
Maintenance mode for WordPress can have a lot of uses, especially if something breaks on the site. However, it can also be used as a way to advertise coming attractions.
Not all adjustments have to be done on a live website, and some may be distracting to current visitors. In this case, you would want to set your site to maintenance mode.
For example, what if you had a plugin installed that is interactive with users but it’s not working right? Perhaps there is a problem with storing data that you don’t want people to use at this very moment. It’s like people trying to get on a roller coaster that doesn’t work.
So, how do you put your site into this state so you can make your changes?
In this tutorial, we’re going to show you how to set your WordPress website for maintenance mode or display a coming soon page. Whichever you prefer, it’s a simple process that can take little time to set up.
Why would you use maintenance mode or a “coming soon” page?
Setting up a maintenance mode or coming soon page can give you a chance to make modifications to a website without others seeing the work. It can also give you a chance to fix things behind the scenes.
If a plugin or other part of your site breaks down, it can be very distracting to visitors. No one likes to visit a website that seems to be broken. This could hurt your online reputation for both visitors and search engines.
Maintenance mode returns a 503 error to sites like Google informing them that the site shouldn’t be indexed at that time. That prevents problems from becoming part of your search results, which could hurt various factors for SEO.
A “coming soon” page can still be indexed by Google, which can be a good thing as your content can be in the search engine before the site is officially live. It can be a great preemptive feature for scoring well on the search results page.
Setting Up Maintenance Mode in WordPress
When it comes to setting up maintenance mode, you have quite a few options available. For this tutorial, we’re going to use the Coming Soon Page & Maintenance Mode by SeedProd plugin. It’s a popular platform that has a lot of useful options that we’ll go over.
To use this plugin:
Step 1: Go to “Plugins” from your WordPress admin panel on the left.

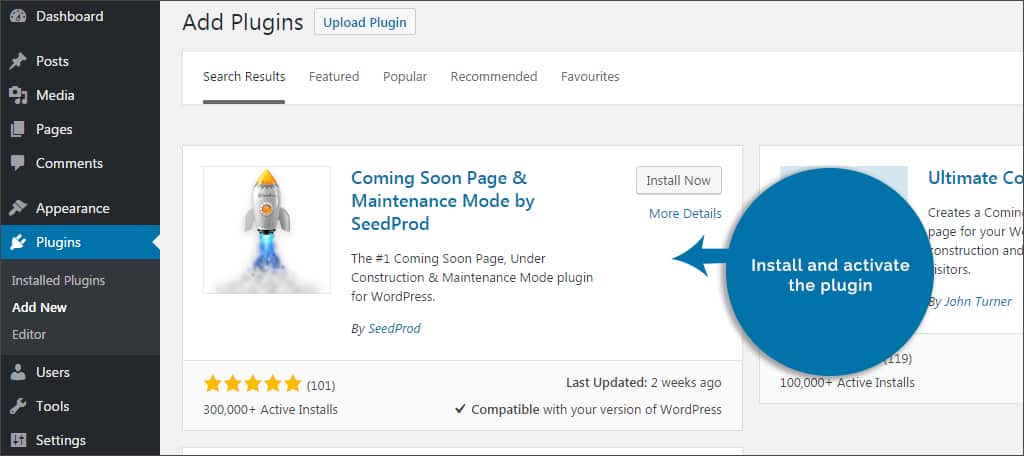
Step 2: Add a new plugin and search for Coming Soon Page & Maintenance Mode.
Step 3: Install and activate the plugin. It will automatically launch the settings page for the plugin once it’s activated. If you need to find this window later, it will be added to your settings area of WordPress.

