If you have video or image content on your website, you need a WordPress preloader. A preloader displays a “loading” image, usually animated, that lets the visitor know that content is loading.
Some themes include these elements, but I’m going to show you how to add a preloader to any WordPress website. So if your theme doesn’t provide a preloading image, by the end of this tutorial, you can have one in place.
A website preloader is especially important to use if you have content that may be slow to load over some connections. Without some sort of visual signifier, a visitor can be presented with a blank space where your media belongs, and they may believe there’s an error. A preloader lets them know that something is on the way.
To display a media or video preloader, we’ll use the WP Smart Preloader plugin. It works with most themes, frameworks, and plugins, including WooCommerce.
Installing the WP Smart Preloader Plugin
Log in to your WordPress admin panel.
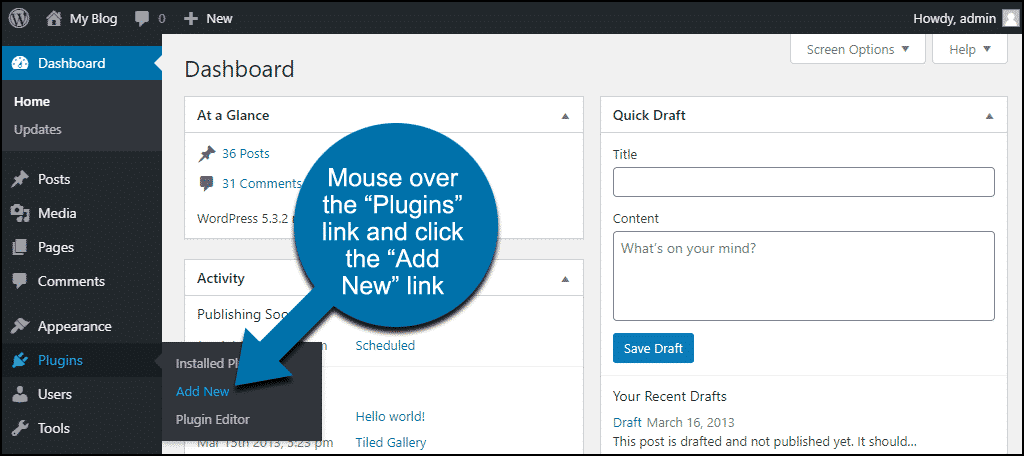
In the left column navigation mouse over the “Plugins” link and click the “Add New” link.
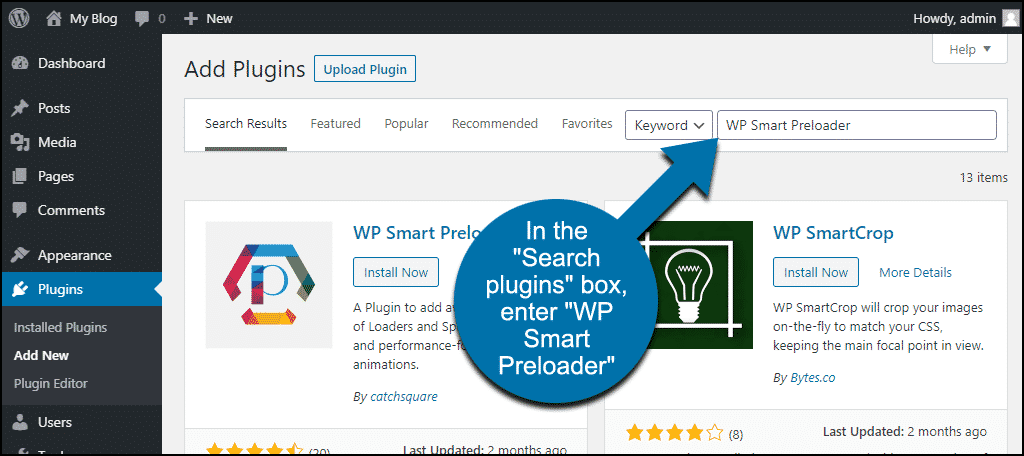
In the “Search plugins…” box, enter “WP Smart Preloader.”
