Displaying the company address and other contact information in WordPress does two major things: a) it improves trust in the brand, and b) makes it easier for local consumers to find you. You could simply add this information to a webpage, but it would be lacking.
In reality, you would want to add the company address in WordPress with an SEO-friendly markup. And it wouldn’t hurt to also deliver a map so potential customers can easily find your business.
This tutorial will show you how to add the company address to your WordPress website, including important information such as hours of operation and Google Maps.
Take the Time to Add Your Business to Google My Business
Let’s not beat around the bush here, Google Maps is a huge part of finding businesses that are nearby.
Anyone with a smartphone has probably searched for “Stores near me” and the first results are in Google Maps. Not having your store’s information in this section is a huge mistake that will cost sales.
Although you can add the business address to a page easily in WordPress, you should take it much further to get seen. Especially when focusing on local SEO.
Luckily, it’s easy and free to get your business listed on Google My Business, so I highly recommend doing so. And for anyone that stumbles upon your website, having Google Maps present is always a great choice.
It’s also worth mentioning that other search engines offer similar functionality. For instance, Bing Places for Business is the Bing counterpart. Taking advantage of these will boost your local SEO dramatically.
Now onto the tutorial.
How to Use Five Star Business Profile
Step 1: Getting the Google API Key
Before you begin with the plugin, let’s take care of getting the Google API Key. You will need this to add your business to Google Maps, which is something every business with a physical location should do. If you already have this API Key, feel free to skip to the next step.
Google now requires billing information when using JavaScript APIs. That said, this doesn’t mean you’ll be charged, in fact, Google actually gives away $300 in credit each month.
However, it does make the process of getting an API key a bit more convoluted than it was before.
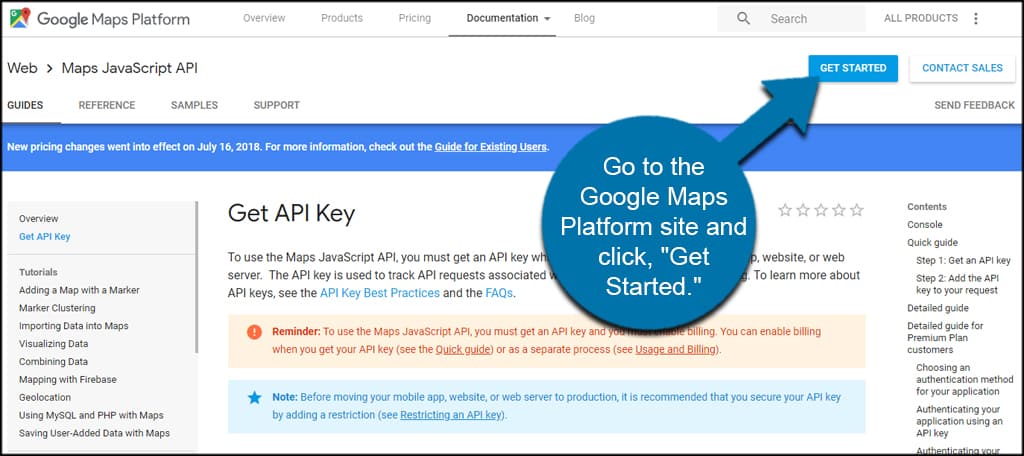
Go to the Google Maps Platform site and click, “Get Started.”

