The login screen is like the front door of your website. Not only does it keep undesirables out, but it also lets people in. And for this reason, it not only needs to be secure but also appealing, thus you need to create a custom login area in WordPress.
And just like every other part of WordPress, there are a ton of customizations you can do to this area.
Today, I will demonstrate how to customize your login screen in WordPress.
Logging into WordPress
Here is the information that you should have available after installing WordPress. It is necessary for logging into your website. Thus, I recommend writing it down and storing it in a secure location.
This will ensure you will never be locked out of this information or run into login troubles later on.
WordPress Domain Name and URL
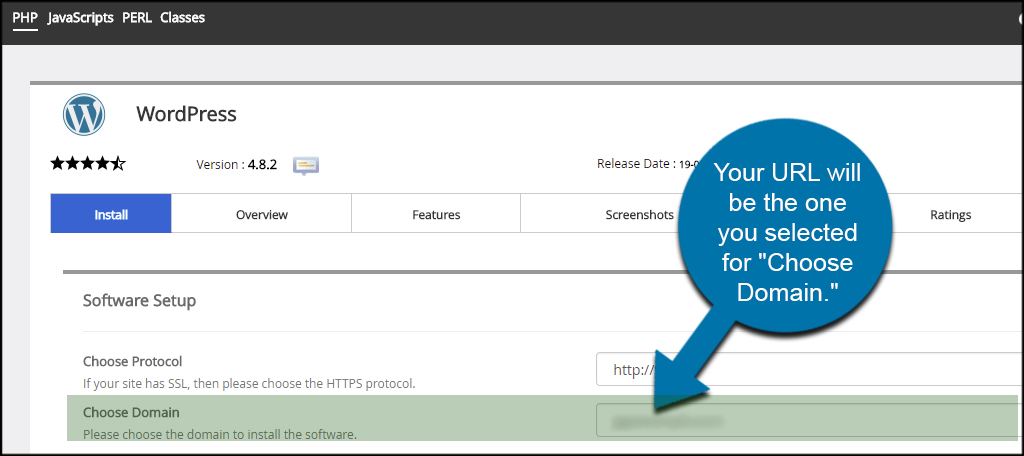
One of the first things you are going to need is a location to go to log into WordPress. This is known as the URL of your website and it is determined by the domain name you select. It can appear differently depending on the method of installation you chose.
For example, https://ggexample.com/ or https://ggexample.com/blog or https://ggexample.com/wp. If you used Softaculous, your URL would be what you selected in the “Choose Domain” section during installation.

WordPress Username
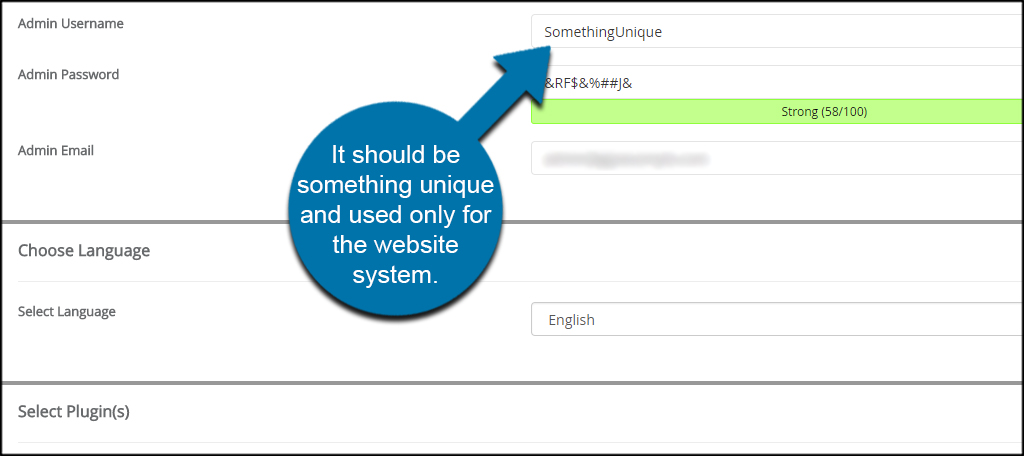
As everyone knows, to log into anything online requires two pieces of information, the username, and password. In this case, the username is your Admin Username that you select when you set up your WordPress account.
During the installation process, you will have the opportunity to change this to anything.
For this reason, it is strongly recommended that you pick something you will remember, but it should also be unique.
For example, you should not pick “Admin” as your username. This creates unnecessary security risks as it gives hackers and bots half of the administrative credentials to gain access to WordPress.

Note: Alternatively, you can use the email address you entered in the place of a username. You can disable email as a login method later on by using a plugin. This can help you secure your website if you frequently use that email address.
WordPress Password
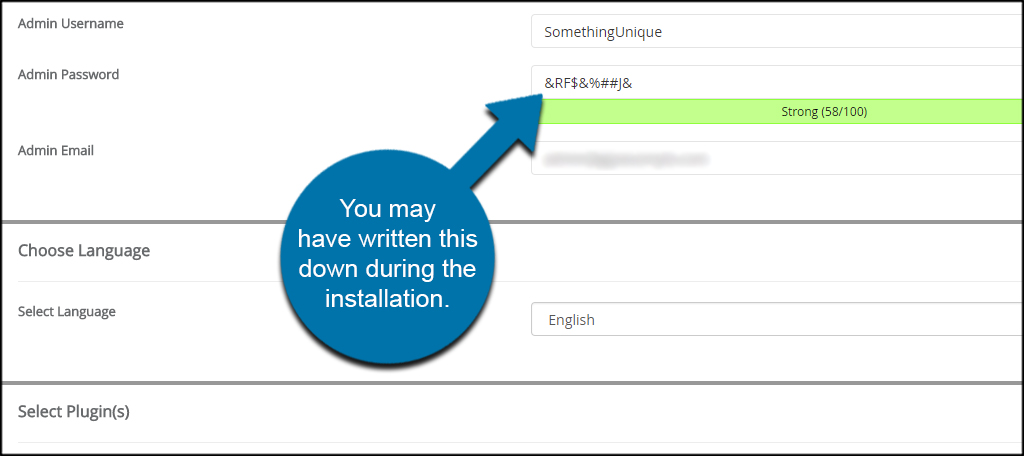
The password is the other piece of information necessary to log into WordPress. Just like the username, this is selected when you are going through the WordPress installation process. Again this is something that you will create from scratch.
Passwords are recommended to be strong, in some cases, you will be forced to choose a strong password to continue. This helps keep your website safe from hackers so not only should you choose a strong password, but you should store it safely as well.

