Have you ever wondered how much easier it would be to customize a WordPress theme with CSS and see those changes on the fly? Well, there is an excellent WordPress theme customization plugin called Microthemer that allows just that!
Oftentimes you need to make code changes and then publish them to see how they turned out. With Microthemer you can visually edit CSS code and see the changes as you make them. Needless to say, this makes the process of adding CSS to your WordPress theme much easier.
What is a WordPress Theme?
When someone thinks of a WordPress theme they usually think of a preset look, with a preset layout, colors, and style. However, what exactly is a theme in WordPress.
Simply put, a WordPress theme changes the design of your website. It also changes the layout such as the use of sidebars, footers and headers.
Changing your theme changes how your site looks on the front-end. In other words, it changes what the site visitor sees when they come to your website.
Using Microthemer to Edit WordPress Themes
There are several really good WordPress page builders available for you to develop inside themes. However, Microthemer is a little different than that.
Microthemer is a visual CSS editor plugin that allows you to see any changes you make to your website as you make them. Its intuitive interface brings the CSS code to the front-end.

What this means is that all you have to do is move page elements around with your mouse. The sticking point of Microthemer is that the plugin allows you to see all CSS changes as you make them
This means you can see exactly what you are doing and how it will look before publishing the CSS code updates.
This WordPress visual editor plugin will give you all the tools you need to make CSS code changes anywhere on your website and see the changes in real-time.
Let’s take a quick look at how to customize a WordPress theme using Microthemer.
Note: This plugin is going to be tough to use for beginners, or for anyone not familiar with CSS coding. However, it offers near-absolute control of your theme’s appearance, which may make learning the tool worth the effort.
Install Microthemer
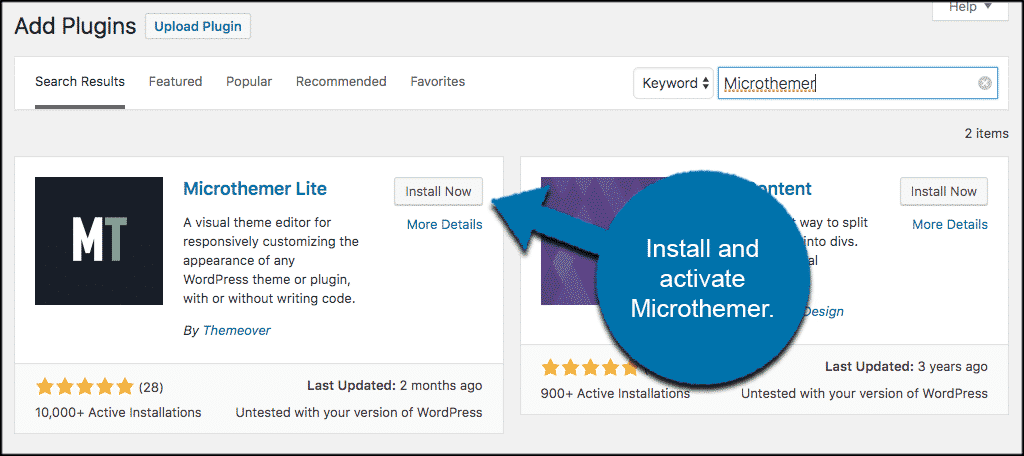
To use the Microthemer WordPress theme customization plugin, you have to install and activate it. You can do this from the plugin repository in your admin dashboard.

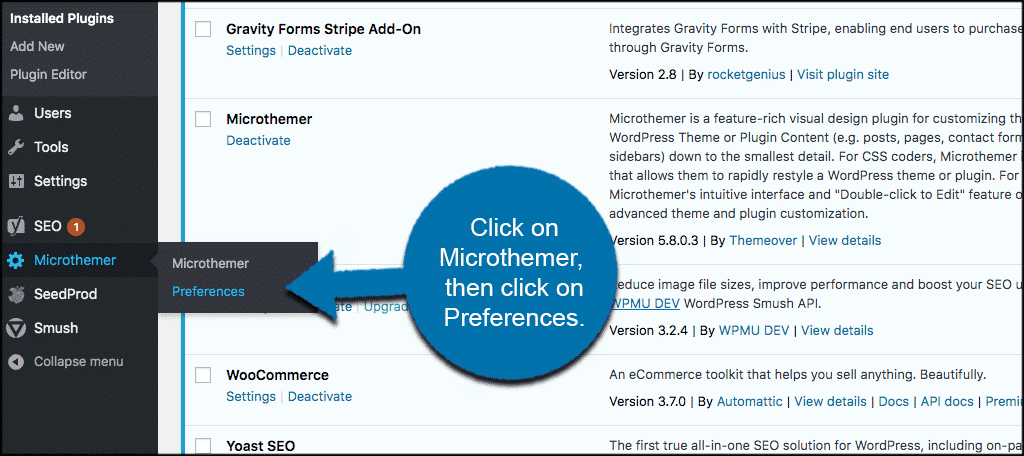
Once the plugin has been installed and activated, click on Microthemer > Preferences, and give the plugin preferences a look. If you want to change and tailor them to what you need, this is where you would do it.

