Does your website have a lot of PDF content? If so, you should consider bringing them to the third dimension by using the DearFlip plugin. This will allow you to turn your PDFs into 3D flipbooks that customers can interact with.
This is a great way to raise the presentation value of certain content. However, it’s worth pointing out that this isn’t always an improvement. It really depends on the type of website you run. In some cases, it can come off as tacky or inappropriate.
Today, I will demonstrate how to make a pdf flipbook with the DearFlip plugin.
What Can I Use A 3D Flipbook For?
A real 3D flipbook effect is all about presentation, and there is a variety of content they are well suited for.
One of the most common uses for this effect is inside of an informational pamphlet. These are small little booklets that provide fast facts or brief descriptions of services. Using a flipbook format allows you to test how they will look before having to print them.
This could save a lot of money if something looks off.
Some of the other types of content include menus, short instruction manuals, product highlights, service overviews, and much more.
While these are versatile tools, it’s important to keep length in mind. It is intended for short pieces of content. In fact, this plugin only supports up to 6 pages of data, thus, you won’t be able to add 3D effects to a full novel.
How to Flip a PDF with DearFlip
Step 1: Install DearFlip
DearFlip is a WordPress flipbook plugin that is easy to use. It allows you to build customizable flipbooks that you can add to any WordPress post or page via shortcodes. Users can use a mouse to flip through the pages or use the table of contents to skip the desired page.
The plugin is simple to understand; you upload a PDF file and change the various settings to your liking. Yup, that’s it, pretty straightforward. However, do note that you need to create the PDF yourself, this plugin does not offer any tools for actually creating a PDF.
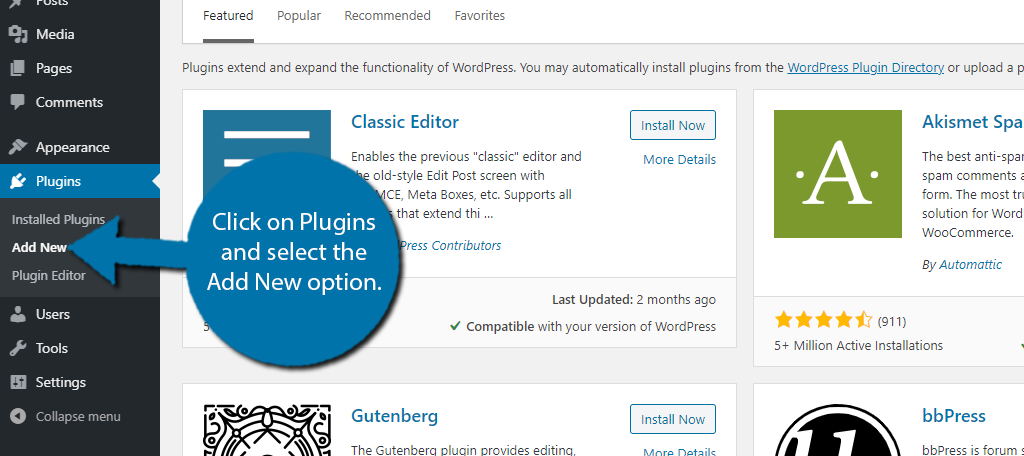
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

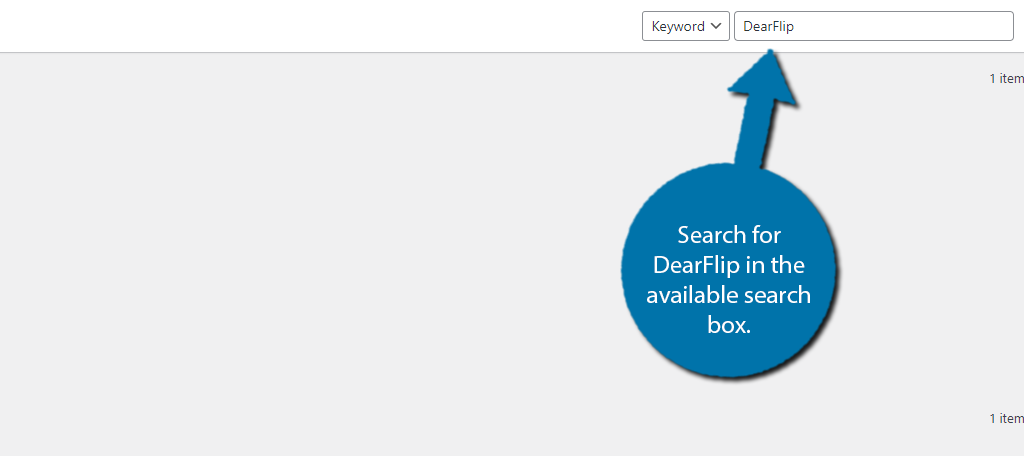
Search for DearFlip in the available search box.