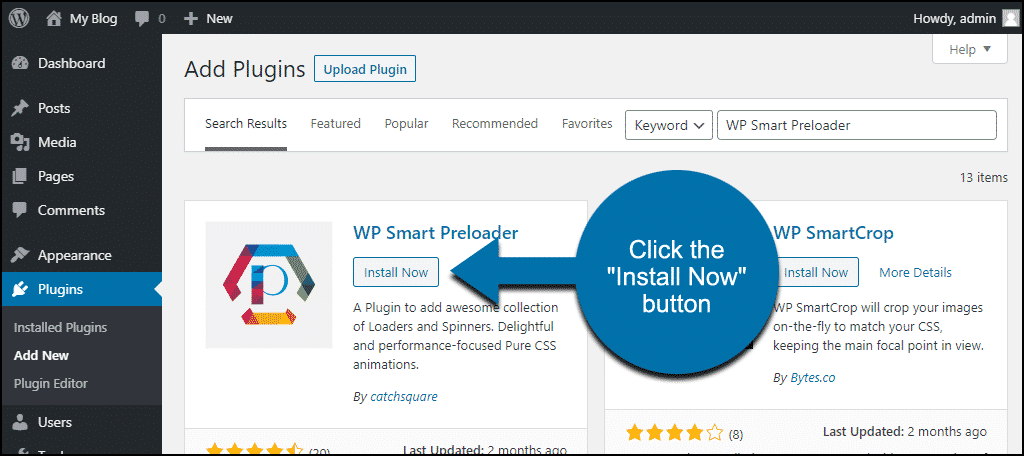
Once you have located the plugin, click the “Install Now” button.
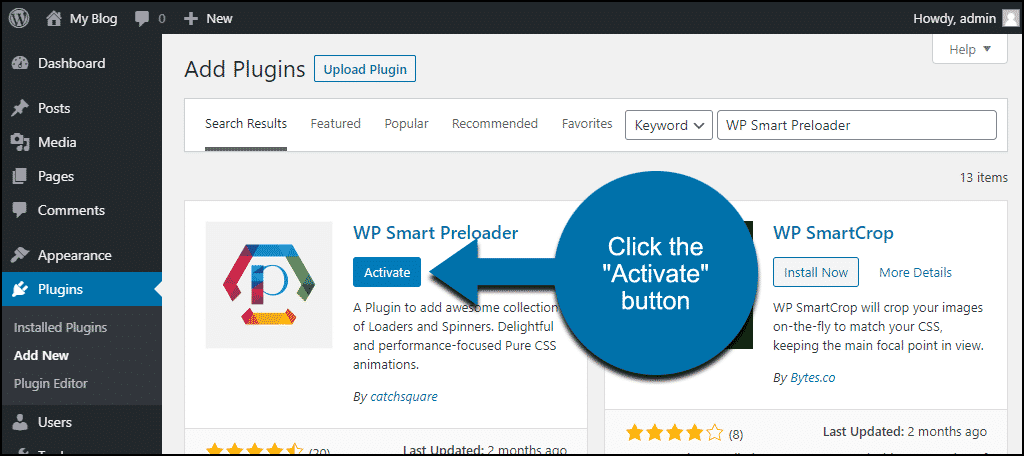
Click the “Activate” button.
Configuring WP Smart Preloader
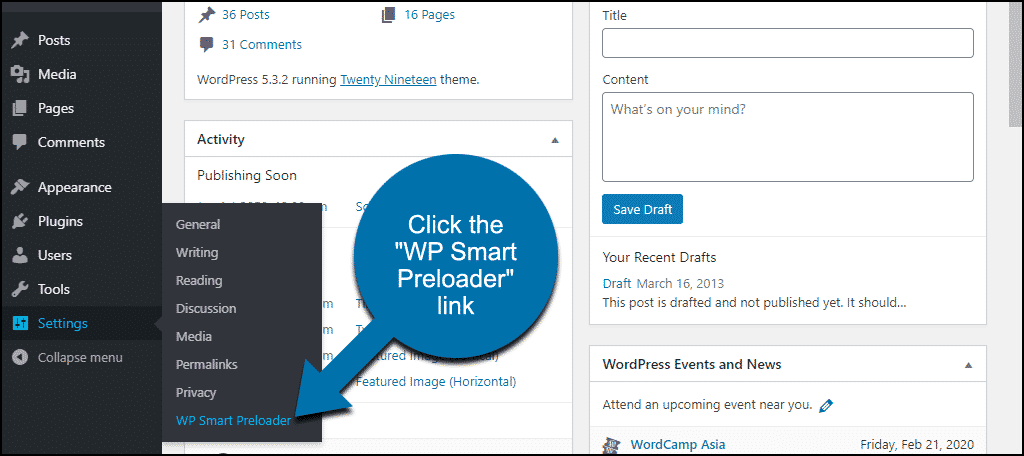
In the left column navigation, mouse over the “Settings” link and click the “WP Smart Preloader” link.