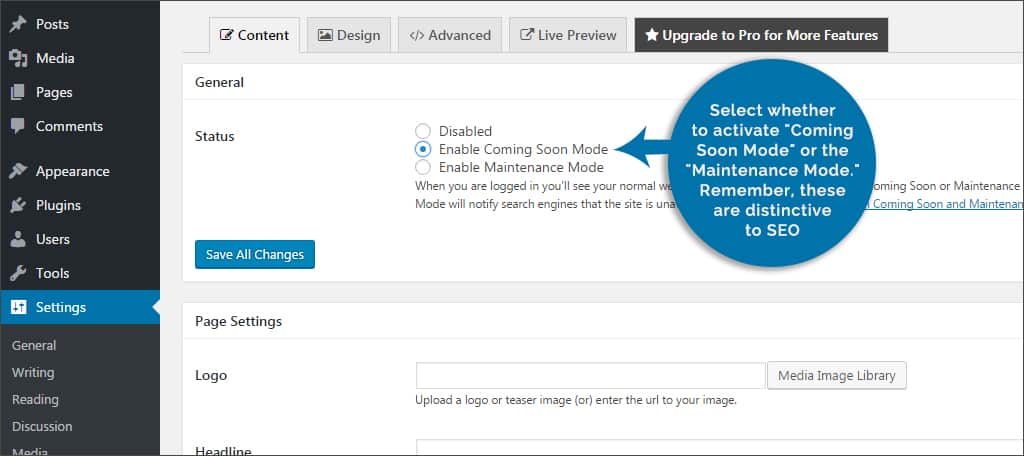
Step 4: Select whether to activate “Coming Soon Mode” or the “Maintenance Mode.” Remember, these are distinctive to SEO. Maintenance mode means the site won’t be crawled at that time while coming soon will be. For now, you may want to leave it off until you’re ready to put the site into these modes.

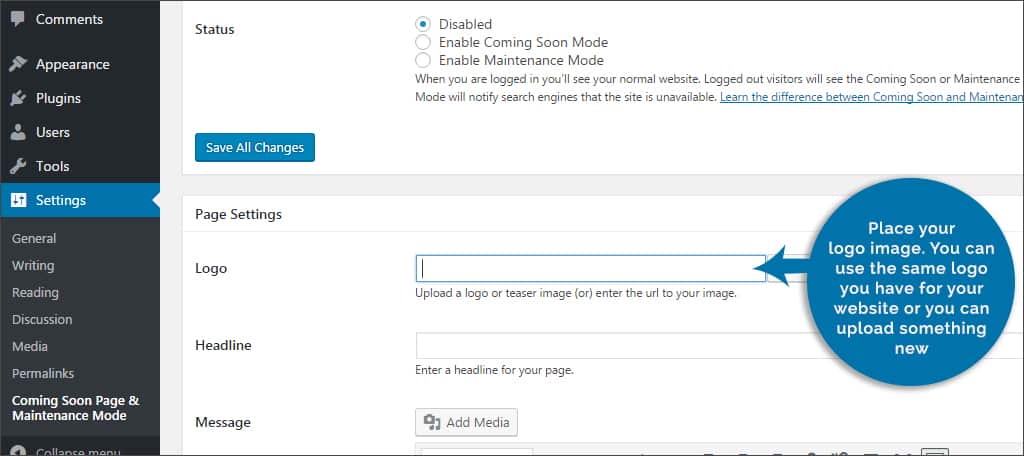
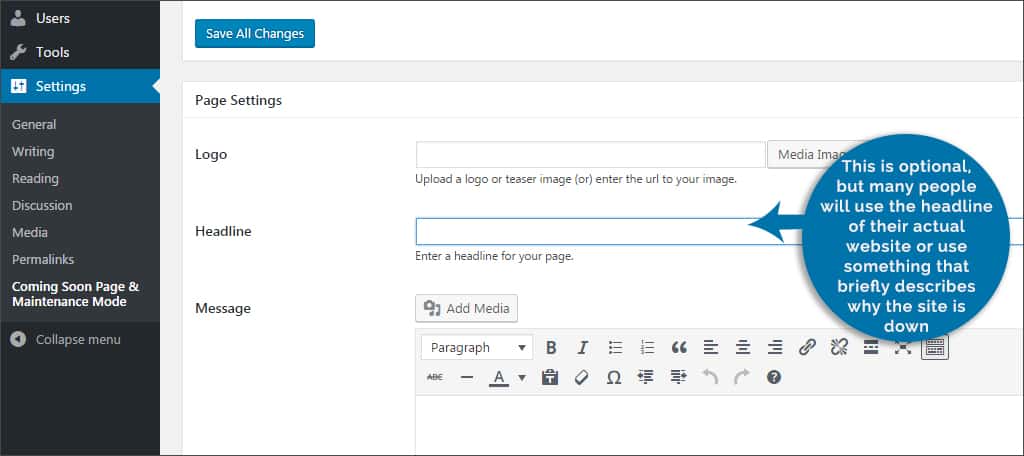
Step 5: Place your logo image. You can use the same logo you have for your website or you can upload something new.

