebar you want to display your video in.

Add a title in the widget and click on the “Add Video” button.
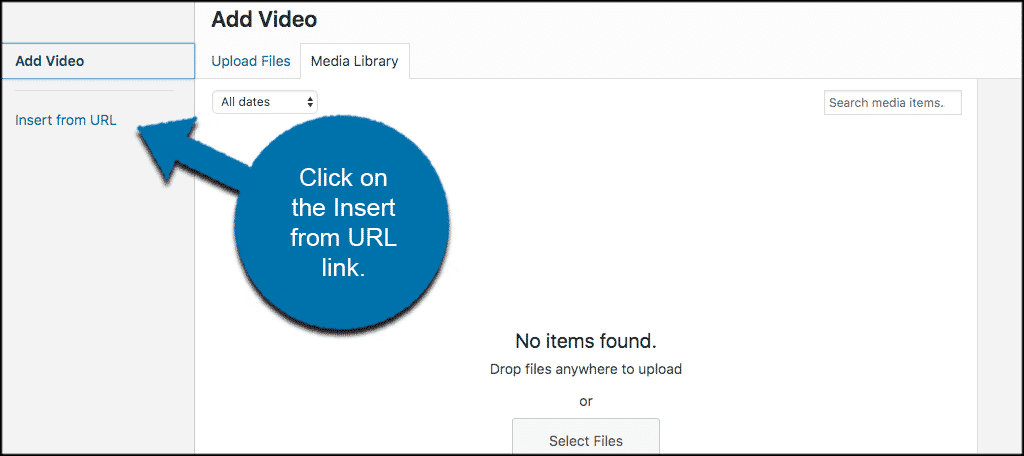
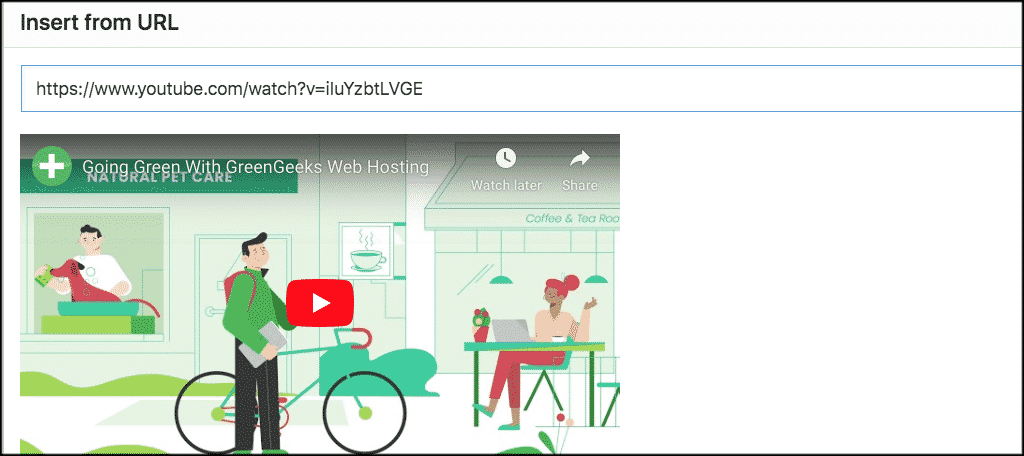
A popup window will come up leading to your media gallery. You can either insert a video that you have uploaded into your media files or insert one via the URL. In this case, we will insert one from a URL. Click on the “Insert from URL” link.

A URL link window will appear. Simply copy and paste the URL of the video you want to display right into that box.

Click on the “Add to Widget” button on the bottom right and you are all set. Simply save the video in that widget and it will display in your sidebar.