When you get to the preferences page you will see 4 tabs. They are:
- General
- CSS/SCSS
- Language
- Inactive
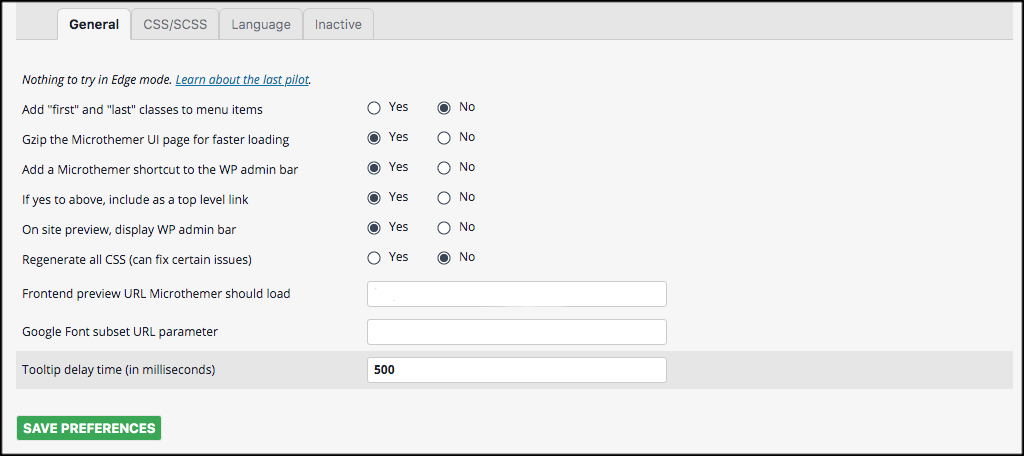
General
Click on the “General” tab. Here you will be able to set up some quick and general preferences the way you want.

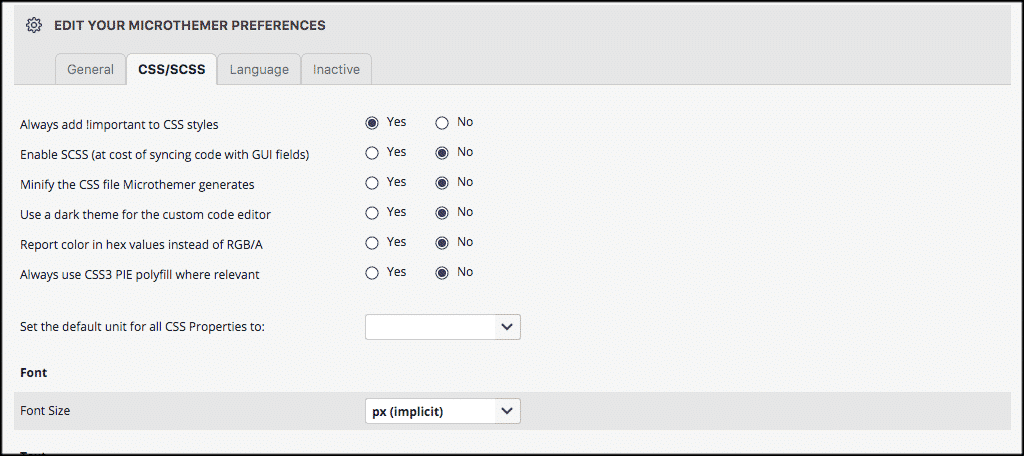
CSS/SCSS
Now move to the CSS/SCSS tab. These are all the CSS style settings that you can input accordingly. You will also be able to set fonts, shadowing, position, gradient, and much more.

Language
Now go on to the “Language” tab and set the CSS syntax property how you want it.