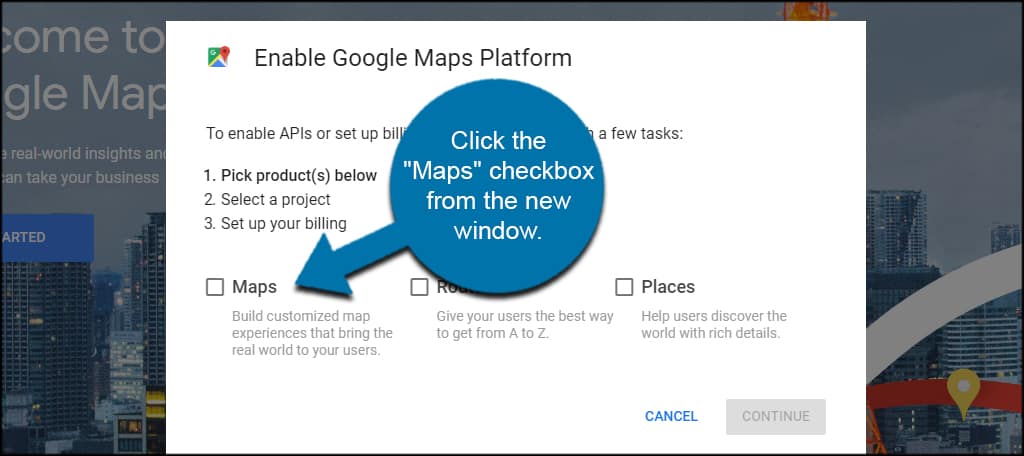
Click the “Maps” checkbox from the new window. Click the “Continue” button when it highlights on the bottom right.

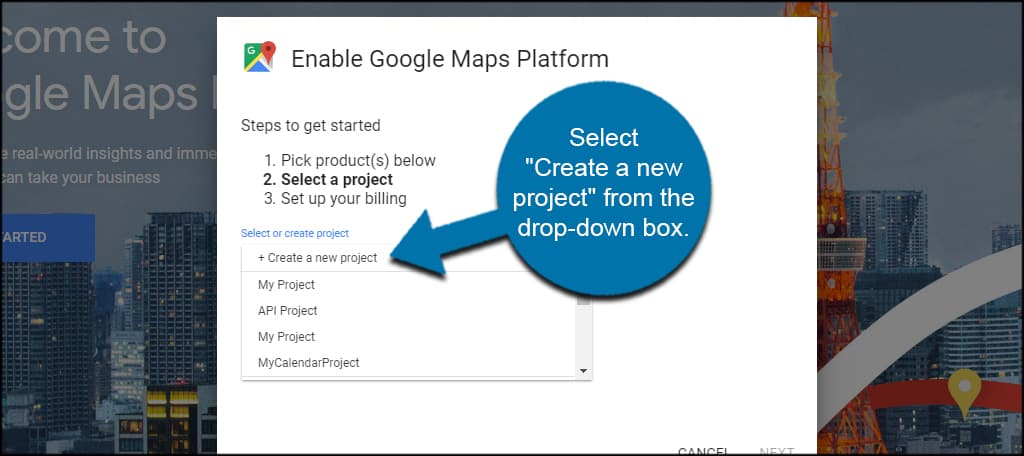
Select “Create a new project” from the drop-down box.

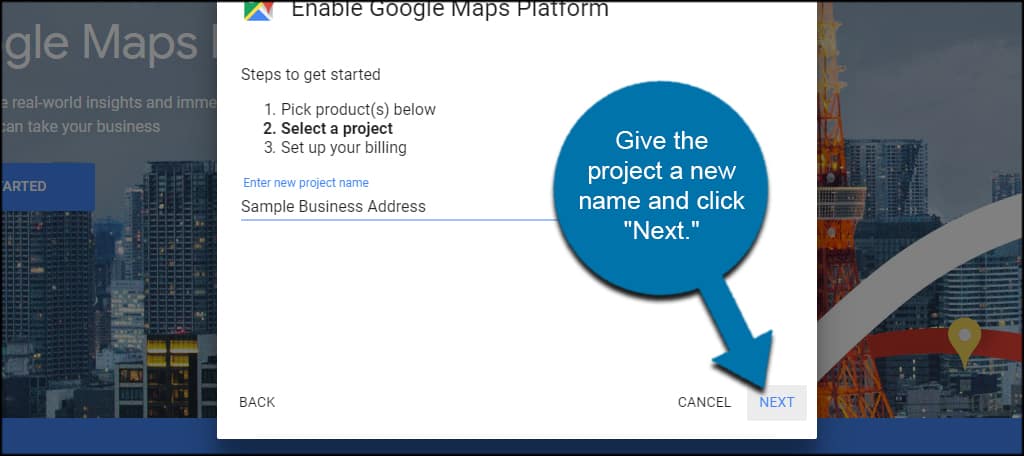
Give the project a new name and click “Next.” Make this name something you’ll easily recognize for future reference.