Note: The above information may have been sent to the e-mail address you provided during the installation process.
How to Access Your WordPress Login Page
With this information available to you, you are now ready to log into WordPress.
There are two main ways to get to the login page. The first is to simply go to it via the address bar, which is what you will do normally to log in. The second is to use the Softaculous portal to reach the login page, which is typically done right after installation.
Thus, I will demonstrate both ways to do it.
Method 1: Log Into WordPress From the Address Bar
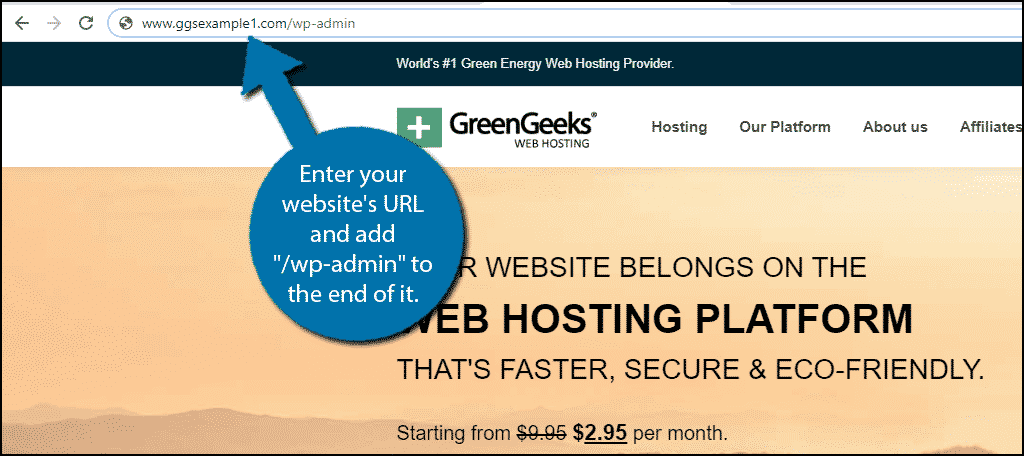
The first way I will demonstrate will be the simplest and most direct approach to log into WordPress, through the address bar, also known as the wp-admin login. Or, to be even more clear, enter your website’s URL in the address bar.
To begin, you need to know how to access the WordPress admin area, and thankfully, it’s pretty straightforward.
At the top of your web browser, enter your website’s URL and add “/wp-admin” to the end.

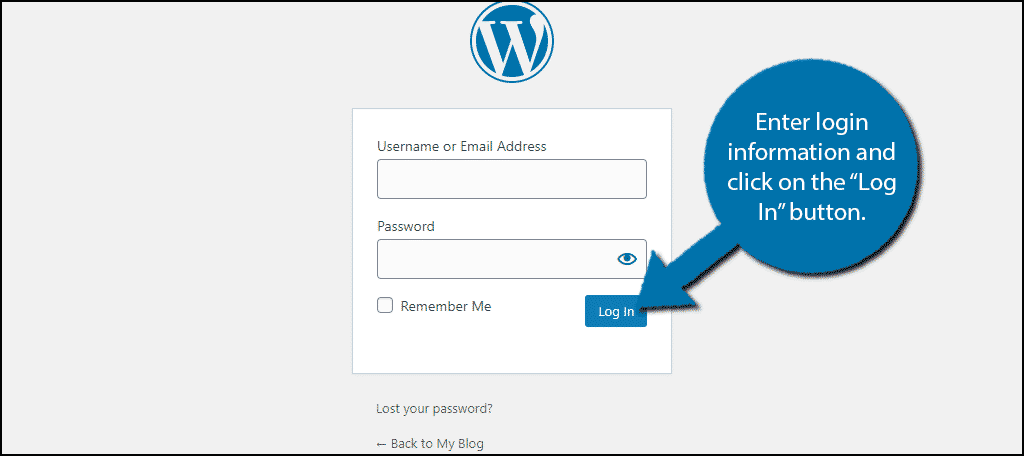
You will now be at the login screen for your website. Simply enter your username or email address into the line at the top and enter your password to the bottom.
Once your information has been added, click on the “Log In” button.

Note: You can check the “Remember Me” option. This will autofill the information every time you try to log in from your current device.
As long as this is a private computer, it is safe to use this feature. However, never use it on a public computer.
You will now be logged into your WordPress website and can begin to create content.
Note: In case you were wondering how to get to the WordPress dashboard, the moment you log in, you will be at the dashboard. Thus I recommend customizing it to help you navigate your website faster.
Method 2: Using Softaculous to Log Into WordPress
The second method is commonly done when you are logging into your WordPress website for the first time after using Softaculous to install it. This is because immediately after the installation process finishes, you will see a link that leads you to the login page and all of the login credentials you will need.
However, you can use it to log in at any time, but it does require different information to do so. Instead of needing your WordPress login information, you will need your web hosting account login information. This is provided to you when you create an account via email.
Note: You need to have used Softaculous to install WordPress. Otherwise, this method is not available for you.
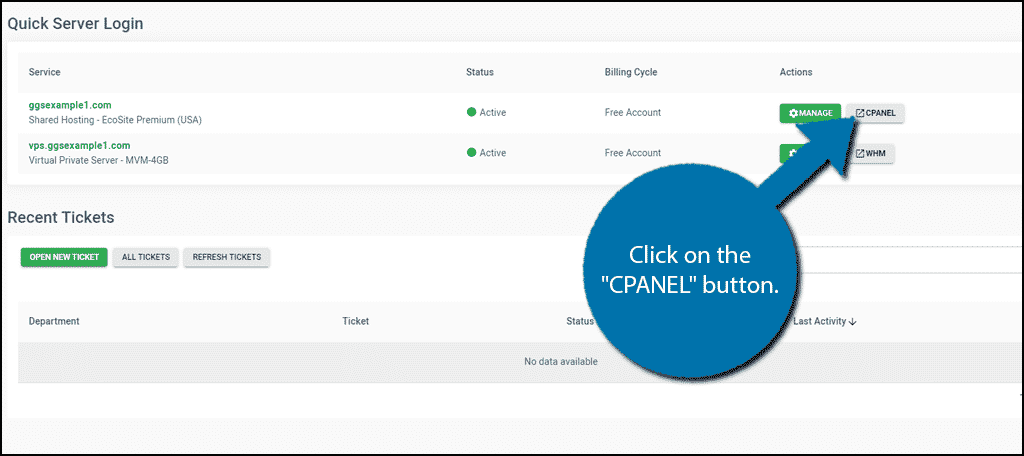
Log into GreenGeeks and go to cPanel by clicking the “CPANEL” button.

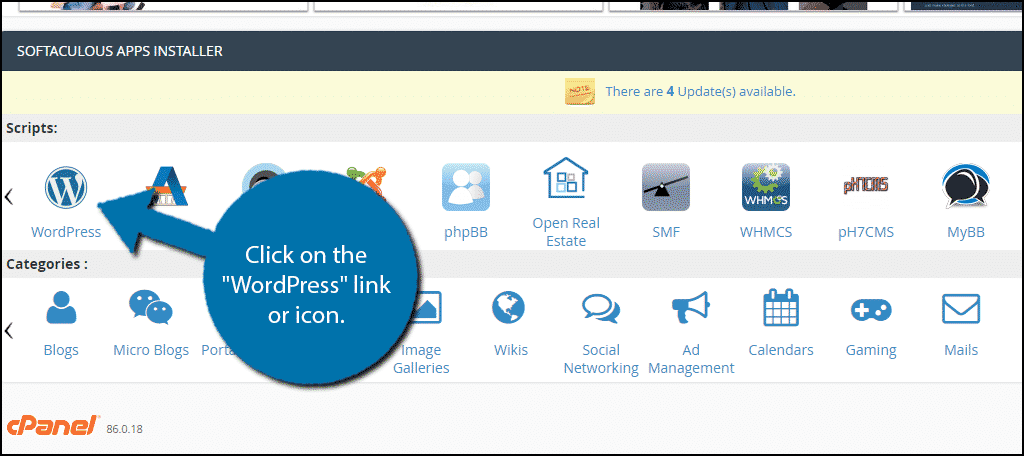
Scroll down to the bottom of the page. There you will find the Softaculous Apps Installer section. Click on the “WordPress” link or icon.

