You’ve no doubt read or heard the term “anchor link.” Clicking an anchor link takes the visitor to another section of the same page.
Anchor links are used in a couple of different ways. The plugin we’re going to talk about automatically creates an anchor ID on every header in a page or post. That creates a copyable link to the header. It allows visitors to save a link to a specific section of one of your pages.
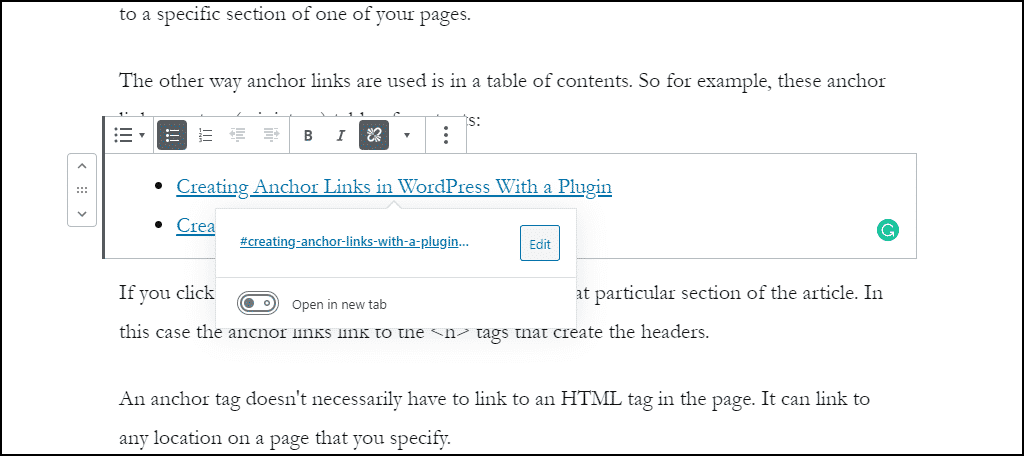
The other way anchor links are used is in a table of contents. So, for example, these anchor links create a (miniature) table of contents:
If you click them, you’ll see that you skip directly to that particular section of the article. In this case, the anchor links link to the
An anchor tag doesn’t necessarily have to link to an HTML tag on the page. It can link to any location on a page you specify.
Creating Anchor Links in WordPress With a Plugin
We’ll use the Add Anchor Links plugin to create our anchor links.