Step 6: Input a headline. This is optional, but many people will use the headline of their actual website or use something that briefly describes why the site is down.

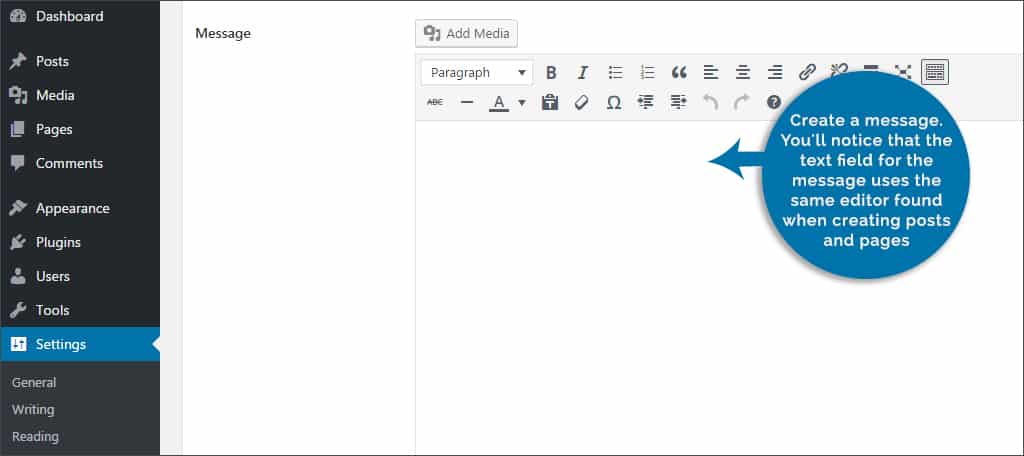
Step 7 :Create a message. You’ll notice that the text field for the message uses the same editor found when creating posts and pages. This means you can add anything found in the editor. This is convenient, especially if you use the TinyMCE Advanced editor to add more functionality to creating content.

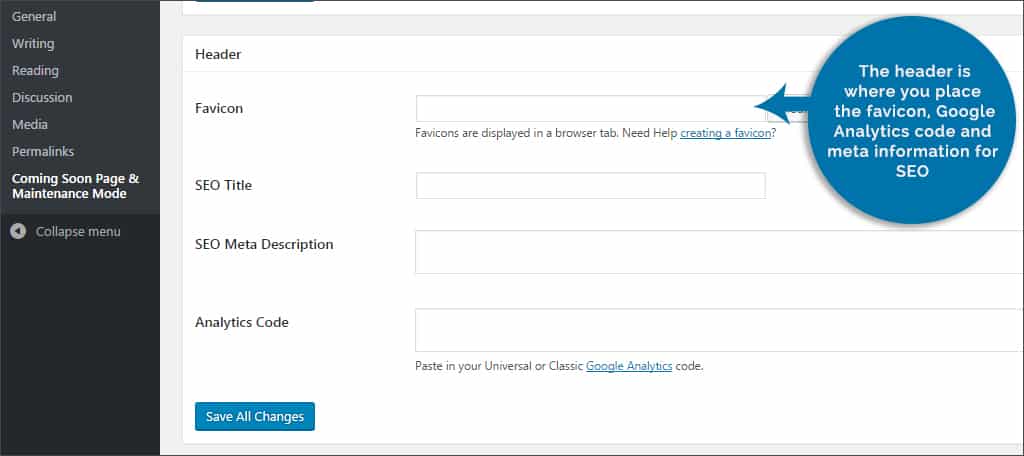
Step 8: Create the header. The header is where you place the favicon, Google Analytics code and meta information for SEO. If you want to keep optimization practices, make sure you fill this section out.

Step 9: Scroll back up to the top and click the “Design” tab.

