In the waning days of 2018, WordPress unveiled the new post and page editor named Gutenberg* and the world rejoiced. And by “rejoiced,” I mean they almost universally heaped condemnation and hatred upon the defenseless new editor. Users were accustomed to what became known as the “classic editor” in WordPress, and the modern new block editor left many scratching their heads in confusion.
But that’s human nature, isn’t it? It doesn’t matter if a change is an improvement, we just don’t like the change of any kind. Henry Ford was supposed to have said, “If I had asked people what they wanted, they would have said a faster horse.” Meaning they didn’t want cars. They couldn’t see the future the way Henry could.
Well, Ford wasn’t a barrel of laughs, so it’s probably not surprising that he didn’t actually make that crack about faster horses. But the point remains, most of us generally don’t like change. The Gutenberg editor is a major change, and it’s there by default any time you install WordPress.
The Problem With Gutenberg
The pre-Gutenberg editor had been around for a long, long time. Many WordPress plugins were developed to extend its functionality and customize its operation. And if you think about working in the admin panel of WordPress, creating a new post or page, you aren’t usually in there just larking about. You have a job to do and you want to get in, do the job, and get out.
That’s not possible when the major tool that you use to do the job has been thrown out and replaced with a strange new device that has you doing Google searches just to learn how to add an image to a post.
The benevolent contributors to WordPress heard the anguished cries of the people and released a plugin imaginatively named “Classic Editor.” And in a short amount of time, millions of WordPress users had it installed.
Let’s join them and install it ourselves, I’ll show you how to do it.
Installing the WordPress Classic Editor
Log in to your WordPress admin panel.
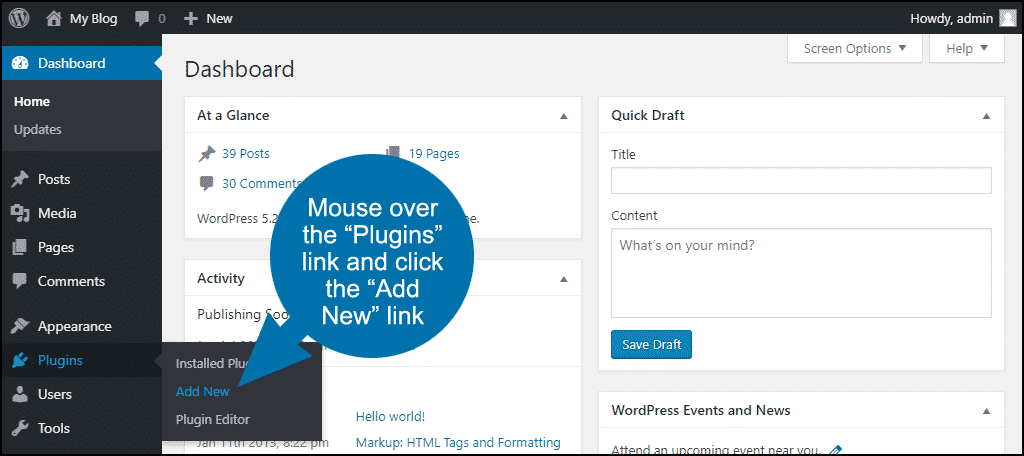
In the left column navigation mouse over the “Plugins” link and click the “Add New” link.
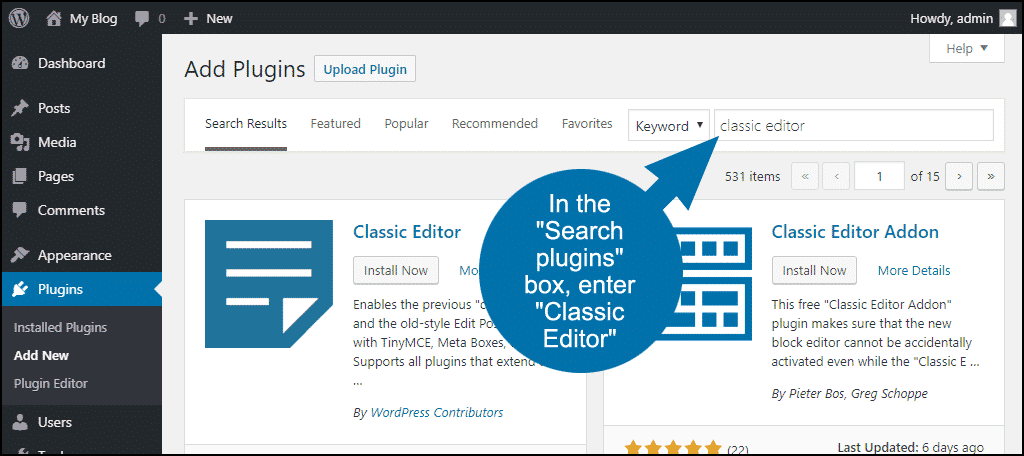
In the “Search plugins…” box, enter “Classic Editor.”
