It might be 2022, but some people still wish they were back in the 90s. One way you can do that is by creating a retro-themed website, and there is a lot to work with when it comes to 90s web design.
However, it can be difficult to find some of the format elements in today’s web design environment. Simply put, times have changed, and the tools available reflect that, but you can still work with it.
Today, I will go over how you can build a 90’s themed website with WordPress.
What Exactly Is The Theme of A 90s Website?
Before we get started, we probably need to define what exactly a 90s website theme looks like.
Truthfully, 90s web design is all over the place. Something I remember quite fondly is the huge colorful headers where every letter is a different color and it has a very large shadow effect on it. Obviously, no website today would use this, but it definitely screams the 90s.
GIFs may still be popular today, heck, they may be even more popular today than in the 90s. However, they’ve also changed a lot. GIFs from the 90s were actually a lot more simple than the ones from today, and they were a lot more pixelated.
But maybe that was part of their charm?
These are just two examples of an element that could be incorporated, and there are probably hundreds that you can think of and link to that time frame.
How to Build A 90’s website in WordPress
Regardless of what type of website you are building, the steps largely remain the same. The real difference comes when you are actually building the website.
Step 1: Choose A Platform to Build With (WordPress)
In the 90s, there weren’t any website builders, at least none like today. Instead, websites were coded manually and everything was done in HTML. That may actually be part of the charm of 90s websites, but most beginners don’t know how to code.
Instead, most rely on CMS platforms and website builders to assemble modern websites, and you need to pick one.
Now there are hundreds to choose from, but let me save you a lot of time and just focus on WordPress. It currently sits at the top of the industry with a market share exceeding 40%. It’s dominant, to say the least, but why is that?
Well, for starters it’s really easy to use. You won’t need any coding knowledge to use the platform. Instead, everything can be done using plugins and themes. Plugins are like apps for your smartphone.
They add a feature to your website, and you can install them as needed.
Whereas themes focus on the design of your website. They are highly customizable and you can change just about everything through the settings. That said, having some basic coding knowledge can really help when it comes to theme customization.
Oh, and did I mention that WordPress itself is free? The real cost of using it is the web hosting services, which we need to discuss.
Step 2: Choose A Web Hosting Company & A Domain Name
Now, if you were actually running a website in the 90s, you may have had a GeoCities website. It was one of the original web hosting companies, but it’s actually been shut down as of 2019.
Thus, you are going to need a modern web hosting company. And that’s exactly what we are at GreenGeeks.
We deliver a superb experience that ensures pages load fast, provide excellent customer service, and most importantly, achieve all of this without impacting the environment. And we do this all for less than a cup of coffee each month.
You’ll also need to take a moment and decide on a domain name. This is the URL of your website and it’s extremely important. Some key rules are to keep it short, easy to remember, and reflect on what your website is all about.
Of course, if you happen to have a physical location, you typically want to make your website domain name the same as the business if possible.
Step 3: Pick A Theme
Alright, now that you have a web hosting company, domain name, and WordPress installed, it’s time to choose a WordPress theme.
The platform offers several thousand to choose from, so there’s something for everyone, but they are mostly made for modern audiences. Thus, it will be difficult to find a theme that encapsulates the 90s, at least when looking at the free options.
The good news is that there are quite a few people interested in 90s website design. Thus, there are quite a few themes you can choose from.
But let me save you some time by suggesting the best one:
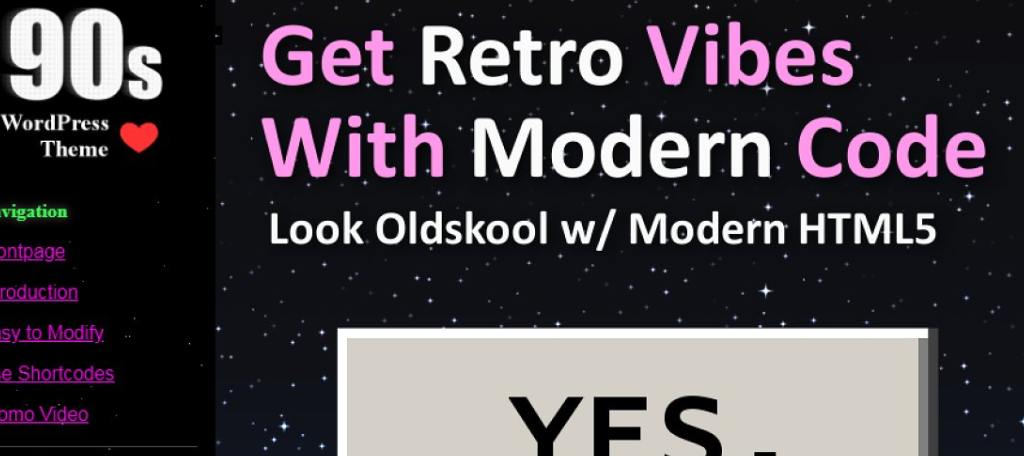
Back to the 90s

If your looking for a 90s website template built with modern code, look no further than the Back to the 90s theme. This premium theme only costs $20, but it is absolutely full of that 90s greatness.
And yes, that is neon text on a black background.
The theme was even built with the old GeoCities vibe in mind, and well, it really does a great job at capturing it. And the best part is that it’s coded very well, so you will get a great performance out of it while being able to show off your style.
While there are other retro themes you can choose, none do it as well as this.
Step 4: Add Some Plugins
Now the theme should really cover the 90s design aspect of your website, but what I don’t know is what you actually plan to do with it. Thus, it’s nearly impossible for me to recommend specific plugins.
However, I guarantee regardless of what you are building, you are going to need to add them.
For example, every website is going to need a dedicated caching plugin. This will really help your website load faster, and there are a ton to choose from. One plugin I can recommend for this is LightSpeed Cache.
Other obvious choices include WooCommerce for your eCommerce needs, Yoast SEO to help you rank better, and a backup plugin.
After this, all you need to do is actually fill your website with content. Then your website is ready to go, but I wouldn’t say you are done quite yet.
Step 5: Market Your Website
A completed website with awesome content is downright useless if no one ever sees it, thus, you need to start your marketing strategy.
There are actually over a hundred ways you can do this, and it really depends on your target audience. For instance, if you are a shop or restaurant with a physical location, you want to make sure you are registered on Google My Business.
This would ensure you turn up on local search results, but that’s a very specific example.
A more general tip that I’m sure you are aware of is to use social media platforms like Facebook, Twitter, and Instagram. Building up a social media presence is a proven marketing strategy and might actually be the best option for a 90s theme.
Your website’s strongest selling point is how unique it is, which will make it more sharable than most of the cookie-cutter designs we see today.
Again, if you have a specific audience in mind, research how the competition is reaching its visitors and get the word out.
Build The Website You Want Today
When it comes to WordPress, even building a website that looks like it’s from the 90s is a possibility. You can build whatever kind of website you want, and the quicker you build, the faster you can start attracting an audience.
So don’t wait another day, start building now!



This is some awesome read! Thanks for sharing