Are you looking for a way to make your media content stand out more? If so, you should consider using a WordPress lightbox. A lightbox makes media content like videos and images the center of attention by dimming out the rest of the content on the page or post.
This means that visitors can enjoy the media without any distractions, which makes it ideal for video content in particular. However, WordPress does not have this feature natively. Instead, you will need to use a WordPress lightbox plugin to add it.
Today, I will demonstrate how to use the Easy FancyBox plugin to add a WordPress lightbox to your website.
Why Use a Lightbox in WordPress?
A lightbox’s sole purpose is to enhance the appearance and delivery of your media content. If you want to draw more attention or allow visitors to focus entirely on a piece of media, a lightbox is what you’re looking for.
One of the best uses is for video content. In many cases, visitors can get distracted when the video is playing. They may be looking at a nearby image, advertisement, or just continuing with their reading. A lightbox avoids this by making the video the only viewable piece of content.
Of course, this works well for images, too. It is great because it helps visitors spot all of the details in the image, which is very important for some websites.
Installing Easy FancyBox
The Easy FancyBox WordPress plugin is a great addition to any website with a lot of media content. Upon activation, all JPG, GIF, and PNG images are automatically opened in the Fancybox lightbox.
This means that if you like what you see, then there aren’t any changes you need to make. However, you can fully customize the plugin in its settings, let’s begin.
Click on Plugins and select the Add New option on the left-hand admin panel.

Search for Easy FancyBox in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Easy FancyBox plugin. Click on the “Install Now” button and activate the plugin for use.

Upon activation, the plugin will automatically open all JPEG, GIF, and PNG image links in a Fancybox lightbox. Visit any page with an image on it to see the plugin in action. You can change how they appear in the settings.
Setting Up Easy FancyBox
On the left-hand admin panel, click on Settings and select the Media option.

Scroll down to the FancyBox settings. Here, you can customize just about everything that this plugin can do.
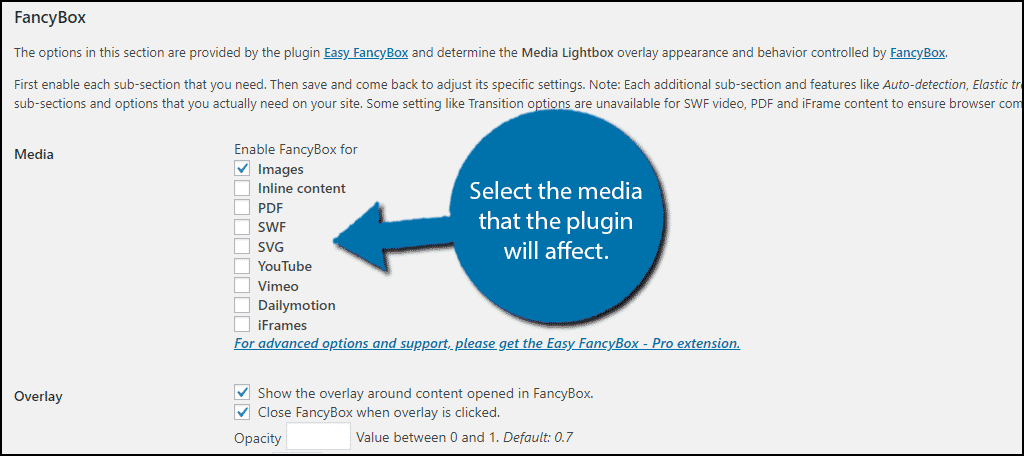
The first option, and arguably the most important one, is selecting which types of media the plugin will work on. By default, it will only work on images, but you can choose other forms of media including inline content, PDF, SWF, SVG, YouTube, Vimeo, Dailymotion, and any other materials in iFrames.

The rest of the settings will affect the appearance and behavior of the plugin. What you choose is entirely up to you. And since every website is unique, I strongly recommend going through each setting.
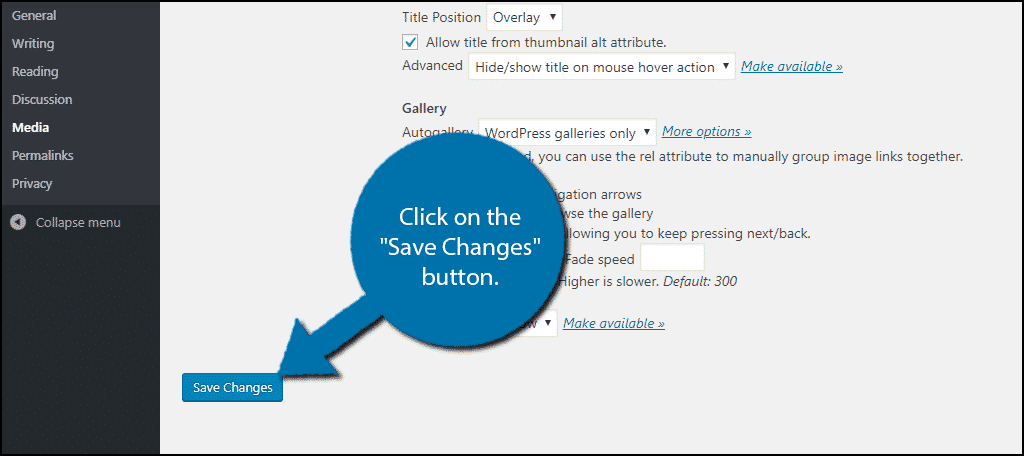
You can make these changes at any time. Just remember to click on the “Save Changes” button to keep the changes.