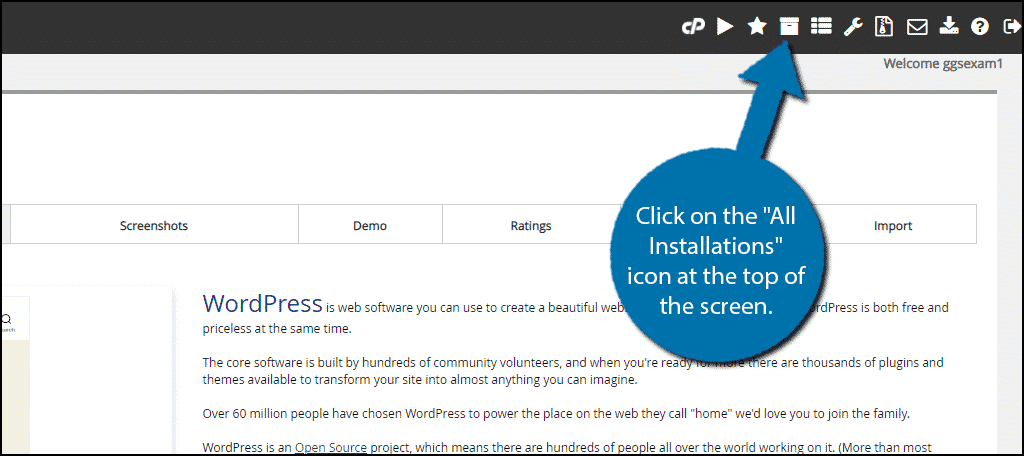
You will now be in the WordPress section of Softaculous. Click on the “All Installations” icon at the top of the screen.

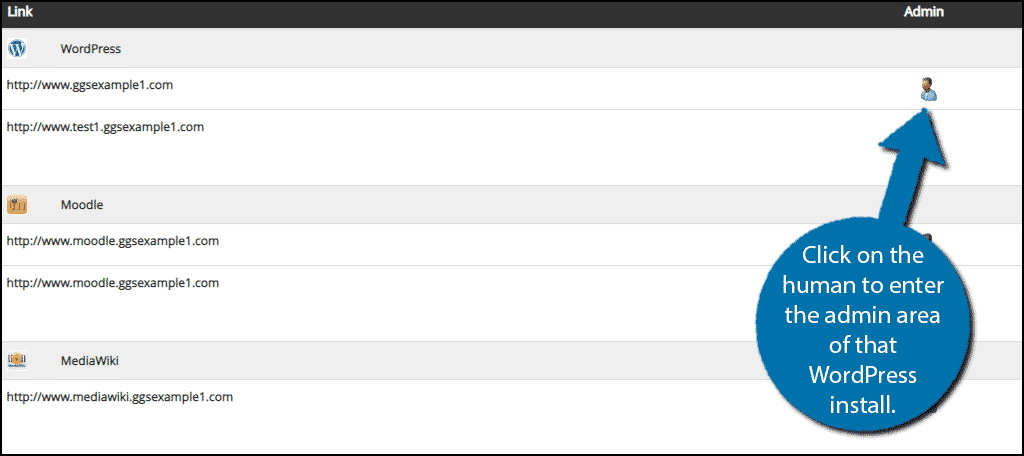
This will show you a full list of every app you have used Softaculous to install. Locate the WordPress section and click on the human to enter the admin area of that WordPress install.
Note: If you have created a subdomain it will also be visible, so make sure to pick the right one.

You will now be logged into your WordPress website and bypass having to enter your WordPress credentials.
Trouble Logging Into WordPress
It is very possible that you may encounter some login trouble. The most common login problem is not entering the information correctly or entering the wrong login credentials.
The first step I strongly recommend is to review your login information. Is your username spelled correctly? If so, it is most likely your password. Unlike the username, you can not see the password you typed in.
A simple way to get around this is to write your password somewhere else, like in a notepad, and copy and paste it into the password box. This ensures you can see it written and confirm that it is spelled correctly.
If you have forgotten your password, you can reset it manually by going through a few easy steps.
Another issue can arise if you’re trying to access the login page after creating a new webpage too soon. It takes anywhere from five minutes up to 48 hours for domains to register across the Internet.
So, trying to access the login page before that happens can result in a missing website.
Don’t worry, though, it will be up shortly.
How to Find and Protect Your WordPress Login Screen
Before you can do any work in WordPress, you need to log into the system. This will give you access to the admin panel and editing tools to make your website shine.
However, not everyone knows where to find the WordPress login screen.
How to Find the Login Area
WordPress installations are the same. That means the various URLs are universal, at least on a basic WordPress install. Sometimes a web host may take the time to customize WordPress installs on their servers, so there can be variations.
In about 99% of cases, https://www.yourdomain.com/login will bring you to your website’s login area. However, it is not the only URL that will bring you there.
For example, https://www.yourdomain.com/wp-login.php will also bring you to the login screen. Or alternatively, if you typed in https://www.yourdomain.com/admin, you would be redirected to the login page if you were not already logged in.
Keep in mind that these examples do not work in all installations of WordPress. If you have a subdirectory, the situation is different.
This is often used by eCommerce companies to separate blogs or to have specific content management systems to control various parts of the website.
If you have WordPress installed in a separate subdirectory, then you will need to know that location before accessing the login page.
For example, let’s say you installed WordPress on your website into its own directory instead of the primary account. It may look something like https://www.yourdomain.com/wordpress/.
If this is the case, the same logic from the previous examples all apply, but the difference would be that extra “/WordPress” slug.
Thus, http//www.yourdomain.com/wordpress/login would bring you to the login screen.
Keeping the Login Screen Protected
Because the login screen is essentially the gateway to your WordPress website, you want to keep it protected. There are many ways you can keep this access point secure. Here are just a few of the effective ones we’ve found to help you.
Secure Socket Layers
Providing Secure Socket Layers, or SSL is one of the best ways to protect your login screen as well as your website. These layers encrypt the data between the site and the user. This can prevent things like data snooping and information theft while others access the site.
IP Blacklisting

Blacklisting an IP address from accessing the login screen is an effective way to limit traffic. For instance, some IP addresses are known for hacking activity. Plugins like Loginizer will keep track of login attempts from hackers and bots and blocks those IP addresses completely. This means the login screen becomes completely inaccessible.
Two-Factor Authentication

A lot of people will employ the two-factor identification method to keep the login process protected. Plugins such as Google Authenticator give you the option to incorporate SMS text messaging into the login process. Another method could be in the form of scanning a QR code from a computer monitor with your smartphone to access the admin area of WordPress.
reCAPTCHA

While many users may find this annoying, reCAPTCHA is still one of the most effective strategies to protect your login area. Every time a user tries to log in, they will need to enter a series of letters, solve a puzzle, or pick out images.
It stops bots from entering your site. There are plenty of plugins that add this, but reCAPTCHA by BestWebSoft is among the best.
Hiding Your WordPress Login Page
Another way to protect the login area is to hide it. Why does this work? Well, it’s pretty simple, if a hacker doesn’t know where to look, they can’t access it.
By default, WordPress installs are identical. In the case of the login screen, it is always in the same location:
htps://www.yourdomain.com/login.
As you can imagine, anyone can add the “/login to a URL. Thus, hackers can quickly locate it and start trying to brute force their way in.
However, if you change it to something unorthodox, well, they will have a harder time finding the login page. Now, it doesn’t make it impossible to find, but it will certainly increase the security of your website.
Step 1: Install WPS Hide Login
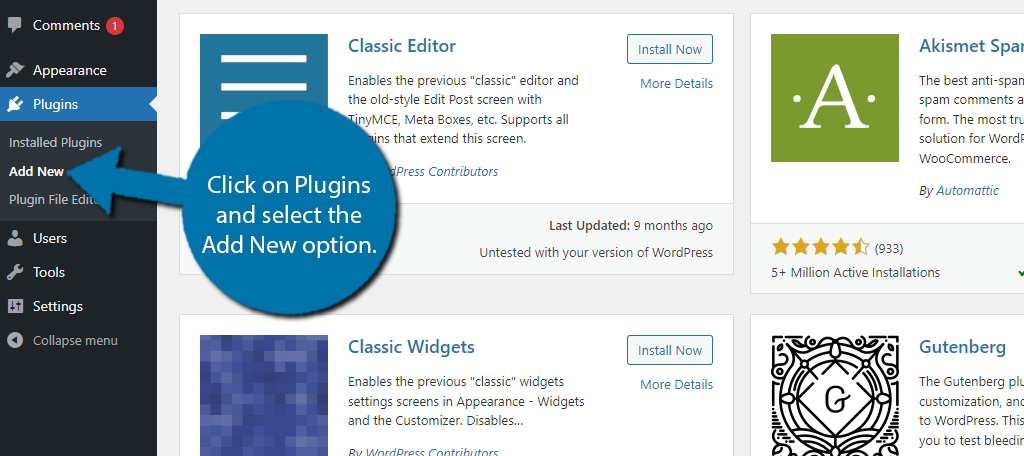
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