Add YouTube Video in Sidebar Using Embed Code
Last but not least, you can also add the WordPress YouTube video widget into your sidebar using the embed code that YouTube provides on video pages.
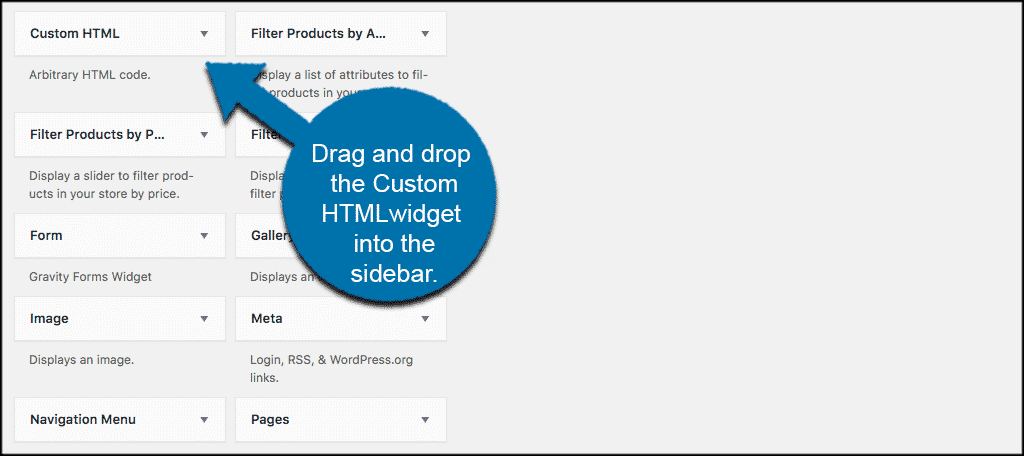
To do this, find and add the “Custom HTML” widget to your sidebar.

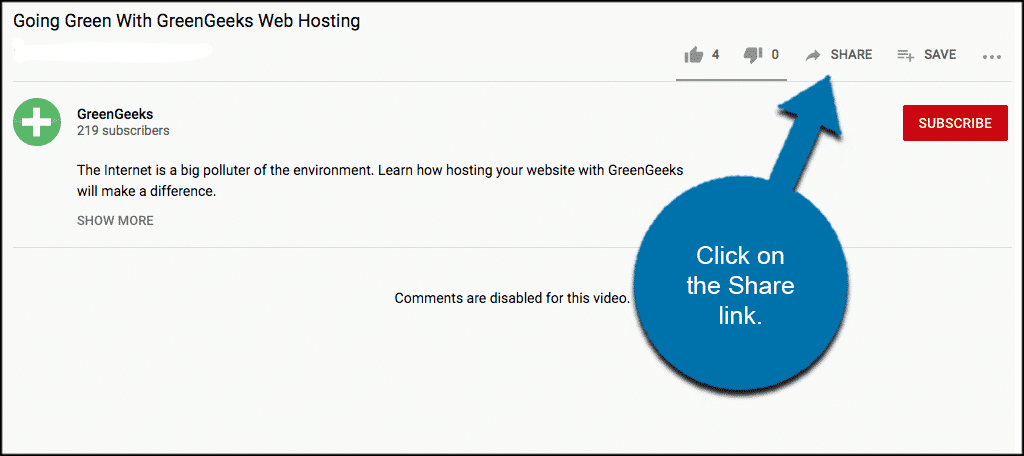
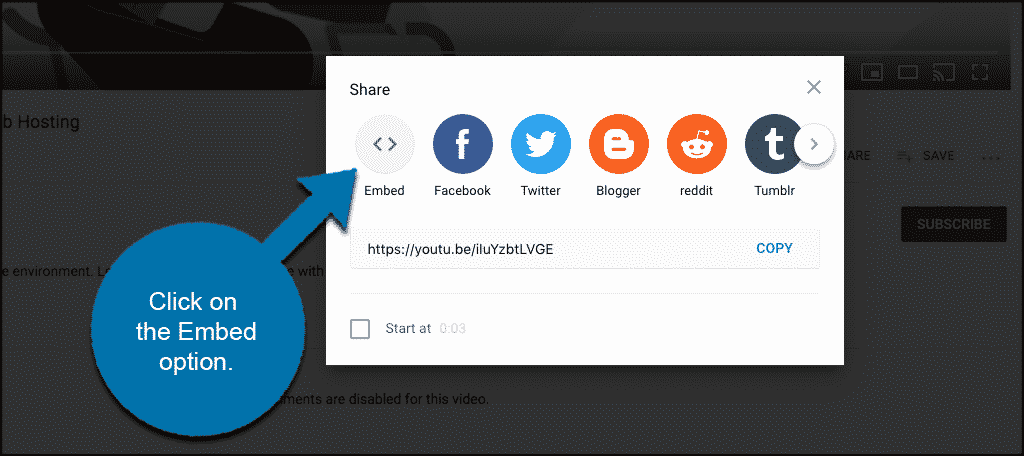
Now, go to the URL of the video you want to put into your sidebar. Scroll down to the bottom of the video and click on the “Share” link.