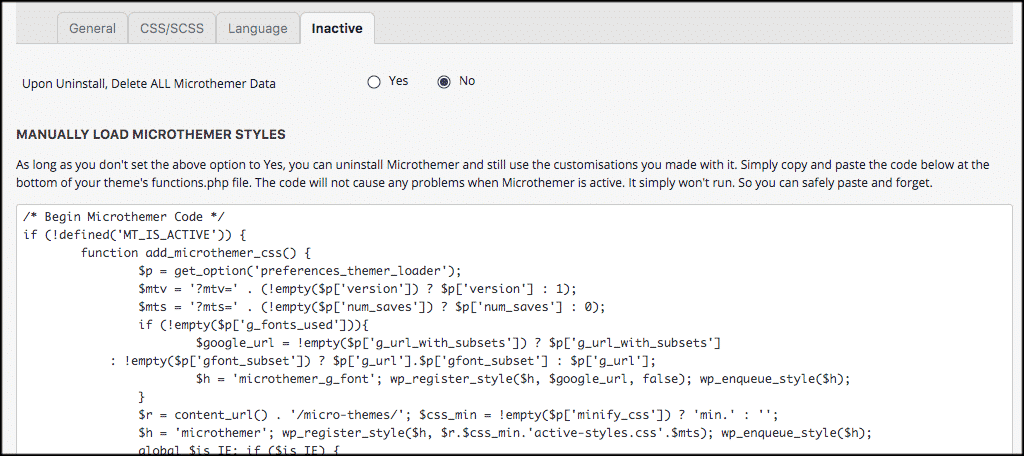
Inactive
Finally, the “Inactive” tab gives you the option of deleting all Microthemer data if you uninstall the plugin. You can also see all the plugin code from this tab.

Customizing Your WordPress Theme
When you are ready to customize a WordPress theme, click on the “Microthemer” tab on the left menu in your WordPress admin dashboard.
This will open up your theme inside the plugin and present you with all the tools this particular WordPress theme customization plugin comes with.

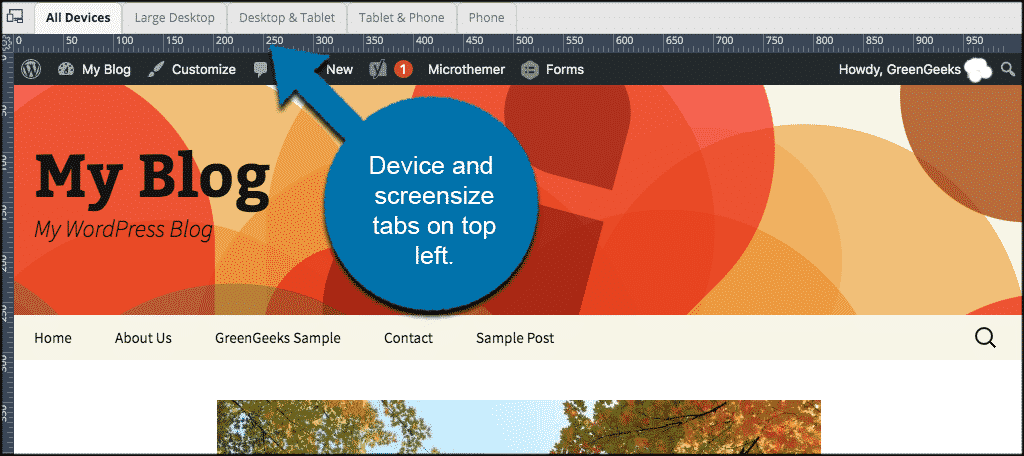
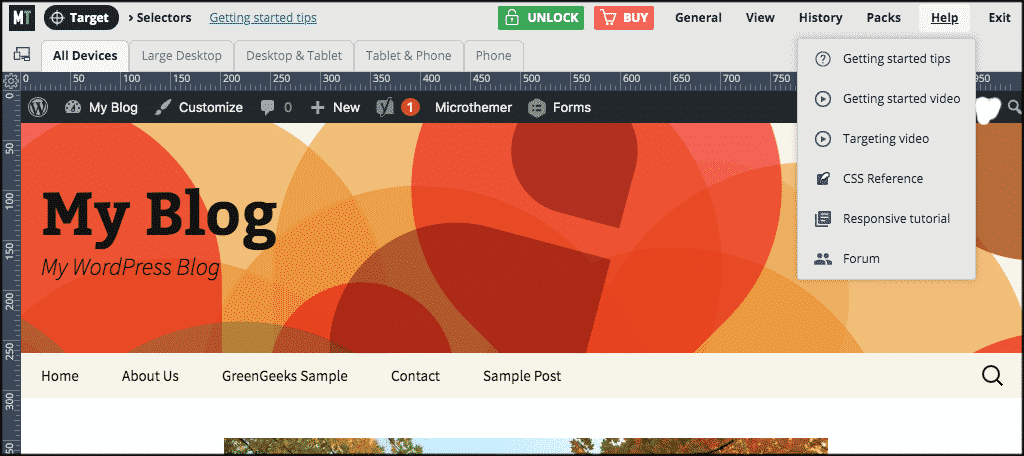
On the top left, you’ll see the tabs that you can click through to view what your site looks like on different screen sizes and devices. The tabs are titled:
- All Devices
- Large Desktop
- Desktop & Tablet
- Tablet & Phone
- Phone
Click through these to view your site as you work and see how your changes look on different certain devices. Keep in mind, it is important to make sure your website is mobile-friendly.