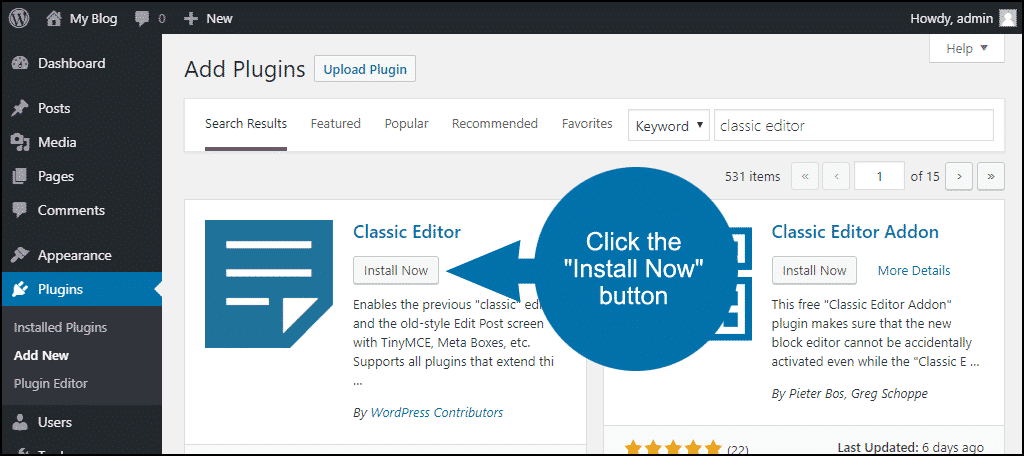
Once you have located the plugin, click the “Install Now” button.
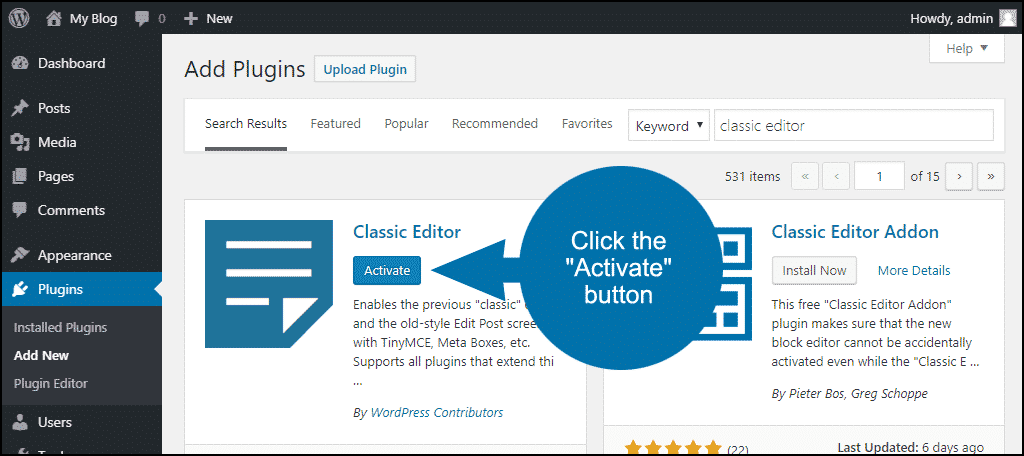
When the plugin has been installed, click the “Activate” button.
Configuring the Classic Editor
Well, actually, there is no configuration. Once the plugin is activated, Guttenberg is gone.
But it’s not really gone.
You can still use the Gutenberg editor if you want to, for a specific page or post, or just to learn how it works. Here’s how to access it.