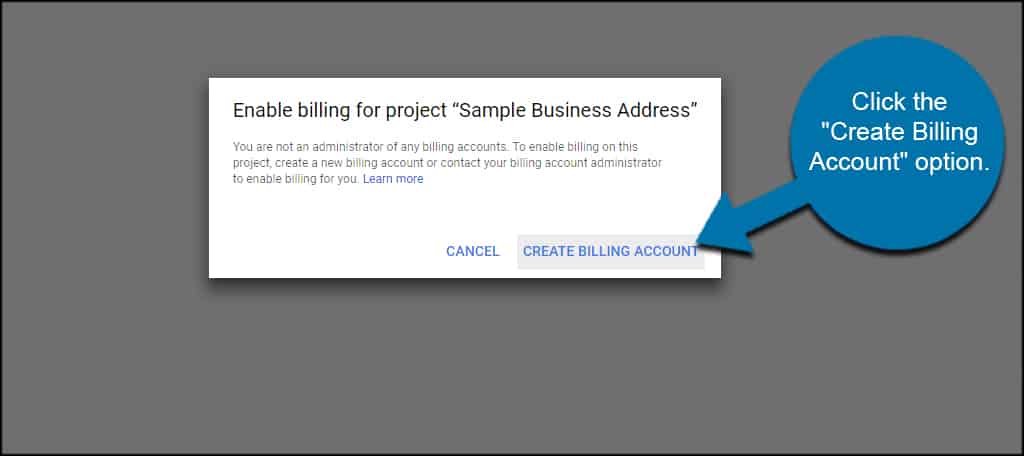
If you do not have a billing account enabled in Google, you’ll need to do so now. Click the “Create Billing Account” option and follow the steps.
Note: The billing information must be correct and you can not delete it, while you plan to use the API Key. If you do, the API will stop working. You will only be billed if you exceed the free $300 monthly credit.

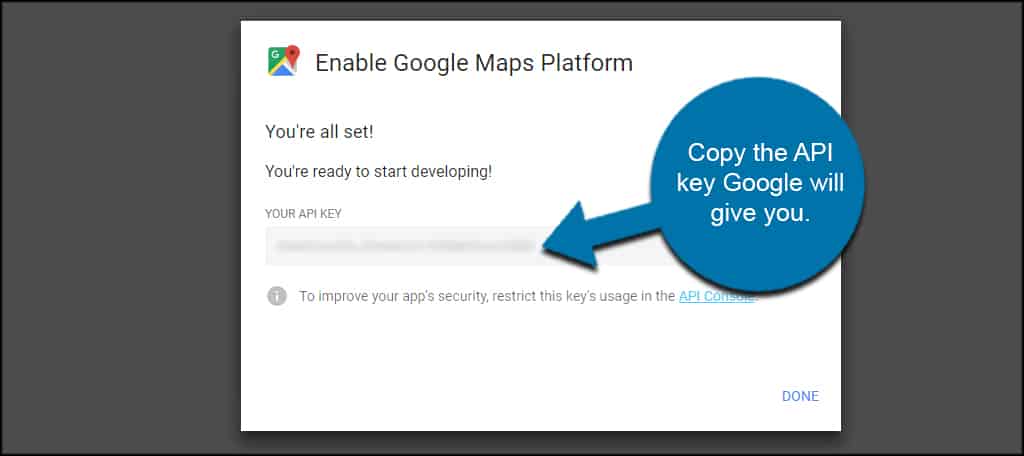
Once you’ve added your billing information, copy the API key Google will give you. This is needed to use the Google Maps platform, and you must have it to continue this tutorial.