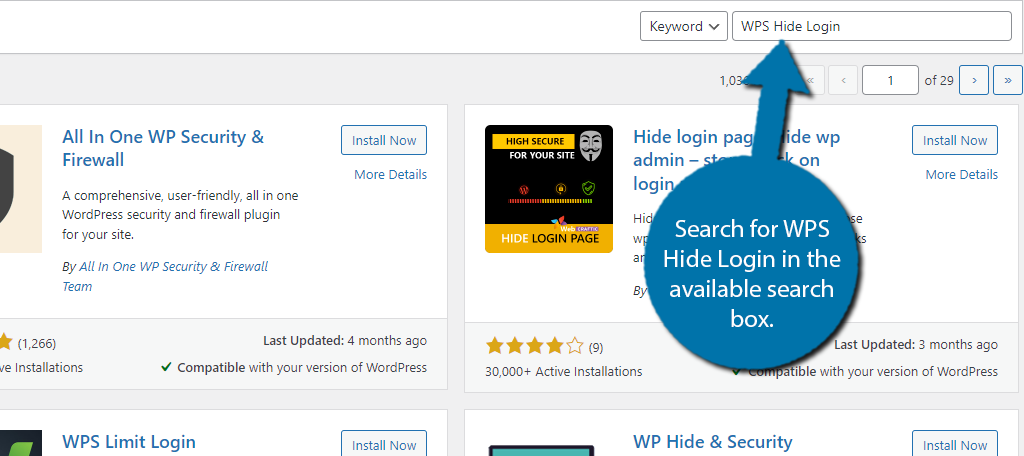
Search for WPS Hide Login in the available search box. This will pull up additional plugins that you may find helpful.

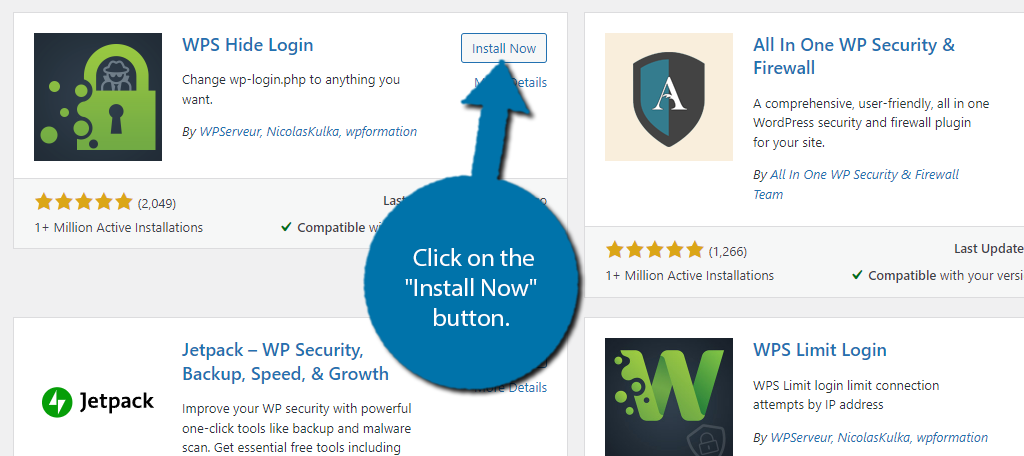
Scroll down until you find the WPS Hide Login plugin, click on the “Install Now” button, and activate the plugin for use.

Step 2: Choose A New Login URL
The WPS Hide Login plugin is extremely simple. All you actually need to do is customize the slug and save the changes. It’s quite easy to set up and will only take a minute at most.
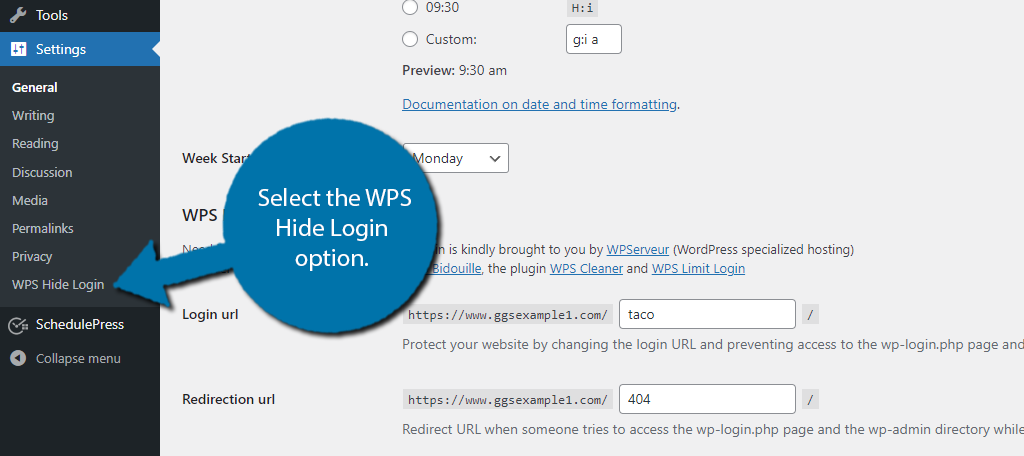
On the left-hand admin panel, click on Settings and select the WPS Hide Login option.

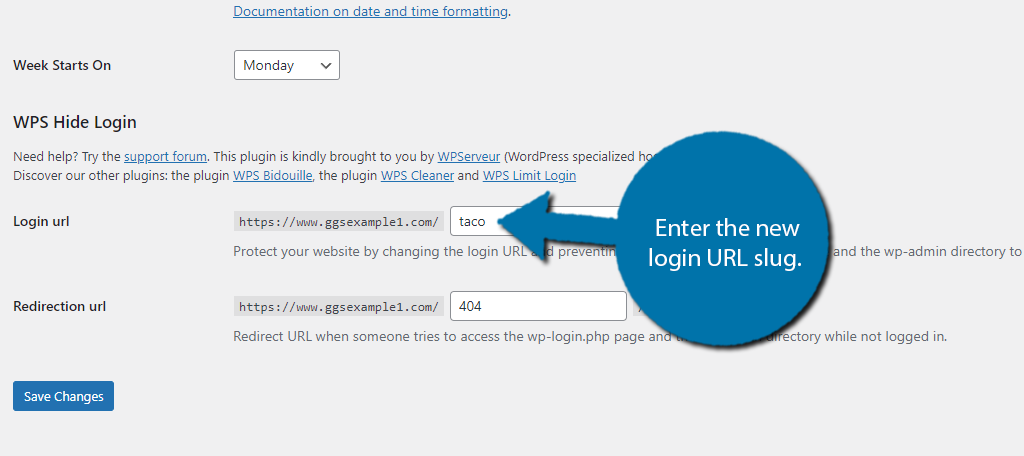
You’ll see the Login URL area. Here, you can enter the new login slug you want to use. For reference, the default is “/login” so you can pick literally anything else.
For instance, I will use “/taco.”