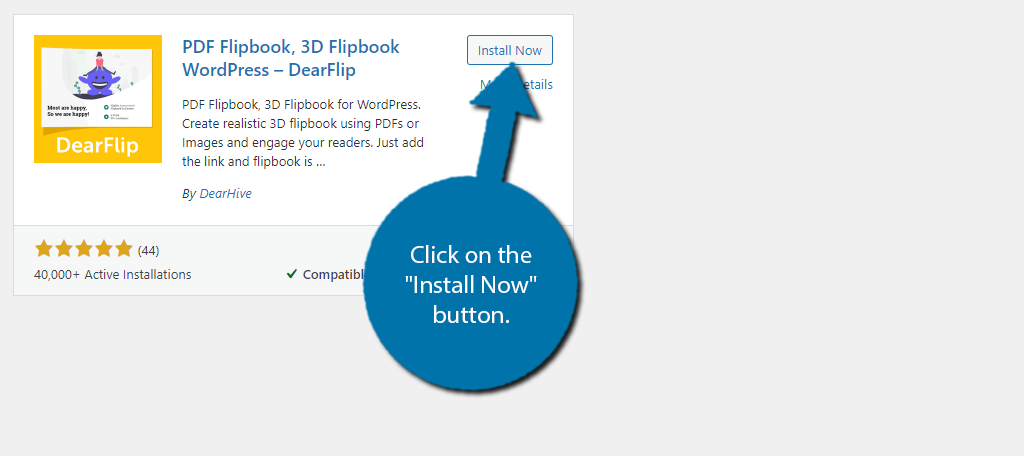
Scroll down until you find the DearFlip plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Select A PDF and Thumbnail
The first thing you need to do is actually select a PDF and thumbnail image to use. This is easy enough as you just have to select the files from within WordPress.
Note: If you still need to upload your PDF file, do so now. If your file is too large for WordPress, you will have to increase the file upload limit.
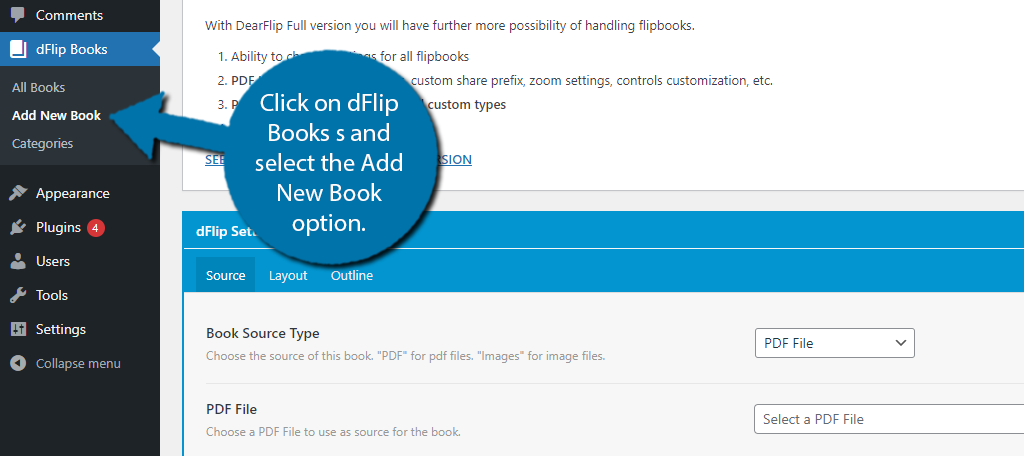
On the left-hand admin panel, click on dFlip Books and select the Add New Book option.