The plugin automatically creates anchor links on all the header tags on a page or in a post. Visitors can copy those links to specific parts of the page.
The plugin does not create a table of contents. But I’ll show you how to do that in the Creating Anchor Links in WordPress Manually section. You can also use the Easy Table of Contents plugin along with the Add Anchor Links plugin. However, I didn’t test the two together.
Installing the Add Anchor Links Plugin
Log in to your WordPress admin panel.
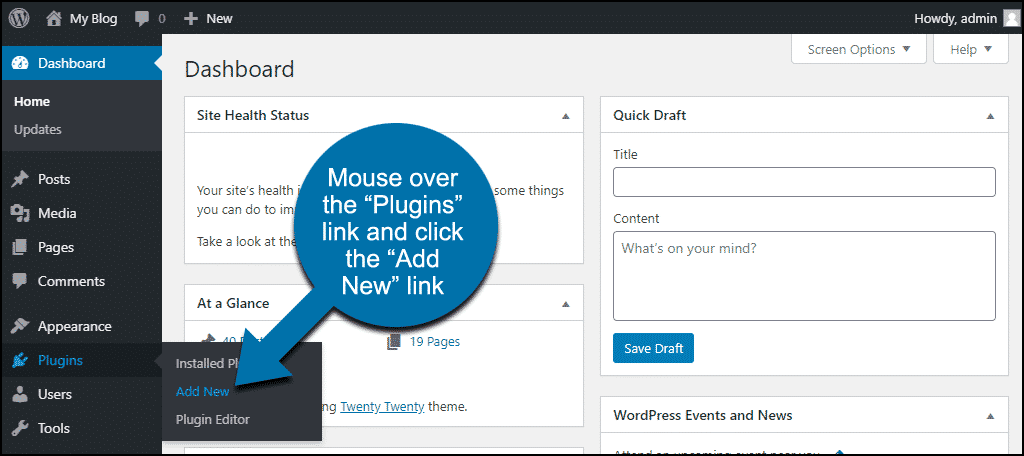
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
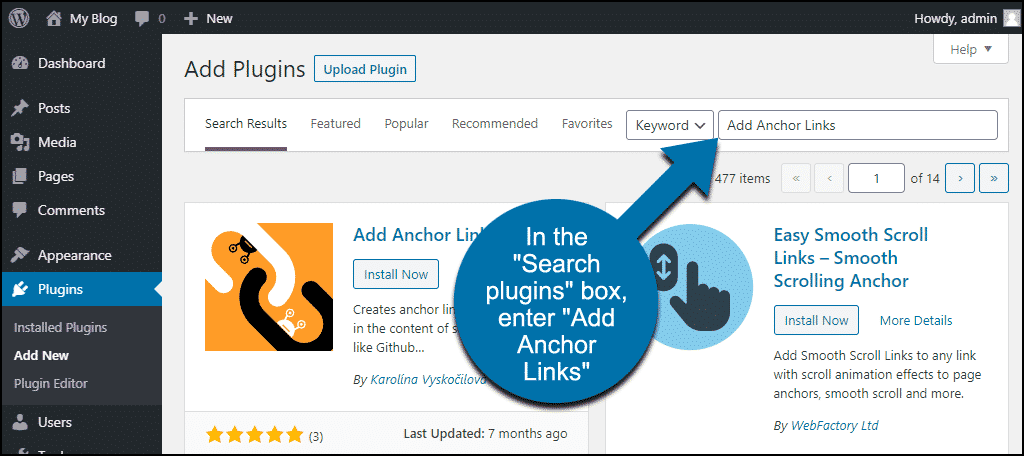
In the “Search plugins…” box, enter, “Add Anchor Links.”
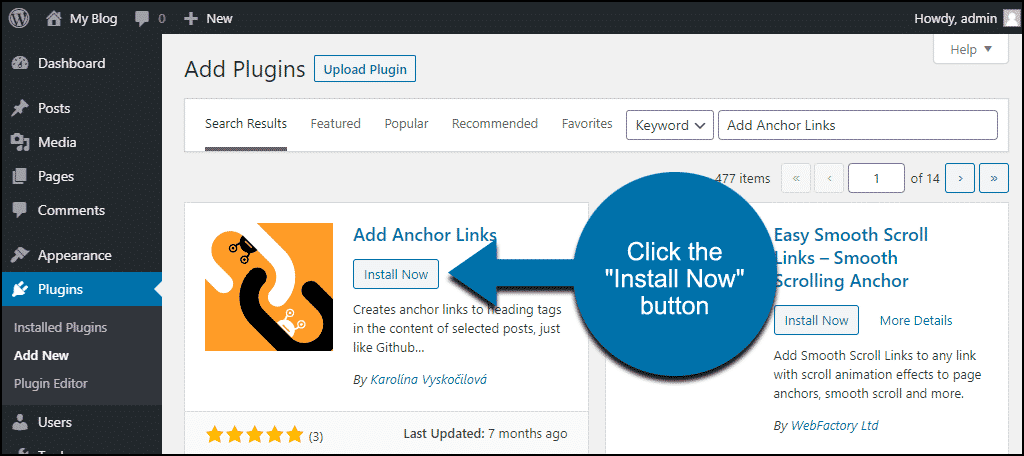
When you find the plugin, click the “Install Now” button.
Now the plugin is installed, but it has to be activated before you can use it.
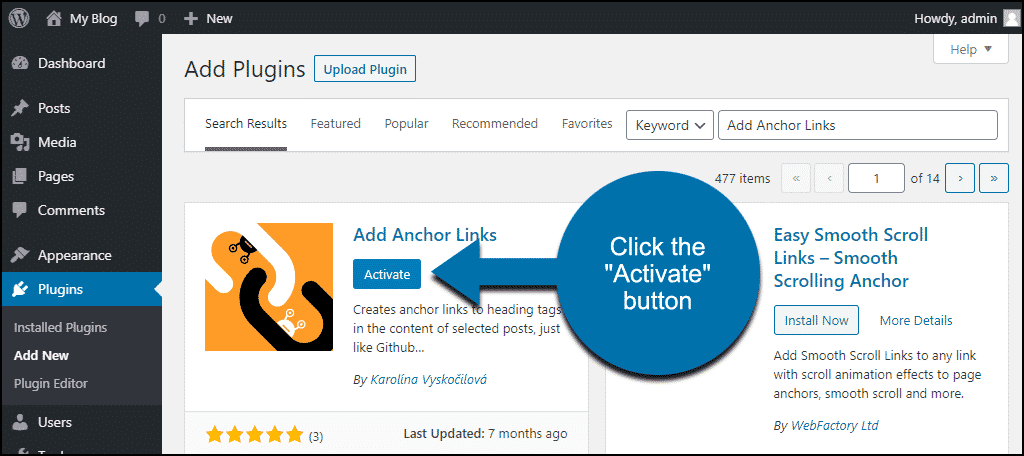
Click the “Activate” button.
