Have you ever been writing a custom post or building a page in WordPress and realized you needed to add buttons to a WordPress editor for one reason or another? This is actually very common, as custom WordPress buttons are a nice addition to any post or page.
However, sometimes it can be difficult to edit buttons in WordPress because more often than not you are working with a piece of code and flipping back and forth from visual editor to text editor and so forth and so on. This has become even more convoluted with the recent introduction of the Gutenberg block editor.
In this article, I will show you how to add buttons to your WordPress editor using simple shortcodes. But before we get to that, If you are having any issues with your current WordPress Hosting, then I would encourage you to contact the team here at GreenGeeks and let us solve your hosting issues once and for all.
WordPress Buttons Shortcodes
Adding buttons using WordPress buttons shortcodes is a quick and easy way to add styled and customized buttons to a WordPress post or page.
There is a great WordPress button plugin that I found to use for this. It has a ton of functionality and a lot of different options. WordPress Button Plugin MaxButtons is a great little plugin that will do exactly this for you. It lets you edit your buttons in WordPress and apply them to post or pages using simple shortcodes.
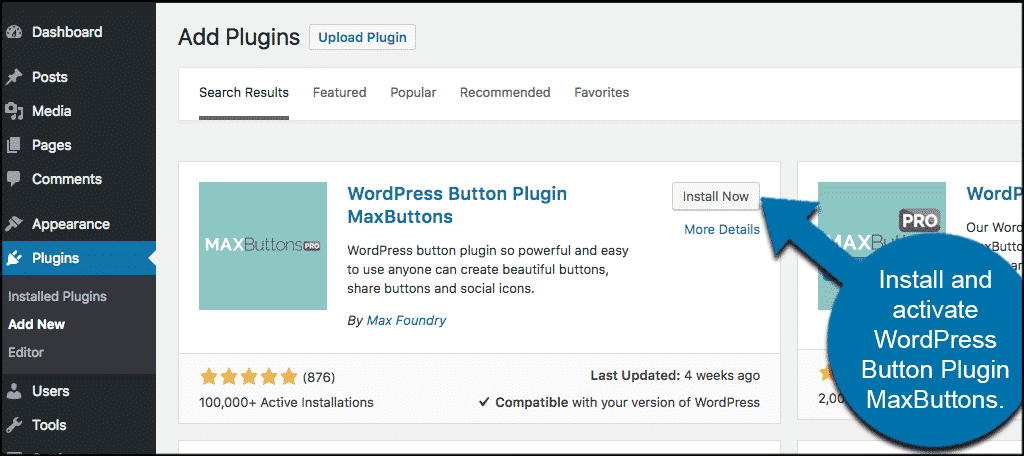
To accomplish this you first want to install and activate the plugin on your WordPress website.

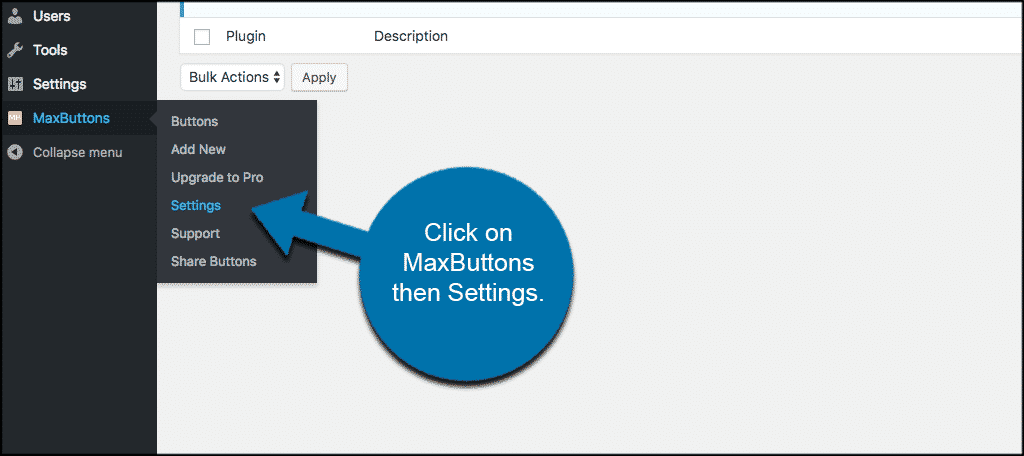
Once the plugin has been activated it is time to head over to the settings page and fix the plugin settings to your preference. To get there click on MaxButtons > Settings in the main WordPress menu to the left.

As you can see the settings page is pretty direct and to the point. There are only a few main settings options, as this is just the start to what the plugin can actually do. Go through the settings options real quick and when you are ready, let’s head over to the meat of the plugin and create a button.
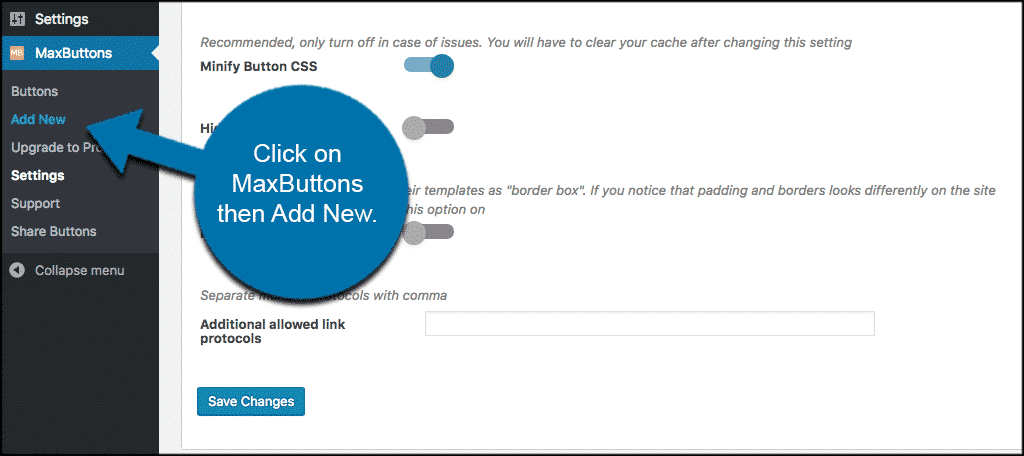
Click on MaxButtons > Add New and this will take you to the page setup for creating a new button.

