Do you want to make it easy for visitors to contact you? If so, you can display your information with a WordPress contact widget.
This is a simple addition that allows you to show information like an email address, phone number, fax number, address, social media profiles, and more.
Displaying this type of information is essential for business opportunities and customer convenience.
Today, I will demonstrate how to add a WordPress contact widget by using the Contact Information Widget plugin.
Why Add Contact Information?
Depending on the nature of your website, giving visitors the ability to contact you may be vital.
For example, if you are a freelance writer, it is quite common for customers to contact you through email. Thus, displaying that information on your website is essential for success.
However, there are plenty of other reasons.
If you own a physical location, your website is most likely intended to help people find where you are. Thus, displaying your address is imperative and you can even go a step further by using Google Maps.
How to Add Your Contact Information in the Sidebar
Contact Information Widget is a simple plugin that adds a new widget to WordPress. This widget allows you to display your contact information including the company name, address, phone number, and email address.
There’s not much to it, but it’s a great way to display your contact information in the sidebar.
Step 1: Install Contact Information Widget
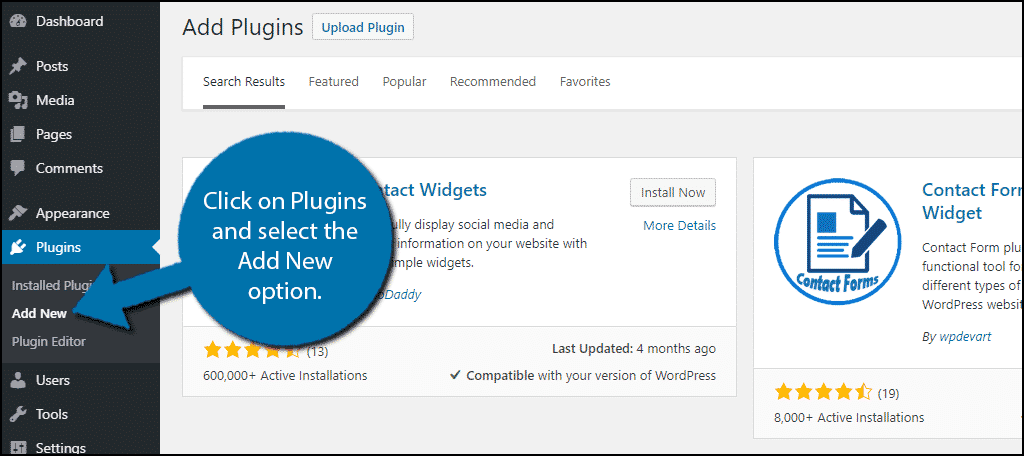
Click on Plugins and select the Add New option on the left-hand admin panel.

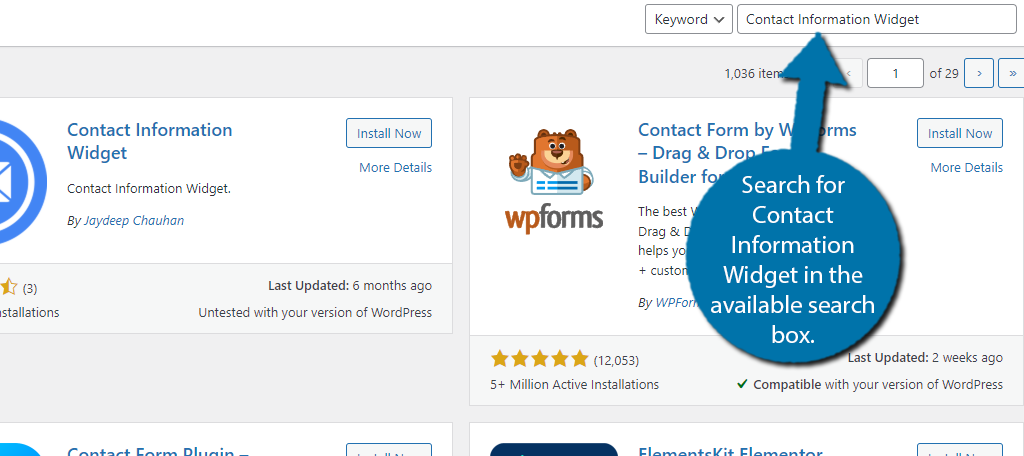
Search for Contact Information Widget in the available search box. This will pull up additional plugins that you may find helpful.