That’s all there is to it. Now let’s put the plugin to work.
Configuring Add Anchor Links
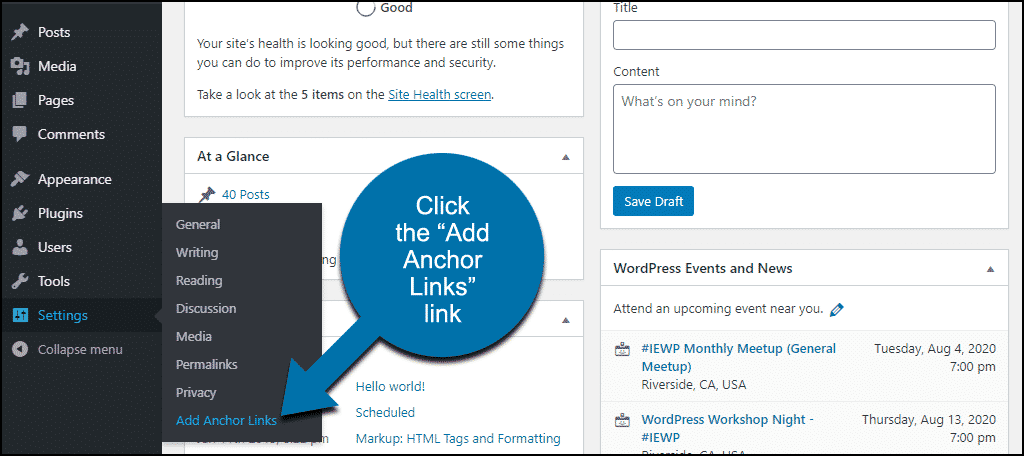
In the left column navigation, mouse over the “Settings” link and click the “Add Anchor Links” link.
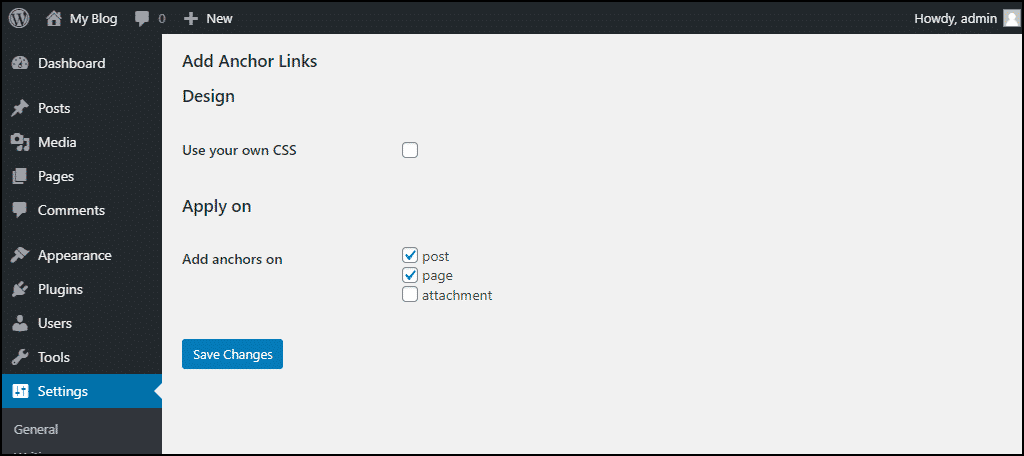
The configuration options are pretty simple.
The first option, “Use your own CSS,” controls how the anchor links appear. If you check that box, the link icon will always be visible on all headers.
If you leave that box unchecked, the link icon will only be visible when a visitor mouses over a header.
The “Add anchors on” configuration lets you choose where the anchors will be created. You can choose any combination of posts, pages, or attachments.