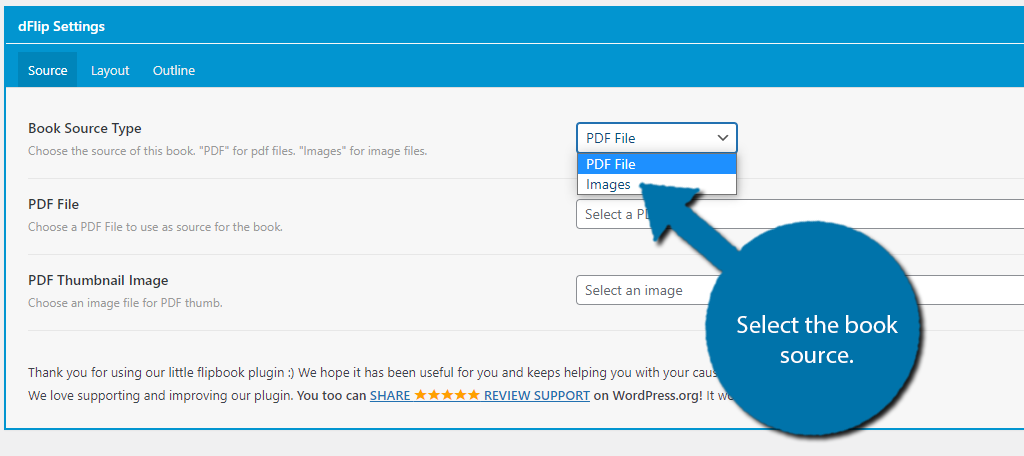
First, select the book source. You can choose between PDF and image files. Most people will choose PDF, but the option is there for those who need it.

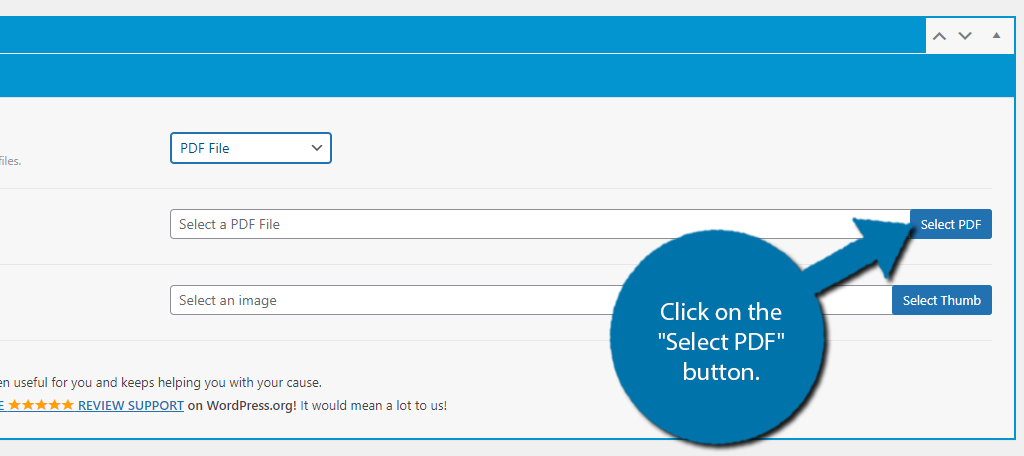
Click on the “Select PDF” button and choose which PDF file you want to use from the media library.