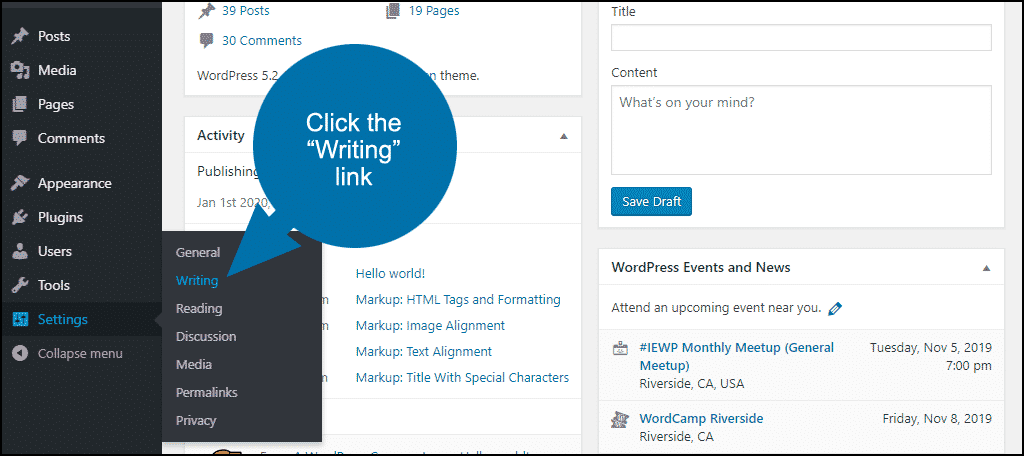
In the left column navigation, mouse over the “Settings” link and click the “Writing” link.
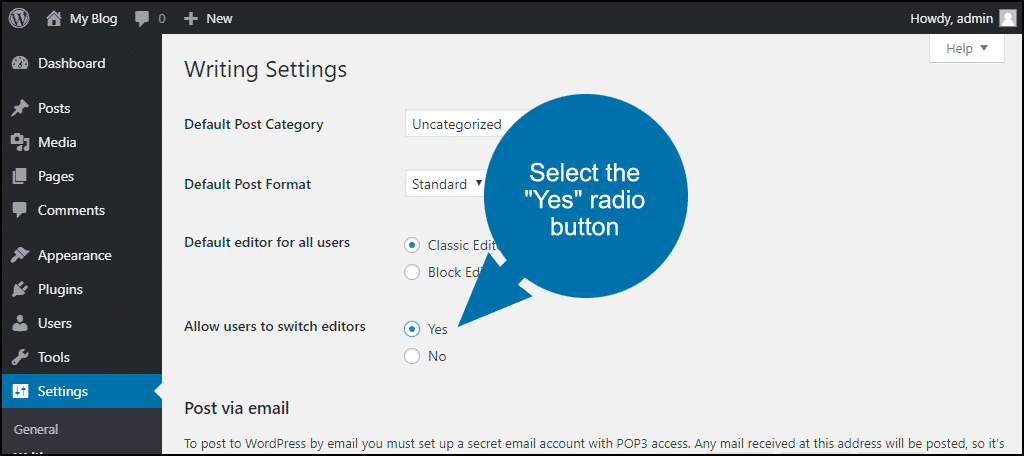
In the “Allow users to switch editors” section, select the “Yes” radio button.
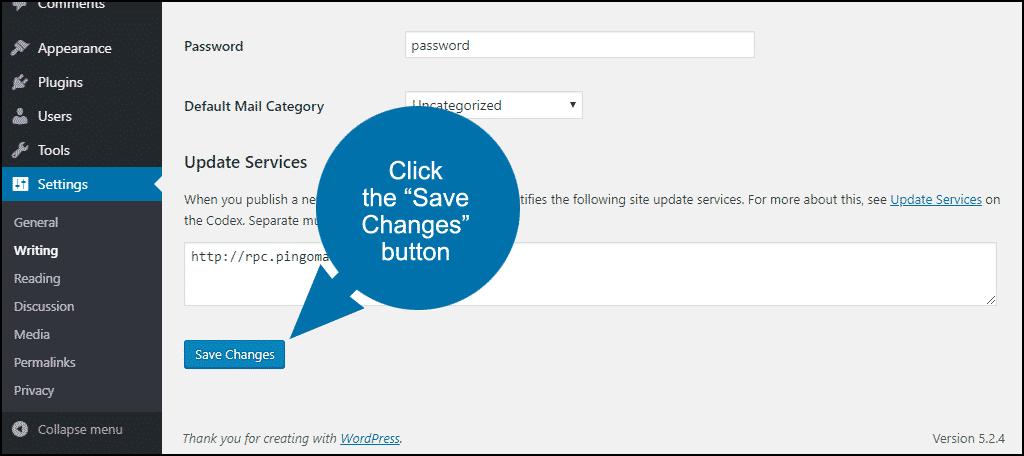
Scroll down and click the “Save Changes” button.
Now when you start a new post or page, on the right side you’ll see an “Editor” section.