NOTE: It is imperative that you write this new slug down somewhere. Otherwise, you will not be able to log into your own website. Either make the URL something easy to remember or keep track of it somewhere.
Step 3: Choose A Redirection URL
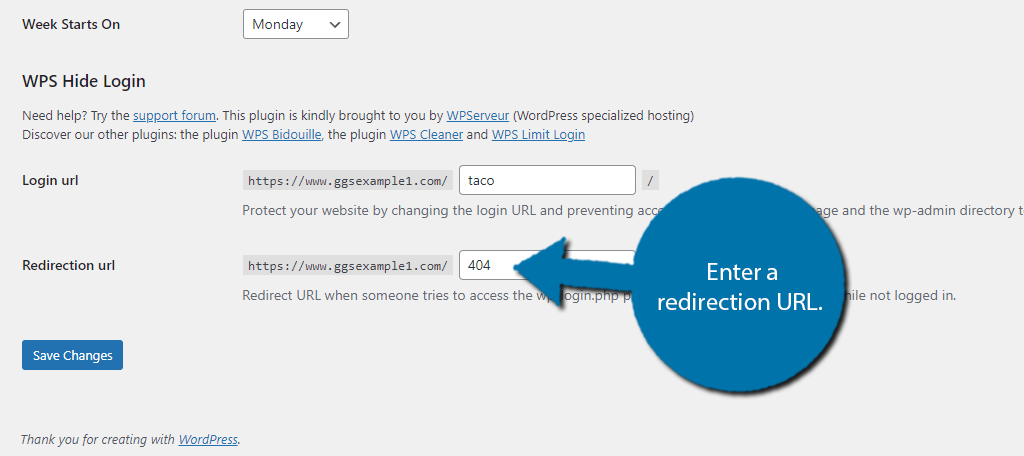
Now, there is also an option for a Redirection URL. This is where users that enter the default WordPress login URL will be sent. By default, the plugin sends them to a 404 page, which is perfectly fine.
The only thing you don’t want to enter here is your new login slug, as that would defeat the purpose.

Now, just click on the “Save Changes” button and you have successfully hidden your login area.
What If You Forget Your New Login Page?
Without knowing the login slug, you’re not going to be able to access your website. In the event you forgot what you named the new login screen, remove the plugin from your WordPress directory.
You’ll have to log into File Manager from cPanel or use an FTP program to access your site’s root folder. From here, just go to wp-content > Plugins, and remove WP Hide Login from your website.
How to Customize WordPress Login Error Messages and Hints
Another security measure you should incorporate is to customize the messages and errors of your custom login page for WordPress.
For example, let’s say that a hacker has an idea of what your username is. If he or she tries it with the wrong password, WordPress will respond with an error message: “The password you entered for the username BobsAccount is incorrect.”
This is a clear hint that the username, “BobsAccount” is an actual account in WordPress.
Now, this is a fine line to walk. On one hand, you want to make it hard for hackers. On the other hand, users may need a little help to identify what is wrong. Thus, removing the messages may not be a good idea, but it really depends on your situation.
In any case, making these changes is quite easy with the right tool.
Step 1: Install LoginPress
In this tutorial, I’ll demonstrate LoginPress. It’s a very useful tool that helps you customize login error messages as well as the login screen itself. It’s a great way to add more visual appeal if you allow users to register or simply protect your site if you’re the only one accessing the site.
In terms of usability, it’s exceptionally easy. Normally, you would need to edit some code to make these changes, but instead, you just use the customizer to edit the default WordPress login messages.
You can see the changes immediately after making them. The plugin does have other features, but for the purpose of this tutorial, we will not explore them.
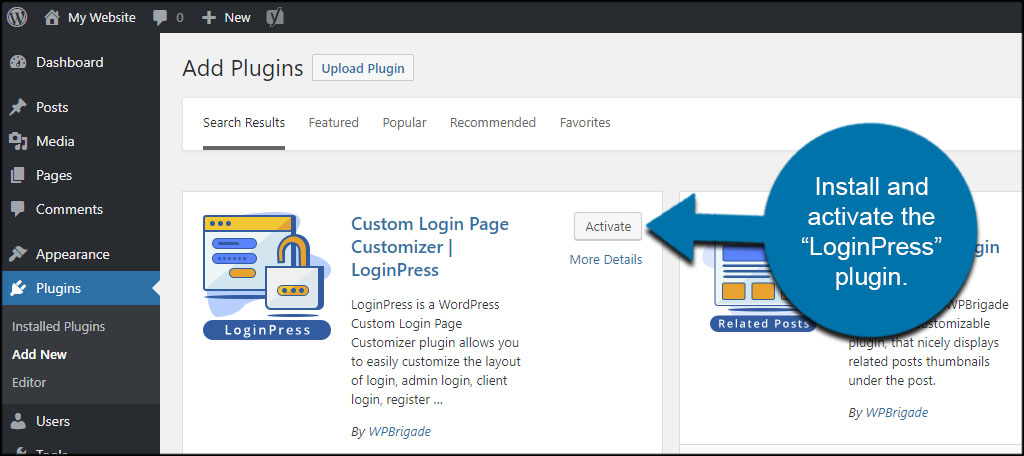
As is tradition for all plugin-based tutorials, you need to start out by installing and activating the “LoginPress” plugin.

Step 2: Customize Login Error Messages
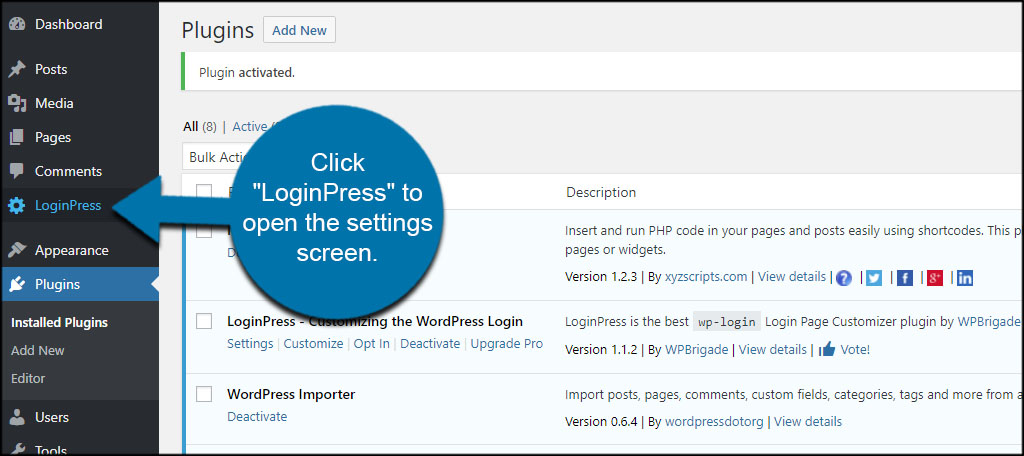
A new function will appear in the left admin column. Click “LoginPress” to open the settings screen.