Step 2: Using Business Profile in WordPress
Now that we have the API key, let’s add the WordPress Five Star Business Profile plugin. This easy tool comes with a few customizable settings and works well for adding rich contact information for guests and search engines.
It will help you add the business address to both WordPress and Google My Business.
It comes with a shortcode you can use virtually anywhere in WordPress, a Gutenberg block for easy adding, and a sidebar widget. This way, you can pick and choose exactly where you want to add the company address in WordPress.
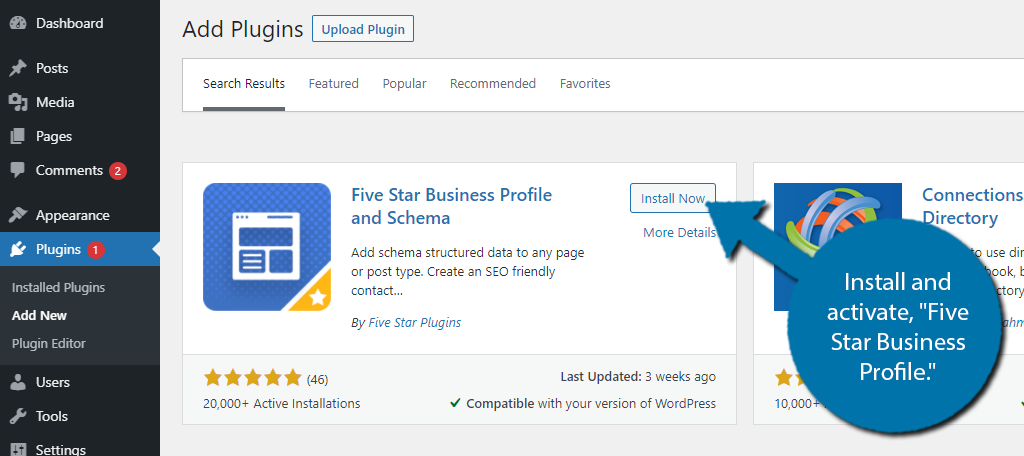
Install and activate, “Five Star Business Profile.”

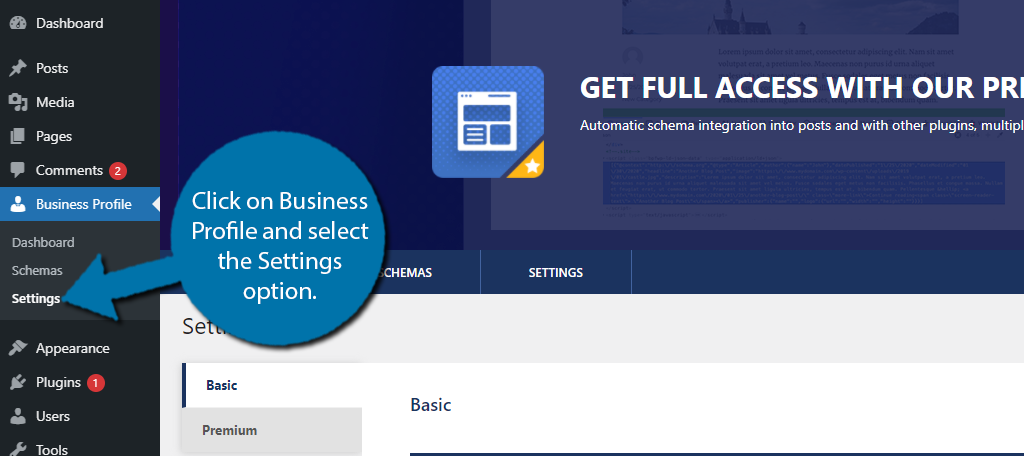
Click on Business Profile and select the Settings option.

