Have you ever encountered a really long page and need to get back to the top? Scrolling can be a lot of work, especially on mobile devices, but you can solve this by adding a “Back to the Top” button with Elementor in WordPress.
Buttons are always a huge part of WordPress websites and Elementor makes adding buttons very easy. Oftentimes people want to see they have the ability to go back to the top of a page immediately without scrolling. This is where the Elementor back-to-top button comes in handy.
In this tutorial, I am going to show you a simple 3-step process for adding an Elementor back-to-top button inside your Elementor page builder.
Note: To accomplish this process using Custom CSS Classes, you will need to have Elementor Pro installed.
Perfect For One-Page Websites and Long-Form Content
You may be wondering what type of website actually needs a “Back to the Top” button. And the answer to that question is a one-page website.
A one-page website is a website that only consists of a single page. It’s obvious, I know, but there is one big drawback to this design. The pages get way too long. This can be frustrating to visitors that want to quickly get back to the top.
In fact, some users may just decide to close the page and type in the URL to get back to the top. That is if they decide to come back.
Normal website pages are typically not long enough to warrant this button. That said, there are exceptions, so it really depends on the content of your website.
Also keep in mind that this button is not exclusive to pages in WordPress, it also works on posts. For very long posts, you should also consider adding a table of contents to help visitors quickly find what they are looking for.
Articles that are longer than 2,000 words, or long-form content, might need a back-to-top button depending on the context. It’s an easy way to help visitors jump back up to the top of the post should there be links or other calls-to-action they may want to use.
Either way, let’s get into it.
Add Back to Top Button Using Elementor
The process of adding a back-to-top button is not difficult and can be accomplished fairly quickly using the steps below. Just remember that you need Elementor Pro to use CSS Classes.
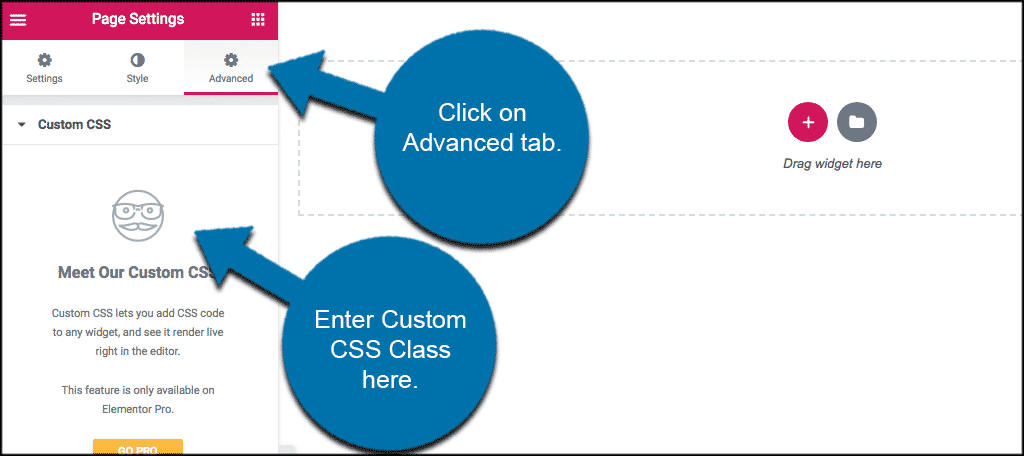
Step 1: Click on Section Handle
To begin, enter the Elementor editor. Click the section handle of the first section on your page to enter its settings.

On the section’s “Advanced” tab, enter a name into the CSS ID field, such as “top” or “Back to the Top.” The more descriptive the better.
Note: Remember, to use the CSS you need to have Elementor Pro installed. If you don’t, scroll past this step and continue below.
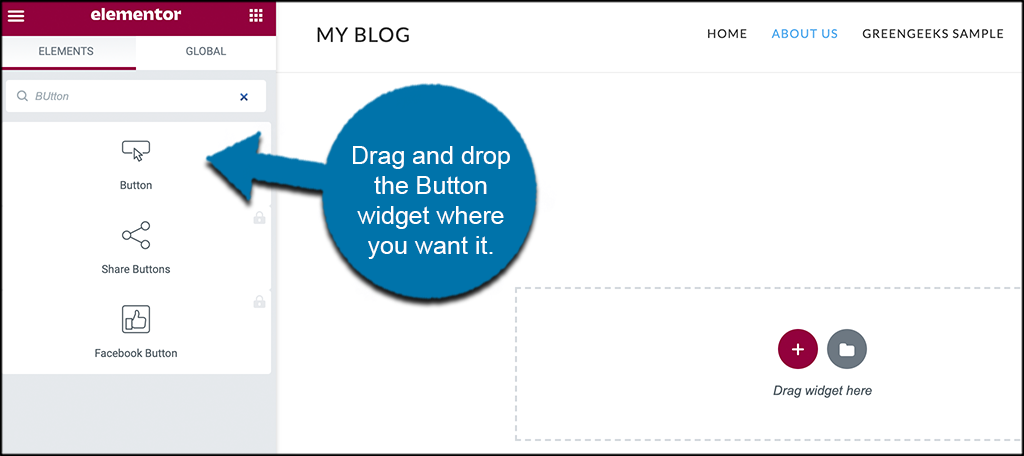
Step 2: Drag the Button Widget Into A Section
Drag a button widget onto your page wherever you would like it to be placed. I am simply dragging it into the top section of the blank page for the demonstration. You can drag it anywhere you want, including the footer area if you have one built.

