Menus help visitors navigate your website in WordPress, but did you know that a mega menu exists? A mega menu is a large multi-column, drop-down menu where you can place media like images and videos.
They are a great addition to larger websites that have a lot of content for visitors to explore. In particular, if you have a lot of categories and subcategories, mega menus are ideal as a menu option.
Today, I will demonstrate how to add a mega menu in WordPress using the Max Mega Menu plugin.
Why Should You Use A Mega Menu
As I said, mega menus are great for websites that have a lot of content. But they are also great for creative developers. They are a much larger canvas on which a developer can create an awesome design that matches a website.
For example, take a look at the Office Depot & OfficeMax website. They have really nice mega menus that are loaded with images that make it even easier for visitors to find what they are looking for.
This is the perfect format for an online store.
Of course, you don’t have to add images like that every time. Instead, you can design the background in the mega menu to suit your needs. This can be as simple as a color change or you can create an actual image to display as the background.
In either event, mega menus bring a lot of customization to the table.
Installing Max Mega Menu
The Max Mega Menu plugin is extremely popular with over 300,000 active installs. The plugin automatically transforms all of your existing menus into mega menus. This includes menus that you can add in your Widgets area.
It also provides settings that you can change to make them behave the way you want.
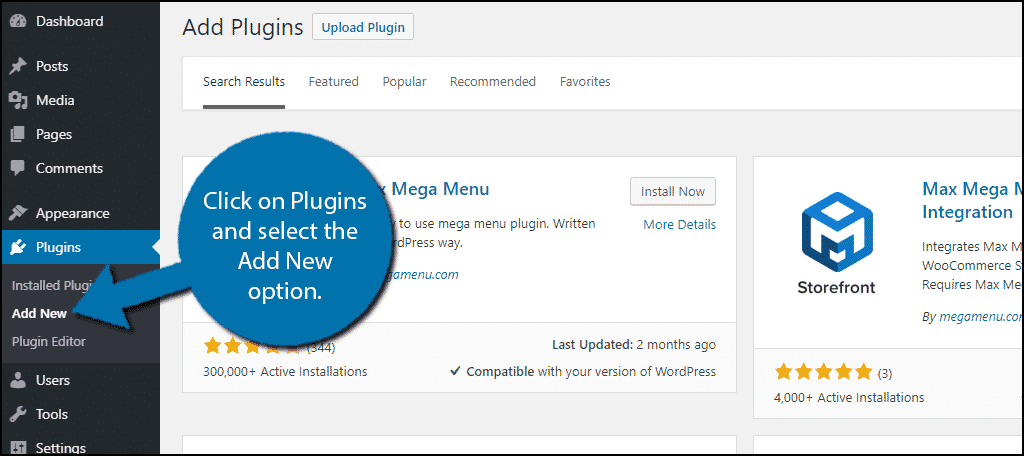
To begin, click on Plugins and select the Add New option on the left-hand admin panel.

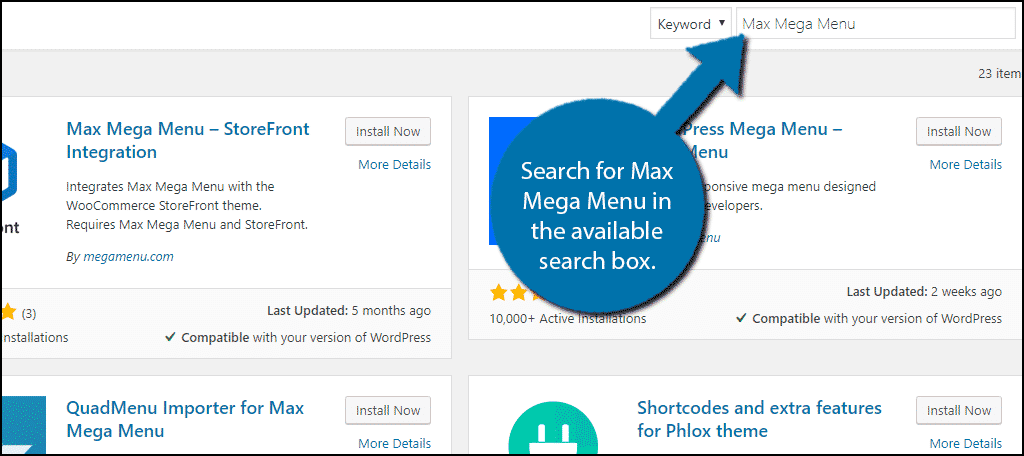
Search for Max Mega Menu in the available search box. This will pull up additional plugins that you may find helpful.