Again, this is the meat of the plugin. As you can see there are a lot of options available and this is where you will create a new button and save it. Once saved you will be presented with a WordPress shortcode for the button, which you can then use in the appropriate spots on your posts and pages.
Create a New WordPress Button
You see there are a lot of options available to you. There are main settings and sub settings available. Basically, everything you need to create and edit buttons in WordPress is at your disposal. Main settings include:
- Basics
- Border
- Background
- Text Shadow
- Container
- Advanced
- Responsive
You will use this combination of settings to build WordPress buttons shortcodes that you can use in posts and pages.
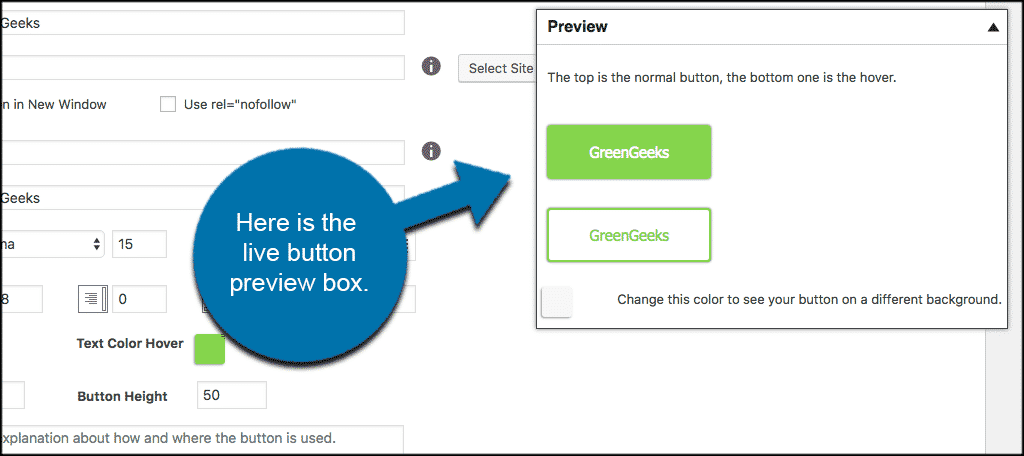
The settings give you everything you need. However, perhaps one of the best parts of the WordPress button plugin setup is the fact that it gives you a live preview to use while you build the button. So it shows you exactly how it looks in real time. The live preview shows the button, and the button as it will look on hover.

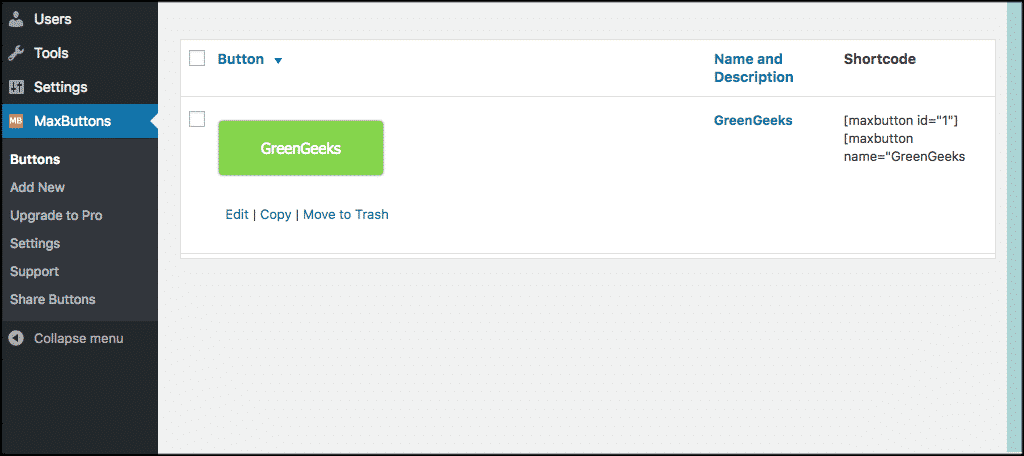
Go ahead and create your first button and save it. You can create as many customized and unique buttons as you want. Every time you save a new button it gets filtered into the “Buttons” section of the MaxButtons area. Each button will be listed and next to the button will be the relevant shortcode. You simply take this shortcode and place it into any post or page that you have created.

Sometimes it can be a nightmare to add buttons into a WordPress editor because of the code issues and placement. I hope this article has shown you how easy it can be to add WordPress buttons shortcodes to your posts or pages.
Have you tried this plugin or another to add WordPress buttons? Do you still prefer using the traditional code method to add buttons to your WordPress posts and pages?