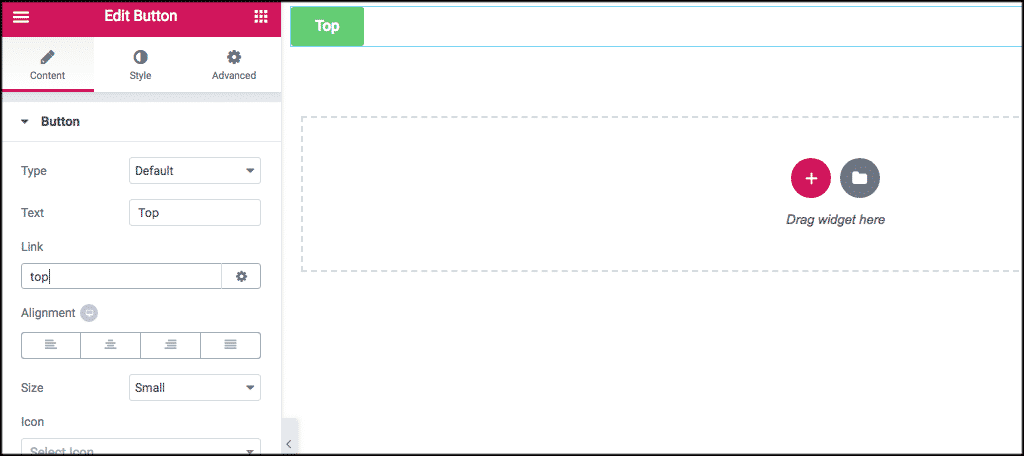
Step 3: Set Button Configurations
Now click on the button section again. Use the “Content” tab to fill out the proper configurations. Type the word “Top” in the button’s text field.
Then, type “top” in the Link field, or whichever CSS ID (Pro) you chose in step number 1 above.

You can now publish or update the page and when a user clicks on your top button it will automatically take them to the top section of the page. This is handy for some users who prefer not to scroll back up to the top of the page manually.
This can be an even more handy tool when a user is viewing your site from a mobile device and they have already scrolled way down the page.
Also, be sure to match the design of the rest of your page. A pink button on a black and white page will stand out like a sore thumb, so make sure the color is appropriate. Also, ensure that the text is readable.
Congratulations on adding a “Back to the Top” button in WordPress. If you want to add this to multiple pages, you will need to repeat these steps.
Hide or Show “Back to Top” Button in Elementor
The hide or show functionality works a little differently. Since this is a tutorial based on the free version of the plugin, it might be best to drag and drop the back-to-top button on the bottom of the page.
That way, when a user gets to the bottom, they can just click on it and it will stay at the bottom of the page out of the screen.
That being said, you can also “stick” the button to the bottom of the page if you have Elementor Pro installed and running. You will need to use the “Sticky Scrolling Effect,” which you will have access to in the pro version.
The sticky option is far more versatile because a user will be able to access the button anywhere throughout the post or page.
Add A “Back to the Top” Button in Elementor Today
Elementor is a fantastic page builder for WordPress. You can do a lot with it, even if you are only using the free version. That being said, sometimes the steps you need to accomplish something in the free version will be different than it would if you are running the pro version of the plugin.
Depending on your needs, the free version will be more than enough to accomplish the task. However, there are many instances where the Pro version is well worth the cost.
Either way, I hope this tutorial was able to show you how easy it is to add a back-to-top button in Elementor. With a few quick clicks here and there, you can easily give your site users the ability to scroll back to the top of any page or post on your site.
Why do you need a “Back to the Top” button? Do you find Elementor easy to use?


Is there a way to have the button on every page of your site?