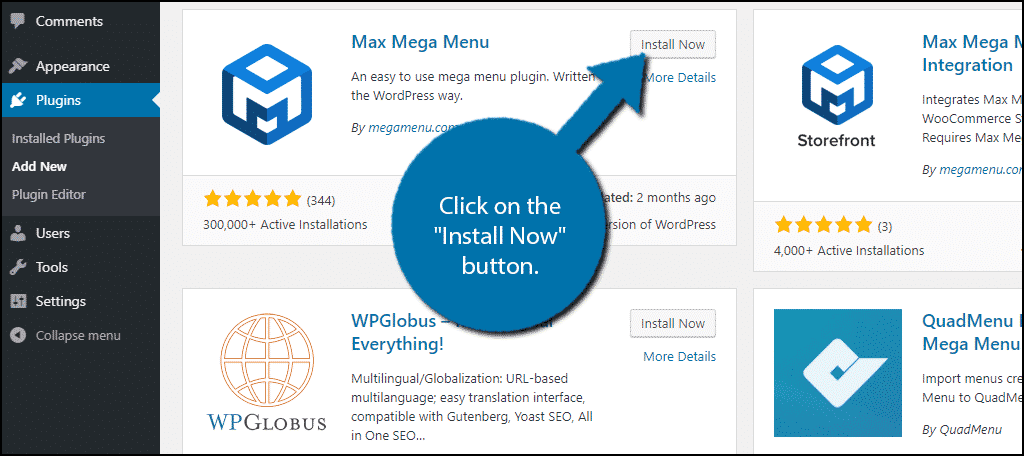
Scroll down until you find the Max Mega Menu plugin and click on the “Install Now” button and activate the plugin for use.

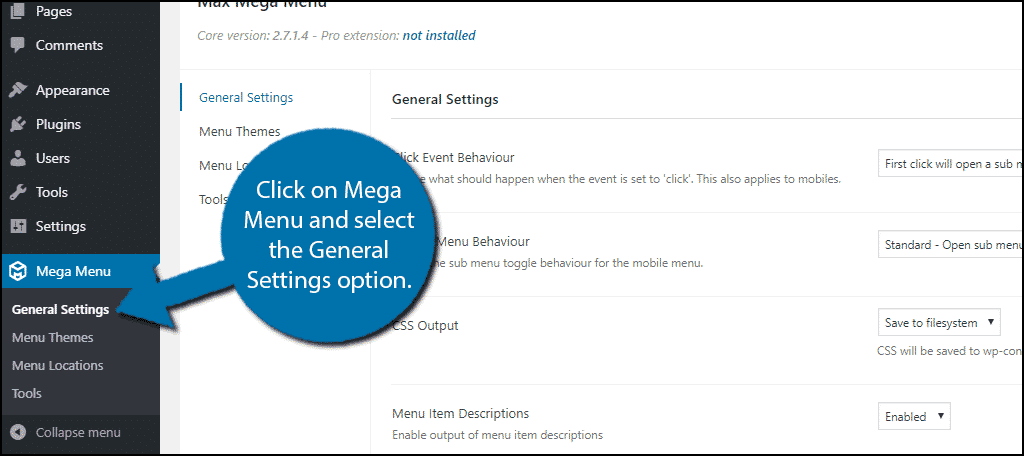
On the left-hand admin panel, click on Mega Menu and select the General Settings option.