From here, you can enable things like reCAPTCHA, custom password fields, and the log-in order. This is convenient especially if you want to only allow usernames or passwords. By default, WordPress allows both.
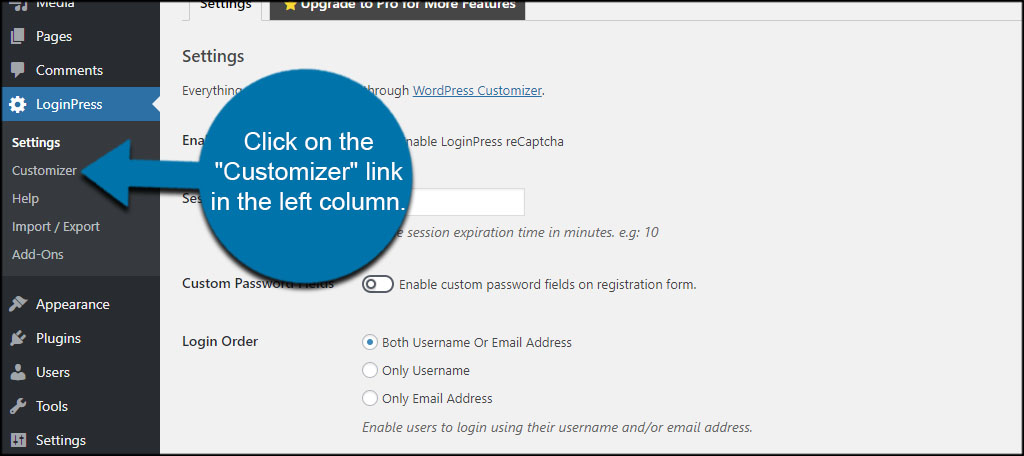
Click on the “Customizer” link in the left column.

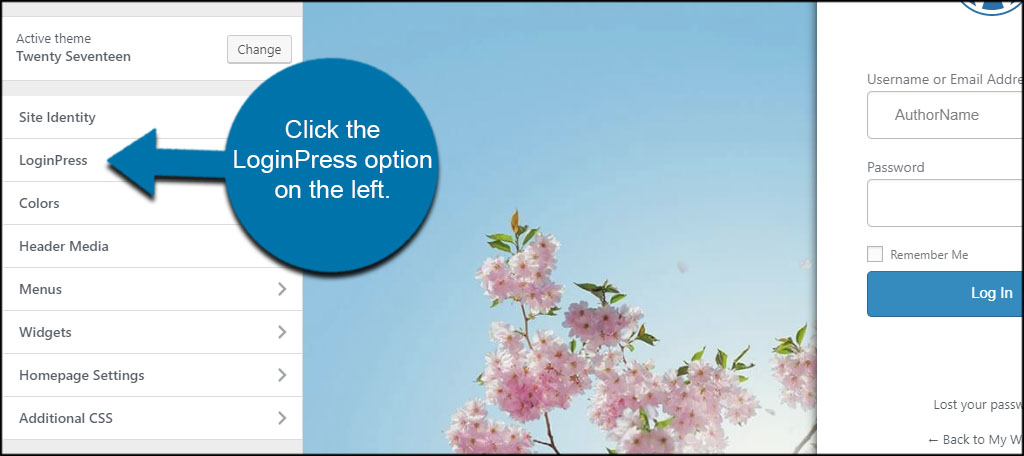
This screen is similar to the Customizer used to modify themes. In these instances, the tool is used to customize your login screen. You can change colors, images, or add your own CSS. Click the LoginPress option on the left.

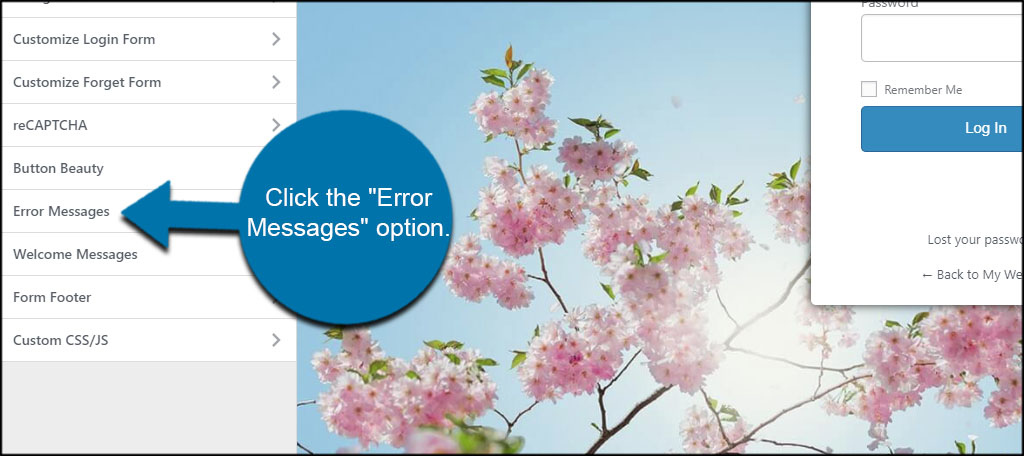
Here is where the real functionality of LoginPress resides. From here, you have a myriad of abilities to create the perfect login page for your WordPress website. For this tutorial, click the “Error Messages” option.

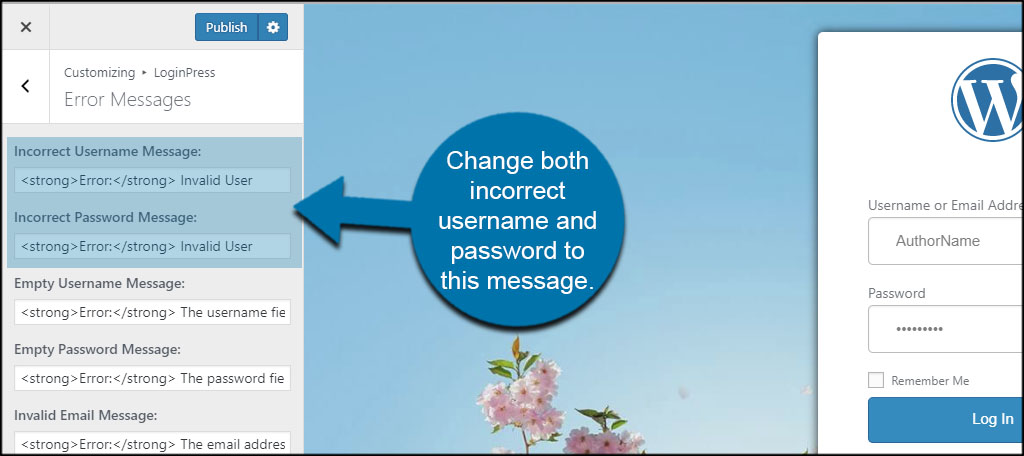
From this screen, you can change any of the login error messages to remove hints from WordPress. For instance, you can change the message that appears if someone tries to register an account using an email that already exists. This lets hackers know a specific email is registered on the site.
You can change messages such as these to be more generalized. Something as simple as “Error: Email Address Invalid” neither confirms nor denies a specific email address is accessible on the account.
For this example, I’m going to change both the incorrect username and password to this message: “Invalid User.”

Step 3: Save Your Settings
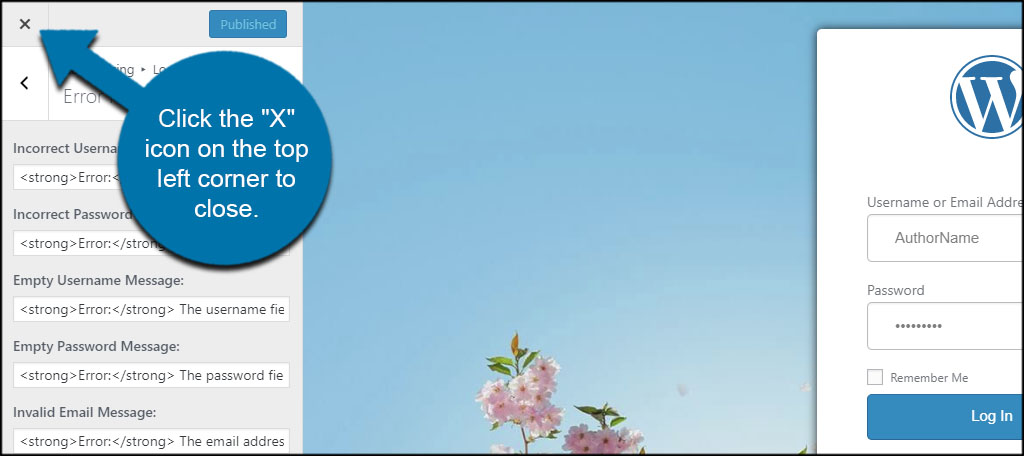
Once you customize the WordPress login error messages, click the “Publish” button on the top left. This will save your changes, which will be live immediately.
Click the “X” icon on the top left corner to close the Customizer.