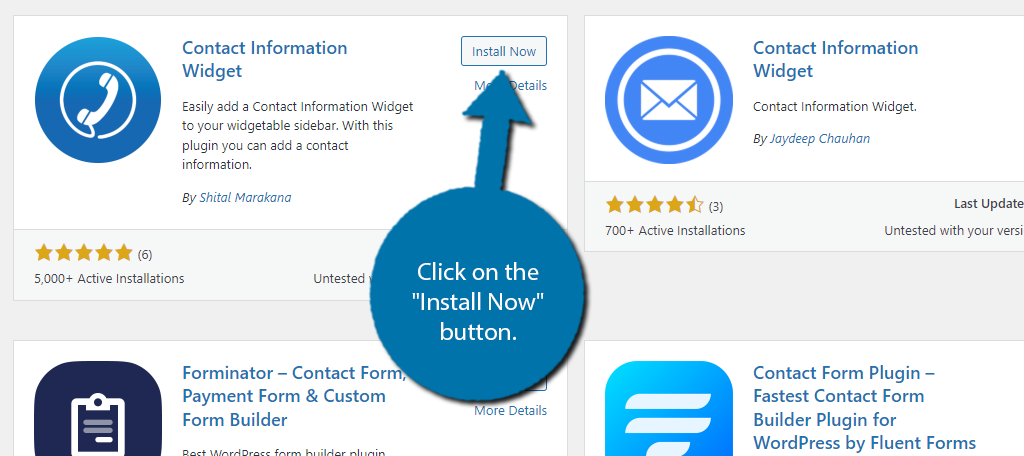
Scroll down until you find the Contact Information Widget plugin. This tutorial is for the one created by Shital Marakana. It has over 5,000 active installs.
Click on the “Install Now” button and activate it for use.

Step 2: Add the Contact Information Widget
First, go to the widget area of WordPress. To do this, click on Appearance and select the widgets option. Once inside, you simply need to pick the widget area you want to use.
I am picking the sidebar in this case, but the process is identical for any widget section.
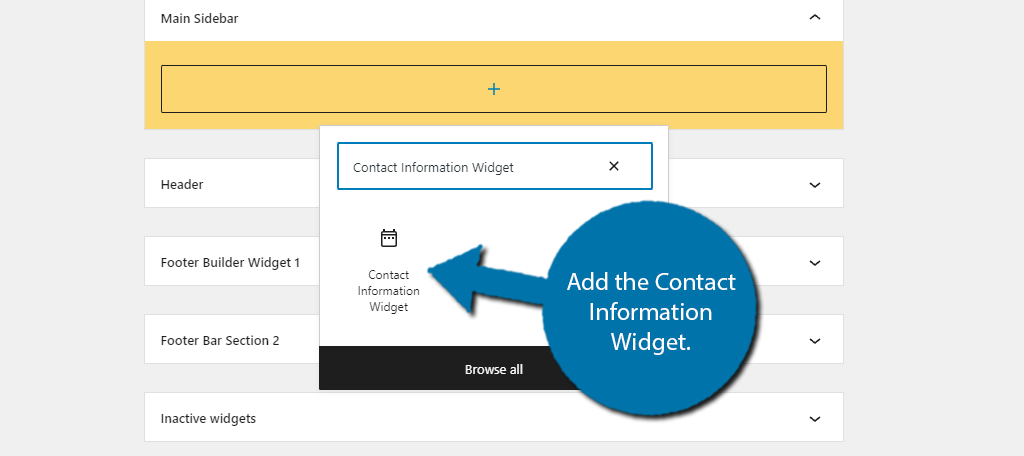
Simply click the “+” button and search for the Contact Information Widget. Click on it to add it to the sidebar.