Changing the Basic Settings
For the majority of websites, the default settings are more than enough, with the exception of the colors. Obviously, it is important that your menu colors match the rest of your website, which makes it the first priority.
Keep in mind that you can freely change the settings at any time. Thus, if you are unhappy with the settings, you can change them to your liking at any point.
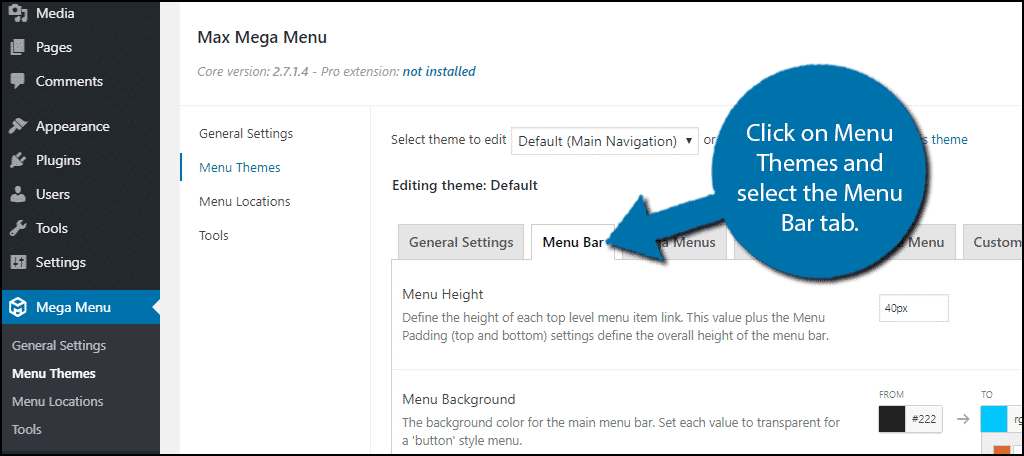
Click on Menu Themes and select the Menu Bar tab.

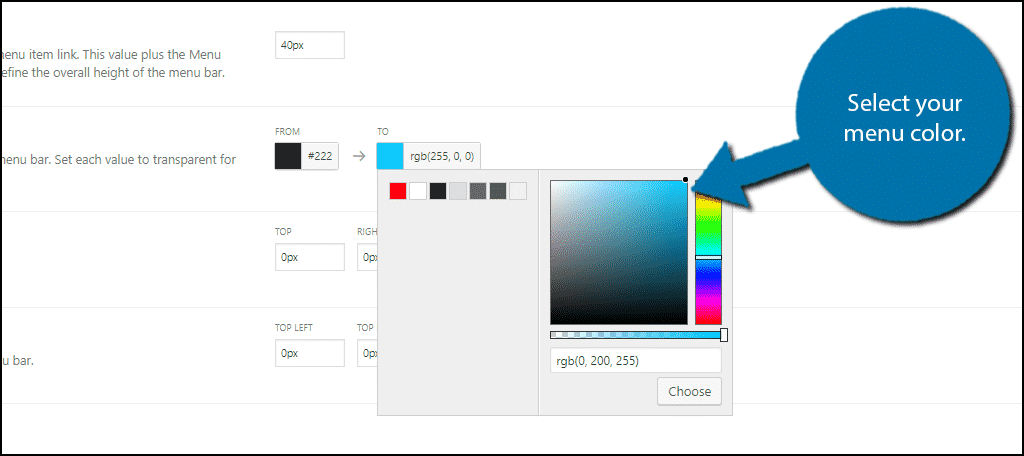
By default, the menu color will be black, which may be perfect for your website. But if it is not, it’s easy to change. You can replace the menu background color with the color of your choice by simply selecting the color.