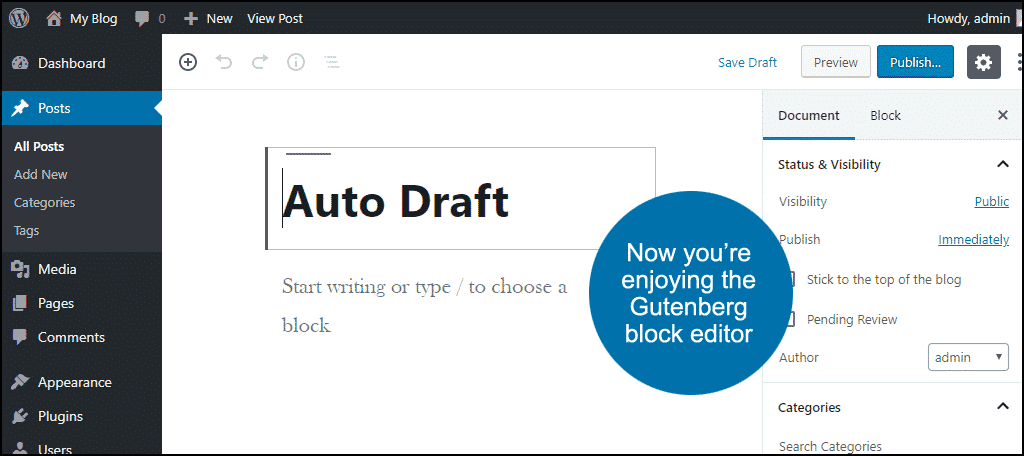
When you click the “Switch to Block Editor” link, you’ll be taken to the Gutenberg editor.
Switching Between Editors While Writing a Post
If you’re in the Gutenberg editor and want to switch back to the classic editor, you can do that.
If you are in the middle of a post, save it before switching editors! Post content is not saved when the editors are switched.
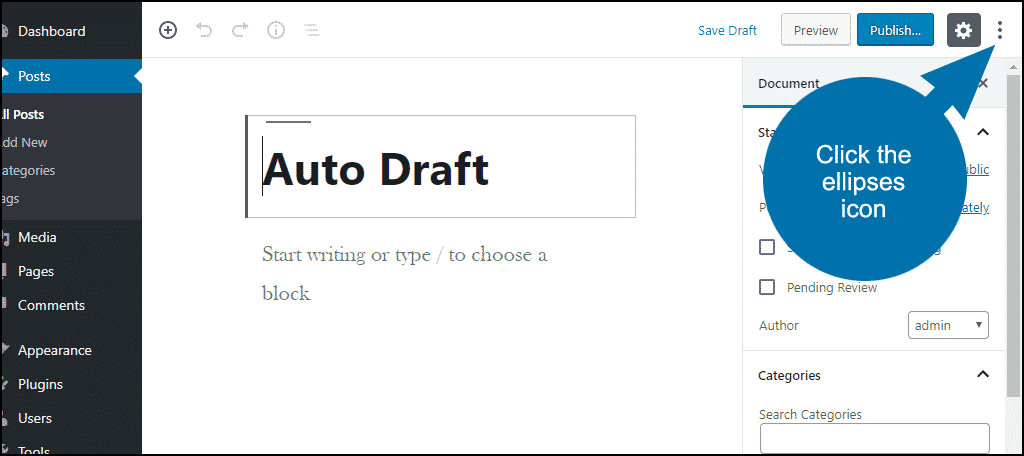
Click the ellipses in the main Block Editor menu.
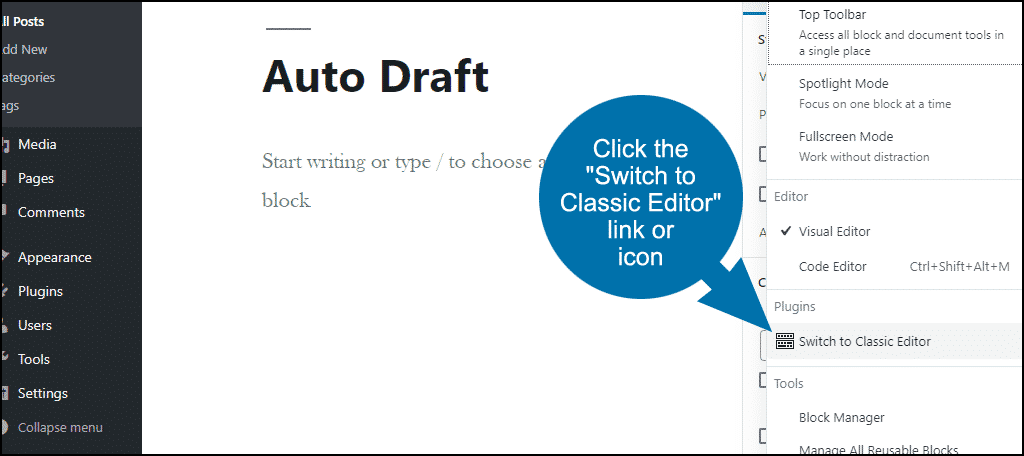
And click the “Switch to Classic Editor” link.
