As you probably know by now, even though minimalism is very popular, people are still looking for ways to spice up the content they create. One of the more popular ways to do this right now is to add a like button to your posts. Let’s talk about the best way to do this in WordPress.
The Power of a Like Button
We have all seen it a few times when scrolling through content on certain websites. Yes, there are usually share buttons, or Facebook like buttons, or even other ratings systems put in place. This is all meant to help you interact with the post or page after you have read the content.
When you click on the WordPress like button located within a post, you are letting the author know that you enjoyed the content. This also acts as a driver for other readers, as they see the social interaction and all the likes. This will prompt them to read the content more often because they see so many people have clicked on the like button within the post.
Also, when handled correctly, this can work as a fantastic way to increase social media shares of all your content. Inserting a like button within your WordPress post next to the social media sharing buttons can help increase shares. Or, you can choose to display the like button in WordPress in a different area of the page.
Either way, having a like button on your posts is both visually appealing, and will help your content by giving it a boost with your readers.
There are a few ways you can accomplish this. Yes, you can always build your own like button system by using your own code. However, that will take a lot of time and work.
Today I am going to show you how to set up a like button plugin that you can configure and easily add to any post in your WordPress site. Let’s take a look at the plugin I have selected.
WP ULike

The WP ULike plugin is a lightweight, fast, stylish way to get a like button inserted on your website in no time at all. It comes complete with several eye-catching widget styles. It also has numerous configuration options that will allow you to layout, setup, and style the like button as you see fit.
This is one of the best WordPress like button plugins available for a number of reasons. The plugin allows you to add a like button on posts, comments, activities, forum topics, products, and more.
Note: There is a pro version of the plugin as well. For added functionality, you can check it out if you want to. However, this demonstration is for the free version. The free download will give you everything you need to add a beautiful like button to your website.
This particular WordPress like button plugin is also compatible with almost every plugin and page builder out there. This includes Elementor, which is the number one WordPress page builder on the Internet.
It is packed full of features. Some of the most popular ones include:
- Display a popup of likes
- Simple and stylish settings
- User friendly
- Detailed statistics and reports
- Supports custom post types
- Customize the plugin using code and webhooks
- Lightweight, fast, and responsive
- Ajax feature that updates data
- Visitors don’t have to register to use
- Shortcode
- Gutenberg block
- BuddyPress and bbPress compatible
Note: Yes, the plugin does add a block in the Gutenberg block editor for you to use.
Statistics
Not only does the WP ULike plugin allow you to configure and style a fantastic like button for your website posts, but it also gives you the ability to track statistics. With the built-in, comprehensive statistics tools that are provided, you can easily track what your users love and what they don’t.
Note: The pro version gives you the ability to add a dislike button as well. These statistics would also show in your dashboard.
You can check statistics and reports in several different ways including:
- Tables
- Charts
- Pie Charts
Basically, this plugin gives you everything you need and more to integrate a like button on your website. Let’s take a look at how to get the plugin installed and then configure it together.
Install and Activate Plugin
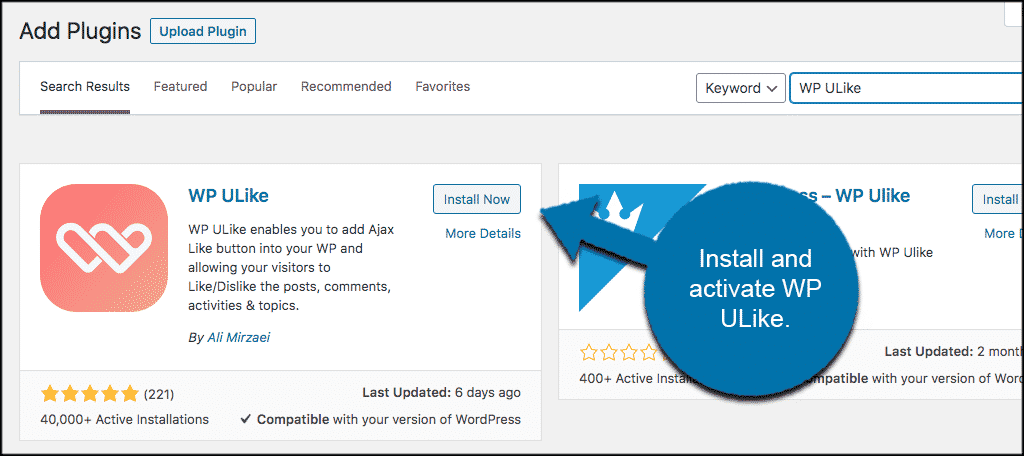
In order to set up and add a like button to your WordPress posts, you first need to install and activate the plugin. You can do this by going to the plugins page located in your WordPress admin dashboard. Simply search the plugin name and install it from there.

Once the plugin has been installed and activated, it will automatically show you a “Welcome Page.”

Feel free to read through that if you want. Otherwise, let’s start configuring the plugin. Click on WP Like > Configuration. This will take you to the main settings and configuration page for the plugin.