On this page, you can change other menu options as well. This includes the menu height, border-radius, font type, item spacing, and much more. I strongly encourage you to test out the various settings and select the best options for your website.
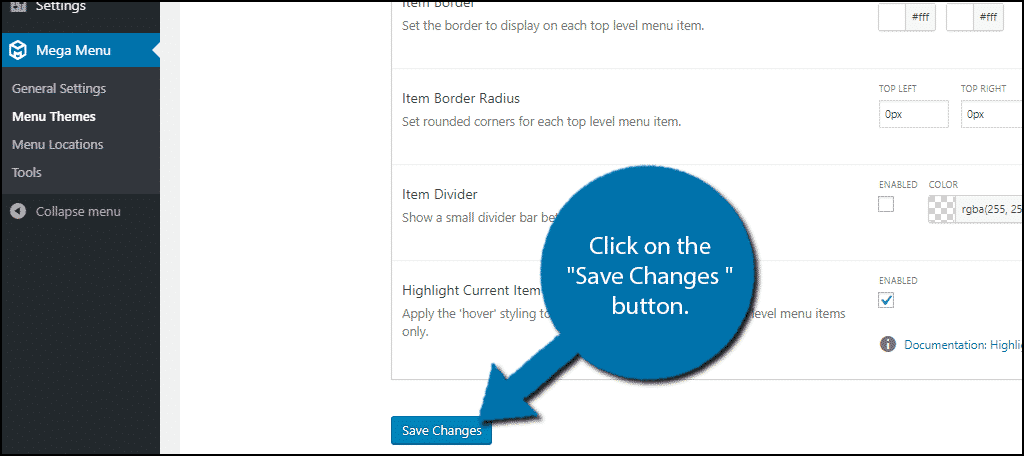
When you are done, click on the “Save Changes ” button.

These changes will be applied to all of your menus.
Creating A Mega Menu
Of course, if you did not already have a menu, nothing on your website will change. In this case, it is time to create your very own Mega Menu.
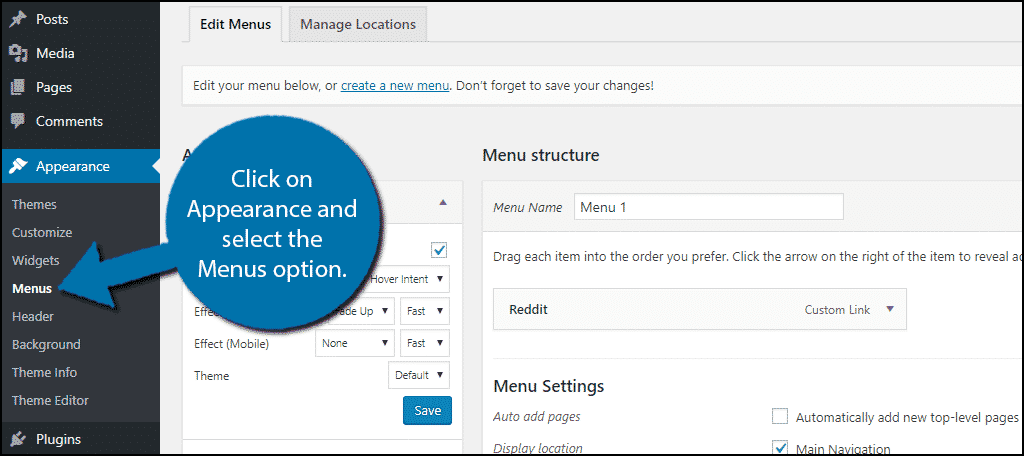
Click on Appearance and select the Menus option.