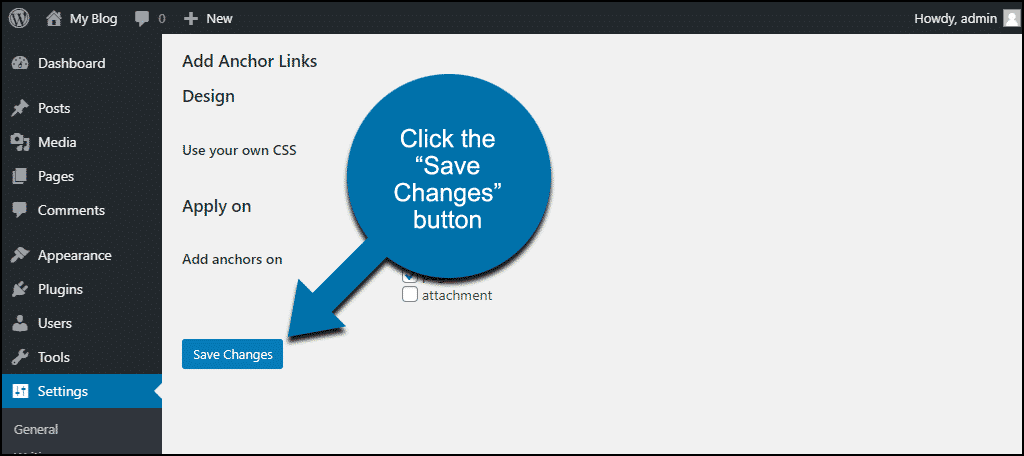
Click the “Save Changes” button to save your configuration.
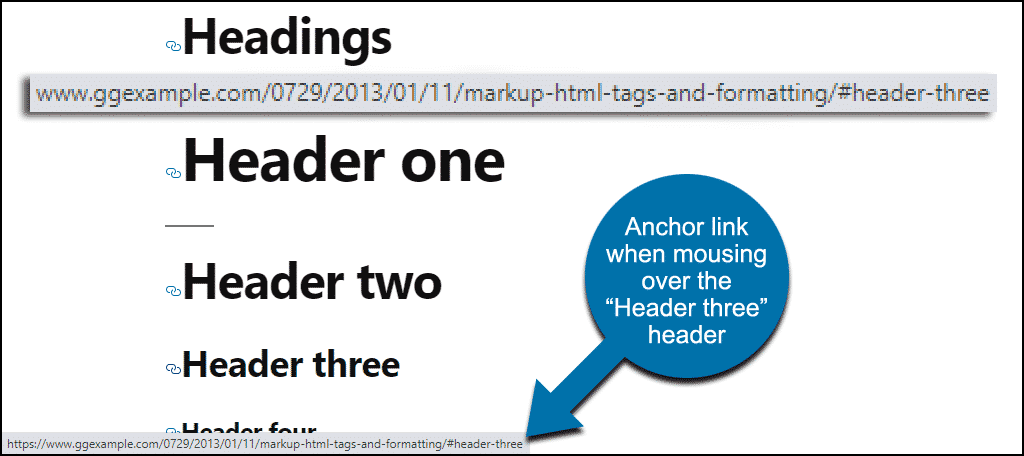
The Add Anchor Links Plugin In Action
When you mouse over a link icon, you can see the anchor link. The link is made up of the page URL, then a hashtag, and the anchor ID.
What Happens if You Uninstall the Add Anchor Links Plugin
The anchor links created by the plugin are created “on the fly.” That means the code isn’t added to the page or post. It’s inserted into the code in the browser. So if you uninstall the plugin, the anchor links will no longer be generated.
Creating Anchor Links in WordPress Manually
The Add Anchor Links plugin is a convenient way to automatically add anchor links to HTML
I’ll use the table of contents at the beginning of this article to show you how to create anchor links.
Google likes linked tables of contents because it helps them understand the purpose of the page. As a side-benefit, using a linked table of contents improves your chances of getting sitelinks listed in search results. That’s a good thing.
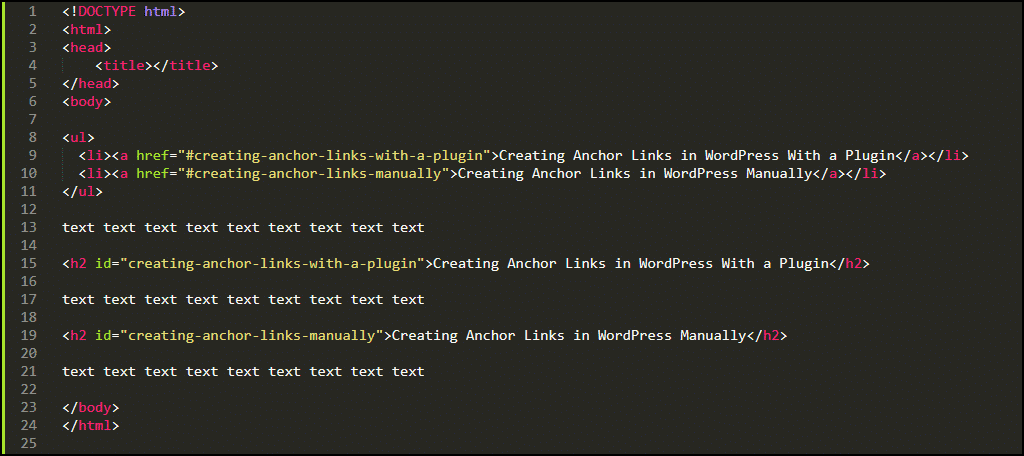
We start with a list. It can be ordered (numbered) or unordered. I started with an unordered list.