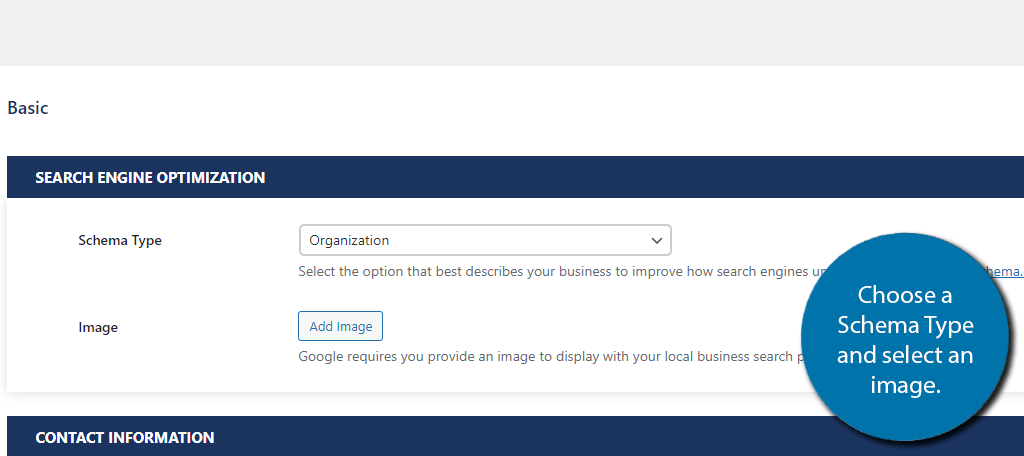
Here, you can input all of your business information.
The first section is Search Engine Optimization. Here, you can select a Schema and add an image. The image should either be a high-quality image of your business or your logo. Either is acceptable.

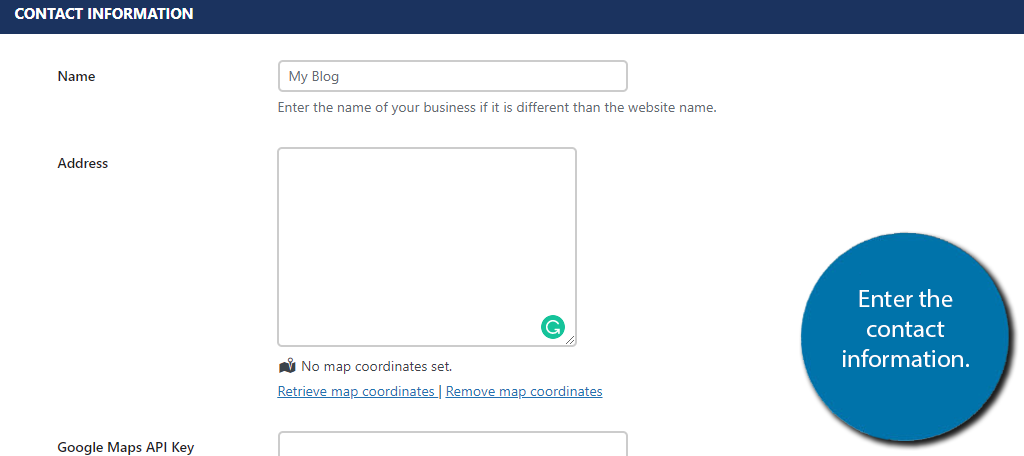
Next, the Contact Information section allows you to add the core information. This includes the business name, address, Google API Key (from step 1), phone number, click to call phone, contact page, and email.
Fill out all of the information fields.