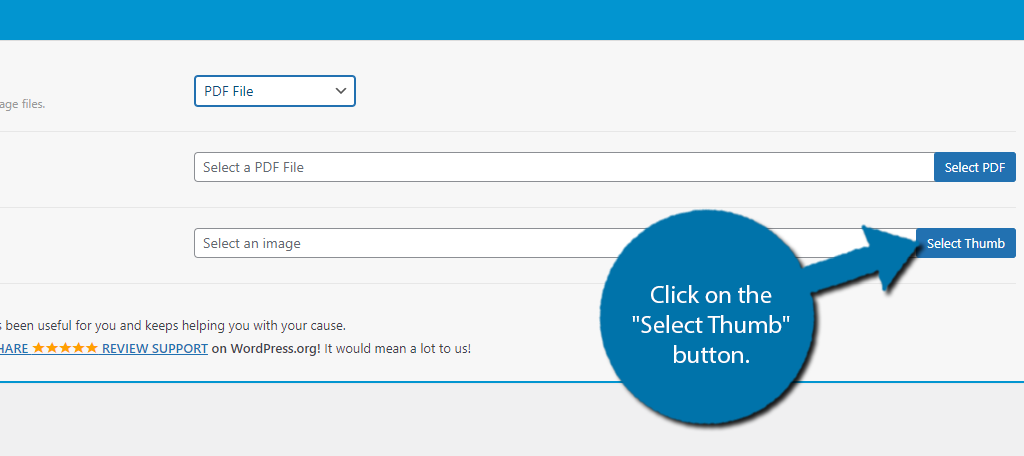
Next, click on the “Select Thumb” button. Once again, select the image you want as a thumbnail from the media library.

Step 3: Customize the Layout
Now you need to decide how your flipbook is going to look and behave. There are a variety of settings to go over, so let’s get started.
Before going through the settings, it’s worth mentioning that the plugin lacks a preview feature. Thus, you’re kind of blind when making a lot of these choices. I recommend going through the process to get it created, then you can make changes later on.
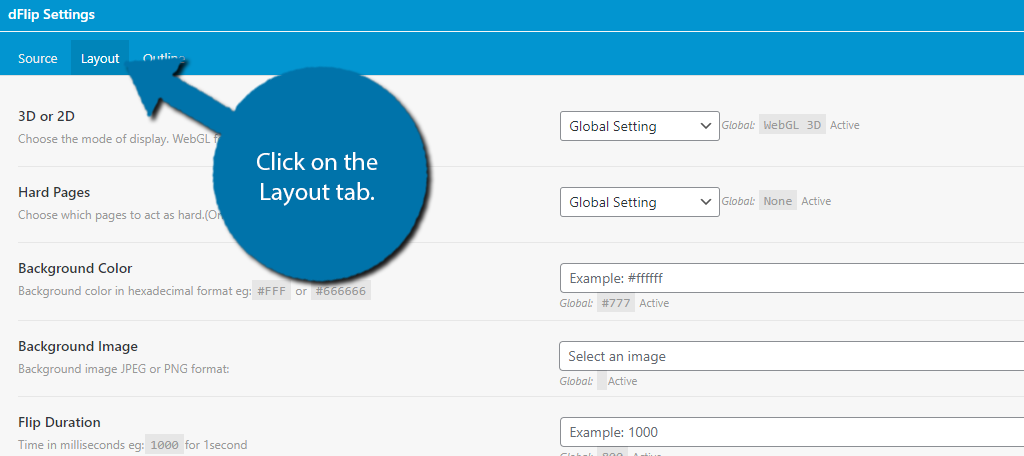
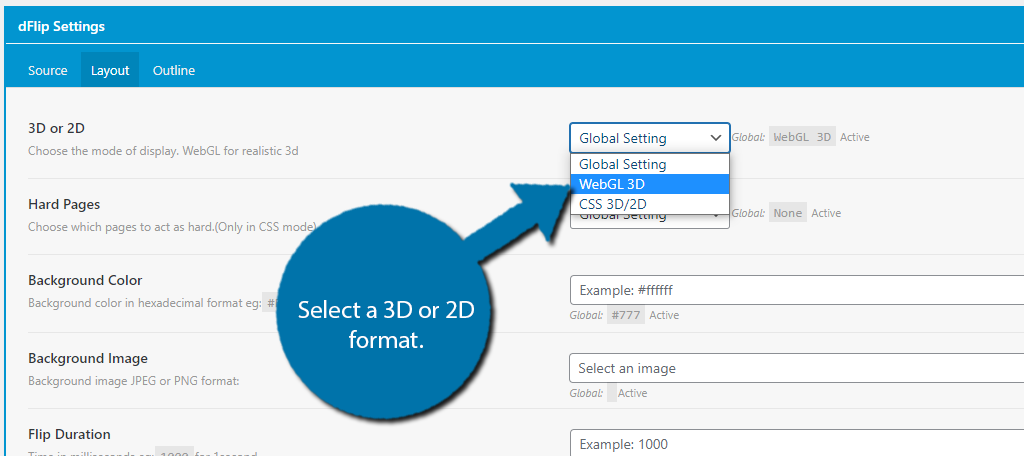
Click on the Layout tab.