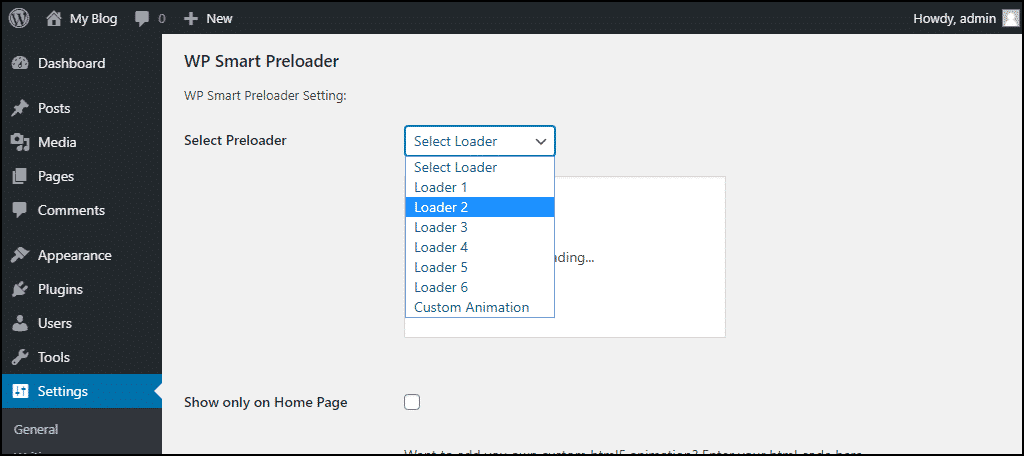
Select Preloader – the drop-down here allows you to choose between the provided preloader animations. The window below the drop-down shows a preview of the preloader.
Show only on Home Page – check this box if you want the preloader to be displayed only on your home page.
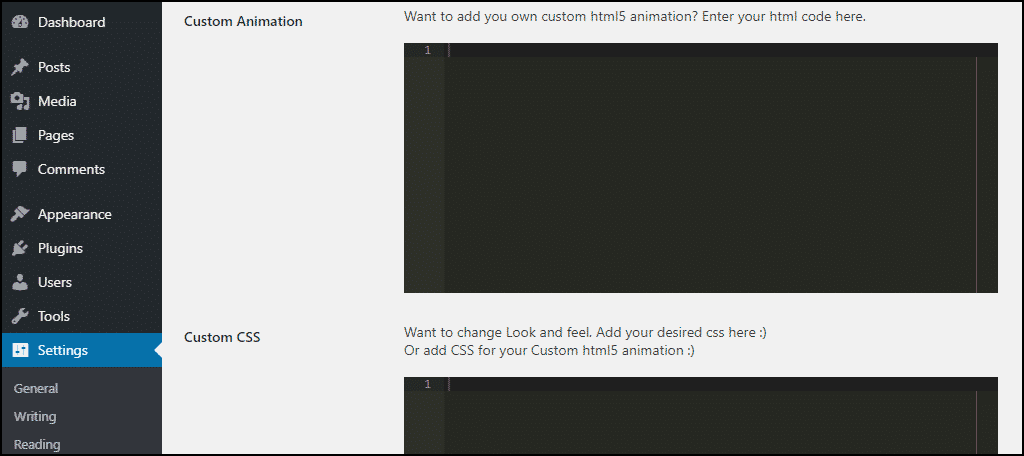
Custom Animation – this black box is for entering your own code if you have a custom HTML5 animation. That code is beyond the scope of what we’re doing here, but this is where you would enter it.
Custom CSS – like the “Custom Animation,” this is also a code entry box, but it’s for CSS. You can change the appearance of the provided preloaders using CSS, or add the CSS required for your Custom HTML5 animation. (Provided you added it in the “Custom Animation” box, of course.)