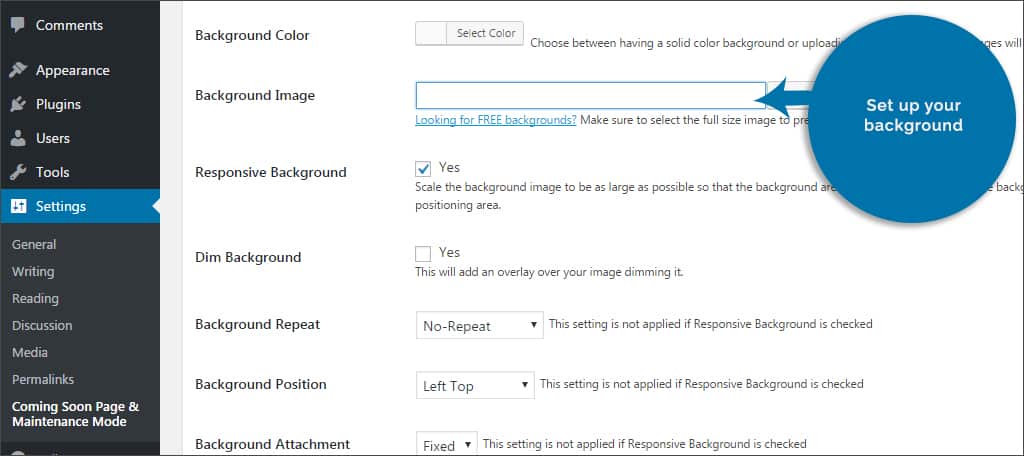
Step 10: Set up your background. You’ll have a variety of options to customize the design of the maintenance mode or coming soon page. Colors, background images and responsive control are only a couple of these features.

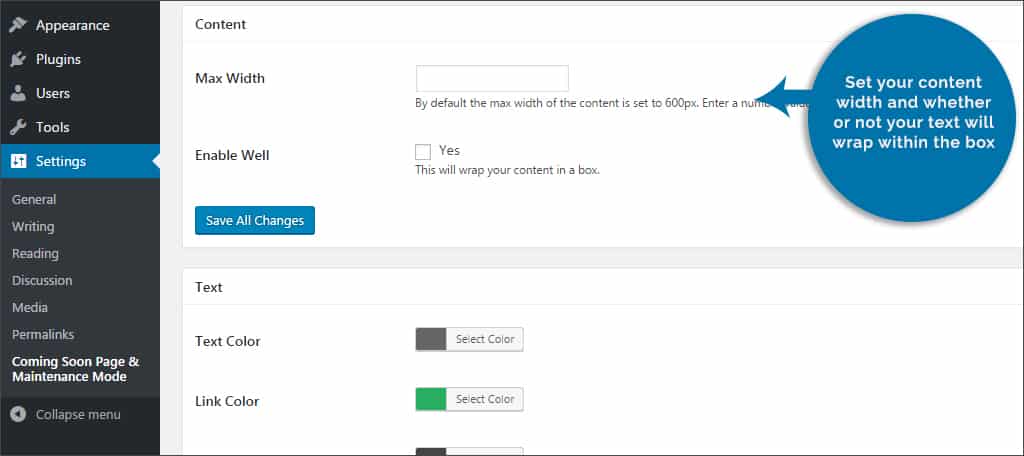
Step 11: Set your content width and whether or not your text will wrap within the box. By default, this plugin will use a space of 600 pixels wide. However, you can change that by adding a number in the box. Enabling “Well” makes the text flow within the box without the need for scrolling.