Back to the Future
It has to be difficult, if you look at it from the WordPress corporate perspective, to spend years developing something that you think is great and then have most of your users hate it.
I saw the father of WordPress, Matt Mullenweg, give an early demo of Gutenberg at a conference five years before it was released, so it wasn’ something they threw together overnight or bought from a developer on the dark web.
WordPress could have forced everyone to use Gutenberg, but they no doubt knew that independent plugin developers would introduce their own plugins to disable the Gutenberg editor (which they quickly did), so they bit the bullet and came up with the official Classic Editor plugin for WordPress.
You have to give them credit for that. But the fact that there are over five million active installs of Classic Editor pretty much tells the tale (the active installation count only goes up to five million, so the actual number is likely much higher).
But Is It Really That Bad?
If you look at the editor in WordPress objectively, as a tool, the Gutenberg block editor is a major improvement over the tired old TinyMCE “classic” editor.
The Gutenberg editor is more of a design tool, and maybe that’s where a lot of WordPress old-timers lose the thread. They’re used to the design part of WordPress being much more difficult, and they miss those days. 😉
Have you taken the time to learn how to use the Gutenberg editor? If you still use the “classic” editor, do you have any plans to eventually switch to the block editor?
*Named for Johannes Gensfleisch zur Laden zum Gutenberg, the German blacksmith who history tells us “invented” movable type for printing. That is not exactly what happened, but it’s close enough for the history books.












Unfortunately you must be a business plan user to add the plug ins, and at $300/year, I think that’s an absurd amount of money to make me spend to keep the old classic editor.
Hi Beth,
You must be referring to wordpress.com. Most of our WordPress tutorials are written for the downloadable version of WordPress (at wordpress.org).
I don’t think I’d pay $300 a year to use the classic editor either. That’s a steep fee to charge just to use plugins.
I’m in the same position as Beth. All of my site content was created on wordpress.com and was just converted to Gutenberg. I contacted WordPress and they wrote back saying that reverting to the old classic editor was not an option, although you can use a classic style editor within a block. Click the blue square then scroll down to select “classic” in the text options.
The problem I’m currently dealing with is that all the images on the pages I’ve created over the years are smashed together with no way to add spaces that translate when the page is updated or published.
If I would have known this was coming down the pike, I certainly would have downloaded the .org version rather than used the .com browser-edit version.
Question: can content created in the .com version be cleanly transferred to the .org version? If I download it, can I add the plugin and edit my site like I used to be able to? (by used to, I mean 24 hours ago. Sob. Sob)
Unfortunately, converting content from .com to .org can be tricky. If the conversion isn’t happening smoothly, the best advice I can give to manually copy and paste each post. This will allow you to avoid any awkward spacing issues. This is one reason it’s always better to start with a self-hosted website.
An hour, and still no way that works to get to a usable editor. My site is wordpress.com, and this does not work. Makes no sense I cannot switch to a usable editor.
Hello Dave, this tutorial is for the WordPress.org version of WordPress. If you are using a free website on WordPress.com, you can enable the Classic Editor as a block in Gutenberg. I hope this helps.
The new editor is totally inadequate if one´s page is mostly used for writing. Which seems ironic, considering it´s called “Gutenberg”. It has made using my site more difficult and much less pleasant. I have no idea why WordPress did that. And yes, I will need a tutorial online on how to insert pictures…
Hello Ary, I completely agree…I personally hate using Gutenberg. So, you can use the Classic Editor plugin or use the Classic block in Gutenberg. I’ve been taking to use the Classic block in Gutenberg lately, and it’s not too bad. And I am setting up a Classic Block article for the near future, should that pique your interest.
Hi there;
I have a paid WordPress site, personal but is enough for my needs.
I don’t use it a lot but I was surprised to what I found; I believe that WordPress is walking backward with this new “editor” that ties our hands and creativity.
I reminded sites like Wix, Weebly, and others HTML5 ‘s that have all so well set and under control that nothing is left to our creativity.
For the first time I considered changing hosting from WordPress, that i used to love so much.
I also think is outrageous to charge users to use the older version of the app; normally this work the other way.
Your site was me trying to find one solution…but that ain’t none I see…
Well, the Classic Editor still functions well. And the Gutenberg plugin is getting somewhat better as time goes on. But, I still find myself using the Classic tool more often than not.