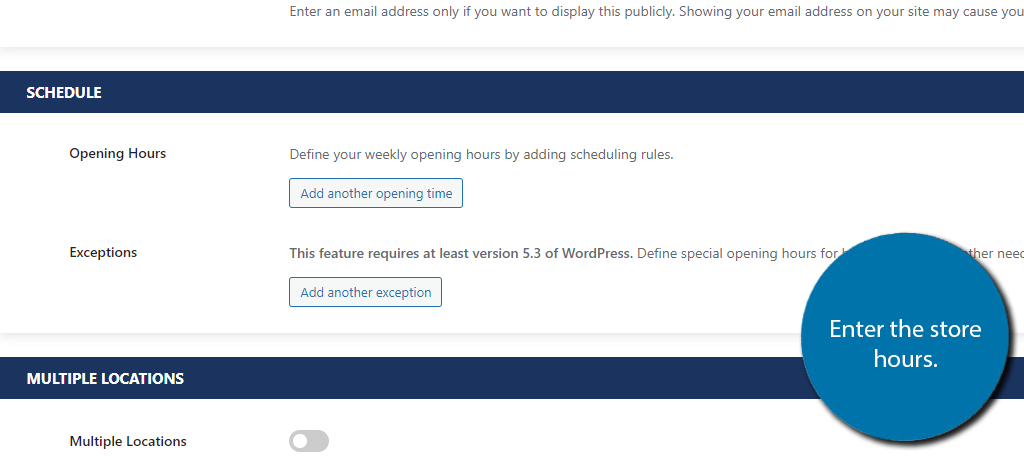
Below this, is the schedule section. This allows you to set the business hours and exceptions. Exceptions refer to holidays that you are not open for, like Christmas.

Finally, you can flip the switch if you have multiple locations. This will allow you to enter additional information, which is ideal for franchises.
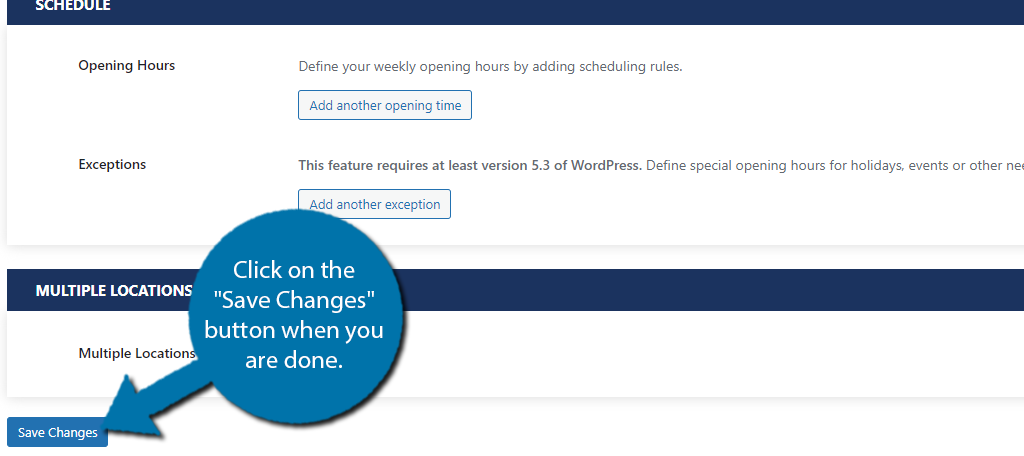
Click on the “Save Changes” button when you are done.