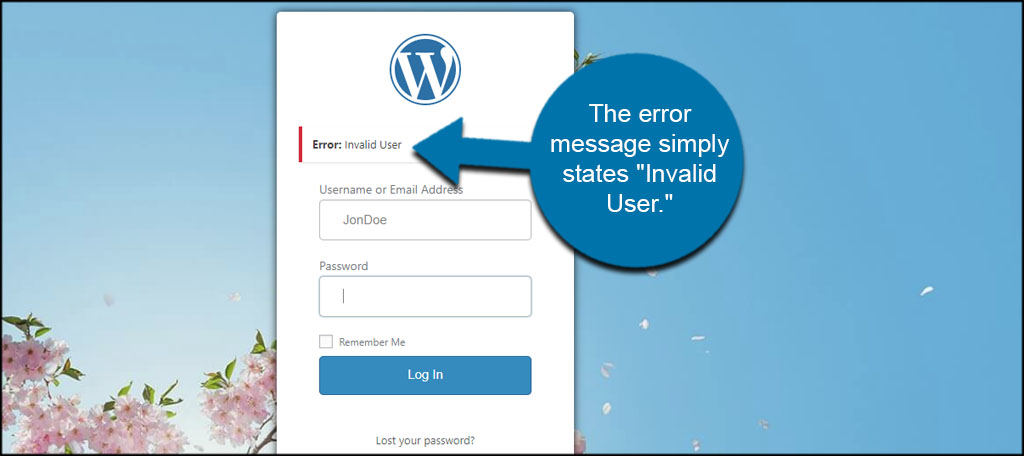
Now when you try to put in either the wrong username or password, the error message simply states “Invalid User.”

This kind of generic error removes any hint of an existing username or password. It’s simple but highly effective.
Ways to Add the Login Screen to WordPress
Now obviously, while some websites will go out of their way to hide the login section of their website, it is also an essential part of the website. Simply put, if you don’t log in, you can’t actually edit the website.
Therefore, you don’t want this to be an annoying experience for yourself, the staff, or visitors.
That’s why most websites have a way to get to the login area front and center on their website. And like most things in WordPress, there are a variety of ways you can add the login screen in WordPress.
1. Meta Widget

One of the default widgets in WordPress is Meta. This widget provides links to log in and out of the website as well as display the link to areas such as the RSS feed.
All you need to do is add it to a widget area, such as the sidebar, footer, or header. Then you can just add a title and save the changes. There’s really nothing to it and it can make your life much easier.
2. Login Widget Plugin

It should come as no surprise to learn that there are multiple plugins that deal with the login area of WordPress. One such is the Login Widget With Shortcode plugin.
As the name suggests, it adds a widget that allows you to place a login area on your site with a shortcode.
This is not limited to widget areas either, you can add the shortcode directly onto a page or post. It’s one of the simplest tools to use in WordPress, so no matter your skill level, you won’t run into trouble.
3. Login Menu
All websites should incorporate a navigational menu. It helps users go from point A to point B without any trouble. One of the most common components of such a menu is the login area.
When creating the menu, all you need to do is add the URL to your login area and whenever it is clicked, you will encounter the login screen. It’s simple but effective.
How to Make a Custom WordPress Login Page
So far, we’ve talked about finding and protecting the login area, but now it is time to start customizing it. By default, your login area is branded by WordPress to promote WordPress.
Instead, your login page should contain your brand and promote your website. Someone should know they are on your website when they are trying to log in. And that’s why you need to build a custom login page.
This might sound complicated, but a login page is actually rather simple. After all, it just contains a login screen.
Now just to be clear, not every site needs to take this step. For instance, if you are the only one that needs to log into WordPress, then you don’t really need to do this. However, if you have staff or collaborations, you should.
It makes your website seem more professional and that can be really important for some work environments.
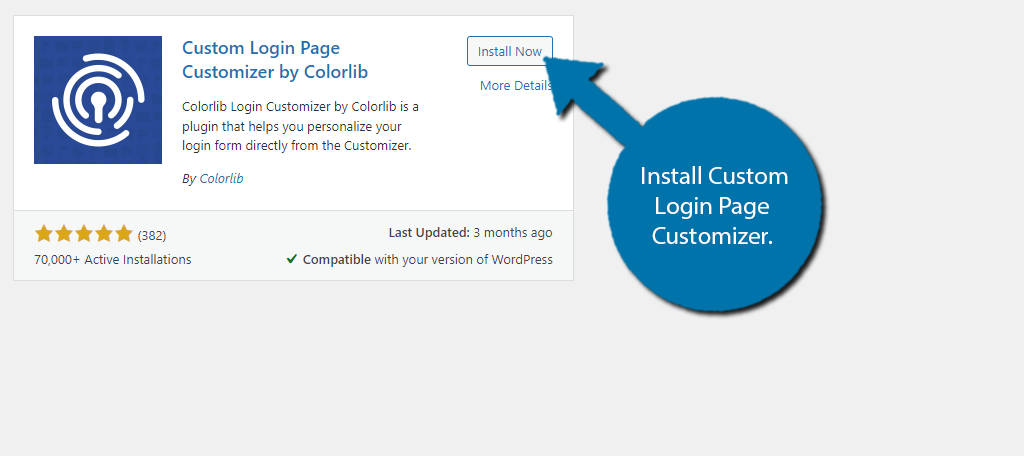
Step 1: Install Custom Login Page Customizer by Colorlib
If your looking to customize the WordPress login page, then the easiest way is with the Custom Login Page Customizer plugin. This plugin contains multiple templates that you can configure for your needs.
You can even just use the templates as they are if you wish. Thus, it’s perfect for beginners.
Start off by installing the plugin on your website.

Step 2: Choose A Custom WordPress Login Page Template
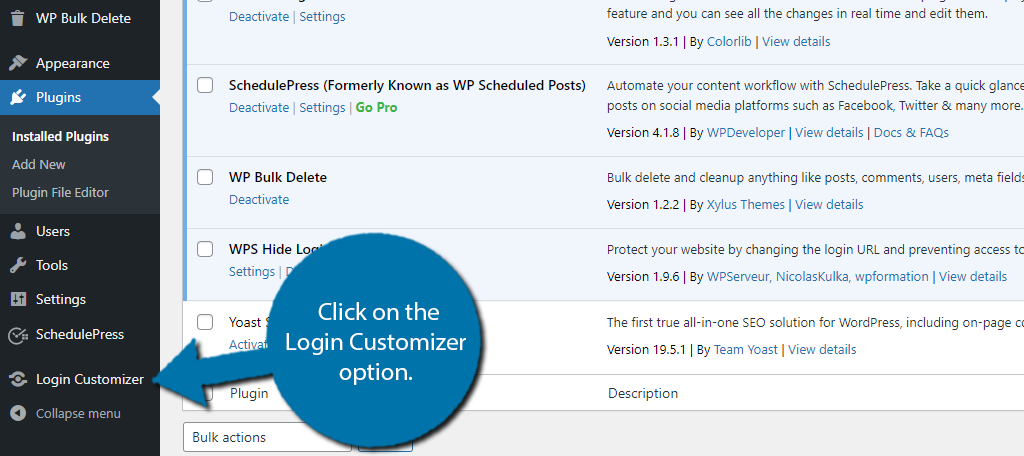
With the plugin installed, click on the Login Customizer option.