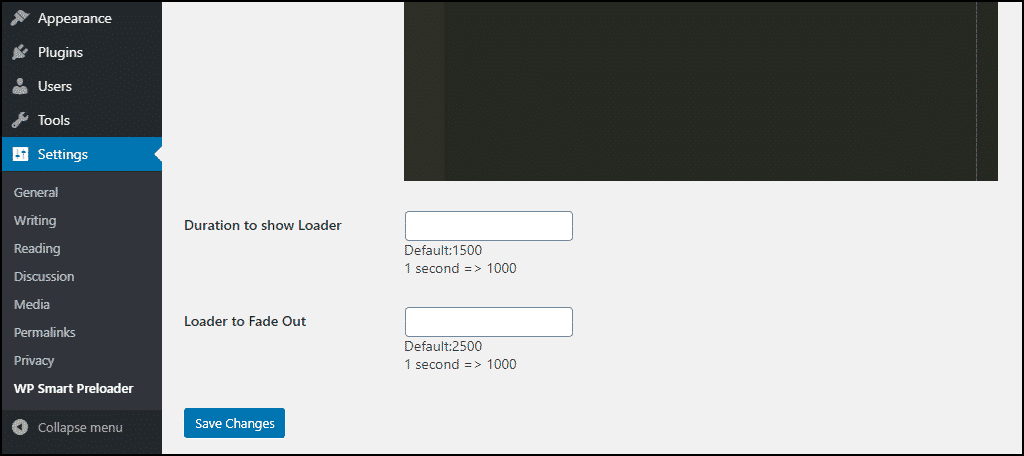
Duration to show Loader. This is a value in milliseconds. The default value, if you don’t enter anything here, is 1500 ms, or a second and a half.
Lowering this value below the default will not have any effect. The animation will still be displayed until the image or video loads. Raising it, however, increases the amount of time the preloader animation is displayed by itself.
This means if you increased this value to 10000 (ten seconds) and your image or video loaded in five seconds, the preloader would still be displayed, by itself, for ten seconds, then the image or video would be displayed.
Loader to Fade Out – the preloader fade time in milliseconds.
Click the “Save Changes” button after making any changes on the configuration page.
The WP Smart WordPress Preloader in Action
I’ve activated one of the preloaders and replaced the default theme header image with an image over 5MB that takes a few seconds to load. You can see the preloader animation is displayed while the image is loading.
There’s a nice, smooth transition where the preloader fades out as the image loads. The time of that fade is controlled by the “Loader to Fade Out” value, as explained above.
The visitor experience is much the same if your website uses a video header.
I’m at a bit of a disadvantage here, trying to demonstrate animation using still images, but you get the idea. 😉
What Happens if You Uninstall the Plugin
If you uninstall the plugin, pages and posts that used it will not be affected.
Using an Animation-Ready Theme
It seems as though the majority of popular WordPress themes use a large (or full-width) header. That header can contain an image or video, and the WP Smart Preloader (and most other preloaders) will work with it. But if your theme isn’t laid out with a large home page header, here are a few themes made for the job.
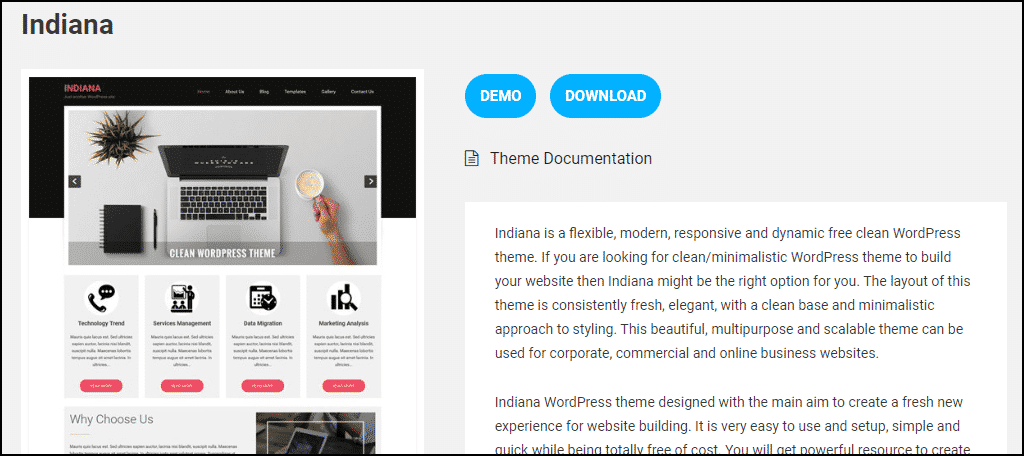
Indiana
Indiana is a free, flexible, scalable, multi-purpose theme for commercial, corporate, and business websites. Responsive and dynamic, Indiana’s fresh and elegant layout and ease of use make it a popular choice. You can customize the header, menu, footer, homepage, and sidebar. It’s also SEO-friendly and comes with WooCommerce integration.