The first option is to select a 3D or 2D format. These are both flipbooks but the full 3D one is a bit more intricate in effects. Simply choose the one you want.

If you chose the CSS option, you can decide which pages are considered hard. But if not, you can skip this setting.
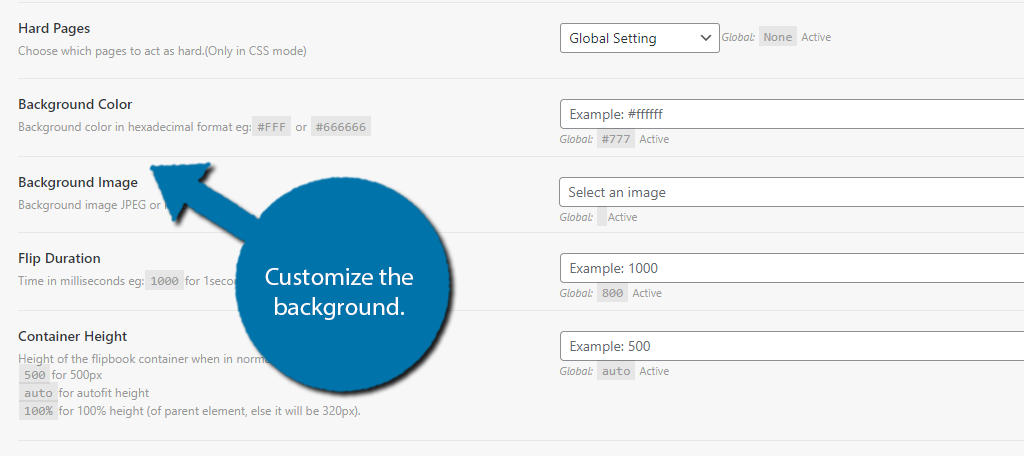
Next, you can select what the background would look like. You can choose a color or upload your own image. For instance, you could upload an image of a countertop to make it seem like they are reading the flipbook on one.

You can customize the length of the flip duration (how long it takes to flip a page). I recommend making it very fast, animations can be fun to look at, but can get very annoying rather quickly.
The remaining settings are up to personal taste. You can always change these later on once you have an idea of what the flipbook looks like. There is one other settings group I will draw attention to, the autoplay settings.
You can actually choose to automatically enable autoplay or allow visitors to toggle it on or off. This lets the flipbook play itself and is a good option for image flipbooks, but not so great for written ones.
By default, these are off, but you can turn them on if you wish.
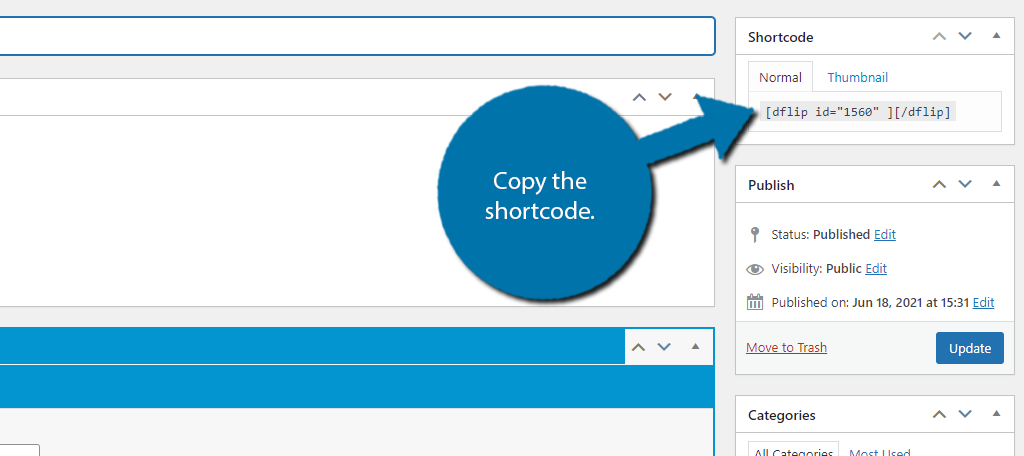
Once you go through everything, click on the “Publish” button.

