While running a website can be extremely profitable, it can take a lot of time to actually see that payoff. In the meantime, many websites often rely on sponsorships in WordPress as a main source of income.
Since they are such an integral part of keeping your website online, it’s important to give them the credit they deserve and show them off to other users. Not only does this give thanks to your supporters, but it also encourages others to do the same.
Today, I will demonstrate how to do this with the Logo Slider plugin.
What Are Sponsorships In WordPress?
A sponsorship is when a company or individual provides funds to your website in exchange that you will promote their own brand. This can be as simple as just placing their logo front and center on your website, or it can be much more.
For example, you may be able to offer users an exclusive reward if they use an affiliate link. A great example of this can be seen on platforms like YouTube, where companies often pay content creators to mention their product or service in a video.
Of course, sometimes a sponsor isn’t a huge company but another person looking to self-promote their own brand.
In any event, if you have a sponsorship, you’ll need to create an area to show them off. Doing so can also encourage others to sponsor you if they think it will help their business or brand as well.
How to Show Off Sponsorships In WordPress
Step 1: Install Logo Slider
The Logo Slider plugin is exactly as the name implies, it is a plugin that creates a slider that you can place company logos in. As such, it is perfect for showcasing your sponsors to visitors.
You can add the slider to any post or page by either using a shortcode or by using the dedicated Gutenberg block if you purchased the Pro version.
Overall, it is quite a short and simple process, so let’s get right into it.
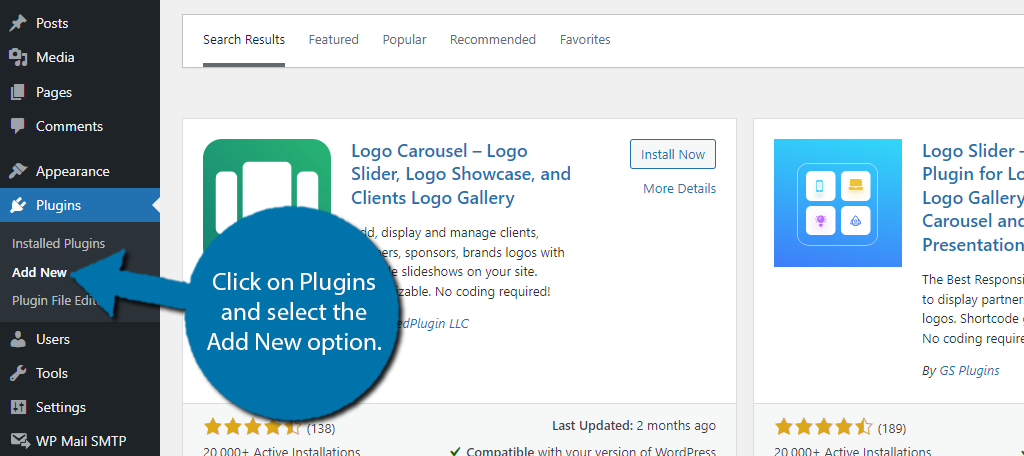
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

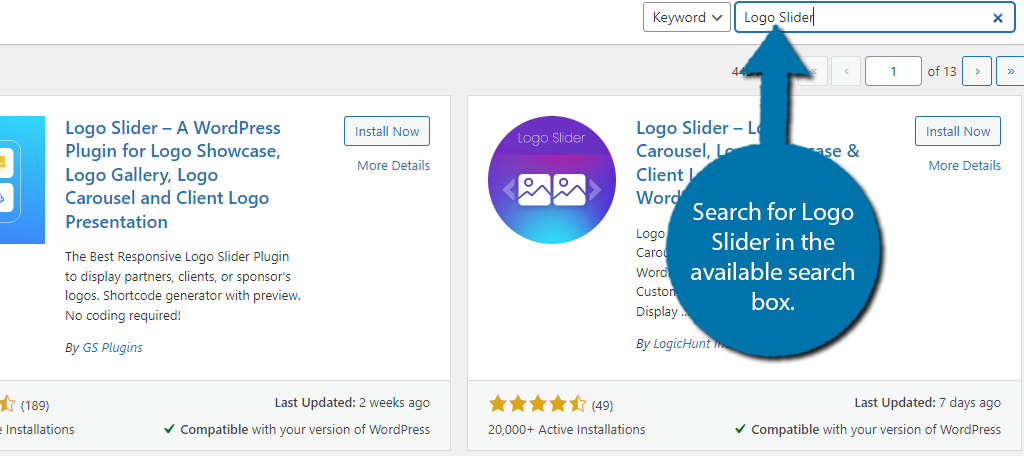
Search for Logo Slider in the available search box. This will pull up additional plugins that you may find helpful.