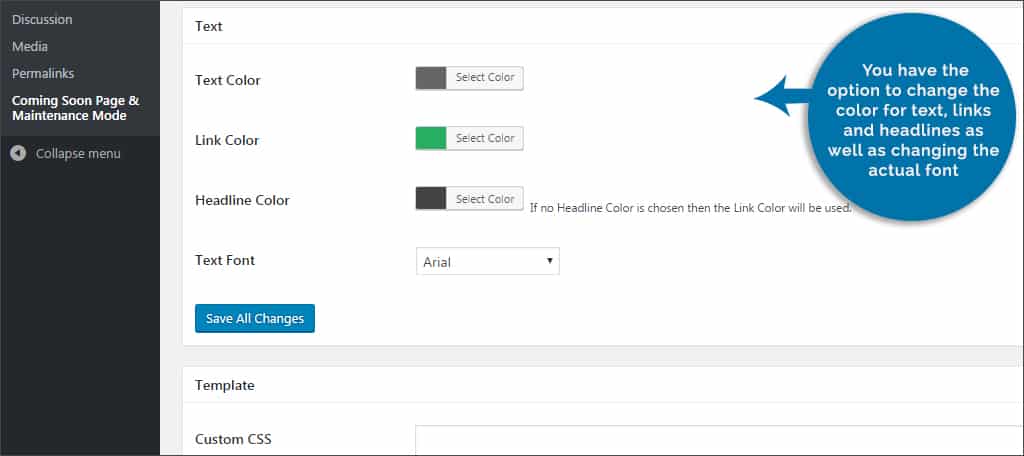
Step 12: Customize your text. You have the option to change the color for text, links and headlines as well as changing the actual font.

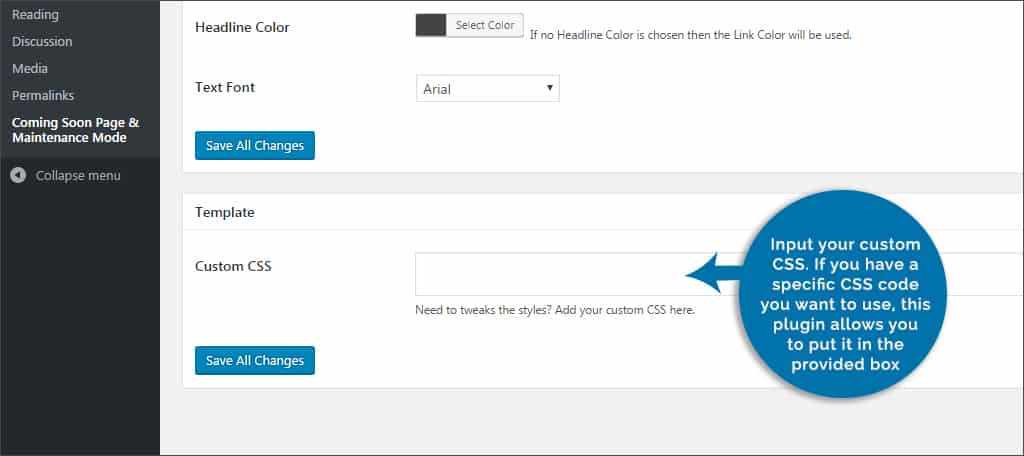
Step 13: Input your custom CSS. If you have a specific CSS code you want to use, this plugin allows you to put it in the provided box.

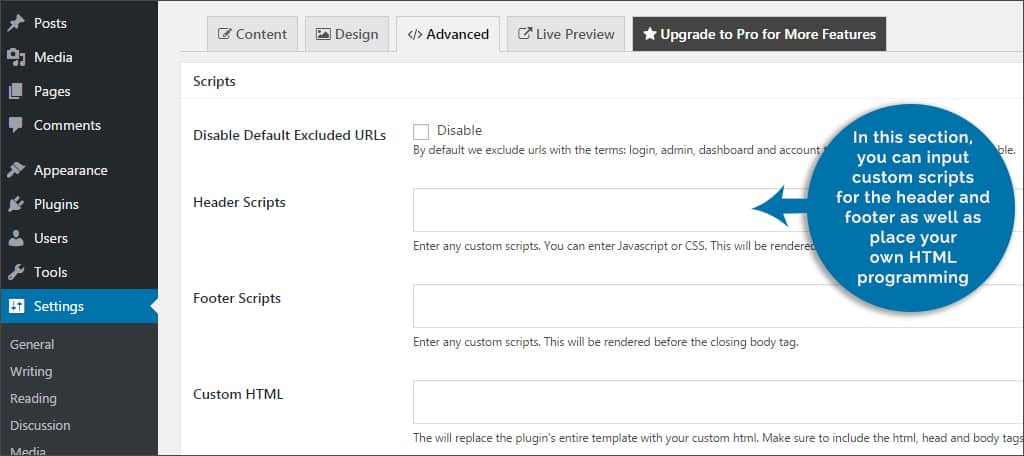
Step 14: Scroll back up and click the “Advanced” tab. In this section, you can input custom scripts for the header and footer as well as place your own HTML programming. However, this is an optional feature. If you don’t know how to code for CSS or HTML, you can skip this part.