Step 4: Add the Flipbook to A Post or Page
With the book set up, all that’s left is to actually place it on your website. To do this, we will be using shortcodes. Each flipbook has its own shortcode, and while you can place multiple on a single post or page, you shouldn’t.
This should not have a major impact on page speed. However, adding multiple may definitely slow pages down to a crawl. It also looks a bit silly. I would recommend making them their own post or page, but the choice is yours.
Copy the shortcode that appears after clicking the “Publish” button.

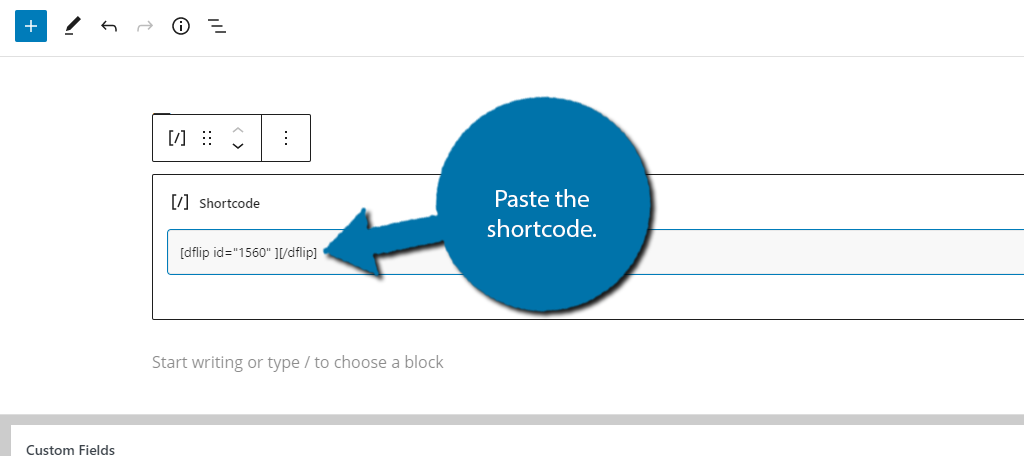
Go to any post or page on your website, add a shortcode block, and paste the shortcode inside.

You can now finally use the preview option to see what it looks like. Odds are, you’re probably going to want to make a few tweaks, so feel free to go back and make those changes. Once you save your changes, your flipbook is ready to go.
Congratulations on creating a 3Dflipbook with the DearFlip plugin.
Make Sure It Fits Your Website
One of the biggest mistakes beginners make is adding too many flashy animations or decorations to their website. A WordPress flipbook can easily fall into this category and should be used sparingly to help it have a bigger impact.
Sometimes a flipbook doesn’t fit a website. For instance, if you want your website to be professional, a flipbook isn’t a great choice. That said, it can still be a useful tool to visualize what content would look like if it was in one.
It’s also worth considering that you can still include a normal PDF link alongside the flipbook. This ensures that everyone can view your content the way they want to.
Did you choose a 3D or 2D flipbook? Did you find it annoying that there was no preview option when creating a flipbook?