A popup box will appear with different sharing options. Click on the “Embed” option.

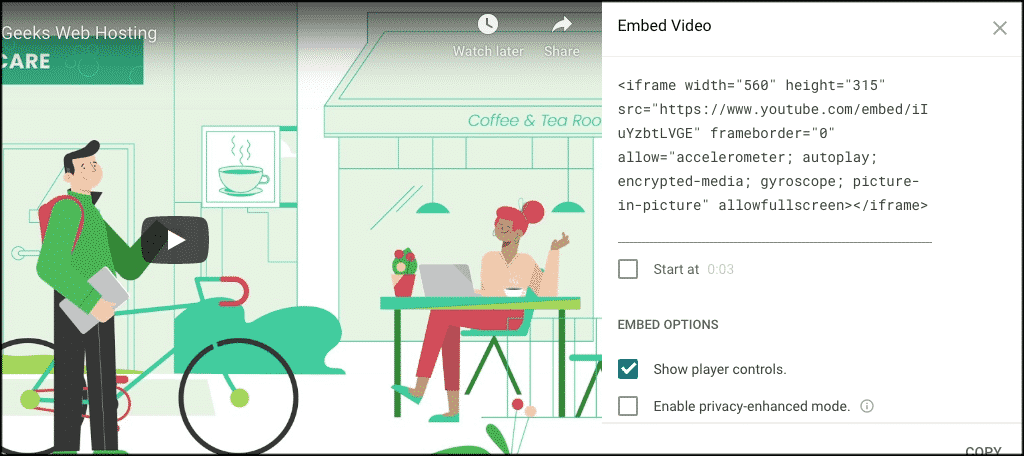
Another popup box will appear that provides you with an embed code.

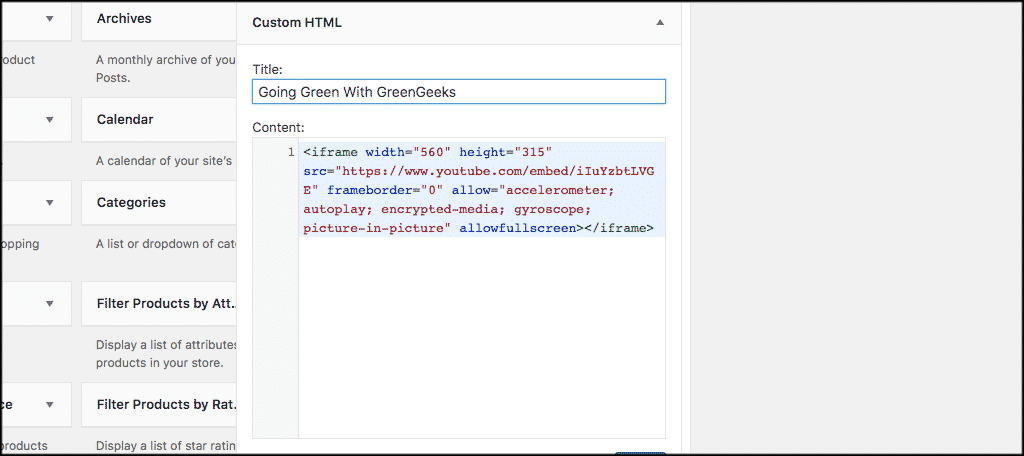
Copy and paste this code back into the Custom HTML widget on your website.

Click on the “Save” button and you are all set. The video will now appear in your selected sidebar.
Note: When using the embed code you may need to adjust the sizing options within the code for it to fit properly in your sidebar.
Luckily, WordPress is naturally responsive, so the size dimensions should automatically adjust for mobile devices and smaller screen sizes.
Note for Site Performance
Pulling data from any third party will impact the performance of your website. If you’re worried about the video slowing down your pages, run a PageSpeed Insight test before and after adding the video.
This will help you get an idea of whether you want to keep the video or not. Just keep in mind that video does affect visitor retention, so the small hit in performance might be worth it if people are spending more time on the site.
Final Thoughts
Adding a WordPress YouTube widget to your sidebar will give you a fast and easy way to display any YouTube videos you want. This is visually appealing to your site users and is a great way to introduce video into your site without having to put in directly in posts or pages.
Have you used any of the above options to add WordPress YouTube video widgets to your website sidebar? Which one do you prefer using?