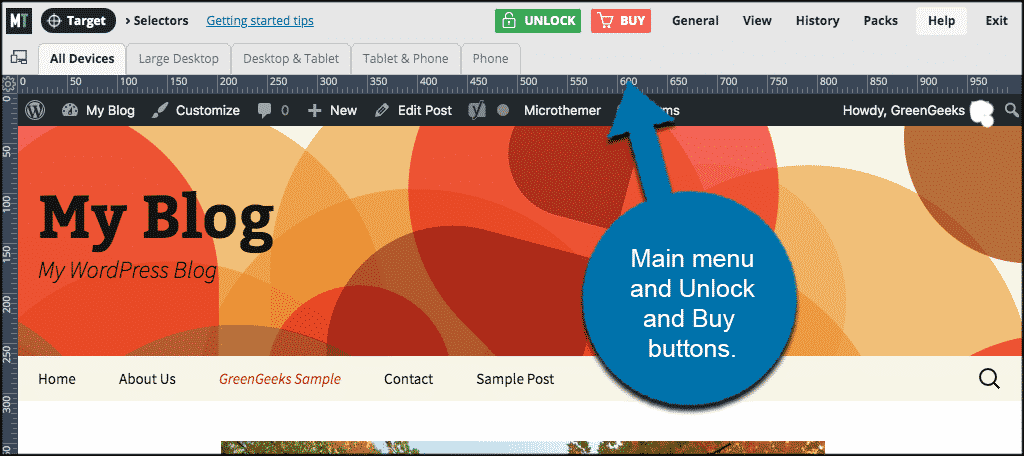
On the top right, you will see a menu providing a lot of different options. How you use all of them is up to you.
You will also see both “Unlock” and “Buy” buttons. This is because Microthemer has a pro version of the plugin. You can access all of that and the pro updates by clicking on those buttons.

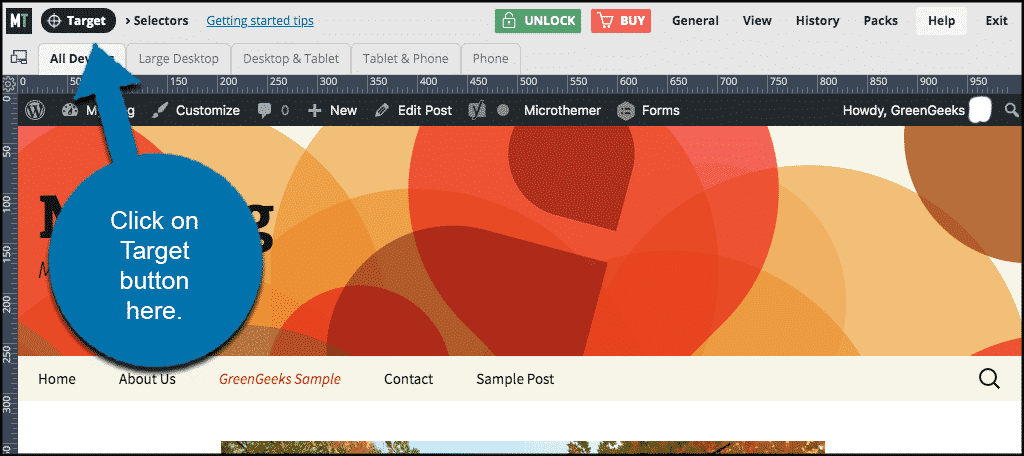
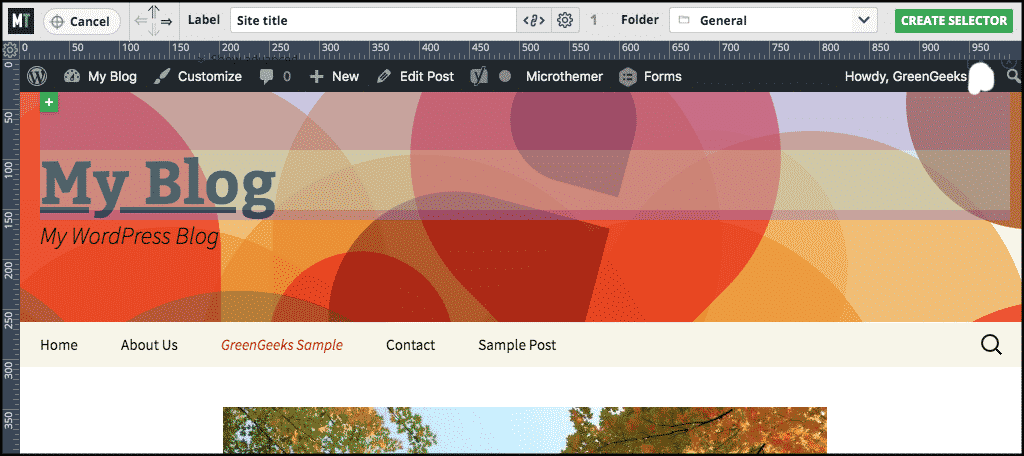
Target
The black “Target” button on the top left makes it very easy for you to target specific elements and change them. Simply click on it to use it.