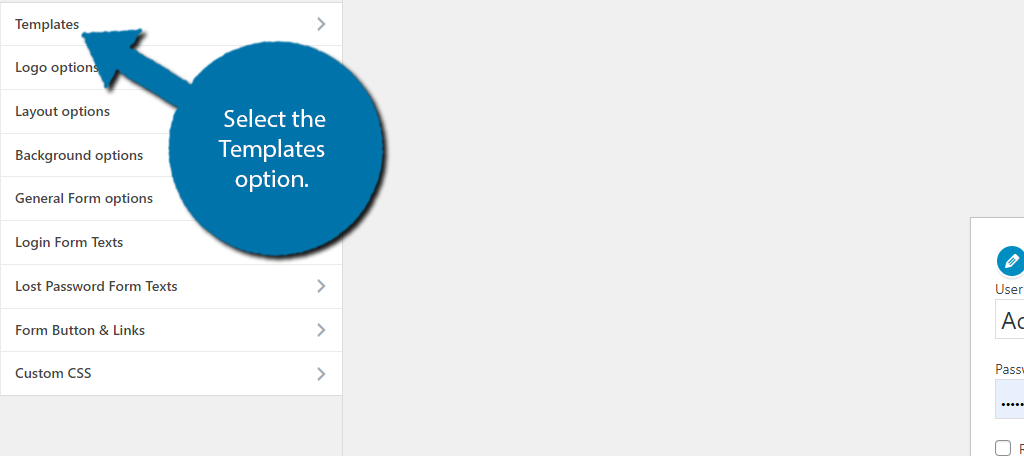
This will bring you to the theme customizer. Click on the Templates option.

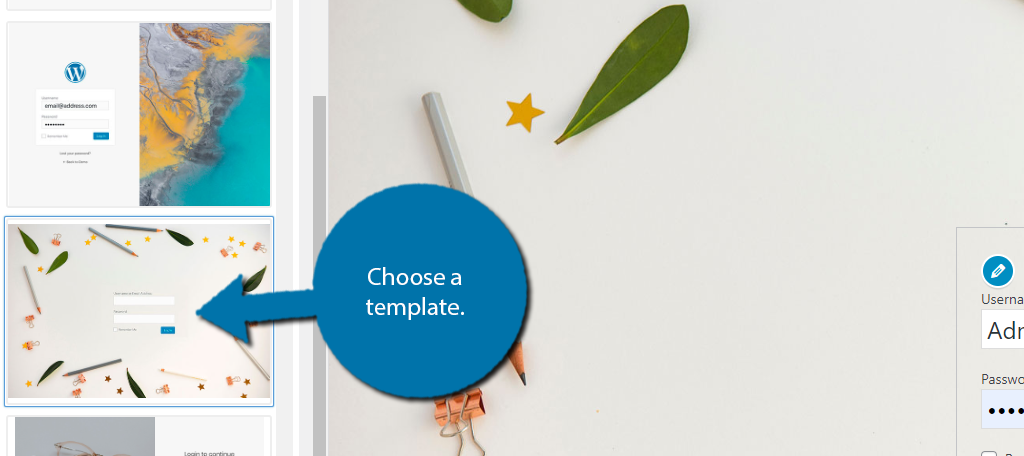
Here you will find four templates to choose from. Simply select the one you like the most.

Step 3: Customize the Custom WordPress Login Page Template
Everything about these templates is customizable. All you need to do is locate the proper settings and adjust the. Let’s cover a few of them.
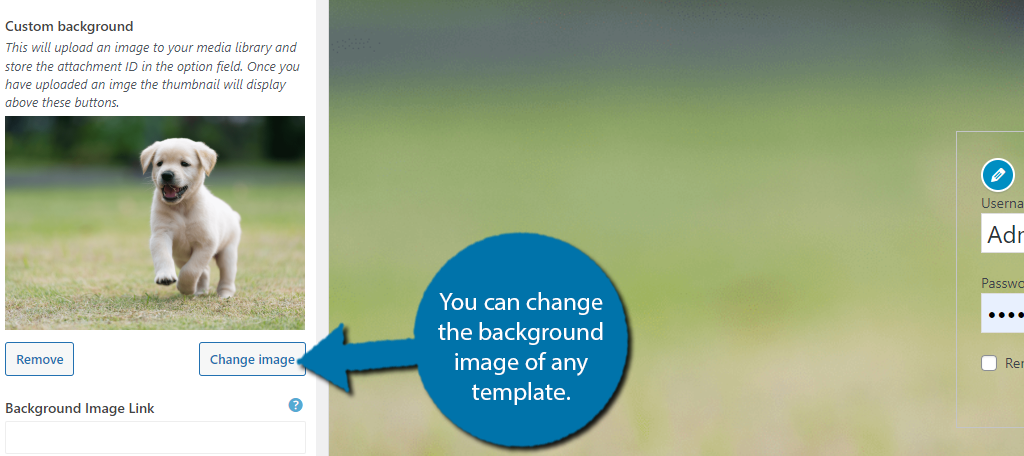
Now, you may not be a fan of the background images the templates use, and that’s not a problem. You can upload a custom image if you wish. Select the Background Options.
Then upload the image from your media library.

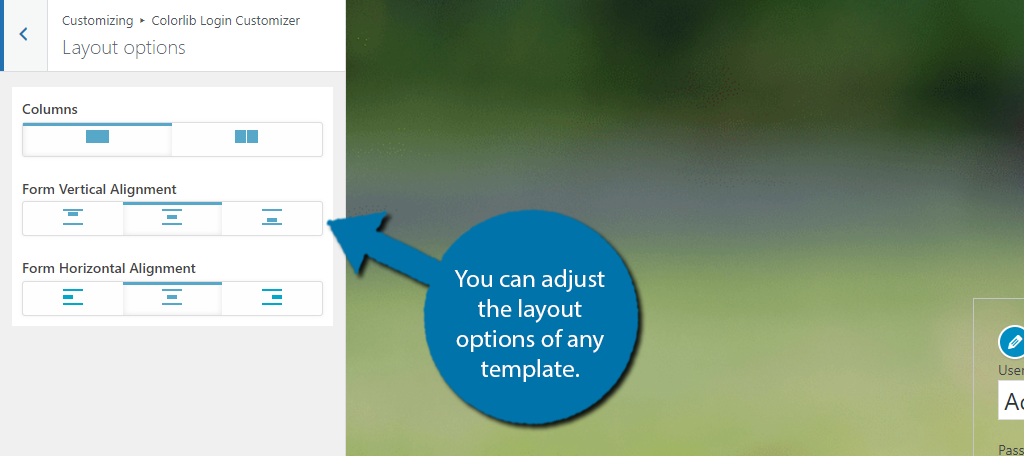
If you click on layout Options, you will be able to customize the layout of the template.

Similarly, just about anything else can be edited by going to the right option. The best part is that you can see the changes being made in real-time.
The Login Screen in WordPress is Versatile
As you can see, there are a lot of things associated with the WordPress login screen. It’s more than just a way to access your website. And just like everything else in WordPress, the page is flexible to be whatever you need it to be.
Keep your site safe while customizing the experience for those who need to use the login page.


Got a window saying “Click here to connect your website directly to wpCentral panel.” After that, a new window opens: Enter Softaculous account details to login… not quite what I was expecting based on your steps above…
Hi Kat,
You are using wp-Central. The process might be slightly different. That being said, if You have WordPress installed, they offer one-click admin access. I would recommend contacting their support to find out why you might be getting this page. I just retested all the information above in the GreenGeeks host cPanel and it works perfectly.