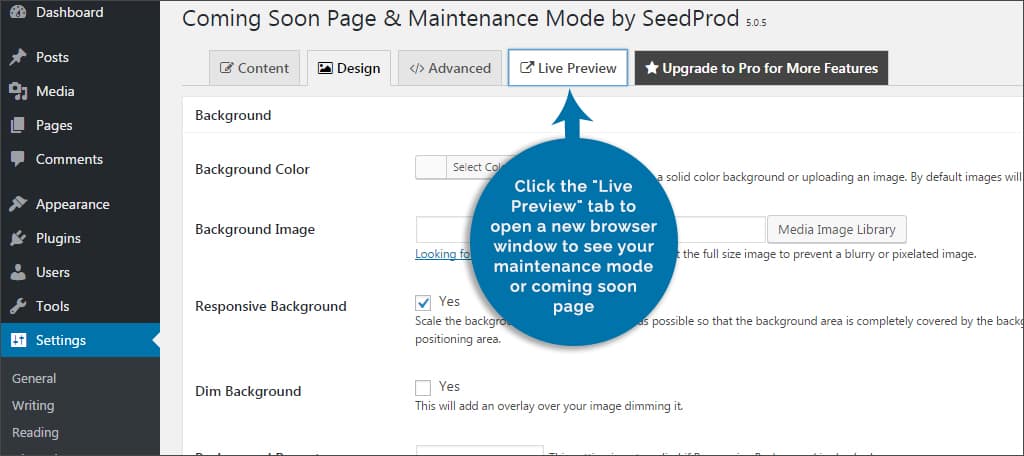
Step 15: Click the “Live Preview” tab to open a new browser window to see your maintenance mode or coming soon page.

After each section in the plugin, you can click the “Save All Changes” button.
Once these settings are in place, all you need to do is change the radio button to “Enable Coming Soon” or “Enable Maintenance Mode.” WordPress and the plugin will do the rest.
Other Maintenance Mode Plugins to Check Out
When it comes to maintenance mode, you can find a variety of plugins that may offer different functions. The hardest part is picking one perfect for your website.
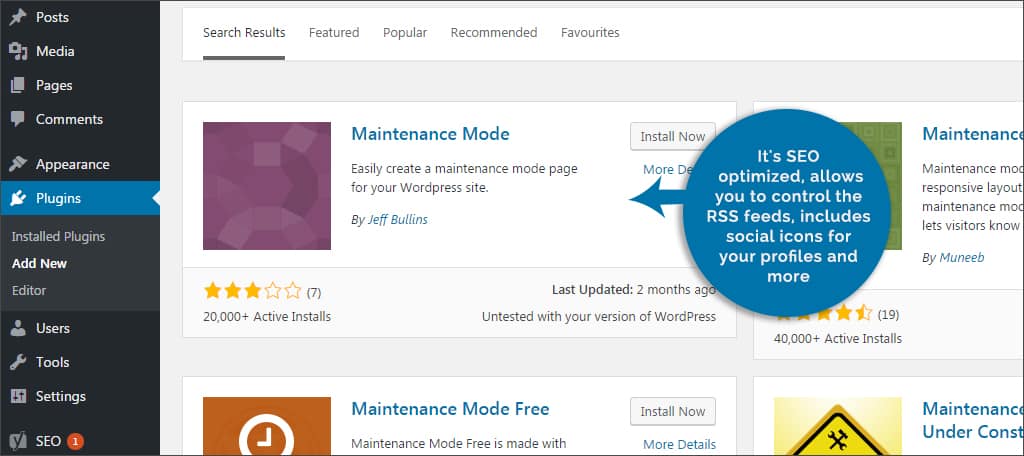
Maintenance Mode