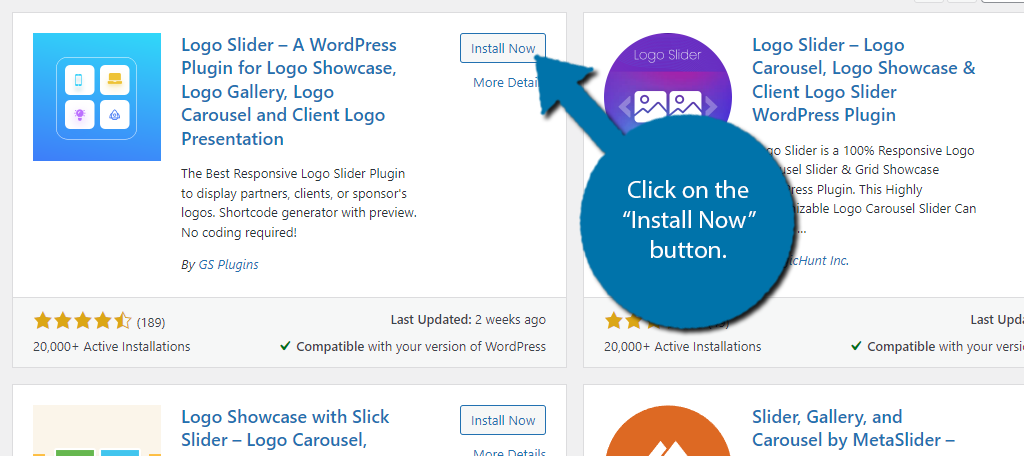
Scroll down until you find the Logo Slider plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Add Your Sponsors Logos
With the plugin installed, you can begin adding your sponsor’s logo to the plugin. This isn’t very difficult and is an identical process to uploading an image in WordPress. The only difference is that you do it with the plugin instead of on a page or post.
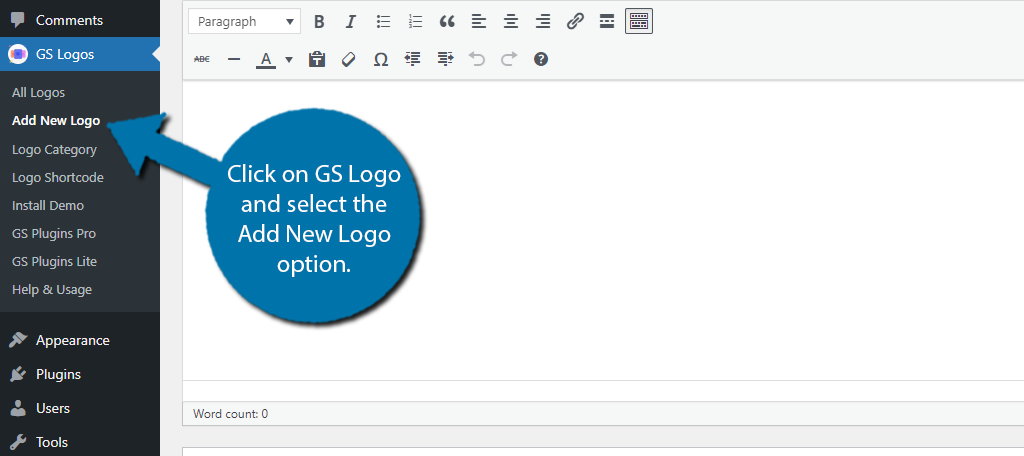
Click on GS Logo and select the Add New Logo option.

At the top, there will be a title section. Use this to add the name of your sponsor. This will help you identify what logo belongs to who. This is handy in case you need to remove a sponsor logo, or if a sponsor changes their logo.
After this, click on the “Add Media” button. This will take you to your media library where you can upload the sponsor’s logo, or if you have already done this, just select it from your media library.

The logo will appear in the text box below. After this, all you need to do is click on the “Publish” button to add it to the plugin library. Repeat this step to add more logos if necessary.
Step 3: Create a Sponsor Category (Optional)
While many websites will struggle to find even a single sponsor, it is possible that you may get multiple and want to separate them by category. For example, you may have multiple sponsor tiers such as Gold, Silver, and Bronze.
In this case, you would want to create a category for each one to place the sponsors in the appropriate category.
To do this, click on the Logo Category option.