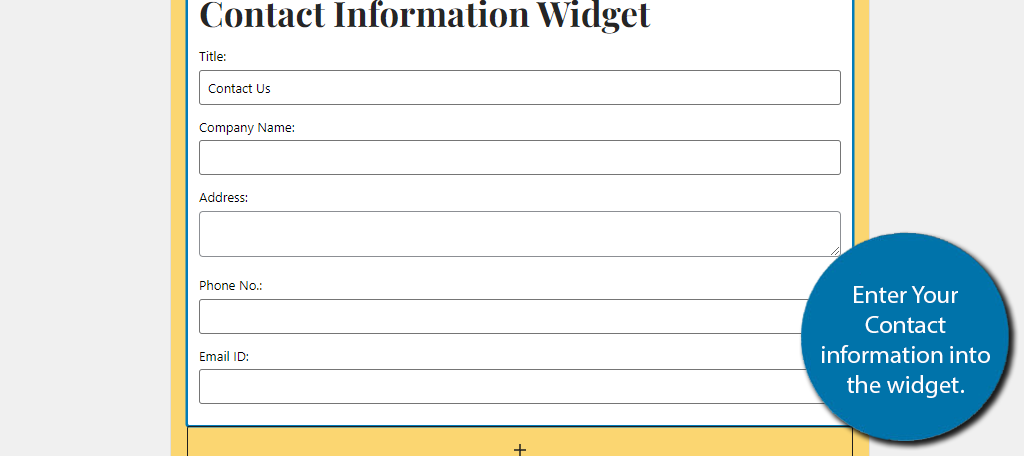
Step 3: Enter Your Contact Information
All you need to do is now fill in the widget. You’ll be able to enter a title, which should probably be “Contact Information” for clarity, company name, address, phone number, and email address.

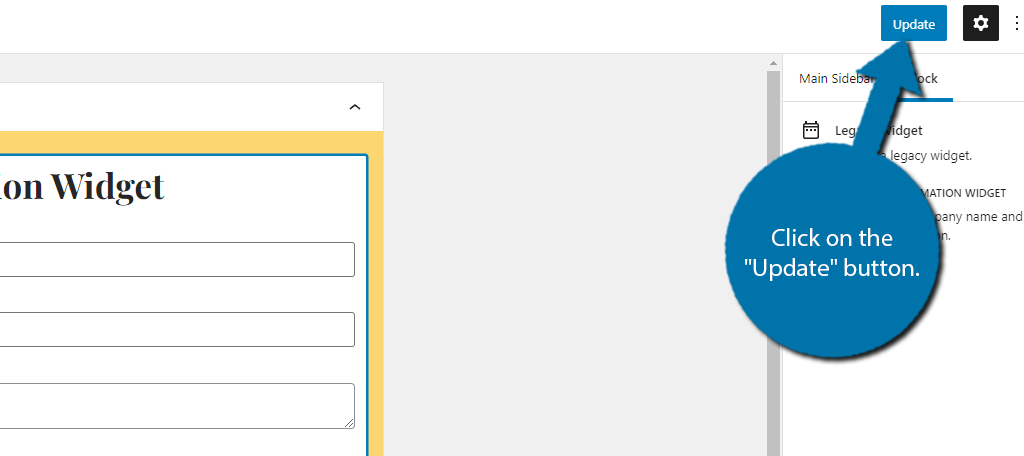
After you are done, click on the “Update” button on the top right to save the changes. Afterward, you can check to see the widget on your website.