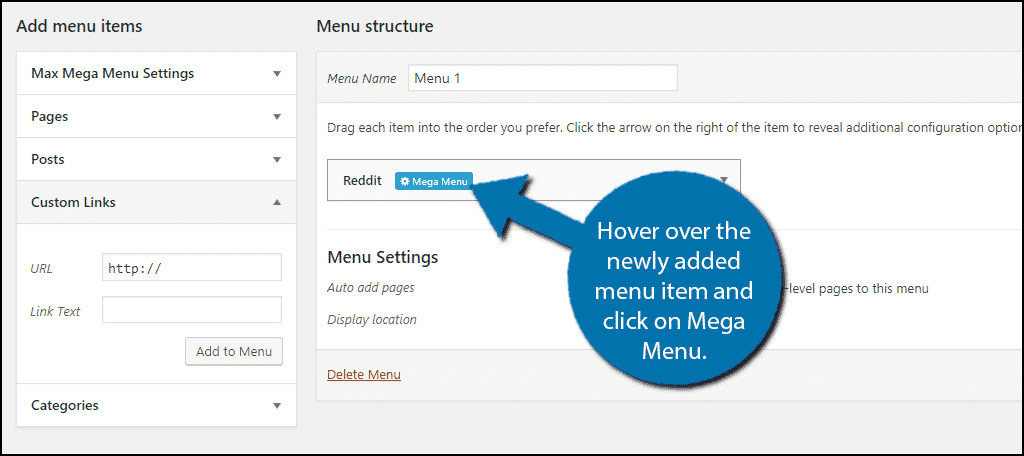
Create a new menu item and add it to your menu. Hover over the newly added menu item and click on Mega Menu.

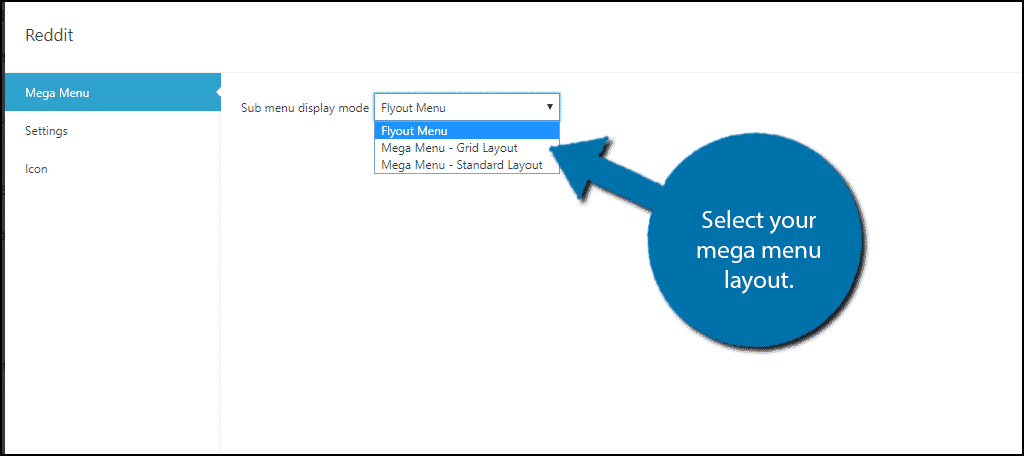
A popup window will appear with options that you can set. You can select between three mega menu layouts including a Flyout Menu, Grid Layout, or Standard Layout.
This is entirely up to you, but I do recommend trying all three and seeing which one works best for your needs.

The settings allow you to customize what text appears and the platform it appears on (desktop or mobile). The Icon settings allow you to add an icon to the menu. You can add a custom icon with the pro edition.
Just remember to save any change you make and your Mega Menu will be good to go. Congratulations!
Make It Easy To Navigate
The entire point of any type of menu is to help your visitors navigate your website. The larger your website gets, the harder it becomes to create a menu that fits your needs. Thus, the mega menu is perfect for large websites.
Navigation in WordPress should always be simple, but it should also be pleasant to look at. Mega menus allow for extra space for both items and design.
Why do you need a mega menu? How easy did you find the Max Mega Menu plugin to use?