Here, you can create a category for the logos you add to the plugin. It is the same standard way as WordPress. Simply add the category name, slug, and description. You can add as many as you need.
Note: You will need to go to each logo you have added and assign them to the correct category.
Step 4: Generate A Shortcode
At this point, all you need to do is to display your sponsors. To do this, you need to generate a shortcode.
Click on the Logo Shortcode option.

Click on the “Create New Shortcode” button.

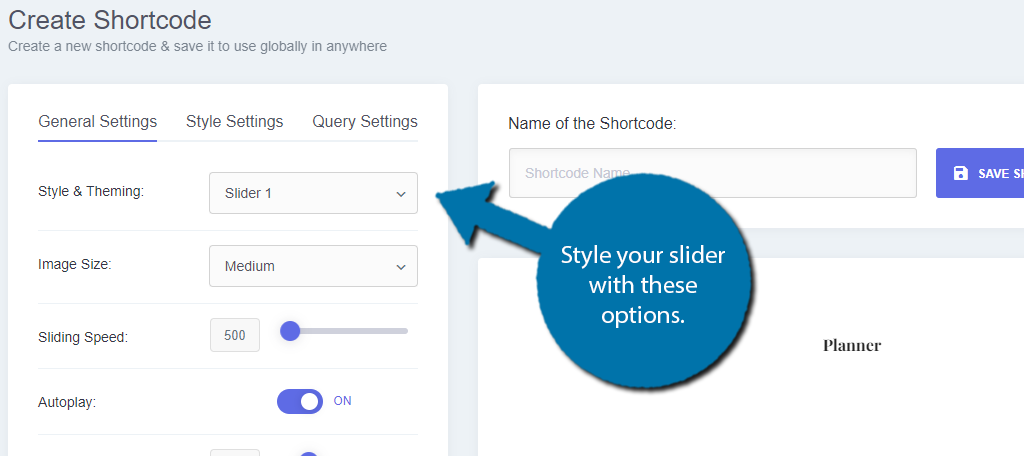
On the left-hand side will be a slew of options you can use to customize your slider. The free version is a bit limited in this regard, but it’s worth tweaking any of the options available to better match your needs.

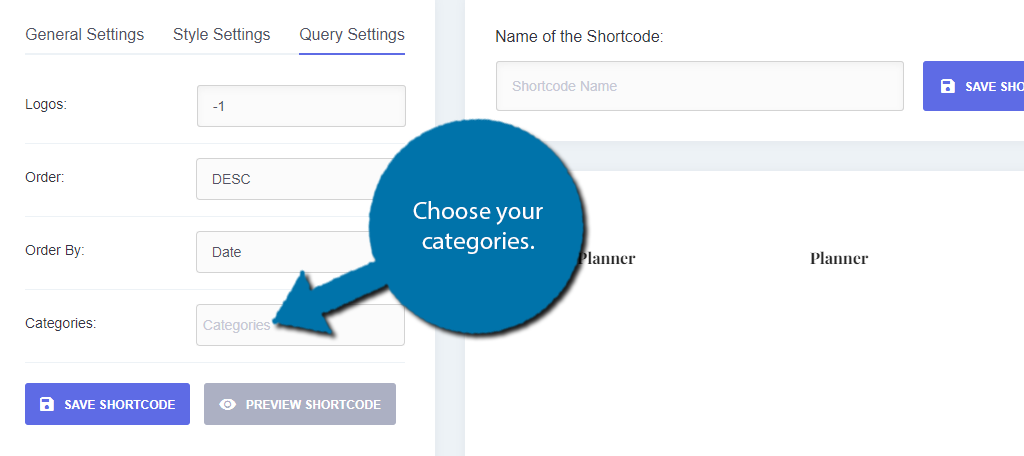
By default, the plugin will show off every logo you have added. To change this, go to Query Settings.
Here, you can enter a specific category. For example, if you want to only show off gold-tiered sponsors, you would simply pick the appropriate category.