Visit any page with the desired content type to see it in action.

Congratulations, you have successfully used the Easy FancyBox plugin to add WordPress lightboxes to your website.
Troubleshooting
If the plugin does not appear to be working, there can be a variety of issues. First and foremost is compatibility with other plugins. If you have another plugin that changes the way scripts are read and behave on your website, this plugin probably won’t work.
To fix this, you would need to make sure to exclude any of the Easy FancyBox scripts that are essential for it to work.
The next issue that you may run into is if your images do not link to themselves. By default, the Gutenberg editor does not have them link to anything, but this is easy to fix.
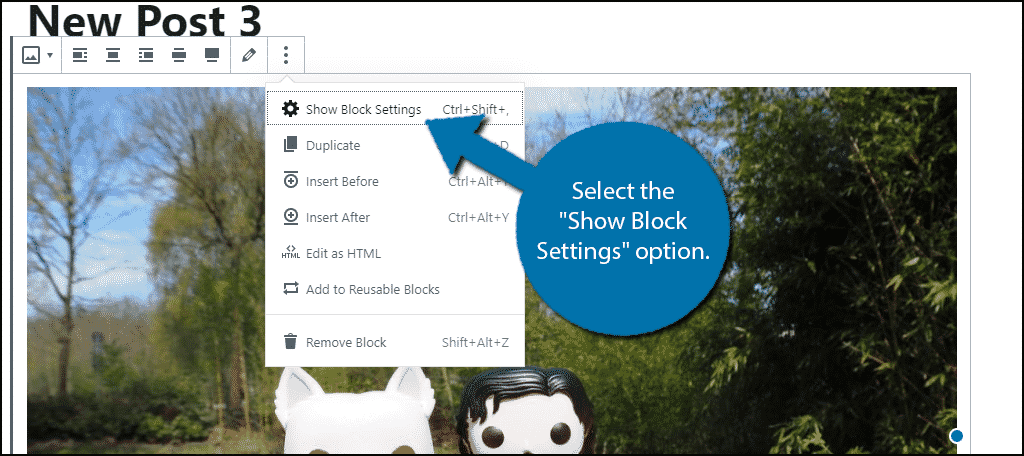
Click on the three verticle dots on the image block and select the “Show Block Settings” option.

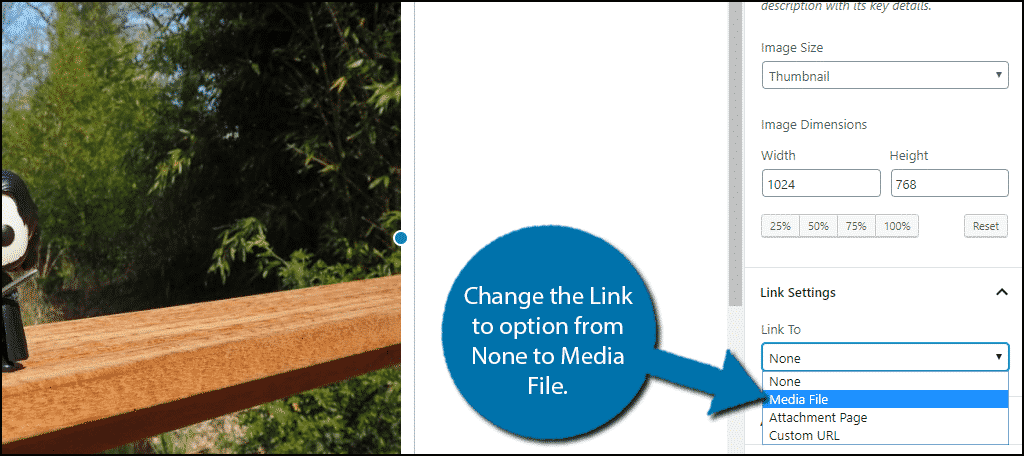
On the right-hand side, you will find the image block settings. Locate the Link Settings section and change the “Link To” option from None to Media File.

This will make the images link to themselves and appear in a lightbox.
Help Media Standout
The media you add to your website is extremely important. It makes your website more appealing to look at and can help make your content much clearer.
For example, imagine following a WordPress tutorial without images. It probably wouldn’t go over very well.
WordPress lightboxes are an excellent way to make images and videos stand out. This helps the visitor focus exclusively on that piece of content.
Did you run into any issues with the Easy FancyBox plugin? What content do you want to display with lightboxes?