With the settings complete, it’s time to add the Google Map to the website. You have two choices, through a widget or directly in a post or page.
Step 3: Adding a Widget
First, let’s add a widget in WordPress for the company address. This means it’ll show up in the sidebar of the website or another widget area if your theme supports it.
When you add a widget, everyone will see the business address regardless of where they are on your WordPress website.
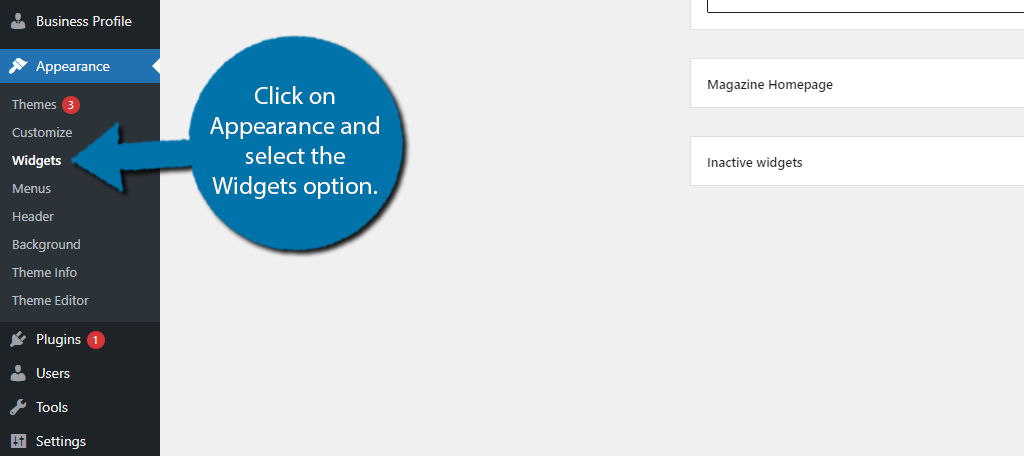
Click on Appearance and select the Widgets option.

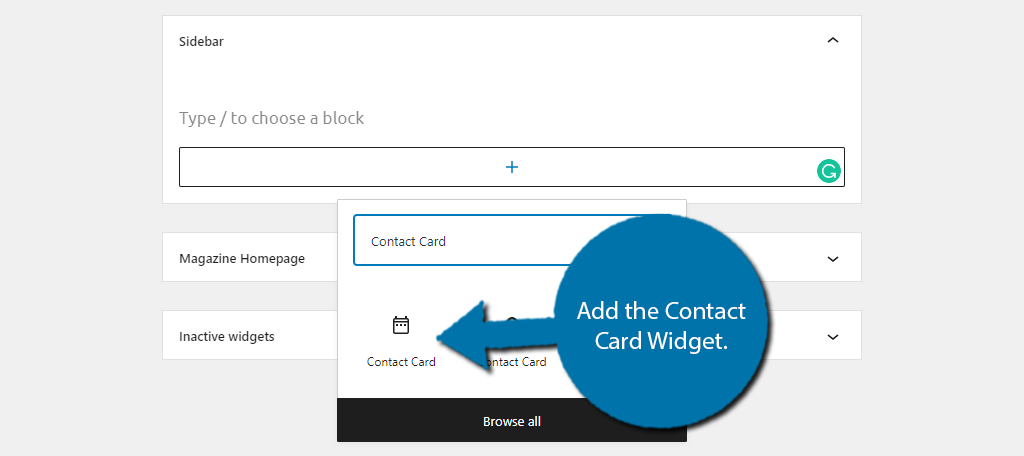
Click on the “+” button and search for Contact Card. There should be two widgets that appear. Select the first Contact Card option, this is the plugin’s version.
Note: The second option is the default contact card block in WordPress.