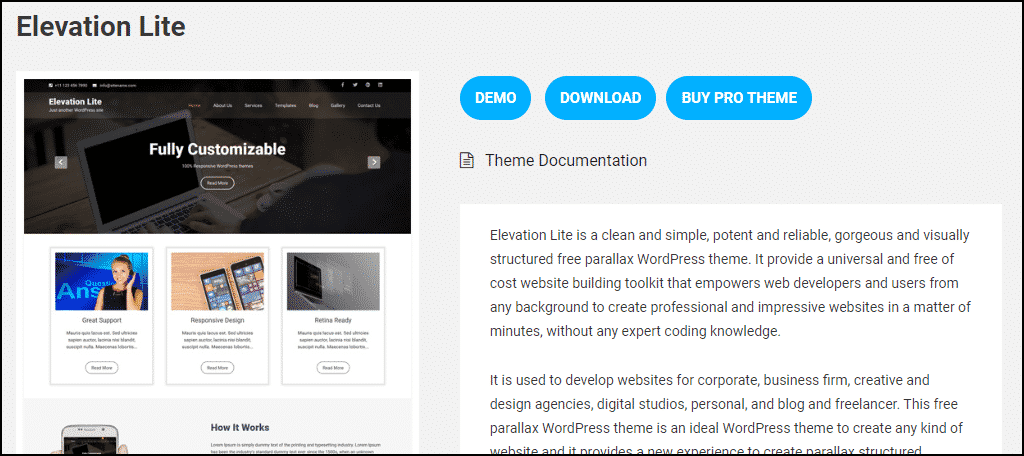
Elevation Lite
Elevation Lite is a free parallax theme featuring a well-designed homepage, featuring a three-column services section, full-width Nivo slider, welcome section, and features area. You’ll have full-screen or box layout and widgets for the header, footer, and sidebar. It also has a responsive design and is SEO-friendly.
Ultra Theme
Finally, Ultra Theme is a premium (paid) theme. But it brings a lot of premium features like full section scrolling, animated color-changes, image filters, and more. Ultra provides a lot of the tools needed to create animated effects and (multiple) eye-catching, ready to use layouts. Like Indiana, Ultra is WooCommerce ready.
If WP Smart Preloader Isn’t for You, Try One These Alternatives
Not every plugin is compatible with every website (or website owner). If you’re looking for an alternative to WP Smart Preloader, here are a few other WordPress preloader plugins to check out.
Preloader
Preloader is Retina ready and comes with custom background colors and multiple preloader display options. It uses jQuery and CSS3, making it compatible with Chrome, Firefox, Opera, Safari, IE9+, and most modern mobile devices. You can also check out the live demo to see it in action.
Page Loading Effects
Page Loading Effects is a lightweight, easy-to-use plugin that displays animated loading graphics until the page is fully loaded. And this one also has a live demo available to see it work.
LoftLoader
LoftLoader features enhanced settings options with WordPress customizer. It comes with CSS3 animation that works in all modern browsers. It gives you unlimited background and loader colors, including the ability to change the preloader opacity. It’s responsive and retina ready while being CSS & JS minified.
Let Your Visitors Know What’s Happening
Website users today have very high expectations when it comes to page loading speeds. With that in mind, it may seem counterintuitive to display an image while waiting for another, or video, to load.
But the WP Smart Preloader doesn’t use images, it creates its preloader “image” in the browser using CSS. So loading additional images isn’t an issue. Most preloader plugins work in a similar way, using CSS and/or HTML5 animation.
Of course, CSS or HTML5 animation requires code, and you could argue that loading and parsing the additional code is also a bandwidth concern. Technically, it is. But it’s such a small bit of code compared to the overall size of the average WordPress page, that it doesn’t really cause a measurable difference in page loading speed.
Even if it did, it’s better to add a small element to a page than to present the visitor with an empty space with no indication of whether it will ever be filled. That’s bad for the user experience, and it reflects poorly on your website.
Does your WordPress theme provide preload animations? Do you have any other recommendations for preloaders that we didn’t cover here? Let me know in the comments.