Congratulations on learning how to add your contact information to the sidebar of your WordPress website. You can revisit this widget area to update the information as needed.
Note: If you want to provide multiple contacts, you can add the same widget to the same area and fill it in with different information. You can help differentiate the two of them by changing the titles of each to reflect whose info it is.
Can I Add A Contact Widget to the Footer of My Theme?
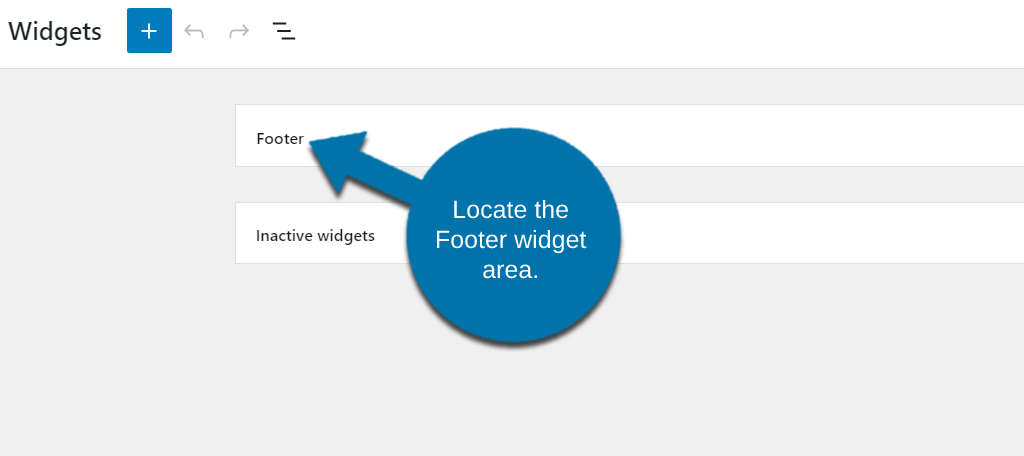
Absolutely. But not all themes have a footer area. If your theme contains a footer area, you’ll see it in the widget section labeled Footer like so:

And then just like in the tutorial, add the Contact Widget into the area and customize it for use.
If you do not have a footer area on your website, then you would need to change your theme. The good news is that most modern WordPress themes offer users a footer area for widgets.
Other Contact Widget Plugins to Try
While the Contact Information Widget is a great option, there are no shortages of awesome alternatives you can try.
Here are a couple of options that you may consider using if you would like something else:
Contact Widgets For Elementor

If you are one of the millions of users that have built a website using Elementor, then you should install the Contact Widgets for Elementor plugin. It offers you everything you could want.
Of course, since this is an add-on for Elementor, you will need Elementor installed to use it.
With it, you’ll be able to add six options to a contact widget. They include WhatsApp, SMS, Email, Facebook, Phone, and Waze. Each one allows you to enter your business information so customers can use the platform of their choice to contact you.
Design-wise, you’ll have a ton of customization from the way each item appears to writing a custom description for each. For instance, you could add if your phone services are available for a certain time.
Benefits of Using Contact Widget for Elementor
- Includes the official icons of each platform
- The Pro version allows you to make any file downloadable
- Customizing the widgets is easy
Contact Information Widget

Now I know what you are thinking, this is the same plugin as the tutorial. And yes, they have the same name, but they are actually separate plugins. The Contact Information Widget is a great alternative.
And that’s because it works very similarly to the original plugin.
You’ll be able to enter the information you want into the plugin into their own fields. These include things like business name, location, phone number, fax number, email, and you can even include a Google Maps link.
Each field has an icon associated with it, but you can freely change these by editing the appropriate CSS. Ultimately, it’s a simple plugin to use that meets the needs of any website looking to add contact information to a widget area.
Benefits of Using Contact Information Widget
- Allows users to include as much or as little information as they wish
- You can modify the code to change the order of the items
- Completely free to use (no Pro version)
Create An Email Address Specifically For This
Unfortunately, providing your contact information can leave you wide open to spam bots.
This is especially true for any email address. For this reason, you should make sure the email you include is for business only. Using your personal address not only looks unprofessional, but bots will just flood it with spam.
The best options are to use your real name as the email address, or your company name.
Make Yourself Available
The entire point of displaying your contact information is so visitors can actually contact you. Thus, you need to make sure you regularly check what is posted.
You do not want to miss a customer’s email or phone call. Odds are if you miss it once, you will never hear from them again. You should also consider adding some social media icons as well.
These will help your visitors connect with you on the various platforms you are located on. Of course, that does mean you should take the time to actually build those profiles up to make them worth following, to begin with.
In any event, I hope this tutorial was helpful.
How long did it take you to add your contact information on WordPress? Did you display a map on your sidebar?


This Plugin is defunct and is no longer in the WordPress Plugin Library.
https://wordpress.org/plugins/contact-widgets/
This plugin has been closed as of October 15, 2021 and is not available for download. This closure is permanent. Reason: Author Request.
Thank you for bringing this to my attention. I’ll have the article reworked as soon as possible. With over 1,000 tutorials to manage, it gets difficult keeping an eye on every plugin. 🙂