Once the button has been clicked, drag your mouse around the theme and sections of it will automatically highlight.

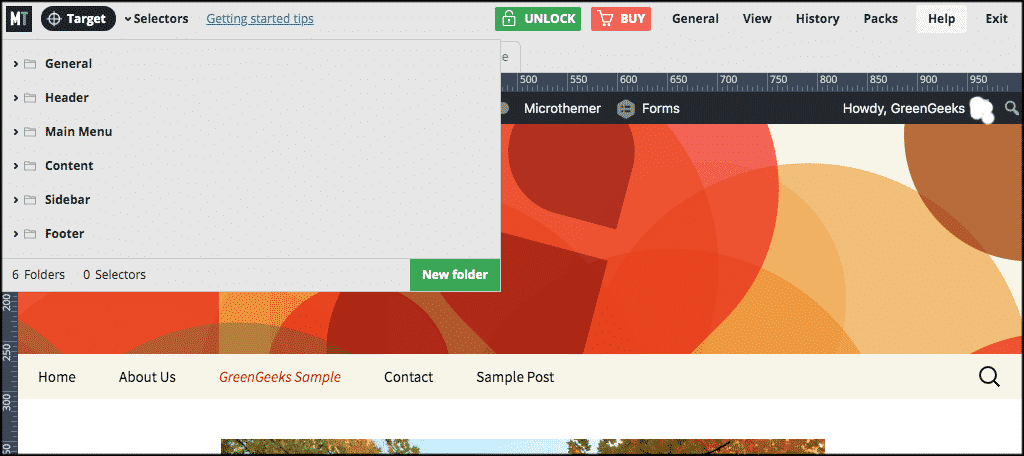
Existing Selectors
Finally, in order to manage existing selectors, click on the “Selectors” link on the top left and a dropdown menu will appear. You will see all your current theme selectors there, and you can manage them however you want.
Help Menu Tab
This could be the most important tab for you for a while. Remember, this WordPress theme customization plugin is not easy to use for beginners.
That being said, Microthemer offers quite a few help docs and other helpful resources. You will find all of that under this menu tab.

You will find videos, tips, references and other tutorials to help you through the process of trying to customize a WordPress theme.
Advantages of Using Microthemer
One of the biggest advantages of using this plugin to customize a WordPress theme is the amount of control you have. Instead of sifting through lines and lines of code in the style sheet of your theme, specific elements are easily clickable.
This means you can directly affect changes to headers, fonts and how the sidebar appears all from the live preview screen without spending time going through the stylesheet.css file.
Microthemer also works on all themes. This means you can make visual changes to the CSS code to any theme you have installed.
And although the plugin does have a bit of a learning curve, you don’t truly need to understand everything about CSS to use it. For example, it has a visual color picker if you want to change the appearance of your font.
But, it is exceptionally beneficial if you at least know a little about CSS before jumping into Microthemer. You can easily learn the basics from sites like W3Schools.com.
Final Thoughts
When you customize a WordPress theme with CSS code, it can be difficult to get the results you want. You have to continually go back and forth between live and draft versions of a WordPress theme.
While Microthemer is not good for beginners, it does give developers and others a chance to easily change and update CSS code on the fly. I recommend trying the plugin out for yourself to see how you like it.
Have you tried other custom CSS styling WordPress theme customization plugins? Do you have a favorite, or did Microthemer do the trick for you?