Next, we add the links. The link text is the same text I’ll use in the header tags.
Next, we add the anchor IDs. They start with a hashtag.
Take note of how I formatted them—all lower case, with hyphens in place of the spaces. You want to follow that format since the anchor IDs will become part of the URL (for that section). And since they will be part of the URL, you also want them to be descriptive.
That completes the table of contents. Now we’ll move down the page to create the anchors on the header tags.
Go to the header you’re linking to and add id=”” to the h tag.
Inside the id quotes, we’ll add the anchor IDs from our table of contents. But don’t use the hashtag here.
Creating Anchor Links in WordPress With a Plugin
Then the second header.
Creating Anchor Links in WordPress Manually
This is what the markup looks like when it’s complete.
Placing Anchor Links Outside of Header Tags
I mentioned that anchor links don’t necessarily have to point to a header tag. To link to a specific section of a page, you create your table of contents links the same way we did above. But instead of adding the anchor ID to an HTML tag, create a new ‘a’ tag and place it where you want the table of contents link to lead.
So, for example, instead of doing this to jump to the header:
Creating Anchor Links in WordPress With a Plugin
You could do this:
Creating Anchor Links in WordPress With a Plugin
Note that there’s no anchor text in the ‘a’ tag.
You can place that ‘a’ tag anywhere on the page.
Using Manual Anchor Links in WordPress
If you use the manual method, you can simply paste the link code into a WordPress Gutenberg block. WordPress will know they’re anchor links.
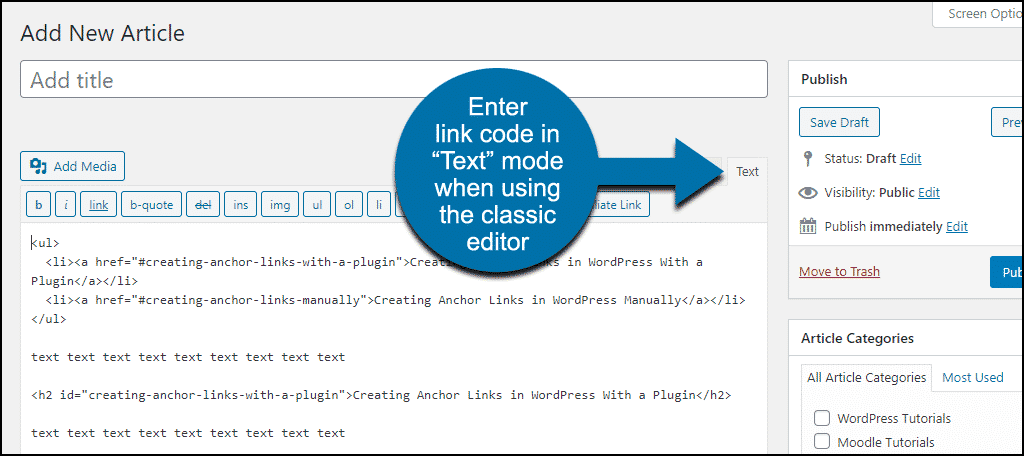
But if you still use the “classic” WordPress editor, you have to add the code in text mode, not the default visual mode.
Linking With Google in Mind
I mentioned that Google likes linked tables of contents, so adding them is beneficial. If you want to dig more deeply, Backlinko has a pretty comprehensive article on Google ranking factors.
And there’s a great article on SEMrush that goes into detail on the subject of anchor link text. The text you use in your anchor links can help with search result rankings.
As you can see in the Backlinko article, a lot of factors go into Google search result ranking. But everything you can do to give yourself an advantage is worthwhile.
A linked table of contents doesn’t have any more “weight” than a lot of other factors in the Google algorithm. But you can see for yourself in search results that articles with linked tables of contents regularly appear in higher positions than many other similar articles.
Have you ever used a WordPress plugin to create links (or a table of contents)? Do you think you’ll try adding tables of contents to any of your future or existing articles?
I’d love to hear from you. Let me know in the comments.