The Maintenance Mode plugin has a lot of features for both the free and premium versions. It’s SEO optimized, allows you to control the RSS feeds, includes social icons for your profiles and more. The Pro version comes with Google Fonts and custom CSS use.
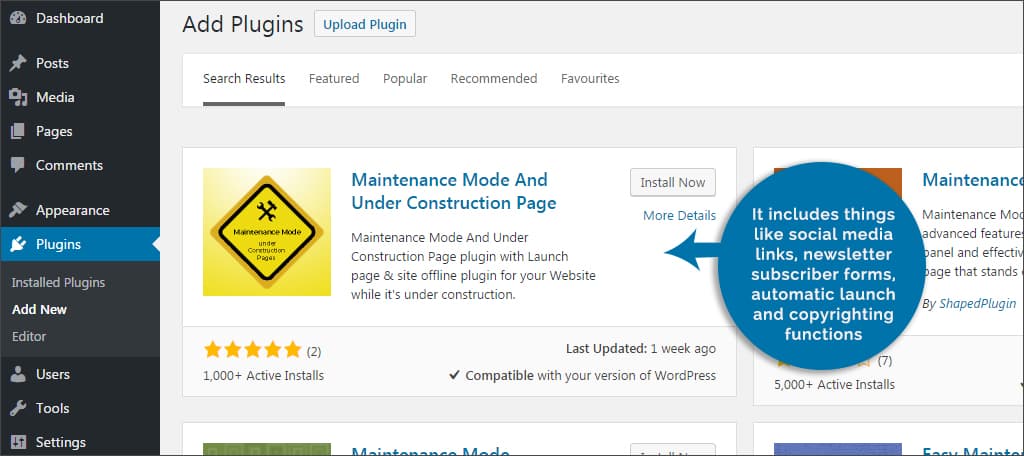
Maintenance Mode And Under Construction Page

If you need a quick basic layout, Maintenance Mode And Under Construction Page plugin has quite a few interesting features. It includes things like social media links, newsletter subscriber forms, automatic launch and copyrighting functions. You can also set a countdown timer as well as import and export subscriber lists directly from the page.
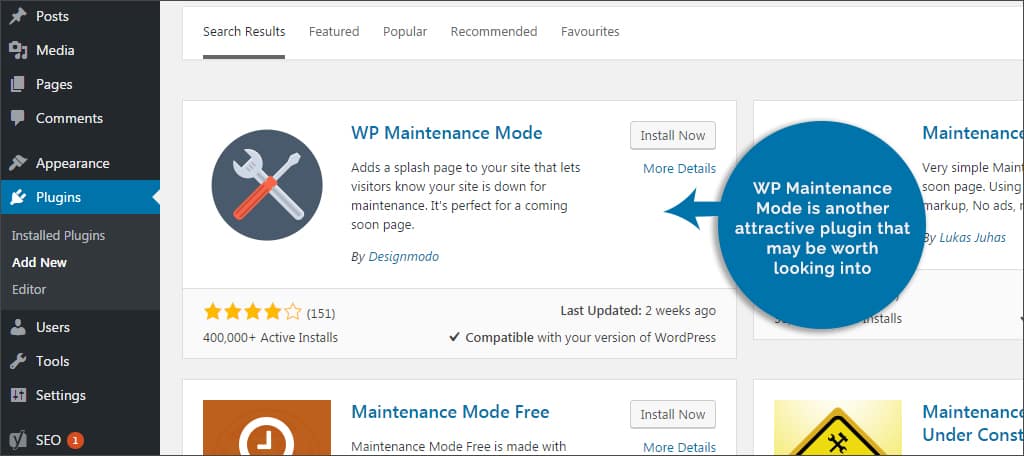
WP Maintenance Mode

WP Maintenance Mode is another attractive plugin that may be worth looking into. It has a long list of fun features from excluding certain URLs on your site for maintenance, to a countdown timer and including specific social icons for your profiles. You can also set up contact forms and landing pages from this plugin.
Setting your site to maintenance mode can keep errors from being indexed by Google while giving you a chance to straighten up the website before visitors see it. Whether it’s repairing a faulty plugin or creating a new design as a surprise for your guests, setting up the maintenance mode in WordPress can have its uses.
What kind of features have you rolled out while your site was live? Have you ever had someone access a broken part of your site before you were able to fix it?