From here we can configure the like button plugin and set it up together.
Configure the Like Button
At this point, you should be on the main configuration page. You will see a box-like setup, that includes 6 total tabs on the left side of the setup page.
Note: You are already on the “Configuration” tab, and the five sub-tabs beneath it are what we will go through below.
These sub-tabs include:
- General
- Content Types
- Integrations
- Translations
- Developer Tools
Let’s run through these together and get you set up.
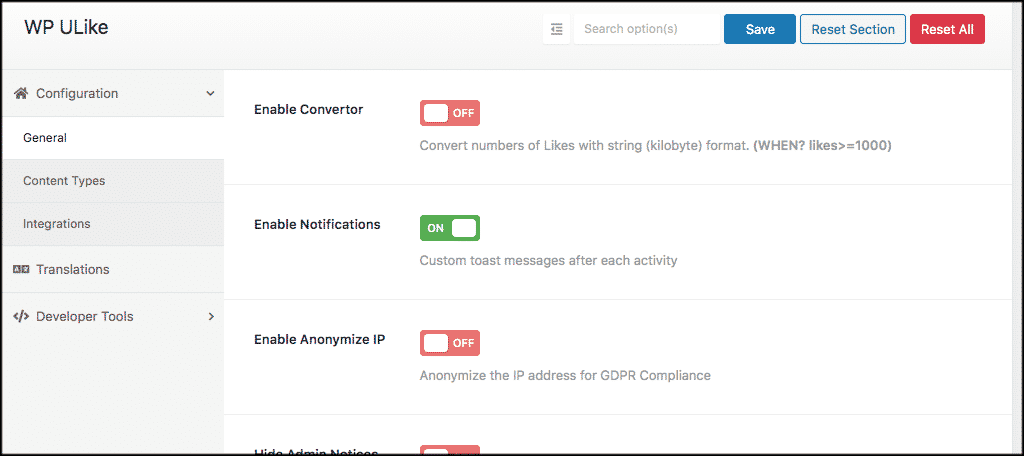
General
The general tab will have some general choices you need to make regarding how you want the like button plugin to convert and act on your website. Please, fill these out how you see fit for your particular website.

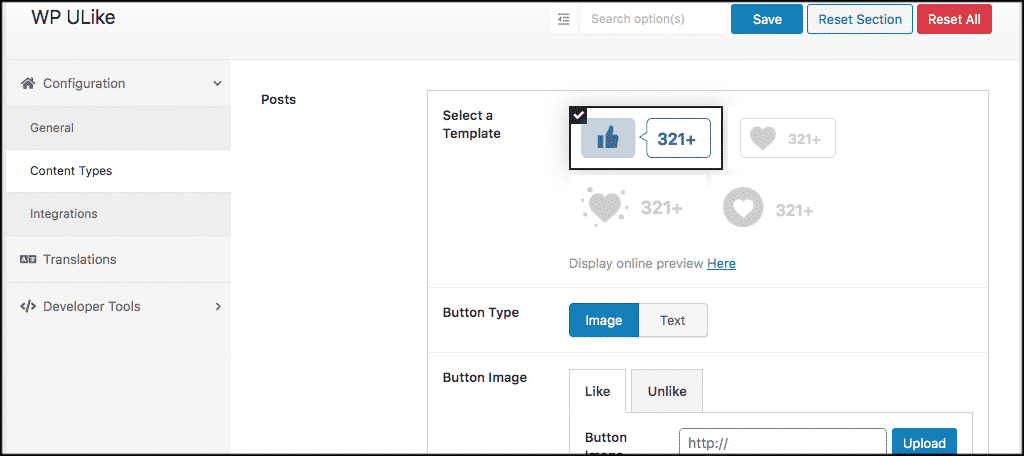
Content Types
This is where you are going to select the templates and layouts of your like button. The free version allows you to do this for posts, comments, BuddyPress, and bbPress.
Note: BuddyPress or bbPress would need to be installed for that part to apply.
Go ahead and make the selections you want under each category available. You will be able to select a template, button type, positioning, logging method, and more.

Note: You can also click on the “Here” link and see available templates that the pro version of the plugin has.
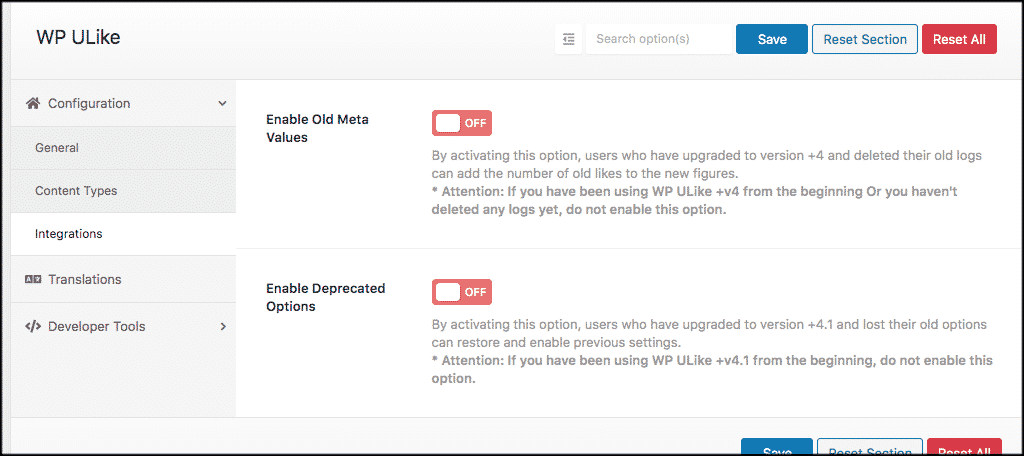
Integrations
Select the integration options you want from this tab. There are only two boxes to view and configure how you want.

Translations
You can select your text for different plugin responses that users may see. Text can be whatever you want.

Developer Tools
If you know and understand how to write and add custom CSS code, then you can configure and customize the plugin even more from this tab.

Make sure you click on the “Save” button after you have gone through and made all your choices. That’s it! You have successfully set up and configured the like button plugin for WordPress.
Final Thoughts
Setting up a like button for your WordPress website is not difficult. You simply need to know the plugin to use and how to set it all up to get it running. Using the WP ULike plugin is a fantastic way to get this operation moving forward.
Not only does this add a component to your posts that allow more interaction, but it should also add value when it comes to social sharing of your content.
Have you had success using a like button on your WordPress site? Is there another plugin you prefer to use?