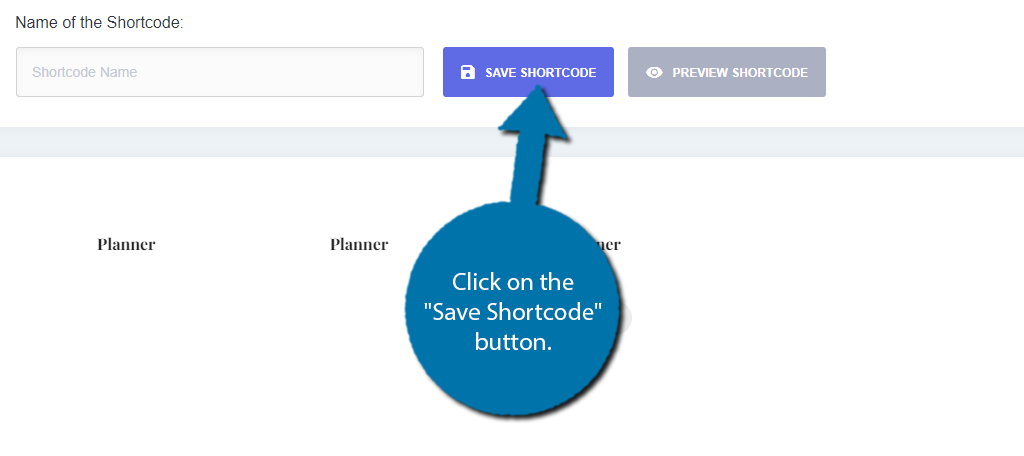
Create a name for your shortcode by entering it in the appropriate box. At the bottom, you can see what your slider looks like. Click on the “Save Shortcode” button when you are done.

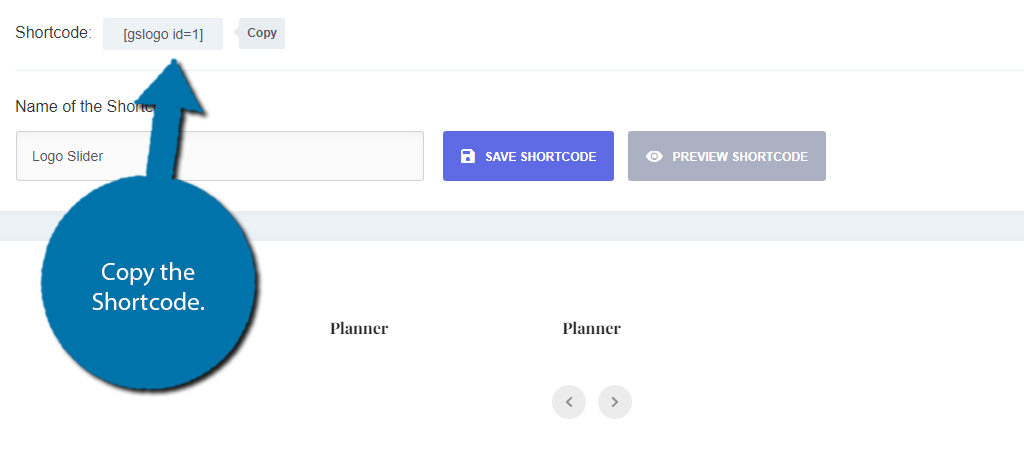
This will generate a shortcode that you can copy at the top.

From here, you just need to paste it in the desired location and your sponsorships will appear in WordPress. Congratulations on learning how to create a logo slider in WordPress.
Additional Plugins to Show Off WordPress Sponsorships
There are multiple ways to highlight sponsorships in WordPress, so here are three other plugins you can consider using as an alternative to Logo Slider.
Logo Carousel

Logo Carousel is a very similar plugin to that we just covered and allows you to create a carousel of your sponsorships in WordPress. It has several layouts you can choose from and a variety of customization options.
It also boasts a lot of compatibility with page builders and translation plugins to help you make the most of it. In terms of usability, the plugin is quite easy to use and just requires a shortcode to place the carousel in WordPress.
WP Logo Showcase Responsive Slider and Carousel

The WP Logo Showcase Responsive Slider and Carousel is another amazing plugin that can help you display site sponsors in WordPress. It also ensures that this won’t eat up resources by implementing lazy loading.
This just means that the logos will only be loaded when they are visible, which should be the standard for all images in WordPress. It also has a plethora of design options you can choose from and is easy to use.
Logo Showcase with Slick Slider

The Logo Showcase With Slick Slider plugin is yet another amazing plugin that can be used to show off your sponsorships in WordPress. You can also use it to create a grid view of your sponsors, which may be more useful than a slider if you have a lot.
Each logo can be made to include a URL to that sponsor’s website to help display a sponsor’s blog. To place the slider or grid view, you’ll simply need to place a shortcode in the desired location. It’s very simple to use and has a lot of design options.
Display Sponsorships in WordPress Today
Running a website takes a lot of time and effort and sadly, it can take years for a website to actually generate income, let alone generate enough income to live off of. Getting a sponsor is a great way to help cover the costs of the operation.
It can also be a great way of showing visitors that your brand is trusted by other major brands or entities. This can help people trust your content more, which is getting harder to earn on the internet.
How many sponsors does your website have? How important are sponsorships to your WordPress monetization?