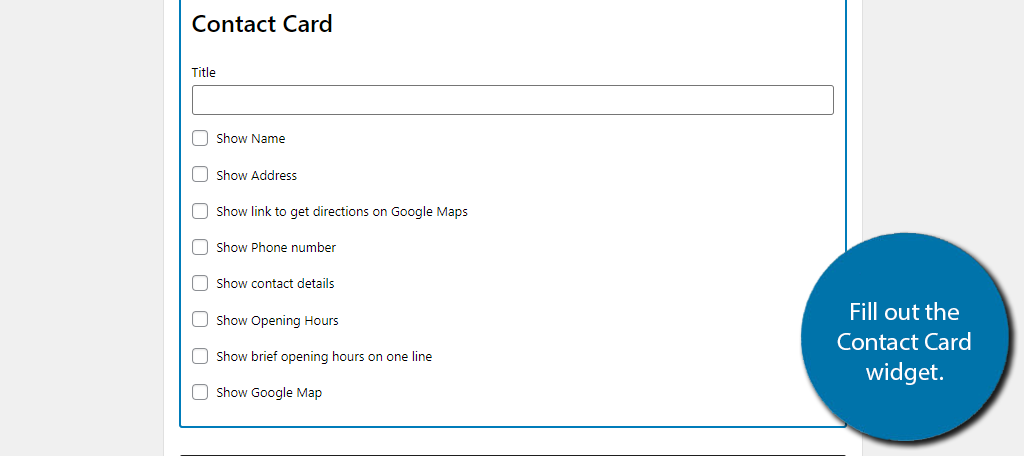
Create a title and check all the options you want to show in the sidebar. Anything you select will be added to the widget for visitors to see.

There is no “Save Changes” button. Any changes you make will be saved automatically. Just remember that there is limited space in the sidebar. You may not want to put too much extra information.
Alternatively, you can also use the shortcode in the next section if you just want to show the Google Map. To do this, just choose the shortcode block in the widget section.
You can now view the contact card on your website.
Step 4: Using the Shortcode
The Business Profile plugin for WordPress also comes with a shortcode you can add to any post or page.
Let’s say we want to add a more robust contact page in WordPress. If you have a contact form already available, you can easily add the shortcode before or after it.
This gives users a one-stop location to find information about your business and to reach out.
You can go to an existing page or post, like a Contact Us page, or you can create a new one for testing purposes.
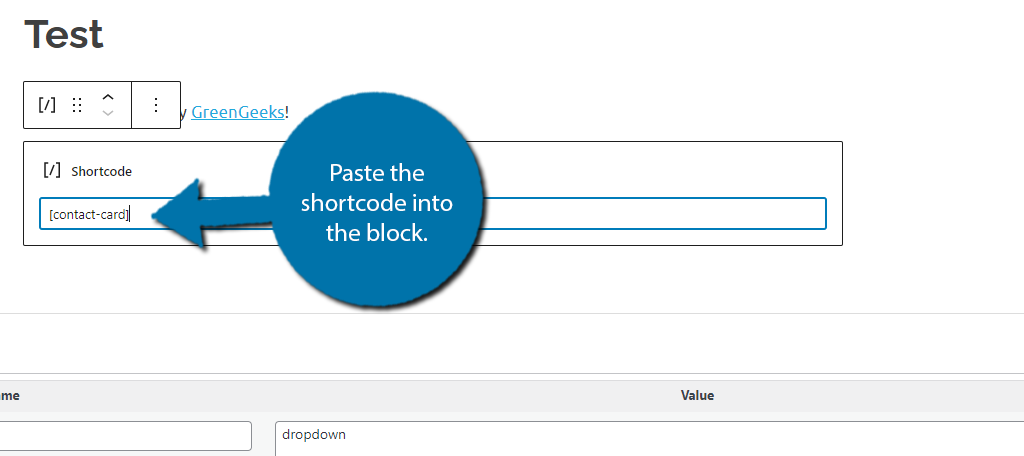
Once there, add a shortcode block and paste this shortcode into the page editor: [contact-card]

Once you save or update the page, the WordPress business info plugin will do the rest. Congratulations on setting up the plugin!
Be Transparent
One of the biggest reasons why many site owners use a WordPress business plugin like this is to offer transparency. Visitors are more likely to trust a brand if it’s easy to contact.
In fact, a lot of people will not shop at a business without easy-to-find contact info. Thus, adding your company address to WordPress will improve the connections between your brand and the consumer.
That said, make sure you actually respond when contacted. There’s nothing worse than a customer thinking you are ignoring them.
What business information do you currently offer visitors to your website? How detailed is your contact page?

